
SVG には次に挙げる基本的な図形要素が用意されている:
SVG contains the following set of basic shape elements:
数学的には、これらの図形要素は同じ図形を構成する 'path' 要素と同値である。基本図形に対しストロークやフィルを適用したり、基本図形をクリッピングパスとして利用することができる。 'path' 要素で利用できる全てのプロパティは基本図形にも適用される。
Mathematically, these shape elements are equivalent to a 'path' element that would construct the same shape. The basic shapes may be stroked, filled and used as clip paths. All of the properties available for 'path' elements also apply to the basic shapes.
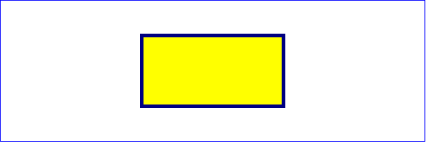
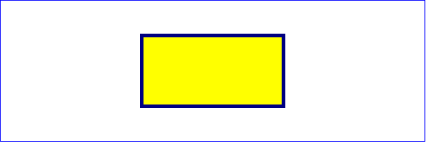
'rect' 要素は現在の 利用座標系 における座標軸に平行な矩形を定義する。 属性 rx と ry に適切な値を与えて矩形の角を丸めることもできる。
The 'rect' element defines a rectangle which is axis-aligned with the current user coordinate system . Rounded rectangles can be achieved by setting appropriate values for attributes rx and ry .
<!ENTITY % SVG.rect.extra.content "" >
<!ENTITY % SVG.rect.element "INCLUDE" >
<![%SVG.rect.element;[
<!ENTITY % SVG.rect.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.rect.extra.content; )*)"
>
<!ELEMENT %SVG.rect.qname; %SVG.rect.content; >
<!-- end of SVG.rect.element -->]]>
<!ENTITY % SVG.rect.attlist "INCLUDE" >
< |
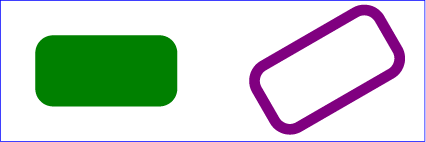
Example rect02 に角が丸められた二つの矩形を示す。 rx は矩形の丸みを指定している。 ry 属性には何も指定されていないので rx 属性と同じ値が利用されることに注意。
Example rect02 shows two rounded rectangles. The rx specifies how to round the corners of the rectangles. Note that since no value has been specified for the ry attribute, it will be assigned the same value as the rx attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example rect02 - 角が丸められた矩形</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="100" y="100" width="400" height="200" rx="50"
fill="green" />
<g transform="translate(700 210) rotate(-30)">
<rect x="0" y="0" width="400" height="200" rx="50"
fill="none" stroke="purple" stroke-width="30" />
</g>
</svg>
 |
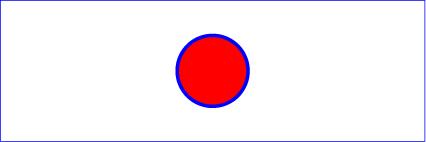
'circle' 要素は中心点と半径をもとに円を定義する。
The 'circle' element defines a circle based on a center point and a radius.
<!ENTITY % SVG.circle.extra.content "" >
<!ENTITY % SVG.circle.element "INCLUDE" >
<![%SVG.circle.element;[
<!ENTITY % SVG.circle.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.circle.extra.content; )*)"
>
<!ELEMENT %SVG.circle.qname; %SVG.circle.content; >
<!-- end of SVG.circle.element -->]]>
<!ENTITY % SVG.circle.attlist "INCLUDE" >
< |
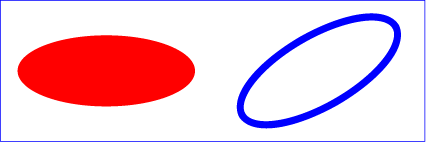
'ellipse' 要素は中心と二つの半径の長さを与えることにより 利用座標系 の座標軸に径が揃えられた楕円を定義する。
The 'ellipse' element defines an ellipse which is axis-aligned with the current user coordinate system based on a center point and two radii.
<!ENTITY % SVG.ellipse.extra.content "" >
<!ENTITY % SVG.ellipse.element "INCLUDE" >
<![%SVG.ellipse.element;[
<!ENTITY % SVG.ellipse.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.ellipse.extra.content; )*)"
>
<!ELEMENT %SVG.ellipse.qname; %SVG.ellipse.content; >
<!-- end of SVG.ellipse.element -->]]>
<!ENTITY % SVG.ellipse.attlist "INCLUDE" >
< |
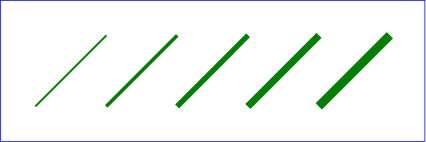
'line' 要素は点から点への線分を定義する。
The 'line' element defines a line segment that starts at one point and ends at another.
