
↑

↑
'path' 要素, 'text' 要素, 基本図形 に対しては、フィル( fill - オブジェクトの内部への塗り)とストローク( stroke - オブジェクトの外形線への塗り)が行える。フィルとストロークをひっくるめて一般に塗り操作( painting operation )と呼ぶ。
'path' elements, 'text' elements and basic shapes can be filled (which means painting the interior of the object) and stroked (which means painting along the outline of the object). Filling and stroking both can be thought of in more general terms as painting operations.
一定の要素(即ち 'path', 'polyline', 'polygon', 'line' 要素)に対してはその頂点に マーカシンボル を描くことができる。
Certain elements (i.e., 'path', 'polyline', 'polygon' and 'line' elements) can also have marker symbols drawn at their vertices.
SVG では次による塗り(即ちフィルまたはストローク)が可能である:
With SVG, you can paint (i.e., fill or stroke) with:
SVG はペイントサーバ( paint server )という概念を用いる。ペイントサーバは
'fill'
あるいは
'stroke'
プロパティの
URI 参照
により指定される。
グラデーションとパターン
および
ソリッドカラー
はペイントサーバの一種にすぎない。
SVG uses the general notion of a paint server. Paint servers are specified using a URI reference on a 'fill' or 'stroke' property. Gradients, patterns and solid colors are just specific types of paint servers.
'fill', と 'stroke' プロパティは次のように定められる <paint> 型の値をとる:
Properties 'fill' and 'stroke' take on a value of type <paint>, which is specified as follows:
| <paint>: |
none | currentColor | <color> [icc-color(<name>[,<icccolorvalue>]*)] | <uri> [ none | currentColor | <color> [icc-color(<name>[,<icccolorvalue>]*)]] | inherit |
| 値: | <paint>( 塗りの指定 を見よ) |
| 初期値: | black |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <paint> (See Specifying paint) |
| Initial: | black |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'fill' プロパティは与えられたグラフィックス要素の内部への塗りを定める。図形の外形線の内側が塗られる領域になる。図形の内側の決定においては、全ての部分パスが考慮に入れられた上で 'fill-rule' プロパティの値により指定される規則に従う。幾何学的に幅0になる図形の外形線は塗り領域に含まれるものとする。
The 'fill' property paints the interior of the given graphical element. The area to be painted consists of any areas inside the outline of the shape. To determine the inside of the shape, all subpaths are considered, and the interior is determined according to the rules associated with the current value of the 'fill-rule' property. The zero-width geometric outline of a shape is included in the area to be painted.
フィル操作は、開いた部分パスに対してもその両端をつなげるように "closepath" 命令が追加されたものとみなした上で行われる。したがって、フィル操作は 'path' 要素内の開いた部分パス(即ち closepath 命令の無い部分パス)と 'polyline' 要素のいずれにも適用される。
The fill operation fills open subpaths by performing the fill operation as if an additional "closepath" command were added to the path to connect the last point of the subpath with the first point of the subpath. Thus, fill operations apply to both open subpaths within 'path' elements (i.e., subpaths without a closepath command) and 'polyline' elements.
.| 値: | nonzero | evenodd | inherit |
| 初期値: | nonzero |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | nonzero | evenodd | inherit |
| Initial: | nonzero |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
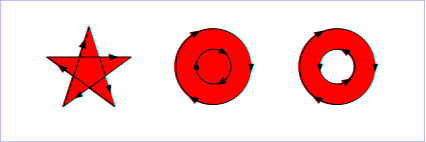
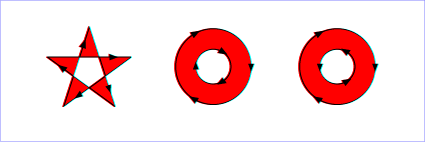
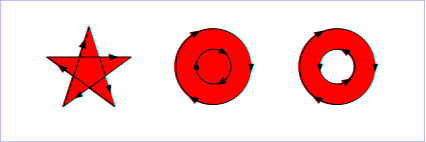
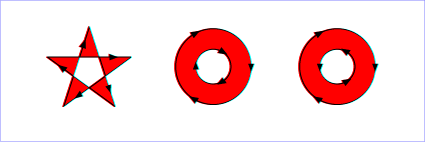
'fill-rule' プロパティは、キャンバスの中で図形の内側となる領域を決定するアルゴリズムを指示する。単純な交点のないパスの場合はどの領域が内側になるのかは直感的に明らかであるが、自身が交わるパスや部分パスが他の部分パスを囲むときのような、より複雑なパスの場合における「内側」の解釈はそれほど自明なことではない。
The 'fill-rule' property indicates the algorithm which is to be used to determine what parts of the canvas are included inside the shape. For a simple, non-intersecting path, it is intuitively clear what region lies "inside"; however, for a more complex path, such as a path that intersects itself or where one subpath encloses another, the interpretation of "inside" is not so obvious.
'fill-rule' プロパティに指定できる図形の内側の決定規則には2つの選択肢がある:
The 'fill-rule' property provides two options for how the inside of a shape is determined:

↑

↑
(注意:上の説明ではパスの一部が射線の一部と合致するときやパスが射線と接するときにどうするかを指定していないが、射線の選び方は任意であるので、単にこのような交接の無い射線を選び直せば良い。)
(Note: the above explanations do not specify what to do if a path segment coincides with or is tangent to the ray. Since any ray will do, one may simply choose a different ray that does not have such problem intersections.)
| 値: | <opacity-value> | inherit |
| 初期値: | 1 |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <opacity-value> | inherit |
| Initial: | 1 |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'fill-opacity' は現在のオブジェクトの内部への塗り操作に用いられる不透明度を指定する( 図形とテキストの塗り を見よ)。
'fill-opacity' specifies the opacity of the painting operation used to paint the interior the current object. (See Painting shapes and text.)
関連するプロパティ: 'stroke-opacity', 'opacity' 。
Related properties: 'stroke-opacity' and 'opacity'.
以下では要素がどのようにストロークされるかに影響するプロパティについて述べる。
The following are the properties which affect how an element is stroked.
いかなる場合においても、ダッシュパターン( dash pattern - 点線)に関係するようなものなど、方向性に影響されるどのストロークプロパティに対しても、グラフィックス要素が開始される点と同じ点からストローク操作が開始されたかのように描画されなければならない。特に、 'path' 要素におけるパスの開始点は最初の "moveto" 命令の最初の点である。
In all cases, all stroking properties which are affected by directionality, such as those having to do with dash patterns, must be rendered such that the stroke operation starts at the same point at which the graphics element starts. In particular, for 'path' elements, the start of the path is the first point of the initial "moveto" command.
