
この章では SVG の宣言的なフィルタ効果特色機能について述べる。それは SVG の2次元グラフィックス能力との併用により、クライアント側による生成と変換が容易に実行できる形で、ウェブ上で共通して用いられるアートワークをほぼ記述可能にする。更に、一般論として画像に頼ることは - それらが固定解像度かどうかは別として - それらに置き換えられた要素の元の意味内容を不明瞭にしてしまう傾向にあるのに対し、 SVG における グラフィックス要素 と コンテナ要素 へのフィルタ効果の適用能力は文書の意味内容の構造の維持に役立つ。このことは特にテキストに適用される効果についてあてはまる。
This chapter describes SVG's declarative filter effects feature set, which when combined with the 2D power of SVG can describe much of the common artwork on the Web in such a way that client-side generation and alteration can be performed easily. In addition, the ability to apply filter effects to SVG graphics elements and container elements helps to maintain the semantic structure of the document, instead of resorting to images which aside from generally being a fixed resolution tend to obscure the original semantics of the elements they replace. This is especially true for effects applied to text.
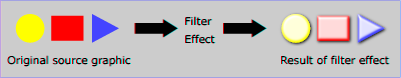
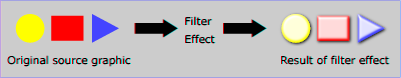
フィルタ効果は与えられた ソースグラフィック を変換するために適用される一連のグラフィックス演算から構成される。フィルタ効果による生成結果は元のソースグラフィックの替わりに目的の装置へ描画される。処理の概観図を下に示す:
A filter effect consists of a series of graphics operations that are applied to a given source graphic to produce a modified graphical result. The result of the filter effect is rendered to the target device instead of the original source graphic. The following illustrates the process:

フィルタ効果は 'filter' 要素(フィルタ要素)により定義される。フィルタ効果を グラフィックス要素 や コンテナ要素 に適用させるには、これらの要素の 'filter' プロパティに望まれるフィルタ効果への参照を指定する。
Filter effects are defined by 'filter' elements. To apply a filter effect to a graphics element or a container element, you set the value of the 'filter' property on the given element such that it references the filter effect.
'filter' 要素は一連の 原始フィルタ ( filter primitives )を子要素として持つ。それぞれの原始フィルタは、一つ以上の入力から単機能の基礎的なグラフィックス演算(ぼかしや照明効果など)を行い、グラフィック結果を生成する。ほとんどの原始フィルタは何らかの画像処理を表現するので、その出力は通常一個の RGBA 画像になる。
Each 'filter' element contains a set of filter primitives as its children. Each filter primitive performs a single fundamental graphical operation (e.g., a blur or a lighting effect) on one or more inputs, producing a graphical result. Because most of the filter primitives represent some form of image processing, in most cases the output from a filter primitive is a single RGBA image.
元のソースグラフィックや原始フィルタからの生成結果は、他の1個以上の原始フィルタの入力に利用できる。一般的な応用として、ソースグラフィックを複数回利用することが挙げられる。例えば、単純なフィルタにより、グラフィックを2つに複製し、片方をずらすことでドロップシャドウが作り出せる。この場合、同じソースグラフィックを持つ2つのグラフィックレイヤーが作られる。
The original source graphic or the result from a filter primitive can be used as input into one or more other filter primitives. A common application is to use the source graphic multiple times. For example, a simple filter could replace one graphic by two by adding a black copy of original source graphic offset to create a drop shadow. In effect, there are now two layers of graphics, both with the same original source graphics.
'g' のような コンテナ要素 に対する 'filter' プロパティの適用は要素ひとまとめに対し行われる。グループの子要素はスクリーンに直接描画されるのではなく、かわりに子要素の描画に必要なグラフィックス命令が一時的に保存される。通例、グラフィックス命令は、参照された 'filter' 要素の処理の一部として、キーワード SourceGraphic と SourceAlpha の利用を通して実行される。フィルタ効果を内容を持たない コンテナ要素 (例えば空の 'g' 要素)に適用してもよい。この場合の SourceGraphic と SourceAlpha は、 フィルタ効果領域 で与えられる大きさの黒地透明の矩形になる。
When applied to container elements such as 'g', the 'filter' property applies to the contents of the group as a whole. The group's children do not render to the screen directly; instead, the graphics commands necessary to render the children are stored temporarily. Typically, the graphics commands are executed as part of the processing of the referenced 'filter' element via use of the keywords SourceGraphic or SourceAlpha. Filter effects can be applied to container elements with no content (e.g., an empty 'g' element), in which case the SourceGraphic or SourceAlpha consist of a transparent black rectangle that is the size of the filter effects region.
原始フィルタを適用した結果、未定義の画素が生じることがある。例えば、原始フィルタ 'feOffset' により画像を左下方向へずらした場合、未定義の画素が右端と上端に生じる。このような場合、未定義の画素は黒地透明に初期化される。
Sometimes filter primitives result in undefined pixels. For example, filter primitive 'feOffset' can shift an image down and to the right, leaving undefined pixels at the top and left. In these cases, the undefined pixels are set to transparent black.
次はフィルタ効果の一例である。
The following shows an example of a filter effect.
Example filters01 - フィルタ効果の手始め
Example filters01 - introducing filter effects.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="7.5cm" height="5cm" viewBox="0 0 200 120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example filters01.svg - フィルタ効果の手始め</title>
<desc>複数の原始フィルタを組み合わせて、外形線を赤色に
塗られた長円形に囲まれた内部を赤色に塗られた長円形と
その上の文字列 "SVG" からなるグラフィックに対する
3D 照明効果を生成する例。</desc>
<defs>
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="120">
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset in="blur" dx="4" dy="4" result="offsetBlur"/>
<feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75"
specularExponent="20" lighting-color="#bbbbbb"
result="specOut">
<fePointLight x="-5000" y="-10000" z="20000"/>
</feSpecularLighting>
<feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut"/>
<feComposite in="SourceGraphic" in2="specOut" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" result="litPaint"/>
<feMerge>
<feMergeNode in="offsetBlur"/>
<feMergeNode in="litPaint"/>
</feMerge>
</filter>
</defs>
<rect x="1" y="1" width="198" height="118" fill="#888888" stroke="blue" />
<g filter="url(#MyFilter)" >
<g>
<path fill="none" stroke="#D90000" stroke-width="10"
d="M50,90 C0,90 0,30 50,30 L150,30 C200,30 200,90 150,90 z" />
<path fill="#D90000"
d="M60,80 C30,80 30,40 60,40 L140,40 C170,40 170,80 140,80 z" />
<g fill="#FFFFFF" stroke="black" font-size="45" font-family="Verdana" >
<text x="52" y="76">SVG</text>
</g>
</g>
</g>
</svg>
 |
上の例で用いられているフィルタ効果をここに再掲する。左側の列に、6つの原始フィルタのそれぞれに対応する番号を振っておく:
The filter effect used in the example above is repeated here with reference numbers in the left column before each of the six filter primitives:
1 2 3 4 5 6 |
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="120">
<desc>Produces a 3D lighting effect.</desc>
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset in="blur" dx="4" dy="4" result="offsetBlur"/>
<feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75"
specularExponent="20" lighting-color="#bbbbbb"
result="specOut">
<fePointLight x="-5000" y="-10000" z="20000"/>
</feSpecularLighting>
<feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut"/>
<feComposite in="SourceGraphic" in2="specOut" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" result="litPaint"/>
<feMerge>
<feMergeNode in="offsetBlur"/>
<feMergeNode in="litPaint"/>
</feMerge>
</filter>
|
6つのフィルタ要素による中間結果画像を次に示す:
The following pictures show the intermediate image results from each of the six filter elements:
|
|
|
|
|
|||
|
|
|
|
以下は 'filter' 要素の記述である:
The description of the 'filter' element follows:
<!ENTITY % SVG.filter.extra.content "" >
<!ENTITY % SVG.filter.element "INCLUDE" >
<![%SVG.filter.element;[
<!ENTITY % SVG.filter.content
"(( %SVG.Description.class; )*, ( %SVG.animate.qname; | %SVG.set.qname;
%SVG.FilterPrimitive.class; %SVG.filter.extra.conten
t; )*)"
>
<!ELEMENT %SVG.filter.qname; %SVG.filter.content; >
<!-- end of SVG.filter.element -->]]>
<!ENTITY % SVG.filter.attlist "INCLUDE" >
<![%SVG.filter.attlist;[
<!ATTLIST %SVG.filter.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Presentation.attrib;
%SVG.XLink.attrib;
%SVG.External.attrib;
x %Coordinate.datatype; #IMPLIED
y %Coordinate.datatype; #IMPLIED
width %Length.datatype; #IMPLIED
height %Length.datatype; #IMPLIED
filterRes %NumberOptionalNumber.datatype; #IMPLIED
filterUnits ( userSpaceOnUse | objectBoundingBox ) #IMPLIED
primitiveUnits ( userSpaceOnUse | objectBoundingBox ) #IMPLIED
>
|
属性定義:
プロパティ は祖先から 'filter' 要素に継承されるが、 'filter' 要素を参照する要素からは継承されない。
Properties inherit into the 'filter' element from its ancestors; properties do not inherit from the element referencing the 'filter' element.
'filter' 要素は決して直接描画されることはなく、 'filter' プロパティにより参照される以外に使い道はない。 'display' プロパティは 'filter' 要素には適用されない。すなわち、 'filter' 要素は 'display' プロパティの値が none 以外であっても直接描画されることはなく、要素自身あるいはその祖先において 'display' プロパティの値が none であっても参照による利用が可能である。
'filter' elements are never rendered directly; their only usage is as something that can be referenced using the 'filter' property. The 'display' property does not apply to the 'filter' element; thus, 'filter' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'filter' elements are available for referencing even when the 'display' property on the 'filter' element or any of its ancestors is set to none.