<!ENTITY % SVG.line.extra.content "" >
<!ENTITY % SVG.line.element "INCLUDE" >
<![%SVG.line.element;[
<!ENTITY % SVG.line.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.line.extra.content; )*)"
>
<!ELEMENT %SVG.line.qname; %SVG.line.content; >
<!-- end of SVG.line.element -->]]>
<!ENTITY % SVG.line.attlist "INCLUDE" >
< |
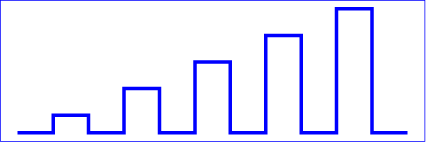
'polyline' 要素は1本以上の線分がつなげられた折線を定義する。一般に 'polyline' 要素は開いた図形を定義する。
The 'polyline' element defines a set of connected straight line segments. Typically, 'polyline' elements define open shapes.
<!ENTITY % SVG.polyline.extra.content "" >
<!ENTITY % SVG.polyline.element "INCLUDE" >
<![%SVG.polyline.element;[
<!ENTITY % SVG.polyline.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.polyline.extra.content; )*)"
>
<!ELEMENT %SVG.polyline.qname; %SVG.polyline.content; >
<!-- end of SVG.polyline.element -->]]>
<!ENTITY % SVG.polyline.attlist "INCLUDE" >
< |
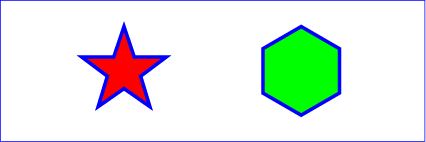
'polygon' 要素は複数のつながった線分で構成される多角形を定義する。
The 'polygon' element defines a closed shape consisting of a set of connected straight line segments.
<!ENTITY % SVG.polygon.extra.content "" >
<!ENTITY % SVG.polygon.element "INCLUDE" >
<![%SVG.polygon.element;[
<!ENTITY % SVG.polygon.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.polygon.extra.content; )*)"
>
<!ELEMENT %SVG.polygon.qname; %SVG.polygon.content; >
<!-- end of SVG.polygon.element -->]]>
<!ENTITY % SVG.polygon.attlist "INCLUDE" >
< |
以下は 'polyline' と 'polygon' 要素を指定する点のリストの BNF 形式( Backus-Naur Form )による記述仕様である。次の表記が用いられる:
The following is the Backus-Naur Form (BNF) for points specifications in 'polyline' and 'polygon' elements. The following notation is used:
list-of-points:
wsp* coordinate-pairs? wsp*
coordinate-pairs:
coordinate-pair
| coordinate-pair comma-wsp coordinate-pairs
coordinate-pair:
coordinate comma-wsp coordinate
coordinate:
number
number:
sign? integer-constant
| sign? floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)+
| 要素 | 属性 | 内容モデル |
|---|---|---|
| path | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, transform, d, pathLength, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, Marker.attrib | (Description.class | Animation.class)* |
| rect | Core.attrib, Conditional.attrib, Style.attrib, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, x, y, width, height, rx, ry, transform | (Description.class | Animation.class)* |
| circle | Core.attrib, Conditional.attrib, Style.attrib, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, cx, cy, r, transform | (Description.class | Animation.class)* |
| line | Core.attrib, Conditional.attrib, Style.attrib, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, x1, y1, x2, y2, transform | (Description.class | Animation.class)* |
| ellipse | Core.attrib, Conditional.attrib, Style.attrib, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, cx, cy, rx, ry, transform | (Description.class | Animation.class)* |
| polyline | Core.attrib, Conditional.attrib, Style.attrib, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, points, transform | (Description.class | Animation.class)* |
| polygon | Core.attrib, Conditional.attrib, Style.attrib, GraphicalEvents.attrib, Paint.attrib, Paint.attrib, Opacity.attrib, Graphics.attrib, Cursor.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, points, transform | (Description.class | Animation.class)* |
Shape モジュールは Shape.class 内容セットを定義する。
| 内容セット名 | 内容セットに含まれる要素 |
|---|---|
| Shape.class | rect, circle, line, polyline, polygon, ellipse, path |
次に挙げるインターフェースが以下で定義される: SVGRectElement, SVGCircleElement, SVGEllipseElement, SVGLineElement, SVGAnimatedPoints, SVGPolylineElement, SVGPolygonElement
SVGRectElement インターフェースは 'rect' 要素に対応する。
interface SVGRectElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};
SVGCircleElement インターフェースは 'circle' 要素に対応する。
interface SVGCircleElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
};
SVGEllipseElement インターフェースは 'ellipse' 要素に対応する。
interface SVGEllipseElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};
SVGLineElement インターフェースは 'line' 要素に対応する。
interface SVGLineElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
SVGAnimatedPoints インターフェースは、座標のリストを保持するアニメーションが可能な 'points' 属性を持つ要素をサポートする。
更に、 points に対する変更は XML DOM (例えば getAttribute() メソッド呼び出し)によりアクセスされる元の要素の 'points' 属性に反映される。
interface SVGAnimatedPoints {
readonly attribute SVGPointList points;
readonly attribute SVGPointList animatedPoints;
};
points 属性の基底(即ち静的)内容へのアクセスを提供する。
現在アニメーション中の points 属性の内容へのアクセスを提供する。与えられた属性またはプロパティがアニメーションされている場合、そのアニメーションされた値をとる。アニメーションされていない場合は 'points' と同じ値をとる。
SVGPolylineElement インターフェースは 'polyline' 要素に対応する。
interface SVGPolylineElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget,
SVGAnimatedPoints {};
SVGPolygonElement インターフェースは 'polygon' 要素に対応する。
interface SVGPolygonElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget,
SVGAnimatedPoints {};