ダッシュパターンの様なグラフィックス要素の外形線に沿う進行に並行して計算が行われるストロークプロパティにおいては、距離計算に SVG-UAの パスに沿う距離 のアルゴリズムが利用されなければならない。
For stroking properties such as dash patterns whose computations are dependent on progress along the outline of the graphics element, distance calculations are required to utilize the SVG user agent's standard Distance along a path algorithms.
グラデーションやパターンの様な複雑なペイントサーバを利用するストローク操作による結果は、現在のグラフィックス要素とそれに結び付けられたストロークプロパティにより定義される幾何学的図形が幾何学的に同値な 'path' 要素に変換された上で、与えられたペイントサーバによるフィル操作が行われた場合の結果と一致していなければならない。
When stroking is performed using a complex paint server, such as a gradient or a pattern, the stroke operation must be identical to the result that would have occurred if the geometric shape defined by the geometry of the current graphics element and its associated stroking properties were converted to an equivalent 'path' element and then filled using the given paint server.
| 値: | <paint> ( 塗りの指定 を見よ) |
| 初期値: | none |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <paint> (See Specifying paint) |
| Initial: | none |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'stroke' プロパティはグラフィックス要素を外形線に沿って塗ることを指示する。
The 'stroke' property paints along the outline of the given graphical element.
1個の moveto 命令のみからなる部分パス( パス を見よ)はストロークされない。1個の moveto 命令と同じ点への lineto 命令のみからなる部分パス、あるいは1個の moveto 命令と1個の closepath 命令のみからなる部分パスは 'stroke-linecap' プロパティが "round" と "square" に設定されているときに限りストロークされ、与えられた点を中心とする円または正方形(同順)を生成する。 ( エラータ )
A subpath (see Paths) consisting of a single moveto is not stroked. A subpath consisting of a moveto and lineto to the same exact location or a subpath consisting of a moveto and a closepath will be stroked only if the 'stroke-linecap' property is set to "round", producing a circle centered at the given point.
| 値: | <length> | inherit |
| 初期値: | 1 |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | 可 |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <length> | inherit |
| Initial: | 1 |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | Yes |
| Media: | visual |
| Animatable: | yes |
| 値: | butt | round | square | inherit |
| 初期値: | butt |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | butt | round | square | inherit |
| Initial: | butt |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
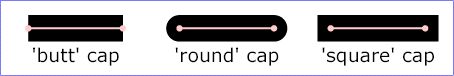
'stroke-linecap' はストロークの際に開いた部分パスの両端に利用される形状を指定する。
'stroke-linecap' specifies the shape to be used at the end of open subpaths when they are stroked.

この例を SVG で見る( SVG および CSS 対応ブラウザのみ)
| 値: | miter | round | bevel | inherit |
| 初期値: | miter |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | miter | round | bevel | inherit |
| Initial: | miter |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
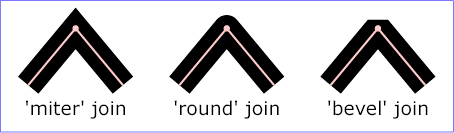
'stroke-linejoin' は、パスや基本図形がストロークされる際にそれらの角(パス区分の継ぎ目)に利用される形状を指定する。
'stroke-linejoin' specifies the shape to be used at the corners of paths or basic shapes when they are stroked.

この例を SVG で見る( SVG および CSS 対応ブラウザのみ)
| 値: | <miterlimit> | inherit |
| 初期値: | 4 |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <miterlimit> | inherit |
| Initial: | 4 |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
2つのパス区分の継ぎ目が鋭角になっている状況で 'stroke-linejoin' に miter が指定されている場合、留め継ぎ( miter )の幅がパスのストロークの太さを大きく超える可能性がある。 'stroke-miterlimit' は留め幅( miter length - 留め継ぎの外側の先端と内側の角との距離)の 'stroke-width' に対する限界比率を設定する。この限界を超えると、継ぎ目は miter から bevel に転化される。
When two line segments meet at a sharp angle and miter joins have been specified for 'stroke-linejoin', it is possible for the miter to extend far beyond the thickness of the line stroking the path. The 'stroke-miterlimit' imposes a limit on the ratio of the miter length to the 'stroke-width'. When the limit is exceeded, the join is converted from a miter to a bevel.
留め幅の 'stroke-width' に対する比率は、利用空間におけるパス区分の継ぎ目がなす角度と直接的な関係があり、次の公式で表される( miterLength を留め幅, theta を継ぎ目がなす角度とする):
The ratio of miter length (distance between the outer tip and the inner corner of the miter) to 'stroke-width' is directly related to the angle (theta) between the segments in user space by the formula:
miterLength / stroke-width = 1 / sin ( theta / 2 )
例えば限界比率 1.414 においては 90 度より小さい theta に対し bevel が miter にとってかわり、限界比率 4.0 においては約 29 度より小さい theta に対しそうなり、限界比率 10.0 においては約 11.5 度より小さい theta に対しそうなる。
For example, a miter limit of 1.414 converts miters to bevels for theta less than 90 degrees, a limit of 4.0 converts them for theta less than approximately 29 degrees, and a limit of 10.0 converts them for theta less than approximately 11.5 degrees.
| 値: | none | <dasharray> | inherit |
| 初期値: | none |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | 可(下を見よ) |
| メディア: | 視覚 |
| アニメーション: | 可(非加法的) |
| Value: | none | <dasharray> | inherit |
| Initial: | none |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | yes (see below) |
| Media: | visual |
| Animatable: | yes ( non-additive) |
'stroke-dasharray' は、パスのストロークに用いられるダッシュと間隔のパターンを制御する。 <dasharray> はコンマ区切りの(余分な空白も許容される) <length> のリストで与えられ、ダッシュと間隔の長さを交互に指定する。奇数個の値が与えられた場合、偶数個にするために値のリストが繰り返される。すなわち、 stroke-dasharray: 5,3,2 は stroke-dasharray: 5,3,2,5,3,2 と等価になる。
'stroke-dasharray' controls the pattern of dashes and gaps used to stroke paths. <dasharray> contains a list of comma-separated (with optional white space) <length>s that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke-dasharray: 5,3,2 is equivalent to stroke-dasharray: 5,3,2,5,3,2.
| 値: | <length> | inherit |
| 初期値: | 0 |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | 注釈を見よ |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <length> | inherit |
| Initial: | 0 |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | see prose |
| Media: | visual |
| Animatable: | yes |
'stroke-dashoffset' はダッシュパターンがパスに沿ってずらされる距離を指定する。
'stroke-dashoffset' specifies the distance into the dash pattern to start the dash.
| 値: | <opacity-value> | inherit |
| 初期値: | 1 |
| 適用対象: | 図形 と テキスト内容要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <opacity-value> | inherit |
| Initial: | 1 |
| Applies to: | shapes and text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'stroke-opacity' は現在のオブジェクトのストロークにおける不透明度を指示する( 図形とテキストの塗り を見よ)。
'stroke-opacity' specifies the opacity of the painting operation used to stroke the current object. (See Painting shapes and text.)