以下は 'filter' プロパティについての記述である:
The description of the 'filter' property is as follows:
| 値: | <uri> | none | inherit |
| 初期値: | none |
| 適用対象: | コンテナ要素 と グラフィックス要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <uri> | none | inherit |
| Initial: | none |
| Applies to: | container elements and graphics elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'filter' 要素はフィルタ効果を適用するキャンバスの領域を定義することができ、ラスターを基調とする原始フィルタにおける中間処理用の連続階調画像の解像度を与えることができる。 'filter' 要素にはフィルタ効果領域を定義するために一体となって働く次の属性がある:
A 'filter' element can define a region on the canvas to which a given filter effect applies and can provide a resolution for any intermediate continuous tone images used to process any raster-based filter primitives. The 'filter' element has the following attributes which work together to define the filter effects region:
x-画素数 [y-画素数] の形式で記述される)は中間画像の幅と高さを画素数で指示する。もし与えられていない場合、目的の装置に対し適正なものと考えられる既定の解像度が利用される。(ディスプレイにおいては、その画素解像度が既定のものとして好ましい。印刷においては、プリンタ一般にふさわしい解像度として、 400dpi などが既定のものとなる。)
x-pixels [y-pixels]) indicates the width and height of the intermediate images in pixels. If not provided, then a reasonable default resolution appropriate for the target device will be used. (For displays, an appropriate display resolution, preferably the current display's pixel resolution, is the default. For printing, an appropriate common printer resolution, such as 400dpi, is the default.)
filterUnits が2つの値(即ち objectBoundingBox と userSpaceOnUse )のいずれであったとしても、結果のフィルタ領域の座標系のX軸, Y軸は、フィルタが適用される要素の利用座標系のX軸, Y軸に平行(同順)になることに注意。
Note that both of the two possible value for filterUnits (i.e., objectBoundingBox and userSpaceOnUse) result in a filter region whose coordinate system has its X-axis and Y-axis each parallel to the X-axis and Y-axis, respectively, of the user coordinate system for the element to which the filter will be applied.
フィルタ領域を装置の画素に直接対応させることが可能な場合、より高速な実装が得られることがある。したがって、ディスプレイ装置の最高の性能を引き出す目的においては、 SVG-UAがフィルタ領域と背景の間の画素から画素への対応を揃えられるように、文書作成においてフィルタ領域を定義することが薦められる。特に、利用座標系の回転や斜傾はフィルタ効果の最高性能を引き出すためには避けた方が良い。 filterRes 属性に明示的に値を指定することは性能を良くも悪くもする。 filterRes 属性が自動的な(即ち既定の)フィルタ解像度より小さい場合、フィルタ効果はより高速な性能を発揮するであろう(通常、品質との引き換えになるが)。 filterRes 属性が自動的な(即ち既定の)フィルタ解像度より大きい場合、フィルタ効果の性能は通常遅くなる。
Sometimes implementers can achieve faster performance when the filter region can be mapped directly to device pixels; thus, for best performance on display devices, it is suggested that authors define their region such that SVG user agent can align the filter region pixel-for-pixel with the background. In particular, for best filter effects performance, avoid rotating or skewing the user coordinate system. Explicit values for attribute filterRes can either help or harm performance. If filterRes is smaller than the automatic (i.e., default) filter resolution, then filter effect might have faster performance (usually at the expense of quality). If filterRes is larger than the automatic (i.e., default) filter resolution, then filter effects performance will usually be slower.
フィルタ効果は与えられたオブジェクトがぎりぎり収まる包含ボックスの少しだけ外側の画素にも影響を与え得るので、余分な縁がしばしば必要となる。この目的で、x, y に対し負のパーセント値、width, height に対し 100% より大きいパーセント値を与えることが可能であり、これがフィルタ効果領域の既定の大きさが x="-10%" y="-10%" width="120%" height="120%" にされている理由でもある。
It is often necessary to provide padding space because the filter effect might impact bits slightly outside the tight-fitting bounding box on a given object. For these purposes, it is possible to provide negative percentage values for x, y and percentages values greater than 100% for width, height. This, for example, is why the defaults for the filter effects region are x="-10%" y="-10%" width="120%" height="120%".
フィルタ効果における入力として2つの擬似入力画像
BackgroundImage
と
BackgroundAlpha
がある。これらは
'filter'
要素が呼び出されたときの、フィルタ領域下のキャンバスにおける画像のスナップショットを表現する。
BackgroundImage
はキャンバスの色値とアルファチャンネル(即ち画素の RGBA 値)を表現する一方で、
BackgroundAlpha
はアルファチャンネルのみを表現する。
(訳注:スナップショット(フィルタ入力としての背景画像)とは、概ね、 filter を呼び出した要素の直前の要素までによる描画結果と解釈すれば以下の内容も理解し易い。)
Two possible pseudo input images for filter effects are BackgroundImage and BackgroundAlpha, which each represent an image snapshot of the canvas under the filter region at the time that the 'filter' element is invoked. BackgroundImage represents both the color values and alpha channel of the canvas (i.e., RGBA pixel values), whereas BackgroundAlpha represents only the alpha channel.
大抵の場合、 SVG-UAの実装では擬似入力画像 BackgroundImage と BackgroundAlpha をサポートするために背景画像用の追加のバッファを必要とする。場合によっては、現在のキャンバス上への塗り演算の積み重ねがメモリ内の複製として背景画像バッファ内に含まれることもある。
Implementations of SVG user agents often will need to maintain supplemental background image buffers in order to support the BackgroundImage and BackgroundAlpha pseudo input images. Sometimes, the background image buffers will contain an in-memory copy of the accumulated painting operations on the current canvas.
メモリ内の画像バッファはシステムの資源を多量に消費し得るので、擬似入力画像 BackgroundImage と BackgroundAlpha が利用される前の段階で、 SVG 内容から SVG-UAに対し、文書からの背景画像へのアクセスが必要になることが明示的に指示されなければならない。 'enable-background' プロパティは背景画像へのアクセスを有効化する:
Because in-memory image buffers can take up significant system resources, SVG content must explicitly indicate to the SVG user agent that the document needs access to the background image before BackgroundImage and BackgroundAlpha pseudo input images can be used. The property which enables access to the background image is 'enable-background':
| 値: | accumulate | new [ <x> <y> <width> <height> ] | inherit |
| 初期値: | accumulate |
| 適用対象: | コンテナ要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 不可 |
| Value: | accumulate | new [ <x> <y> <width> <height> ] | inherit |
| Initial: | accumulate |
| Applies to: | container elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | no |
'enable-background' は コンテナ要素 対してのみ適用可能であり、 SVG-UAが背景画像の積み重ねをどのように管理するかを指示する。
'enable-background' is only applicable to container elements and specifies how the SVG user agents manages the accumulation of the background image.
値 new は2つのことを指示する:
A value of new indicates two things:
値 enable-background: accumulate (初期/既定の値)の意味は文脈に依存する:
A meaning of enable-background: accumulate (the initial/default value) depends on context:
フィルタ効果が擬似入力画像 BackgroundImage または BackgroundAlpha を指定しており、プロパティに値 'enable-background:new' を持つ祖先の コンテナ要素 が存在しない場合、背景画像の要求は形式の上ではエラーであるが、処理は中断されず(即ちエラーの通知はされない)、黒地透明の画像がその要求に対する返答として提供されることになる。
If a filter effect specifies either the BackgroundImage or the BackgroundAlpha pseudo input images and no ancestor container element has a property value of 'enable-background:new', then the background image request is technically in error. Processing will proceed without interruption (i.e., no error message) and a transparent black image shall be provided in response to the request.
値 new に対する随意のパラメタ
<x>,<y>,<width>,<height>
は
コンテナ要素
の
利用空間
における部分領域を指示するが、背景画像全体へのアクセスは許されたままである。これらのパラメタにより、 SVG-UAは現在のビューポートと同じ大きさのバッファを割当てる必要が生じ得る既定の値の場合よりも小さい一時画像バッファを割当てることが可能になる。すなわち、値
<x>,<y>,<width>,<height>
は背景画像キャンバスに対するクリッピング矩形である。
<width> または <height> に対する負値はエラー(
エラー処理
を見よ)。もし、
<x>,<y>,<width>,<height>
のうち一つ以上に値が指定されているがすべてには値が指定されていない場合、あるいは値0が
<width> または <height>
に指定されている場合、
BackgroundImage
と
BackgroundAlpha
は背景画像処理が有効化されていないかのように処理される。
The optional
<x>,<y>,<width>,<height> parameters on the new value indicate the subregion of the
container element's
user space where access to the background image is allowed to happen. These parameters enable the SVG user agent potentially to allocate smaller temporary image buffers than the default values, which might require the SVG user agent to allocate buffers as large as the current viewport. Thus, the values <x>,<y>,<width>,<height> act as a clipping rectangle on the background image canvas. Negative values for <width> or <height> are an error (see
Error processing). If more than zero but less than four of the values <x>,<y>,<width> and <height> are specified or if zero values are specified for <width> or <height>,
BackgroundImage and
BackgroundAlpha are processed as if background image processing were not enabled.