関連するプロパティ: 'fill-opacity' と 'opacity' 。
Related properties: 'fill-opacity' and 'opacity'.
2つのプロパティ 'display' と 'visibility' が、 SVG のグラフィックス要素とコンテナ要素( 'display' プロパティの場合)の可視性を制御するために利用される。
SVG uses two properties, 'display' and 'visibility', to control the visibility of graphical elements or (in the case of the 'display' property) container elements.
2つのプロパティの違いは:
The differences between the two properties are as follows:
| 値: |
inline | block | list-item |
run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
| 初期値: | inline |
| 適用対象: | 'svg', 'g', 'switch', 'a', 'foreignObject', グラフィックス要素( 'text' 要素も含む), テキスト部分要素(即ち 'tspan', 'tref', 'altGlyph', 'textPath' ) |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | すべて |
| アニメーション: | 可 |
| Value: | inline | block | list-item |
run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
| Initial: | inline |
| Applies to: | 'svg', 'g', 'switch', 'a', 'foreignObject', graphics elements (including the 'text' element) and text sub-elements (i.e., 'tspan', 'tref', 'altGlyph', 'textPath') |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
| Animatable: | yes |
値 display: none は要素とその子要素を直接的に描画しない(即ちこれらの要素が描画木に存在しない)ことを指示する。 none と inherit 以外の値は SVG-UAが要素を描画することを指示する。
A value of display: none indicates that the given element and its children shall not be rendered directly (i.e., those elements are not present in the rendering tree). Any value other than none or inherit indicates that the given element shall be rendered by the SVG user agent.
'display' プロパティは要素の直接的描画にのみ影響し、要素から要素への参照には影響しない。例えば、 'path' 要素に対し display: none にするとキャンバスへ直接描画はされることはなくなるが、 'textPath' 要素によって参照されることは可能であり、その幾何はパスに沿うテキストの処理に利用される。
The 'display' property only affects the direct rendering of a given element, whereas it does not prevent elements from being referenced by other elements. For example, setting display: none on a 'path' element will prevent that element from getting rendered directly onto the canvas, but the 'path' element can still be referenced by a 'textPath' element; furthermore, its geometry will be used in text-on-a-path processing even if the 'path' has display: none.
'display' プロパティは マスク の実装モデルにおいて生ずるようなオフスクリーンキャンバスへの直接的描画にも影響する。 'mask' の子要素に display: none と設定すると、その子要素はマスクの一部分として描画されることがなくなる。 同様に、 'clipPath' の子要素に display: none を設定すると、その子要素はクリッピングパスに寄与しなくなる。
The 'display' property affects direct rendering into offscreen canvases also, such as occurs with the implementation model for masks. Thus, setting display: none on a child of a 'mask' will prevent the given child element from being rendered as part of the mask. Similarly, setting display: none on a child of a 'clipPath' element will prevent the given child element from contributing to the clipping path.
display: none に設定された要素は、テキスト配置演算において空間を占めず, イベントは受け取らず, 包含ボックス と クリッピングパス の計算にも寄与しない。
Elements with display: none do not take up space in text layout operations, do not receive events, and do not contribute to bounding box and clipping paths calculations.
この仕様で与えられる追加の情報を除き、正式な定義は CSS2 の 'display' プロパティの定義 で与えられる。
Except for any additional information provided in this specification, the normative definition is the CSS2 definition of the 'display' property.
| 値: | visible | hidden | collapse | inherit |
| 初期値: | visible |
| 適用対象: | グラフィックス要素( 'text' 要素を含む), テキスト部分要素(即ち 'tspan', 'tref', 'altGlyph', 'textPath', 'a' ) |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | visible | hidden | collapse | inherit |
| Initial: | visible |
| Applies to: | graphics elements (including the 'text' element) and text sub-elements (i.e., 'tspan', 'tref', 'altGlyph', 'textPath' and 'a') |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
注意: 'tspan', 'tref', 'altGlyph' 要素に対し、 'visibility' プロパティを hidden に設定した場合、テキストは不可視になるにもかかわらず、テキスト配置計算においては空間を占める。
Note that if the 'visibility' property is set to hidden on a 'tspan', 'tref' or 'altGlyph' element, then the text is invisible but still takes up space in text layout calculations.
'visibility' プロパティが hidden に設定されたグラフィックス要素は、 'pointer-events' プロパティの値に依存して、イベントを受け取り得る。
Depending on the value of property 'pointer-events', graphics elements which have their 'visibility' property set to hidden still might receive events.
この仕様で与えられる追加の情報を除き、正式な定義は CSS2 の 'visibility' プロパティの定義 で与えられる。
Except for any additional information provided in this specification, the normative definition is the CSS2 definition of the 'visibility' property.
マーカ( marker - 印)とは、 'path', 'line', 'polyline', 'polygon' 要素の1つ以上の頂点に付加されるシンボルである。マーカの典型的な利用例は矢印( arrowhead )やポリマーカ( polymarker - パスの継ぎ目も含む複数の頂点に描かれるマーカ)である。矢印は 'path', 'line', 'polyline' 要素の最初の頂点または最後の頂点に付加されるマーカとして定義できる。ポリマーカは 'path', 'line', 'polyline', 'polygon' 要素の全ての頂点に付加されるマーカとして定義できる。
A marker is a symbol which is attached to one or more vertices of 'path', 'line', 'polyline' and 'polygon' elements. Typically, markers are used to make arrowheads or polymarkers. Arrowheads can be defined by attaching a marker to the start or end vertices of 'path', 'line' or 'polyline' elements. Polymarkers can be defined by attaching a marker to all vertices of a 'path', 'line', 'polyline' or 'polygon' element.
マーカのグラフィックは 'marker' 要素により定義される。 'path', 'line', 'polyline', 'polygon' いずれかの要素の頂点に 'marker' 要素を描画させるためには、1つ以上のマーカプロパティ( 'marker', 'marker-start', 'marker-mid', 'marker-end' )に 'marker' 要素への参照を設定する。
The graphics for a marker are defined by a 'marker' element. To indicate that a particular 'marker' element should be rendered at the vertices of a particular 'path', 'line', 'polyline' or 'polygon' element, set one or more marker properties ( 'marker', 'marker-start', 'marker-mid' or 'marker-end') to reference the given 'marker' element.
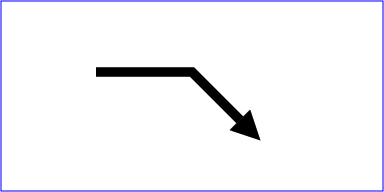
Example Marker は、パスの終点に3角形の矢印状マーカシンボルを描く。
Example Marker draws a triangular marker symbol as an arrowhead at the end of a path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle"
viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<desc>矢印をパスの終端に配置する。
</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100"
marker-end="url(#Triangle)" />
</svg>
 |
マーカはアニメーションさせられる。アニメーションの効果は文書においてそのマーカを利用している全ての要素にわたる。
Markers can be animated. The animated effects will show on all current uses of the markers within the document.
'marker'
要素は
'path',
'line',
'polyline',
'polygon'
要素に矢印またはポリマーカを描くために利用されるグラフィックを定義する。
The 'marker' element defines the graphics that is to be used for drawing arrowheads or polymarkers on a given
'path',
'line',
'polyline' or
'polygon' element.
<!ENTITY % SVG.marker.extra.content "" >
<!ENTITY % SVG.marker.element "INCLUDE" >
<![%SVG.marker.element;[
<!ENTITY % SVG.marker.content
"( %SVG.Description.class; | %SVG.Animation.class; %SVG.Structure.class;
%SVG.Conditional.class; %SVG.Image.class; %SVG.Style.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.Marker.class;
%SVG.ColorProfile.class; %SVG.Gradient.class; %SVG.Pattern.class;
%SVG.Clip.class; %SVG.Mask.class; %SVG.Filter.class; %SVG.Cursor.class;
%SVG.Hyperlink.class; %SVG.View.class; %SVG.Script.class;
%SVG.Font.class; %SVG.Extensibility.class; %SVG.marker.extra.content; )*"
>
<!ELEMENT %SVG.marker.qname; %SVG.marker.content; >
<!-- end of SVG.marker.element -->]]>
|
属性定義:
マーカはその基準点(即ち属性 refX と refY )が頂点に合わせられるように描画される。言い換えれば、( viewBox と preserveAspectRatio 属性による変換後の)マーカ内容の座標系における点 ( refX, refY ) が頂点に正確に揃えられるような並進変換がUAにより生成される。
Markers are drawn such that their reference point (i.e., attributes refX and refY) is positioned at the given vertex. In other words, a translation transformation is constructed by the user agent to achieve the effect of having point ( refX and refY) within the marker content's coordinate system (after any transformations due to the viewBox and preserveAspectRatio attributes) align exactly with the given vertex.
SVG の UAスタイルシート においては 'marker' 要素に対する 'overflow' プロパティは hidden に設定されており、その結果、マーカタイルの境界に矩形のクリッピングパスが作られる。この 'overflow' プロパティが上書きされない限り、マーカ矩形をはみ出るマーカのグラフィックは切り取られる。
SVG's user agent style sheet sets the 'overflow' property for 'marker' elements to hidden, which causes a rectangular clipping path to be created at the bounds of the marker tile. Unless the 'overflow' property is overridden, any graphics within the marker which goes outside of the marker rectangle will be clipped.
'marker' の内容は新しい座標系に相対的である。 markerUnits 属性は、マーカのグラフィックをその参照元の要素の利用座標系に変換する際の初期の伸縮率を定める。 viewBox 属性がある場合、追加的変換が生じ得る。すなわち、 'marker' の内容に対する座標系は viewBox 属性と preserveAspectRatio 属性の処理の結果、変換される。 viewBox 属性が与えられていない場合の既定値は、 viewBox の原点がビューポートの原点に一致し、 viewBox の幅/高さがビューポートの幅/高さと同じになるものとみなされる。
The contents of the 'marker' are relative to a new coordinate system. Attribute markerUnits determines an initial scale factor for transforming the graphics in the marker into the user coordinate system for the referencing element. An additional set of transformations might occur if there is a viewBox attribute, in which case the coordinate system for the contents of the 'marker' will be transformed due to the processing of attributes viewBox and preserveAspectRatio. If there is no viewBox attribute, then the assumed default value for the the viewBox attribute has the origin of the viewBox coincident with the origin of the viewport and the width/height of the viewBox the same as the width/height of the viewport.
プロパティ は祖先から 'marker' 要素に継承されるが、 'marker' 要素を参照する要素からは継承されない。
Properties inherit into the 'marker' element from its ancestors; properties do not inherit from the element referencing the 'marker' element.
'marker' 要素は決して直接描画されることはなく、 'marker', 'marker-start', 'marker-end', 'marker-mid' プロパティにより参照される以外に使い道はない。 'display' プロパティは 'marker' 要素には適用されない。すなわち、 'marker' 要素は 'display' プロパティが none 以外の値に設定されていても直接描画されることはなく、たとえ要素自身あるいはその祖先において 'display' プロパティが none であっても参照による利用が可能である。
'marker' elements are never rendered directly; their only usage is as something that can be referenced using the 'marker', 'marker-start', 'marker-end' and 'marker-mid' properties. The 'display' property does not apply to the 'marker' element; thus, 'marker' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'marker' elements are available for referencing even when the 'display' property on the 'marker' element or any of its ancestors is set to none.
'marker' 要素の内容に付加された イベント属性 と イベントリスナ は処理されない。 'marker' 要素は描画に関する部分のみが処理される。
Event attributes and event listeners attached to the contents of a 'marker' element are not processed; only the rendering aspects of 'marker' elements are processed.