与えられた要素 E = A0 に対し、その一連の祖先を近い順に A1( E の親), A2, … 等々とする。各祖先 Ai は対応する一時的背景画像用オフスクリーンバッファ BUFi を持つ。 E から参照される 'filter' から利用可能な背景画像の内容は次のようにして定義される:
Assume you have an element E in the document and that E has a series of ancestors A1 (its immediate parent), A2, etc. (Note: A0 is E.) Each ancestor Ai will have a corresponding temporary background image offscreen buffer BUFi. The contents of the background image available to a 'filter' referenced by E is defined as follows:
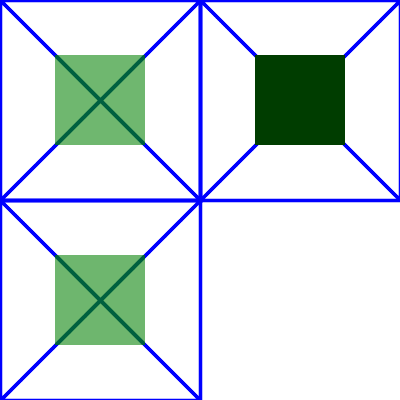
Example enable-background-01 で背景画像処理の規則を例証する。
Example enable-background-01 illustrates the rules for background image processing.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="13.5cm" height="2.7cm" viewBox="0 0 1350 270"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example enable-background01</title>
<desc>This test case shows five pictures which illustrate the rules
for background image processing.</desc>
<desc>この試行例では背景画像処理の規則を
例証するために5つの絵を表示する。</desc>
<defs>
<filter id="ShiftBGAndBlur"
filterUnits="userSpaceOnUse" x="0" y="0" width="1200" height="400">
<desc>
このフィルタは SourceGraphic がもしあればそれを破棄し、単に
BackgroundImage を 125 単位下へずらしてからぼかした結果を生成する。
</desc>
<feOffset in="BackgroundImage" dx="0" dy="125" />
<feGaussianBlur stdDeviation="8" />
</filter>
<filter id="ShiftBGAndBlur_WithSourceGraphic"
filterUnits="userSpaceOnUse" x="0" y="0" width="1200" height="400">
<desc>
このフィルタは BackgroundImage を 125 単位下へずらしてからぼかし、
その上に SourceGraphic を描画する。
</desc>
<feOffset in="BackgroundImage" dx="0" dy="125" />
<feGaussianBlur stdDeviation="8" result="blur" />
<feMerge>
<feMergeNode in="blur"/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</defs>
<g transform="translate(0,0)">
<desc>最初の絵は基準となるフィルタのかかっていないグラフィック。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(270,0)">
<desc>2番目では ShiftBGAndBlur を呼び出す空の 'g' 要素が追加される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<g filter="url(#ShiftBGAndBlur)"/>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(540,0)">
<desc>3番目では内側のグループで ShiftBGAndBlur が呼び出される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g filter="url(#ShiftBGAndBlur)" opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(810,0)">
<desc>4番目では3角形から ShiftBGAndBlur が呼び出される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur)"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(1080,0)">
<desc>5番目では3角形から ShiftBGAndBlur_WithSourceGraphic が呼び出される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur_WithSourceGraphic)"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
</svg>
 |
上の例は次に述べられる5つの部分で構成されている:
The example above contains five parts, described as follows:
この節では、特定のフィルタ効果を得るための部品となる様々な原始フィルタについて述べる。
This section describes the various filter primtives that can be assembled to achieve a particular filter effect.
特に断らない限り、全ての画像フィルタは積算済み RGBA 標本 (訳注:積算済みとは、 RGB 色値に対しあらかじめ A = アルファ値との積をとっておくこと) に対しての演算である。非積算済みデータに対しより自然に動作するフィルタ( feColorMatrix と feComponentTransfer )では指定されたように非積算化と再積算を一時的に行う。全てのラスター効果フィルタ演算は 1 個から N 個の RGBA 画像を入力とし、属性をパラメタとしてとり、一つの RGBA 出力画像を生成する。
Unless otherwise stated, all image filters operate on premultiplied RGBA samples. Filters which work more naturally on non-premultiplied data (feColorMatrix and feComponentTransfer) will temporarily undo and redo premultiplication as specified. All raster effect filtering operations take 1 to N input RGBA images, additional attributes as parameters, and produce a single output RGBA image.
原始フィルタによる結果の RGBA における色と不透明度の値は許された範囲に切り上げ/下げされる。例えば、結果における負の色値または不透明度値は値0に切り上げられる。
The RGBA result from each filter primitive will be clamped into the allowable ranges for colors and opacity values. Thus, for example, the result from a given filter primitive will have any negative color values or opacity values adjusted up to color/opacity of zero.
特定の原始フィルタの演算における色空間は原始フィルタの 'color-interpolation-filters' プロパティの値により定まる。別のプロパティ 'color-interpolation' は他の色演算に対する色空間を定める。これら2つのプロパティの初期値は異なるので( 'color-interpolation-filters' の初期値は linearRGB である一方、 'color-interpolation' の初期値は sRGB )、場合によっては、正しい結果を得るためには(例えばフィルタ演算におけるグラデーション補間の調整)、特定の要素に対し明示的に 'color-interpolation' を linearRGB に設定するか 'color-interpolation-filters' を sRGB に設定する必要がある。以下に現れる例では 'color-interpolation' と 'color-interpolation-filters' のどちらにも明示的に値を設定しておらず、これらのプロパティに対する既定の値が利用されることに注意。
The color space in which a particular filter primitive performs its operations is determined by the value of property 'color-interpolation-filters' on the given filter primitive. A different property, 'color-interpolation' determines the color space for other color operations. Because these two properties have different initial values ( 'color-interpolation-filters' has an initial value of linearRGB whereas 'color-interpolation' has an initial value of sRGB), in some cases to achieve certain results (e.g., when coordinating gradient interpolation with a filtering operation) it will be necessary to explicitly set 'color-interpolation' to linearRGB or 'color-interpolation-filters' to sRGB on particular elements. Note that the examples below do not explicitly set either 'color-interpolation' or 'color-interpolation-filters', so the initial values for these properties apply to the examples.
ほとんどの原始フィルタで次に挙げる属性が利用できる:
The following attributes are available for most of the filter primitives:
<!ENTITY % SVG.FilterPrimitive.extra.attrib "" >
<!ENTITY % SVG.FilterPrimitive.attrib
"x %Coordinate.datatype; #IMPLIED
y %Coordinate.datatype; #IMPLIED
width %Length.datatype; #IMPLIED
height %Length.datatype; #IMPLIED
result CDATA #IMPLIED
%SVG.FilterPrimitive.extra.attrib;"
>
<!-- SVG.FilterPrimitiveWithIn.attrib ..................
-->
<!ENTITY % SVG.FilterPrimitiveWithIn.extra.attrib "" >
<!ENTITY % SVG.FilterPrimitiveWithIn.attrib
"%SVG.FilterPrimitive.attrib;
in CDATA #IMPLIED
%SVG.FilterPrimitiveWithIn.extra.attrib;"
>
属性定義:
全ての原始フィルタは描画と計算を限定する部分領域を指定する属性 x, y, width, height を持つ。これらの属性は他の原始フィルタの座標と長さ属性と同じ規則で定義され、 'filter' 要素の primitiveUnits 属性により確立される座標系の値を表す。
All filter primitives have attributes x, y, width and height which identify a subregion which restricts calculation and rendering of the given filter primitive. These attributes are defined according to the same rules as other filter primitives' coordinate and length attributes and thus represent values in the coordinate system established by attribute primitiveUnits on the 'filter' element.
x, y, width, height に対する既定の値は、全ての被参照ノードに対して定義される部分領域の和(即ちそれらを含む最小の包含ボックス)である。もし被参照ノードが無い(例えば 'feImage' または 'feTurbulence' )、あるいは一つ以上の被参照ノードが標準入力( SourceGraphic, SourceAlpha, BackgroundImage, BackgroundAlpha, FillPaint, StrokePaint のうちいずれか)である、あるいは 'feTile' (これはその主体関数がX,Y両軸方向に被参照ノードを複製し、通常より大きい結果を生成するので、特別である)の場合、既定の部分領域はフィルタ領域の寸法に対し相対的なパーセント値 0%, 0%, 100%, 100% である。
x, y, width and height default to the union (i.e., tightest fitting bounding box) of the subregions defined for all referenced nodes. If there are no referenced nodes (e.g., for 'feImage' or 'feTurbulence'), or one or more of the referenced nodes is a standard input (one of SourceGraphic, SourceAlpha, BackgroundImage, BackgroundAlpha, FillPaint or StrokePaint), or for 'feTile' (which is special because its principal function is to replicate the referenced node in X and Y and thereby produce a usually larger result), the default subregion is 0%,0%,100%,100%, where percentages are relative to the dimensions of the filter region.
x, y, width, height は組み込みのクリッピング矩形のように働く。
x, y, width and height act as a hard clip clipping rectangle.
全ての中間処理用オフスクリーンは x, y, width, height と フィルタ領域 の共通部分をはみ出さないように定義される。フィルタ領域と x, y, width, height 部分領域は、それらの領域と部分的に抵触する画素に対しても便宜をはかるために、全てのオフスクリーンが十分な大きさを持つように設定される。
All intermediate offscreens are defined to not exceed the intersection of x, y, width and height with the filter region. The filter region and any of the x, y, width and height subregions are to be set up such that all offscreens are made big enough to accommodate any pixels which even partly intersect with either the filter region or the x,y,width,height subregions.
'feTile' は前の原始フィルタを参照し、自身の 原始フィルタ部分領域 内を塗りつぶすために、参照される原始フィルタの x, y, width, height の値に基づいてタイルを貼り合わせる。
'feTile' references a previous filter primitive and then stitches the tiles together based on the x, y, width and height values of the referenced filter primitive in order to fill its own filter primitive subregion.
<svg width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="flood" x="0" y="0" width="100%" height="100%" primitiveUnits="objectBoundingBox">
<feFlood x="25%" y="25%" width="50%" height="50%"
flood-color="green" flood-opacity="0.75"/>
</filter>
<filter id="blend" primitiveUnits="objectBoundingBox">
<feBlend x="25%" y="25%" width="50%" height="50%"
in2="SourceGraphic" mode="multiply"/>
</filter>
<filter id="merge" primitiveUnits="objectBoundingBox">
<feMerge x="25%" y="25%" width="50%" height="50%">
<feMergeNode in="SourceGraphic"/>
<feMergeNode in="FillPaint"/>
</feMerge>
</filter>
</defs>
<g fill="none" stroke="blue" stroke-width="4">
<rect width="200" height="200"/>
<line x2="200" y2="200"/>
<line x1="200" y2="200"/>
</g>
<circle fill="green" filter="url(#flood)" cx="100" cy="100" r="90"/>
<g transform="translate(200 0)">
<g fill="none" stroke="blue" stroke-width="4">
<rect width="200" height="200"/>
<line x2="200" y2="200"/>
<line x1="200" y2="200"/>
</g>
<circle fill="green" filter="url(#blend)" cx="100" cy="100" r="90"/>
</g>
<g transform="translate(0 200)">
<g fill="none" stroke="blue" stroke-width="4">
<rect width="200" height="200"/>
<line x2="200" y2="200"/>
<line x1="200" y2="200"/>
</g>
<circle fill="green" fill-opacity="0.5" filter="url(#merge)" cx="100" cy="100" r="90"/>
</g>
</svg>
 |
上の例には3つの矩形があり、それぞれがX字の交差と円を含む。各 circle 要素には異なるフィルタが適用されているが、原始フィルタ部分領域は同じである。フィルタの出力は原始フィルタ部分領域の範囲に限定されるので、円それ自体が見えることは決してなく、原始フィルタ部分領域を表す矩形のみが見えることになる。
In the example above there are three rects that each have a cross and a circle in them. The circle element in each one has a different filter applied, but with the same filter primitive subregion. The filter output should be limited to the filter primitive subregion, so you should never see the circles themselves, just the rects that make up the filter primitive subregion.
以下の節では、光源を定める要素 'feDistantLight', 'fePointLight', 'feSpotLight' 、および光源色を定めるプロパティ 'lighting-color' を定義する。
The following sections define the elements that define a light source, 'feDistantLight', 'fePointLight' and 'feSpotLight', and property 'lighting-color', which defines the color of the light.
<!ENTITY % SVG.feDistantLight.extra.content "" >
<!ENTITY % SVG.feDistantLight.element "INCLUDE" >
<![%SVG.feDistantLight.element;[
<!ENTITY % SVG.feDistantLight.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feDistantLight.extra.content; )*"
>
<!ELEMENT %SVG.feDistantLight.qname; %SVG.feDistan
tLight.content; >
<!-- end of SVG.feDistantLight.element -->]]>
<!ENTITY % SVG.feDistantLight.attlist "INCLUDE" >
<![%SVG.feDistantLight.attlist;[
<!ATTLIST %SVG.feDistantLight.qname;
%SVG.Core.attrib;
azimuth %Number.datatype; #IMPLIED
elevation %Number.datatype; #IMPLIED
>
|
属性定義:
<!ENTITY % SVG.fePointLight.extra.content "" >
<!ENTITY % SVG.fePointLight.element "INCLUDE" >
<![%SVG.fePointLight.element;[
<!ENTITY % SVG.fePointLight.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.fePointLight.extra.content; )*"
>
<!ELEMENT %SVG.fePointLight.qname; %SVG.fePointLight
.content; >
<!-- end of SVG.fePointLight.element -->]]>
<!ENTITY % SVG.fePointLight.attlist "INCLUDE" >
<![%SVG.fePointLight.attlist;[
<!ATTLIST %SVG.fePointLight.qname;
%SVG.Core.attrib;
x %Number.datatype; #IMPLIED
y %Number.datatype; #IMPLIED
z %Number.datatype; #IMPLIED
>
|
属性定義:
<!ENTITY % SVG.feSpotLight.extra.content "" >
<!ENTITY % SVG.feSpotLight.element "INCLUDE" >
<![%SVG.feSpotLight.element;[
<!ENTITY % SVG.feSpotLight.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feSpotLight.extra.content; )*"
>
<!ELEMENT %SVG.feSpotLight.qname; %SVG.feSpotLight.co
ntent; >
<!-- end of SVG.feSpotLight.element -->]]>
<!ENTITY % SVG.feSpotLight.attlist "INCLUDE" >
<![%SVG.feSpotLight.attlist;[
<!ATTLIST %SVG.feSpotLight.qname;
%SVG.Core.attrib;
x %Number.datatype; #IMPLIED
y %Number.datatype; #IMPLIED
z %Number.datatype; #IMPLIED
pointsAtX %Number.datatype; #IMPLIED
pointsAtY %Number.datatype; #IMPLIED
pointsAtZ %Number.datatype; #IMPLIED
specularExponent %Number.datatype; #IMPLIED
limitingConeAngle %Number.datatype; #IMPLIED
>
|
属性定義:
'lighting-color' プロパティは原始フィルタ 'feDiffuseLighting', 'feSpecularLighting' の光源色を定める。
The 'lighting-color' property defines the color of the light source for filter primitives 'feDiffuseLighting' and 'feSpecularLighting'.
| 値: | currentColor |
<color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| 初期値: | white |
| 適用対象: | 'feDiffuseLighting' 要素と 'feSpecularLighting' 要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | currentColor |
<color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| Initial: | white |
| Applies to: | 'feDiffuseLighting' and 'feSpecularLighting' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
このフィルタは一般に用いらている画像処理ソフトウエアの混色モードにより、2つのオブジェクトの合成を行う。これは2つの入力画像に対し画素ごとの合成を行う。
This filter composites two objects together using commonly used imaging software blending modes. It performs a pixel-wise combination of two input images.
<!ENTITY % SVG.feBlend.extra.content "" >
<!ENTITY % SVG.feBlend.element "INCLUDE" >
<![%SVG.feBlend.element;[
<!ENTITY % SVG.feBlend.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feBlend.extra.content; )*"
>
<!ELEMENT %SVG.feBlend.qname; %SVG.feBlend.content; >
<!-- end of SVG.feBlend.element -->]]>
<!ENTITY % SVG.feBlend.attlist "INCLUDE" >
< |
このフィルタは行列による変換:
This filter applies a matrix transformation:
| R' | | a00 a01 a02 a03 a04 | | R | | G' | | a10 a11 a12 a13 a14 | | G | | B' | = | a20 a21 a22 a23 a24 | * | B | | A' | | a30 a31 a32 a33 a34 | | A | | 1 | | 0 0 0 0 1 | | 1 |
を入力グラフィックの全ての画素の RGBA の色とアルファ値に対し適用し、新しい RGBA の色とアルファ値を生成する。
on the RGBA color and alpha values of every pixel on the input graphics to produce a result with a new set of RGBA color and alpha values.
計算は非積算済み色値に対し行われる。入力グラフィックが 積算済みの色値からなる場合、それらの値はこの演算のために自動的に非積算済みの色値に変換される。
The calculations are performed on non-premultiplied color values. If the input graphics consists of premultiplied color values, those values are automatically converted into non-premultiplied color values for this operation.
行列はしばしばアルファチャンネルに対しては恒等写像となる。その場合、実装はコストがかかる積算とその逆変換を A = 1 なる画素全てに対し省くことができる。
These matrices often perform an identity mapping in the alpha channel. If that is the case, an implementation can avoid the costly undoing and redoing of the premultiplication for all pixels with A = 1.