'marker-start' は 'path' 要素あるいは 基本図形 の最初の頂点に描画されるマーカを定める。 'marker-end' は最後の頂点に描画されるマーカを定める。 'marker-mid' は他の全ての頂点(即ち最初と最後を除く全ての頂点)に描画されるマーカを定める。 注意:閉じた部分パスで終わる 'path' 要素における最後の頂点は部分パスの開始点と同じである。この場合 'marker-end' が none でないならば、2つのマーカがこの頂点に描画され得る。これを防ぐ一つの方法は 'marker-end' を none に設定することである。(同じ文言が 'polygon' 要素にもあてはまる。)
'marker-start' defines the arrowhead or polymarker that shall be drawn at the first vertex of the given 'path' element or basic shape. 'marker-end' defines the arrowhead or polymarker that shall be drawn at the final vertex. 'marker-mid' defines the arrowhead or polymarker that shall be drawn at every other vertex (i.e., every vertex except the first and last). Note that for a 'path' element which ends with a closed sub-path, the last vertex is the same as the initial vertex on the given sub-path. In this case, if 'marker-end' does not equal none, then it is possible that two markers will be rendered on the given vertex. One way to prevent this is to set 'marker-end' to none. (Note that the same comment applies to 'polygon' elements.)
| 値: | none |
inherit | <uri> |
| 初期値: | none |
| 適用対象: | 'path', 'line', 'polyline', 'polygon' 要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | none |
inherit | <uri> |
| Initial: | none |
| Applies to: | 'path', 'line', 'polyline' and 'polygon' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'marker' プロパティは 'path' 要素あるいは 基本図形 の全ての頂点に利用されるべきマーカシンボルを指定する。これは上の3つのマーカプロパティの省略形である:
The 'marker' property specifies the marker symbol that shall be used for all points on the sets the value for all vertices on the given 'path' element or basic shape. It is a short-hand for the three individual marker properties:
| 値: | 上の3つのマーカプロパティを見よ |
| 初期値: | 上の3つのマーカプロパティを見よ |
| 適用対象: | 'path', 'line', 'polyline', 'polygon' 要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | see individual properties |
| Initial: | see individual properties |
| Applies to: | 'path', 'line', 'polyline' and 'polygon' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
マーカはオブジェクトのフィルとストロークの後に描かれる。
Markers are drawn after the given object is filled and stroked.
描かれる各マーカに対し、マーカの位置と大きさが正しく得られるよう、次の様にして一時的な利用座標系が新しく確立される:
For each marker that is drawn, a temporary new user coordinate system is established so that the marker will be positioned and sized correctly, as follows:
マーカの描画効果は、あたかも参照された 'marker' 要素の内容がマーカの各インスタンスに対し別々の非公開 DOM 木として末端まで複製されたかのようにふるまう。複製された DOM 木は非公開であり、マーカのインスタンスが SVG DOM に現れることはない。
The rendering effect of a marker is as if the contents of the referenced 'marker' element were deeply cloned into a separate non-exposed DOM tree for each instance of the marker. Because the cloned DOM tree is non-exposed, the SVG DOM does not show the cloned instance of the marker.
CSS によるスタイル付け をサポートするUAにおいては、この参照された 'marker' 要素の概念的な非公開 DOM 木への末端までの複製は、 CSS カスケード [CSS2-CASCADE] による参照された要素とその内容におけるプロパティの継承によりもたらされるプロパティ値も複製する。 CSS2 セレクタは、元の(即ち参照された)要素については正式な文書構造の一部であるので適用される一方、(概念的な)複製 DOM 木についてはその内容が正式な文書構造の一部ではないので適用されない。
For user agents that support Styling with CSS, the conceptual deep cloning of the referenced 'marker' element into a non-exposed DOM tree also copies any property values resulting from the CSS cascade [ CSS2-CASCADE] and property inheritance on the referenced element and its contents. CSS2 selectors can be applied to the original (i.e., referenced) elements because they are part of the formal document structure. CSS2 selectors cannot be applied to the (conceptually) cloned DOM tree because its contents are not part of the formal document structure.
説明のため、前に示したマーカの例をここに再掲する:
For illustrative purposes, we'll repeat the marker example shown earlier:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle"
viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<desc>矢印をパスの終端に配置する。
</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100"
marker-end="url(#Triangle)" />
</svg>
上記ファイルの描画効果は視覚的に次と同値になる:
The rendering effect of the above file will be visually identical to the following:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>
マーカを用いずに Marker Example ファイル
と同じ効果を実現するファイル。
</desc>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<!-- 前と同じだがマーカプロパティを除いたパスを描く -->
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100" />
<!-- 以下の方法でパス終端におけるマーカ描画を模倣する。-->
<!-- まず、原点がパス終端に揃うように利用座標系の原点を移動させる。-->
<g transform="translate(2500,1250)" >
<!-- マーカには orient="auto" が指定されており、最後のパス区分は
45 度の方角を向いているので、座標系を 45 度回転させる。-->
<g transform="rotate(45)" >
<!-- 'markerUnits' 属性で指示される座標系 - この場合
'strokeWidth' の値 - に合わせるために座標系を伸縮させる。
すなわち、現在の 'stroke-width' プロパティの値 100 により
伸縮させる。-->
<g transform="scale(100)" >
<!-- マーカの (refX,refY) が頂点に揃うように座標系を
(-refX*viewBoxToMarkerUnitsScaleX, -refY*viewBoxToMarkerUnitsScaleY)
により並進変換する。このとき、 viewBox 全体がビューポート内
にぴったりはまり('meet')、中央揃え('xMidYMid')
になるような一様な倍率(即ち
viewBoxToMarkerUnitsScaleX=viewBoxToMarkerUnitsScaleY )
を得るために preserveAspectRatio の既定値('xMidYMid meet')
を利用する。このときの一様な倍率は
markerHeight/viewBoxHeight=3/10=.3 である。したがって、
(-refX*.3,-refY*.3) = (0*.3,-5*.3) = (0,-1.5) で並進させる。-->
<g transform="translate(0,-1.5)" >
<!-- UAスタイルシートによれば、マーカに対する 'overflow' プロパティ
の値が 'hidden' なので、暗黙のクリッピングパスが存在する。
これを得るため、ビューポートの境界にクリッピングパスを作成する。
このときのビューポートは、一様な倍率,
markerWidth/viewBoxWidth と markerHeight/viewBoxHeight
に対する異なる比率, 'xMidYMid' による揃えにより、
viewBox の左側と右側で 0.5 単位延長されることに注意。-->
<clipPath id="cp1" >
<rect x="-0.5" y="0" width="4" height="3" />
</clipPath>
<g clip-path="url(#cp1)" >
<!-- 座標系を viewBox 単位に設定するために、一様な倍率
markerHeight/viewBoxHeight=3/10=.3 で伸縮させる。-->