<!ENTITY % SVG.feColorMatrix.extra.content "" >
<!ENTITY % SVG.feColorMatrix.element "INCLUDE" >
<![%SVG.feColorMatrix.element;[
<!ENTITY % SVG.feColorMatrix.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feColorMatrix.extra.content; )*"
>
<!ELEMENT %SVG.feColorMatrix.qname; %SVG.feColorMat
rix.content; >
<!-- end of SVG.feColorMatrix.element -->]]>
<!ENTITY % SVG.feColorMatrix.attlist "INCLUDE" >
<![%SVG.feColorMatrix.attlist;[
<!ATTLIST %SVG.feColorMatrix.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
type ( matrix | saturate | hueRotate | luminanceToAlpha ) 'matrix'
values CDATA #IMPLIED
>
|
属性定義:
type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 1 0"
| R' | |0.213+0.787s 0.715-0.715s 0.072-0.072s 0 0 | | R | | G' | |0.213-0.213s 0.715+0.285s 0.072-0.072s 0 0 | | G | | B' | = |0.213-0.213s 0.715-0.715s 0.072+0.928s 0 0 | * | B | | A' | | 0 0 0 1 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
| R' | | a00 a01 a02 0 0 | | R | | G' | | a10 a11 a12 0 0 | | G | | B' | = | a20 a21 a22 0 0 | * | B | | A' | | 0 0 0 1 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |ここで a00, a01, 等々は次のようにして計算される:
| a00 a01 a02 | [+0.213 +0.715 +0.072]
| a10 a11 a12 | = [+0.213 +0.715 +0.072] +
| a20 a21 a22 | [+0.213 +0.715 +0.072]
[+0.787 -0.715 -0.072]
cos(hueRotate value) * [-0.213 +0.285 -0.072] +
[-0.213 -0.715 +0.928]
[-0.213 -0.715 +0.928]
sin(hueRotate value) * [+0.143 +0.140 -0.283]
[-0.787 +0.715 +0.072]
したがって色相行列( hue matrix )の左上の項は:
.213 + cos(hueRotate value)*.787 - sin(hueRotate value)*.213
| R' | | 0 0 0 0 0 | | R | | G' | | 0 0 0 0 0 | | G | | B' | = | 0 0 0 0 0 | * | B | | A' | | 0.2125 0.7154 0.0721 0 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 1 0"
| R' | |0.213+0.787s 0.715-0.715s 0.072-0.072s 0 0 | | R | | G' | |0.213-0.213s 0.715+0.285s 0.072-0.072s 0 0 | | G | | B' | = |0.213-0.213s 0.715-0.715s 0.072+0.928s 0 0 | * | B | | A' | | 0 0 0 1 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
| R' | | a00 a01 a02 0 0 | | R | | G' | | a10 a11 a12 0 0 | | G | | B' | = | a20 a21 a22 0 0 | * | B | | A' | | 0 0 0 1 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |where the terms a00, a01, etc. are calculated as follows:
| a00 a01 a02 | [+0.213 +0.715 +0.072]
| a10 a11 a12 | = [+0.213 +0.715 +0.072] +
| a20 a21 a22 | [+0.213 +0.715 +0.072]
[+0.787 -0.715 -0.072]
cos(hueRotate value) * [-0.213 +0.285 -0.072] +
[-0.213 -0.715 +0.928]
[-0.213 -0.715+0.928]
sin(hueRotate value) * [+0.143 +0.140-0.283]
[-0.787 +0.715+0.072]
Thus, the upper left term of the hue matrix turns out to be:
.213 + cos(hueRotate value)*.787 - sin(hueRotate value)*.213
| R' | | 0 0 0 0 0 | | R | | G' | | 0 0 0 0 0 | | G | | B' | = | 0 0 0 0 0 | * | B | | A' | | 0.2125 0.7154 0.0721 0 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
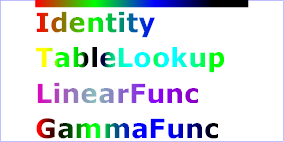
Example feColorMatrix に4種の feColorMatrix による演算例を示す。
Example feColorMatrix shows examples of the four types of feColorMatrix operations.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="5cm" viewBox="0 0 800 500" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<title>Example feColorMatrix - feColorMatrix による演算の例</title>
<desc> feColorMatrix の効果を示す5つのテキスト文字列:
基準となるフィルタのかかっていないテキスト文字列,
feColorMatrix matrix の利用,
feColorMatrix saturate の利用,
feColorMatrix hueRotate の利用,
feColorMatrix luminanceToAlpha の利用。</desc>
<defs>
<linearGradient id="MyGradient" gradientUnits="userSpaceOnUse"
x1="100" y1="0" x2="500" y2="0">
<stop offset="0" stop-color="#ff00ff" />
<stop offset=".33" stop-color="#88ff88" />
<stop offset=".67" stop-color="#2020ff" />
<stop offset="1" stop-color="#d00000" />
</linearGradient>
<filter id="Matrix" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="matrix" in="SourceGraphic"
values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0"/>
</filter>
<filter id="Saturate40" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="saturate" in="SourceGraphic" values="0.4"/>
</filter>
<filter id="HueRotate90" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="hueRotate" in="SourceGraphic" values="90"/>
</filter>
<filter id="LuminanceToAlpha" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="luminanceToAlpha" in="SourceGraphic" result="a"/>
<feComposite in="SourceGraphic" in2="a" operator="in" />
</filter>
</defs>
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="498"/>
<g font-family="Verdana" font-size="75"
font-weight="bold" fill="url(#MyGradient)" >
<rect x="100" y="0" width="500" height="20" />
<text x="100" y="90">Unfiltered</text>
<text x="100" y="190" filter="url(#Matrix)" >Matrix</text>
<text x="100" y="290" filter="url(#Saturate40)" >Saturate</text>
<text x="100" y="390" filter="url(#HueRotate90)" >HueRotate</text>
<text x="100" y="490" filter="url(#LuminanceToAlpha)" >Luminance</text>
</g>
</svg>
 |
この例を SVG で見る( SVG 対応ブラウザのみ)
(
エラータ
:上のサンプルは正しいが、リンク先の SVG ファイルに誤りあり。)
この例を SVG で見る( SVG 対応ブラウザのみ)
この原始フィルタは全ての画素に対し、次のようなデータの成分ごとの置換を行う:
This filter primitive performs component-wise remapping of data as follows:
R' = feFuncR( R ) G' = feFuncG( G ) B' = feFuncB( B ) A' = feFuncA( A )
この原始フィルタは明度調整, コントラスト調整, 色バランス, 閾値によるふるい( thresholding )などの演算を可能にする。
for every pixel. It allows operations like brightness adjustment, contrast adjustment, color balance or thresholding.
計算は非積算済み色値に対し行われる。入力グラフィックが積算済みの色値からなる場合、この演算を行うにあたり自動的に非積算済みの色値に戻される。これらの行列はしばしばアルファチャンネルに対しては恒等写像になる。その場合、実装はコストがかかる積算とその逆変換を A = 1 なる画素全てに対し省くことができる。(注記:積算とその逆変換は feFuncA が恒等変換であり、かつ、入力グラフィックのアルファが全て1のときには省くことができる。)
The calculations are performed on non-premultiplied color values. If the input graphics consists of premultiplied color values, those values are automatically converted into non-premultiplied color values for this operation. (Note that the undoing and redoing of the premultiplication can be avoided if feFuncA is the identity transform and all alpha values on the source graphic are set to 1.)
<!ENTITY % SVG.feComponentTransfer.extra.content "" >
<!ENTITY % SVG.feComponentTransfer.element "INCLUDE" >
<![%SVG.feComponentTransfer.element;[
<!ENTITY % SVG.feComponentTransfer.content
"( %SVG.feFuncR.qname;?, %SVG.feFuncG.qname;?, %SVG.feFuncB.qname;?,
%SVG.feFuncA.qname;? %SVG.feComponentTransfer.e\
xtra.content; )"
>
<!ELEMENT %SVG.feComponentTransfer.qname; %SV\
G.feComponentTransfer.content; >
<!-- end of SVG.feComponentTransfer.element -->]]>
<!ENTITY % SVG.feComponentTransfer.attlist "INCLUDE" >
<![%SVG.feComponentTransfer.attlist;[
<!ATTLIST %SVG.feComponentTransfer.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
>
<!-- feFuncR: Filter Effect Function Red Element ....... -->
<!ENTITY % SVG.feFuncR.extra.content "" >
<!ENTITY % SVG.feFuncR.element "INCLUDE" >
<![%SVG.feFuncR.element;[
<!ENTITY % SVG.feFuncR.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feFuncR.extra.content; )*"
>
<!ELEMENT %SVG.feFuncR.qname; %SVG.feFuncR.content; >
<!-- end of SVG.feFuncR.element -->]]>
<!ENTITY % SVG.feFuncR.attlist "INCLUDE" >
<![%SVG.feFuncR.attlist;[
<!ATTLIST %SVG.feFuncR.qname;
%SVG.Core.attrib;
type ( identity | table | discrete | linear | gamma ) #REQUIRED
tableValues CDATA #IMPLIED
slope %Number.datatype; #IMPLIED
intercept %Number.datatype; #IMPLIED
amplitude %Number.datatype; #IMPLIED
exponent %Number.datatype; #IMPLIED
offset %Number.datatype; #IMPLIED
>
<!-- end of SVG.feFuncR.attlist -->]]>
<!-- feFuncG: Filter Effect Function Green Element ..... -->
<!ENTITY % SVG.feFuncG.extra.content "" >
<!ENTITY % SVG.feFuncG.element "INCLUDE" >
<![%SVG.feFuncG.element;[
<!ENTITY % SVG.feFuncG.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feFuncG.extra.content; )*"
>
<!ELEMENT %SVG.feFuncG.qname; %SVG.feFuncG.content; >
<!-- end of SVG.feFuncG.element -->]]>
<!ENTITY % SVG.feFuncG.attlist "INCLUDE" >
<![%SVG.feFuncG.attlist;[
<!ATTLIST %SVG.feFuncG.qname;
%SVG.Core.attrib;
type ( identity | table | discrete | linear | gamma ) #REQUIRED
tableValues CDATA #IMPLIED
slope %Number.datatype; #IMPLIED
intercept %Number.datatype; #IMPLIED
amplitude %Number.datatype; #IMPLIED
exponent %Number.datatype; #IMPLIED
offset %Number.datatype; #IMPLIED
>
<!-- end of SVG.feFuncG.attlist -->]]>
<!-- feFuncB: Filter Effect Function Blue Element ...... -->
<!ENTITY % SVG.feFuncB.extra.content "" >
<!ENTITY % SVG.feFuncB.element "INCLUDE" >
<![%SVG.feFuncB.element;[
<!ENTITY % SVG.feFuncB.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feFuncB.extra.content; )*"
>
<!ELEMENT %SVG.feFuncB.qname; %SVG.feFuncB.content; >
<!-- end of SVG.feFuncB.element -->]]>
<!ENTITY % SVG.feFuncB.attlist "INCLUDE" >
<![%SVG.feFuncB.attlist;[
<!ATTLIST %SVG.feFuncB.qname;
%SVG.Core.attrib;
type ( identity | table | discrete | linear | gamma ) #REQUIRED
tableValues CDATA #IMPLIED
slope %Number.datatype; #IMPLIED
intercept %Number.datatype; #IMPLIED
amplitude %Number.datatype; #IMPLIED
exponent %Number.datatype; #IMPLIED
offset %Number.datatype; #IMPLIED
>
<!-- end of SVG.feFuncB.attlist -->]]>
<!-- feFuncA: Filter Effect Function Alpha Element ..... -->
<!ENTITY % SVG.feFuncA.extra.content "" >
<!ENTITY % SVG.feFuncA.element "INCLUDE" >
<![%SVG.feFuncA.element;[
<!ENTITY % SVG.feFuncA.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feFuncA.extra.content; )*"
>
<!ELEMENT %SVG.feFuncA.qname; %SVG.feFuncA.content; >
<!-- end of SVG.feFuncA.element -->]]>
<!ENTITY % SVG.feFuncA.attlist "INCLUDE" >
< |
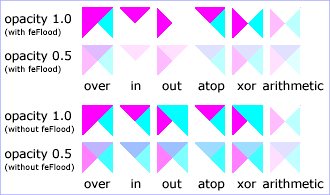
このフィルタは2つの入力画像の組に対し画像空間における画素ごとの Porter-Duff [PORTERDUFF] 合成演算:over, in, atop, out, xor を行う。更に、成分ごとの arithmetic 演算を適用することもできる(結果は0から1までの範囲に切り上げ/下げられる)。
This filter performs the combination of the two input images pixel-wise in image space using one of the Porter-Duff [ PORTERDUFF] compositing operations: over, in, atop, out, xor. Additionally, a component-wise arithmetic operation (with the result clamped between [0..1]) can be applied.
arithmetic 演算は 'feDiffuseLighting' と 'feSpecularLighting' フィルタによる出力に地模様データを組み合わせるときに有用である。ディゾルブ( dissolve )の実装にも有用である。arithmetic 演算が選択された場合、結果の各画素は次の公式により算出される(変数 k1, k2, k3, k4 は同じ名前の属性の値, i1, i2 は入力の成分):
The arithmetic operation is useful for combining the output from the 'feDiffuseLighting' and 'feSpecularLighting' filters with texture data. It is also useful for implementing dissolve. If the arithmetic operation is chosen, each result pixel is computed using the following formula:
result = k1*i1*i2 + k2*i1 + k3*i2 + k4
この原始フィルタによる結果の画像の大きさは 原始フィルタ部分領域 で述べられたように増大し得る。
For this filter primitive, the extent of the resulting image might grow as described in the section that describes the filter primitive subregion.
<!ENTITY % SVG.feComposite.extra.content "" >
<!ENTITY % SVG.feComposite.element "INCLUDE" >
<![%SVG.feComposite.element;[
<!ENTITY % SVG.feComposite.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feComposite.extra.content; )*"
>
<!ELEMENT %SVG.feComposite.qname; %SVG.feComposite.co
ntent; >
<!-- end of SVG.feComposite.element -->]]>
<!ENTITY % SVG.feComposite.attlist "INCLUDE" >
< |
feConvolveMatrix は行列コンボリューションフィルタ効果を適用する。コンボリューション( convolution )は入力画像の画素を近隣の画素と組み合わせて結果の画像を生成する。コンボリューションを通して、ぼかし( blur ), 輪郭抽出( edge detection ), 鮮明化( sharpening - シャープ), 浮き彫り( embossing - エンボス), 面取り( beveling - ベベル)などの広範囲の画像処理演算が得られる。
feConvolveMatrix applies a matrix convolution filter effect. A convolution combines pixels in the input image with neighboring pixels to produce a resulting image. A wide variety of imaging operations can be achieved through convolutions, including blurring, edge detection, sharpening, embossing and beveling.
行列コンボリューションは与えられた入力画像の画素値をその近隣画素値にどのように組み合わせて結果の画素値を生成するかを記述する (n, m) 行列(コンボリューションカーネル)に基づく。結果における各画素は対応する入力画素とその近隣画素にカーネル行列を適用することにより求められる。画素の各色値に適用される基本コンボリューション公式は:
A matrix convolution is based on an n-by-m matrix (the convolution kernel) which describes how a given pixel value in the input image is combined with its neighboring pixel values to produce a resulting pixel value. Each result pixel is determined by applying the kernel matrix to the corresponding source pixel and its neighboring pixels. The basic convolution formula which is applied to each color value for a given pixel is:
RESULTX,Y = (
SUMI=0 to [
orderY-1] {
SUMJ=0 to [
orderX-1] {
SOURCEX-
targetX+J, Y-
targetY+I *
kernelMatrix
orderX-J-1,
orderY-I-1
}
}
) /
divisor +
bias
ここで、"orderX" と "orderY" は order 属性における X と Y の値を表し、 targetX, targetY, kernelMatrix, divisor, bias 属性の値が式の中の同じ名前のパラメタを表す。
where "orderX" and "orderY" represent the X and Y values for the order attribute, "targetX" represents the value of the targetX attribute, "targetY" represents the value of the targetY attribute, "kernelMatrix" represents the value of the kernelMatrix attribute, "divisor" represents the value of the divisor attribute, and "bias" represents the value of the bias attribute.
注意:上の公式におけるカーネル行列は、多くのコンピュータグラフィックスの教本で述べられるコンボリューション理論に合致させるため、カーネル行列が入出力画像に対し 180 度回転されて適用されている。
Note in the above formulas that the values in the kernel matrix are applied such that the kernel matrix is rotated 180 degrees relative to the source and destination images in order to match convolution theory as described in many computer graphics textbooks.
具体的に説明するため、縦横 5 画素 x 5 画素の入力画像があり、ある色チャンネルに対する色値が次のようになっていたとする:
To illustrate, suppose you have a input image which is 5 pixels by 5 pixels, whose color values for one of the color channels are as follows:
0 20 40 235 235
100 120 140 235 235
200 220 240 235 235
225 225 255 255 255
225 225 255 255 255
更に、次のような 3 x 3 のコンボリューションカーネルが定義されているとする:
and you define a 3-by-3 convolution kernel as follows:
1 2 3 4 5 6 7 8 9
画像の2行2列目の色値に注目する(入力画素値は 120 )。簡単にするため、入力画像の画素格子はカーネルの画素格子に完全に合致しているとし、属性 divisor, targetX, targetY, は既定の値をとるものとする。このとき、結果における色値は:
Let's focus on the color value at the second row and second column of the image (source pixel value is 120). Assuming the simplest case (where the input image's pixel grid aligns perfectly with the kernel's pixel grid) and assuming default values for attributes divisor, targetX and targetY, then resulting color value will be:
(9* 0 + 8* 20 + 7* 40 + 6*100 + 5*120 + 4*140 + 3*200 + 2*220 + 1*240) / (9+8+7+6+5+4+3+2+1)
行列コンボリューションは画素に対する演算なので本来的に解像度依存性を持つ。解像度に依存しない 'feConvolveMatrix による結果を得られるようにするには、 'filter' 要素の filterRes 属性や kernelUnitLength 属性に対し明示的に値を与えるべきである。
Because they operate on pixels, matrix convolutions are inherently resolution-dependent. To make 'feConvolveMatrix produce resolution-independent results, an explicit value should be provided for either the filterRes attribute on the 'filter' element and/or attribute kernelUnitLength.
kernelUnitLength は他の属性とともに、フィルタ効果の座標系(即ち primitiveUnits 属性によって確立される座標系)における暗黙の画素格子を定義する。もし、 kernelUnitLength 属性によって確立される画素格子が filterRes 属性によって確立される(暗黙のまたは明示的な)画素格子に合致するように伸縮されていない場合、入力画像はその画素が kernelUnitLength 属性による画素に合致するように、一時的に伸縮される。コンボリューションは再標本化された画像に対し適用される。コンボリューションの適用後、画像は元の解像度に戻すためにもう一度再標本化される。
kernelUnitLength, in combination with the other attributes, defines an implicit pixel grid in the filter effects coordinate system (i.e., the coordinate system established by the primitiveUnits attribute). If the pixel grid established by kernelUnitLength is not scaled to match the pixel grid established by attribute filterRes (implicitly or explicitly), then the input image will be temporarily rescaled to match its pixels with kernelUnitLength. The convolution happens on the resampled image. After applying the convolution, the image is resampled back to the original resolution.
コンボリューションの適用前に kernelUnitLength により定義される座標系に合致させるために、あるいはコンボリューションの適用後に装置の座標系に合致させるために画像を再標本化を行わなければならない場合、 高品質 SVG ビューア には、例えば双線型( bilinear )や双3次( bicubic )などの適切な補間技法の利用が推奨される。利用可能な補間法の速さに依存して、この選択は 'image-rendering' プロパティの設定に影響され得る。実装は、文書が縮小表示されて kernelUnitLength が装置画素より少なからず小さくなっているときなど、厳密な結果を生成する必要が無いときには再標本化を最小限にとどめる、あるいは省くような方法をとり得ることに注意。
When the image must be resampled to match the coordinate system defined by kernelUnitLength prior to convolution, or resampled to match the device coordinate system after convolution, it is recommended that high quality viewers make use of appropriate interpolation techniques, for example bilinear or bicubic. Depending on the speed of the available interpolents, this choice may be affected by the 'image-rendering' property setting. Note that implementations might choose approaches that minimize or eliminate resampling when not necessary to produce proper results, such as when the document is zoomed out such that kernelUnitLength is considerably smaller than a device pixel.