<g transform="scale(.3)" >
<!-- この 'g' 要素は元々の 'marker' 要素のプロパティに対する
カスケードと継承によって与えられる全てのプロパティ値を持つ。
この例ではフィルもストロークも 'marker' 要素あるいは
その祖先に指定されておらず、初期値 "black" と "none"
(同順)が利用される。-->
<g fill="black" stroke="none" >
<!-- 'marker' 要素の内容を展開。-->
<path d="M 0 0 L 10 5 L 0 10 z" />
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</svg>
SVG-UAは SVG 内容の処理における様々な局面で色の補間と合成を行う。2つのプロパティ 'color-interpolation' と 'color-interpolation-filters' は、特定の範疇のグラフィック演算にどの色空間を利用するかを制御する。次の表にどのグラフィックス演算にどちらのプロパティが適用されるかを示す:
The SVG user agent performs color interpolations and compositing at various points as it processes SVG content. Two properties, 'color-interpolation' and 'color-interpolation-filters', control which color space is used for particular categories of graphics operations. The following table shows which property applies to which graphics operations:
| グラフィック演算 | 対応するプロパティ |
|---|---|
| Graphics operation | Corresponding property |
| グラデーションストップ間の補間( グラデーション を見よ) | 'color-interpolation' |
| interpolating between gradient stops (see Gradient) | 'color-interpolation' |
| 色のアニメーションにおける色補間( 'animateColor' を見よ) | 'color-interpolation' |
| interpolating color when performing color animations(see 'animateColor') | 'color-interpolation' |
| グラフィックス要素 の現在の背景への アルファ合成 | 'color-interpolation' |
| alpha compositing of graphics elements into the current background | 'color-interpolation' |
| フィルタ効果 | 'color-interpolation-filters' |
| filter effects | 'color-interpolation-filters' |
どちらのプロパティにおいても色演算を行う色空間は sRGB 色空間と(光量に対し)線型化された RGB 色空間のいずれかから選択する。
Both properties choose between color operations occurring in the sRGB color space or in a (light energy linear) linearized RGB color space.
sRGB 色空間(即ちガンマ補正 2.2 の曲線による非線型な色空間)と線型化された RGB 色空間(即ちガンマ補正なしの sRGB 三刺激値( tristimulus )として表される色値)の間の変換公式は [SRGB] を参照のこと。説明のため、 sRGB から線型化された RGB への変換公式を次に示す:
The conversion formulas between the sRGB color space (i.e., nonlinear with 2.2 gamma curve) and the linearized RGB color space (i.e., color values expressed as sRGB tristimulus values without a gamma curve) can be found in [SRGB]. For illustrative purposes, the following formula shows the conversion from sRGB to linearized RGB:
R[sRGB] = R[sRGB-8bit] / 255 G[sRGB] = G[sRGB-8bit] / 255 B[sRGB] = B[sRGB-8bit] / 255 もし R[sRGB], G[sRGB], B[sRGB] <= 0.04045 の場合 R[linearRGB] = R[sRGB] / 12.92 G[linearRGB] = G[sRGB] / 12.92 B[linearRGB] = B[sRGB] / 12.92 そうでなく R[sRGB], G[sRGB], B[sRGB] > 0.04045 の場合 R[linearRGB] = ((R[sRGB] + 0.055) / 1.055) ^ 2.4 G[linearRGB] = ((G[sRGB] + 0.055) / 1.055) ^ 2.4 B[linearRGB] = ((B[sRGB] + 0.055) / 1.055) ^ 2.4 R[linearRGB-8bit] = R[linearRGB] * 255 G[linearRGB-8bit] = G[linearRGB] * 255 B[linearRGB-8bit] = B[linearRGB] * 255
UAでサポートされている限り、範囲外の色値も上の公式で変換される。( 特定の範囲への値の切り上げ/下げ を見よ。)
Out-of-range color values, if supported by the user agent, also are converted using the above formulas. (See Clamping values which are restricted to a particular range.)
| 値: | auto | sRGB | linearRGB | inherit |
| 初期値: | sRGB |
| 適用対象: | コンテナ要素, グラフィックス要素, 'animateColor' 要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | auto | sRGB | linearRGB | inherit |
| Initial: | sRGB |
| Applies to: | container elements, graphics elements and 'animateColor' |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'color-interpolation' プロパティはグラデーション補間, 色のアニメーション, アルファ合成における色空間を指定する。
The 'color-interpolation' property specifies the color space for gradient interpolations, color animations and alpha compositing.
子要素が背景に混色されるとき、親の 'color-interpolation' の値ではなく、子要素の 'color-interpolation' プロパティの値が混色の種類を定める。他のグラデーションへの参照に xlink:href 属性を利用する グラデーション においては、 'fill' または 'stroke' プロパティから直接参照されるグラデーション要素の 'color-interpolation' プロパティの値が利用される。色のアニメーションにおいては、アニメーションされる要素の 'color-interpolation' プロパティの値に従って色補間が行われる。
When a child element is blended into a background, the value of the 'color-interpolation' property on the child determines the type of blending, not the value of the 'color-interpolation' on the parent. For gradients which make use of the xlink:href attribute to reference another gradient, the gradient uses the 'color-interpolation' property value from the gradient element which is directly referenced by the 'fill' or 'stroke' property. When animating colors, color interpolation is performed according to the value of the 'color-interpolation' property on the element being animated.
| 値: | auto | sRGB | linearRGB | inherit |
| 初期値: | linearRGB |
| 適用対象: | 原始フィルタ |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | auto | sRGB | linearRGB | inherit |
| Initial: | linearRGB |
| Applies to: | filter primitives |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'color-interpolation-filters' プロパティは フィルタ効果 により行われるイメージング演算の色空間を指定する。
The 'color-interpolation-filters' property specifies the color space for imaging operations performed via filter effects.
'color-interpolation-filters' と 'color-interpolation' では初期値が異なることに注意。 'color-interpolation-filters' の初期値が linearRGB である一方 'color-interpolation' の初期値は sRGB である。すなわち既定の状態では、フィルタ効果演算は線型 RGB 色空間で行われるのに対し、他の全ての色補間は sRGB 色空間で行われる。
Note that 'color-interpolation-filters' has a different initial value than 'color-interpolation'. 'color-interpolation-filters' has an initial value of linearRGB, whereas 'color-interpolation' has an initial value of sRGB. Thus, in the default case, filter effects operations occur in the linearRGB color space, whereas all other color interpolations occur by default in the sRGB color space.
SVG 内容の作成者にとっては、色補間と合成における速度と品質のトレードオフについてのヒントを実装に与えられると望ましいことがある。 'color-rendering' プロパティは、色の補間と合成演算をどのように最適化すべきかのヒントを SVG-UAに提供する。
The creator of SVG content might want to provide a hint to the implementation about how to make speed vs. quality tradeoffs as it performs color interpolation and compositing. The 'color-rendering' property provides a hint to the SVG user agent about how to optimize its color interpolation and compositing operations.
'color-rendering' は 'color-interpolation-filters' より優先される。例えば、 'color-rendering:optimizeSpeed', 'color-interpolation-filters:linearRGB' となっていたとする。この場合、 SVG-UAは色演算において速度を最適化すべきであり、 'color-interpolation-filters:linearRGB' による色補間の精度が犠牲にされ得ることを意味する。
'color-rendering' takes precedence over 'color-interpolation-filters'. For example, assume 'color-rendering:optimizeSpeed' and 'color-interpolation-filters:linearRGB'. In this case, the SVG user agent should perform color operations in a way that optimizes performance, which might mean sacrificing the color interpolation precision as specified by 'color-interpolation-filters:linearRGB'.
| 値: | auto | optimizeSpeed | optimizeQuality | inherit |
| 初期値: | auto |
| 適用対象: | コンテナ要素, グラフィックス要素, 'animateColor' 要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | auto | optimizeSpeed | optimizeQuality | inherit |
| Initial: | auto |
| Applies to: | container elements, graphics elements and 'animateColor' |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
SVG 内容の作成者にとっては、 'path' 要素および円形や矩形のような 基本図形 などのベクトル系のグラフィックス要素の描画における、速度と幾何精度と輪郭の鮮明さのトレードオフに関するヒントを実装に与えられると望ましいことがある。 'shape-rendering' プロパティはこれらについてのヒントを SVG-UAに提供する。
The creator of SVG content might want to provide a hint to the implementation about what tradeoffs to make as it renders vector graphics elements such as 'path' elements and basic shapes such as circles and rectangles. The 'shape-rendering' property provides these hints.
| 値: | auto | optimizeSpeed | crispEdges |
geometricPrecision | inherit |
| 初期値: | auto |
| 適用対象: | 図形 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | auto | optimizeSpeed | crispEdges |
geometricPrecision | inherit |
| Initial: | auto |
| Applies to: | shapes |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
SVG 内容の作成者にとっては、テキストの描画における速度と読み易さと幾何精度のトレードオフに関するヒントを実装に与えられると望ましいことがある。 'text-rendering' プロパティはこれらについてのヒントを SVG-UAに提供する。
The creator of SVG content might want to provide a hint to the implementation about what tradeoffs to make as it renders text. The 'text-rendering' property provides these hints.
| 値: |
auto | optimizeSpeed | optimizeLegibility | geometricPrecision | inherit |
| 初期値: | auto |
| 適用対象: | 'text' 要素 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | auto | optimizeSpeed | optimizeLegibility |
geometricPrecision | inherit |
| Initial: | auto |
| Applies to: | 'text' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
SVG 内容の作成者にとっては、画像処理における速度と品質のトレードオフに関するヒントを実装に与えられると望ましいことがある。 'image-rendering' プロパティは、画像の描画をどのように最適化すべきかのヒントを SVG-UAに提供する:
The creator of SVG content might want to provide a hint to the implementation about how to make speed vs. quality tradeoffs as it performs image processing. The 'image-rendering' property provides a hint to the SVG user agent about how to optimize its image rendering.:
| 値: | auto | optimizeSpeed | optimizeQuality | inherit |
| 初期値: | auto |
| 適用対象: | 画像 |
| 継承: | 有り |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | auto | optimizeSpeed | optimizeQuality | inherit |
| Initial: | auto |
| Applies to: | images |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
いずれにせよ、たとえ元データや描画対象の装置がインデックスカラー( indexed color )であったとしても、再標本化はトゥルーカラー( truecolor - 例えば 24 ビット)色空間で行われなければならない。
In all cases, resampling must be done in a truecolor (e.g., 24-bit) color space even if the original data and/or the target device is indexed color.
この章で述べられている塗りプロパティの値は与えられたオブジェクトの親から継承することができる。しかしながら、塗りの適用は決して コンテナ要素 (例えば 'g' )のレベルではなく、常に各 グラフィックス要素 に対し個別に行われる。例えば次の例では、グラデーションによるフィルが 'g' に指定されているが、グラデーションは単に 'g' 要素を通して各矩形に継承されるだけであり、各々の矩形の内部が個別にグラデーションにより塗られる。
The values of any of the painting properties described in this chapter can be inherited from a given object's parent. Painting, however, is always done on each graphics element individually, never at the container element (e.g., a 'g') level. Thus, for the following SVG, even though the gradient fill is specified on the 'g', the gradient is simply inherited through the 'g' element down into each rectangle, each of which is rendered such that its interior is painted with the gradient.
Example Inheritance
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="7cm" height="2cm" viewBox="0 0 700 200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>グラデーションは末端ノードに適用される
</desc>
<g>
<defs>
<linearGradient id="MyGradient" gradientUnits="objectBoundingBox">
<stop offset="0%" stop-color="#F60" />
<stop offset="100%" stop-color="#FF6" />
</linearGradient>
</defs>
<rect x="1" y="1" width="698" height="198"
fill="none" stroke="blue" stroke-width="2" />
<g fill="url(#MyGradient)" >
<rect x="100" y="50" width="200" height="100"/>
<rect x="400" y="50" width="200" height="100"/>
</g>
</g>
</svg>
 |
オブジェクトの包含ボックス
に基づいて定義される塗りプロパティは、塗り操作が適用される
グラフィックス要素
の包含ボックスを利用するものとする。
テキスト要素
は
オブジェクトの包含ボックス
に基づいて定義される塗り操作において
'text'
要素全体の包含ボックスを利用するように定義されていることに注意(
オブジェクトの包含ボックスに対して相対的な単位とテキスト要素
を見よ)。
Any painting properties defined in terms of the
object's bounding box use the bounding box of the
graphics element to which the operation applies. Note that
text elements are defined such that any painting operations defined in terms of the
object's bounding box use the bounding box of the entire
'text' element. (See the discussion of
object bounding box units and text elements.)