<!ENTITY % SVG.feConvolveMatrix.extra.content "" >
<!ENTITY % SVG.feConvolveMatrix.element "INCLUDE" >
<![%SVG.feConvolveMatrix.element;[
<!ENTITY % SVG.feConvolveMatrix.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feConvolveMatrix.extra.content; )*"
>
<!ELEMENT %SVG.feConvolveMatrix.qname; %SVG.feCo
nvolveMatrix.content; >
<!-- end of SVG.feConvolveMatrix.element -->]]>
<!ENTITY % SVG.feConvolveMatrix.attlist "INCLUDE" >
<![%SVG.feConvolveMatrix.attlist;[
<!ATTLIST %SVG.feConvolveMatrix.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
order %NumberOptionalNumber.datatype;
|
属性定義:
カーネルが入力画像の端またはその近辺に位置するときにも行列演算が適用できるようにするために、入力画像の端における色値を必要に応じてどのように延伸させるかを定める。
"duplicate" は必要に応じて各辺に沿って入力画像の境界の色値を複製することにより、入力画像を延伸させることを指示する。
元の N x M 画像( m=M-1, n=N-1 ):
11 12 ... 1m 1M
21 22 ... 2m 2M
.. .. ... .. ..
n1 n2 ... nm nM
N1 N2 ... Nm NM
"duplicate" を利用した画像の延伸:
11 11 11 12 ... 1m 1M 1M 1M
11 11 11 12 ... 1m 1M 1M 1M
11 11 11 12 ... 1m 1M 1M 1M
21 21 21 22 ... 2m 2M 2M 2M
.. .. .. .. ... .. .. .. ..
n1 n1 n1 n2 ... nm nM nM nM
N1 N1 N1 N2 ... Nm NM NM NM
N1 N1 N1 N2 ... Nm NM NM NM
N1 N1 N1 N2 ... Nm NM NM NM
"wrap" は入力画像の対辺における色値を得ることによる入力画像の延伸を指示する。
"wrap" を利用した画像の延伸: nm nM n1 n2 ... nm nM n1 n2 Nm NM N1 N2 ... Nm NM N1 N2 1m 1M 11 12 ... 1m 1M 11 12 2m 2M 21 22 ... 2m 2M 21 22 .. .. .. .. ... .. .. .. .. nm nM n1 n2 ... nm nM n1 n2 Nm NM N1 N2 ... Nm NM N1 N2 1m 1M 11 12 ... 1m 1M 11 12 2m 2M 21 22 ... 2m 2M 21 22
"none" は R, G, B, A 値0の画素による入力画像の延伸を指示する。
アニメーション:可
Determines how to extend the input image as necessary with color values so that the matrix operations can be applied when the kernel is positioned at or near the edge of the input image.
"duplicate" indicates that the input image is extended along each of its borders as necessary by duplicating the color values at the given edge of the input image.
"wrap" indicates that the input image is extended by taking the color values from the opposite edge of the image.
"none" indicates that the input image is extended with pixel values of zero for R, G, B and A.
Animatable: yes.
この原始フィルタはアルファチャンネルを凹凸地図( bump map )として利用する、画像への照明効果を与える。全ての場所で alpha = 1.0 なる光源色を基にして不透明な RGBA 画像を生成する。照明の計算は Phong 照明モデルにおける標準の散乱成分( diffuse component )に従う。結果の画像は光源色, 光源位置, 入力凹凸地図の表面幾何に依存する。
This filter primitive lights an image using the alpha channel as a bump map. The resulting image is an RGBA opaque image based on the light color with alpha = 1.0 everywhere. The lighting calculation follows the standard diffuse component of the Phong lighting model. The resulting image depends on the light color, light position and surface geometry of the input bump map.
この原始フィルタから生成される光源マップは 'feComposite' の arithmetic 合成法により地模様画像と組み合わせることができる。複数の光源は地模様画像に適用される前にこれら複数の光源マップを合算することによりシミュレート可能になる。
The light map produced by this filter primitive can be combined with a texture image using the multiply term of the arithmetic 'feComposite' compositing method. Multiple light sources can be simulated by adding several of these light maps together before applying it to the texture image.
下の公式は 3x3 フィルタを利用している。これらは画素に対する演算なので、このようなフィルタは本質的に解像度に依存する。 'feDiffuseLighting' が解像度に依存しない結果を生成するようにするためには 'filter' 要素の filterRes 属性や kernelUnitLength 属性に明示的に値を与えるべきである。
The formulas below make use of 3x3 filters. Because they operate on pixels, such filters are inherently resolution-dependent. To make 'feDiffuseLighting' produce resolution-independent results, an explicit value should be provided for either the filterRes attribute on the 'filter' element and/or attribute kernelUnitLength.
kernelUnitLength は他の属性とともに、フィルタ効果における座標系(即ち primitiveUnits 属性により確立される座標系)に対し暗黙の画素格子を定義する。 kernelUnitLength によって確立される(暗黙のまたは明示的な)画素格子が filterRes 属性で確立される画素格子に合わせるために伸縮されていなければ、入力画像はその画素が kernelUnitLength に合致するように一時的に再伸縮され、 3x3 フィルタはその画像に対し適用される。フィルタ適用後、画像は元の解像度に戻すために再び標本化される。
kernelUnitLength, in combination with the other attributes, defines an implicit pixel grid in the filter effects coordinate system (i.e., the coordinate system established by the primitiveUnits attribute). If the pixel grid established by kernelUnitLength is not scaled to match the pixel grid established by attribute filterRes (implicitly or explicitly), then the input image will be temporarily rescaled to match its pixels with kernelUnitLength. The 3x3 filters are applied to the resampled image. After applying the filter, the image is resampled back to its original resolution.
画像の標本化においては、 高品質 SVG ビューア には、例えば双線型( bilinear )や双3次( bicubic )などの適切な補間技法の利用が推奨される。利用可能な補間法の速さに依存して、この選択は 'image-rendering' プロパティの設定に影響され得る。実装は、文書が縮小表示されて kernelUnitLength が装置画素より少なからず小さくなっているときなど、厳密な結果を生成する必要が無い場合は再標本化を最小限にとどめる、あるいは省くような方法をとり得ることに注意。
When the image must be resampled, it is recommended that high quality viewers make use of appropriate interpolation techniques, for example bilinear or bicubic. Depending on the speed of the available interpolents, this choice may be affected by the 'image-rendering' property setting. Note that implementations might choose approaches that minimize or eliminate resampling when not necessary to produce proper results, such as when the document is zoomed out such that kernelUnitLength is considerably smaller than a device pixel.
以下の公式における関数
Norm(Ax,Ay,Az)
は次で定義される:
For the formulas that follow, the
Norm(Ax,Ay,Az) function is defined as:
Norm(Ax,Ay,Az) = sqrt(Ax^2+Ay^2+Az^2)
結果の RGBA 画像は次のように算出される:
The resulting RGBA image is computed as follows:
Dr = kd * N.L *
Lr
Dg = kd * N.L * Lg
Db = kd * N.L * Lb
Da = 1.0
ここで、
where
N は x, y の関数であり、次のようにして表面傾斜に依存する:
N is a function of x and y and depends on the surface gradient as follows:
(
エラータ
:Ain → I )
入力アルファ画像 Ain (x,y) I(x,y) により記述される表面は:
The surface described by the input alpha image Ain (x,y) is:
Z (x,y) = surfaceScale * Ain (x,y)
Z (x,y) = surfaceScale * I(x,y)
表面法線は Sobel gradient 3x3 フィルタを用いて算出される。画素が内部か境界のどちらにあるかによって異なるフィルタカーネルが用いられる。それぞれの場合に対し、公式は次で与えられる:
Surface normal is calculated using the Sobel gradient 3x3 filter. Different filter kernels are used depending on whether the given pixel is on the interior or an edge. For each case, the formula is:
Nx (x,y)= - surfaceScale * FACTORx *
(Kx(0,0)*I(x-dx,y-dy) +
Kx(1,0)*I(x,y-dy) +
Kx(2,0)*I(x+dx,y-dy) +
Kx(0,1)*I(x-dx,y) +
Kx(1,1)*I(x,y) +
Kx(2,1)*I(x+dx,y) +
Kx(0,2)*I(x-dx,y+dy) +
Kx(1,2)*I(x,y+dy) +
Kx(2,2)*I(x+dx,y+dy))
Ny (x,y)= - surfaceScale * FACTORy *
(Ky(0,0)*I(x-dx,y-dy) +
Ky(1,0)*I(x,y-dy) +
Ky(2,0)*I(x+dx,y-dy) +
Ky(0,1)*I(x-dx,y) +
Ky(1,1)*I(x,y) +
Ky(2,1)*I(x+dx,y) +
Ky(0,2)*I(x-dx,y+dy) +
Ky(1,2)*I(x,y+dy) +
Ky(2,2)*I(x+dx,y+dy))
Nz (x,y) = 1.0
N = (Nx, Ny, Nz) /
Norm((Nx,Ny,Nz))
これらの公式では、
dx と dy の値(例えば I(x-dx,y-dy))は、その点における表面の傾斜を評価する目的で、位置 (x,y) からの増分を表す。これらの増分は属性
kernelUnitLength
の(暗黙または明示的な)値によって定まる。
In these formulas, the dx and dy values (e.g., I(x-dx,y-dy)), represent deltas relative to a given (x,y) position for the purpose of estimating the slope of the surface at that point. These deltas are determined by the value (explicit or implicit) of attribute
kernelUnitLength.
|
左上隅:
FACTORx=2/(3*dx)
|
上端:
FACTORx=1/(3*dx)
|
右上隅:
FACTORx=2/(3*dx)
|
|
左端:
FACTORx=1/(2*dx)
|
内部の画素:
FACTORx=1/(4*dx)
|
右端:
FACTORx=1/(2*dx)
|
|
左下隅:
FACTORx=2/(3*dx)
|
下端:
FACTORx=1/(3*dx)
|
右下隅:
FACTORx=2/(3*dx)
|
標本画像から光源への単位ベクトル L は次のように算出される:
L, the unit vector from the image sample to the light, is calculated as follows:
無限遠光源に対しそれは定数である:
For Infinite light sources it is constant:
Lx = cos(azimuth)*cos(elevation)
Ly = sin(azimuth)*cos(elevation)
Lz = sin(elevation)
点光源とスポット光源に対し、それは位置の関数である:
For Point and spot lights it is a function of position:
Lx = Lightx - x
Ly = Lighty - y
Lz = Lightz - Z(x,y)
L = (Lx, Ly, Lz) /
Norm(Lx, Ly, Lz)
ここで Lightx, Lighty, Lightz は入力光源の位置を表す。
where Lightx, Lighty, and Lightz are the input light position.