Paint 属性モジュールは Paint.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Paint.attrib | color, fill, fill-rule, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-width, color-interpolation, color-rendering |
基本 Paint 属性モジュールは Paint.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Paint.attrib | color, fill, fill-rule, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-width, color-rendering |
Opacity 属性モジュールは Opacity.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Opacity.attrib | opacity, stroke-opacity, fill-opacity |
Graphics 属性モジュールは Graphics.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Graphics.attrib | display, image-rendering, pointer-events, shape-rendering, text-rendering, visibility |
基本 Graphics 属性モジュールは Graphics.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Graphics.attrib | display, visibility |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| marker | Core.attrib, External.attrib, Style.attrib, Presentation.attrib, viewBox, preserveAspectRatio, refX, refY, markerUnits, markerWidth, markerHeight, orient | (Description.class | Structure.class | Shape.class | Text.class | Image.class | View.class | Conditional.class | Hyperlink.class | Script.class | Clip.class | Mask.class | Gradient.class | Pattern.class | Filter.class | Cursor.class | Font.class | ColorProfile.class | Animation.class)* |
次に挙げるインターフェースが以下で定義される: SVGPaint, SVGMarkerElement
SVGPaint インターフェースは基本型 <paint> に対応し、 'fill' および 'stroke' プロパティの値を表現する。
interface SVGPaint : SVGColor {
// Paint Types
const unsigned short SVG_PAINTTYPE_UNKNOWN = 0;
const unsigned short SVG_PAINTTYPE_RGBCOLOR = 1;
const unsigned short SVG_PAINTTYPE_RGBCOLOR_ICCCOLOR = 2;
const unsigned short SVG_PAINTTYPE_NONE = 101;
const unsigned short SVG_PAINTTYPE_CURRENTCOLOR = 102;
const unsigned short SVG_PAINTTYPE_URI_NONE = 103;
const unsigned short SVG_PAINTTYPE_URI_CURRENTCOLOR = 104;
const unsigned short SVG_PAINTTYPE_URI_RGBCOLOR = 105;
const unsigned short SVG_PAINTTYPE_URI_RGBCOLOR_ICCCOLOR = 106;
const unsigned short SVG_PAINTTYPE_URI = 107;
readonly attribute unsigned short paintType;
readonly attribute DOMString uri;
void setUri ( in DOMString uri );
void setPaint ( in unsigned short paintType, in DOMString uri, in DOMString rgbColor, in DOMString iccColor )
raises( SVGException );
};
| SVG_PAINTTYPE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_PAINTTYPE_RGBCOLOR | sRGB 色は指定されているが代替 ICC 色は指定されていない。 | |
| SVG_PAINTTYPE_RGBCOLOR_ICCCOLOR | sRGB 色が代替 ICC 色とともに指定されている。 | |
| SVG_PAINTTYPE_NONE | <paint> 指定における値 'none' に対応する。 | |
| SVG_PAINTTYPE_CURRENTCOLOR | <paint> 指定における値 'currentColor' に対応する。 | |
| SVG_PAINTTYPE_URI_NONE | URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗り手法として明示的に 'none' も指定されている。 | |
| SVG_PAINTTYPE_URI_CURRENTCOLOR | URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗り手法として明示的に 'currentColor' も指定されている。 | |
| SVG_PAINTTYPE_URI_RGBCOLOR | URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗り手法として明示的に sRGB 色も指定されている。 | |
| SVG_PAINTTYPE_URI_RGBCOLOR_ICCCOLOR | URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗り手法として明示的に sRGB 色と代替 ICC 色も指定されている。 | |
| SVG_PAINTTYPE_URI | URI のみが指定されている。 |
| in DOMString uri | ペイントサーバの URI 。 |
paintType に URI が必要な場合は uri は null でない有効な文字列でなければならず、それ以外の場合の uri は null でなければならない。
paintType に RGBColor が必要な場合は rgbColor は有効な RGBColor オブジェクトでなければならず、それ以外の場合の rgbColor は null でなければならない。
paintType に SVGICCColor が必要な場合は iccColor は有効な SVGICCColor オブジェクトでなければならず、それ以外の場合の iccColor は null でなければならない。
| in unsigned short paintType | paintType で定義されている定数のいずれか。 | |
| in DOMString uri | ペイントサーバの URI か、あるいは null 。 | |
| in DOMString rgbColor | sRGB 色指定か、あるいは null 。 | |
| in DOMString iccColor | ICC 色指定か、あるいは null 。 |
| SVGException |
SVG_INVALID_VALUE_ERR :パラメタのいずれかが無効な値のときにレイズされる。
|
SVGMarkerElement インターフェースは 'marker' 要素に対応する。
interface SVGMarkerElement :
SVGElement,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox {
// Marker Unit Types
const unsigned short SVG_MARKERUNITS_UNKNOWN = 0;
const unsigned short SVG_MARKERUNITS_USERSPACEONUSE = 1;
const unsigned short SVG_MARKERUNITS_STROKEWIDTH = 2;
// Marker Orientation Types
const unsigned short SVG_MARKER_ORIENT_UNKNOWN = 0;
const unsigned short SVG_MARKER_ORIENT_AUTO = 1;
const unsigned short SVG_MARKER_ORIENT_ANGLE = 2;
readonly attribute SVGAnimatedLength refX;
readonly attribute SVGAnimatedLength refY;
readonly attribute SVGAnimatedEnumeration markerUnits;
readonly attribute SVGAnimatedLength markerWidth;
readonly attribute SVGAnimatedLength markerHeight;
readonly attribute SVGAnimatedEnumeration orientType;
readonly attribute SVGAnimatedAngle orientAngle;
void setOrientToAuto ( );
raises( DOMException );
void setOrientToAngle ( in SVGAngle angle );
raises( DOMException );
};
| SVG_MARKERUNITS_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_MARKERUNITS_USERSPACEONUSE | markerUnits 属性の値が 'userSpaceOnUse' である。 | |
| SVG_MARKERUNITS_STROKEWIDTH | markerUnits 属性の値が 'strokeWidth' である。 |
| SVG_MARKER_ORIENT_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_MARKER_ORIENT_AUTO | orient 属性の値が 'auto' 。 | |
| SVG_MARKER_ORIENT_ANGLE | Attribute orient 属性の値が角度を表している。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in SVGAngle angle | orient 属性に与える角度。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|