光源色ベクトル Lr,Lg,Lb はスポット光源の場合のみ位置の関数である:
Lr,Lg,Lb, the light color vector, is a function of position in the spot light case only:
Lr = Lightr*pow((-L.S),specularExponent)
Lg = Lightg*pow((-L.S),specularExponent)
Lb = Lightb*pow((-L.S),specularExponent)
ここで S は光源からXY平面の点 (pointsAtX, pointsAtY, pointsAtZ) への単位ベクトルである:
where S is the unit vector pointing from the light to the point (pointsAtX, pointsAtY, pointsAtZ) in the x-y plane:
Sx = pointsAtX - Lightx
Sy = pointsAtY - Lighty
Sz = pointsAtZ - Lightz
S = (Sx, Sy, Sz) /
Norm(Sx, Sy, Sz)
L.S が正ならば、光源は存在しない。 ( Lr = Lg = Lb = 0 ) ( エラータ :次を追加) limitingConeAngle が指定されている場合は -L.S < cos(limitingConeAngle) のときも光源は存在しない。
If L.S is positive, no light is present. (Lr = Lg = Lb = 0)
<!ENTITY % SVG.feDiffuseLighting.extra.content "" >
<!ENTITY % SVG.feDiffuseLighting.element "INCLUDE" >
<![%SVG.feDiffuseLighting.element;[
<!ENTITY % SVG.feDiffuseLighting.content
"(( %SVG.feDistantLight.qname; | %SVG.fePointLight.qname;
| %SVG.feSpotLight.qname; ), ( %SVG.animate.qname; | %SVG.set.qname;
| %SVG.animateColor.qname; %SVG.feDiffuseLig
hting.extra.content; )*)"
>
<!ELEMENT %SVG.feDiffuseLighting.qname; %SVG.fe
DiffuseLighting.content; >
<!-- end of SVG.feDiffuseLighting.element -->]]>
<!ENTITY % SVG.feDiffuseLighting.attlist "INCLUDE" >
<![%SVG.feDiffuseLighting.attlist;[
<!ATTLIST %SVG.feDiffuseLighting.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Color.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
lighting-color %SVGColor.datatype; #IMPLIED
surfaceScale %Number.datatype; #IMPLIED
diffuseConstant %Number.datatype; #IMPLIED
kernelUnitLength %NumberOptionalNumber.datatype; #IMPLIED
>
|
属性定義:
dx と dy は、現在のフィルタ単位(即ち属性
primitiveUnits
の値により定まる単位)で表される
表面法線計算公式
における距離を指示する。
kernelUnitLength
に対し値を指定することにより、カーネルはスケーラブルな抽象的座標系で定義されるようになる。
kernelUnitLength
が指定されていない場合、
dx と dy の値は、位置 (x,y) に対し相対的に非常に小さい増分を表現すべきであり、場合によってはオフスクリーンビットマップ中間画像における1画素として実装され得るので、画素を基調とする座標系に基づき、スケーラブルでなくなる可能性がある。ディスプレイメディアとUAの間の一貫性のレベルでは、少なくとも
filterRes
と
kernelUnitLength
のいずれかには値を与える必要がある。中間画像についての解説は
概要
と
filterRes
属性を見よ。
dx and dy, respectively, in the
surface normal calculation formulas. By specifying value(s) for
kernelUnitLength, the kernel becomes defined in a scalable, abstract coordinate system. If kernelUnitLength is not specified, the dx and dy values should represent very small deltas relative to a given
(x,y) position, which might be implemented in some cases as one pixel in the intermediate image offscreen bitmap, which is a pixel-based coordinate system, and thus potentially not scalable. For some level of consistency across display media and user agents, it is necessary that a value be provided for at least one of filterRes and kernelUnitLength. Discussion of intermediate images are in the
Introduction and in the description of attribute
filterRes.
光源は子要素 'feDistantLight', 'fePointLight', 'feSpotLight' のいずれかにより定義される。光源の色は 'lighting-color' プロパティで指定される。
The light source is defined by one of the child elements 'feDistantLight', 'fePointLight' or 'feSpotLight'. The light color is specified by property 'lighting-color'.
この原始フィルタは in2 で指定された画像の画素の値を用いて in で指定された画像を空間的に変位( displace )させる。これは次のような変換を行う:
This filter primitive uses the pixels values from the image from in2 to spatially displace the image from in. This is the transformation to be performed:
P'(x,y) = P( x + scale * ( XC(x, y) - 0.5 ), y + scale * ( YC(x, y) - 0.5 ))
ここで P(x,y) は入力画像 in であり、 P'(x,y) は出力である。また、 XC(x,y) と YC(x,y) は xChannelSelector と yChannelSelector により指定される2番目の入力画像の成分値である。例えば、 in2 のR成分を用いてX方向の変位を制御し、G成分を用いてY方向の変位を制御するには xChannelSelector を "R" に、yChannelSelector を "G" に設定する。
where P(x,y) is the input image, in, and P'(x,y) is the destination. XC(x,y) and YC(x,y) are the component values of the designated by the xChannelSelector and yChannelSelector. For example, to use the R component of in2 to control displacement in x and the G component of Image2 to control displacement in y, set xChannelSelector to "R" and yChannelSelector to "G".
上の公式による変位マップは実行される写像の逆写像を定義している。
The displacement map defines the inverse of the mapping performed.
( エラータ :次を追加) この原始フィルタに対しては、入力画像 in は積算済みのままとする。 in2 の画素値を用いた計算は非積算済みの色値に対し行われる。 in2 の画像が積算済み色値からなる場合、これらの値は演算の前に自動的に非積算済みの色値に戻される。
The calculations using the pixel values from in2 are performed using non-premultiplied color values. If the image from in2 consists of premultiplied color values, those values are automatically converted into non-premultiplied color values before performing this operation.
このフィルタには入力に対する任意の非局所的効果を持たせることができ、処理の流れにおいては追加の中間処理用バッファが必要となり得るが、この定式化においては、中間処理用バッファの必要性は変位におけるXとYに対する最大範囲を表現する scale により定まる。
This filter can have arbitrary non-localized effect on the input which might require substantial buffering in the processing pipeline. However with this formulation, any intermediate buffering needs can be determined by scale which represents the maximum range of displacement in either x or y.
このフィルタが適用されるとき、入力画素の位置を表すパラメタはしばしば画素と画素の隙間に位置する。この場合、 高品質 SVG ビューア には、例えば双線型/双3次補間などにより、単純に最も近い入力画素を選択するかわりに周辺画素から補間して適用することが推奨される。利用可能な補間法の速度に依存して、この選択は'image-rendering' プロパティの設定により影響され得る。
When applying this filter, the source pixel location will often lie between several source pixels. In this case it is recommended that high quality viewers apply an interpolent on the surrounding pixels, for example bilinear or bicubic, rather than simply selecting the nearest source pixel. Depending on the speed of the available interpolents, this choice may be affected by the 'image-rendering' property setting.
'color-interpolation-filters' プロパティは in2 入力画像に対してのみ適用され、 in 入力画像には適用されない。 ( エラータ :次を追加) in 入力画像の色空間についてはそのまま現在の色空間が保持されなければならない。
The 'color-interpolation-filters' property only applies to the in2 source image and does not apply to the in source image.
<!ENTITY % SVG.feDisplacementMap.extra.content "" >
<!ENTITY % SVG.feDisplacementMap.element "INCLUDE" >
<![%SVG.feDisplacementMap.element;[
<!ENTITY % SVG.feDisplacementMap.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feDisplacementMap.extra.content; )*"
>
<!ELEMENT %SVG.feDisplacementMap.qname; %SVG.fe
DisplacementMap.content; >
<!-- end of SVG.feDisplacementMap.element -->]]>
<!ENTITY % SVG.feDisplacementMap.attlist "INCLUDE" >
<![%SVG.feDisplacementMap.attlist;[
<!ATTLIST %SVG.feDisplacementMap.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
in2 CDATA #REQUIRED
scale %Number.datatype; #IMPLIED
xChannelSelector ( R | G | B | A ) 'A'
yChannelSelector ( R | G | B | A ) 'A'
>
|
属性定義:
この原始フィルタは 'flood-color' と 'flood-opacity' で与えられる色と不透明度を持つ矩形を作り出す。この矩形の大きさは 'feFlood' 要素の x, y, width, height 属性で確立される 原始フィルタ部分領域 と同じになる。 ( エラータ : in 属性が余分。これに伴い、 DTD, Filter モジュール, DOM インターフェースも修正。)
This filter primitive creates a rectangle filled with the color and opacity values from properties 'flood-color' and 'flood-opacity'. The rectangle is as large as the filter primitive subregion established by the x, y, width and height attributes on the 'feFlood' element.
<!ENTITY % SVG.feFlood.extra.content "" >
<!ENTITY % SVG.feFlood.element "INCLUDE" >
<![%SVG.feFlood.element;[
<!ENTITY % SVG.feFlood.content
"( %SVG.animate.qname; | %SVG.set.qname; | %SVG.animateColor.qname;
%SVG.feFlood.extra.content; )*"
>
<!ELEMENT %SVG.feFlood.qname; %SVG.feFlood.content; >
<!-- end of SVG.feFlood.element -->]]>
<!ENTITY % SVG.feFlood.attlist "INCLUDE" >
<![%SVG.feFlood.attlist;[
<!ATTLIST %SVG.feFlood.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Color.attrib;
%SVG.FilterColor.attrib;
|
'flood-color' プロパティは現在の 原始フィルタ部分領域 の塗り潰しに用いる色を指示する。キーワード currentColor と ICC 色を 'fill' や 'stroke' プロパティに対する <paint> の指定と同じ仕方で指定できる。
The 'flood-color' property indicates what color to use to flood the current filter primitive subregion. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the 'fill' and 'stroke' properties.
| 値: | currentColor |
<color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| 初期値: | black |
| 適用対象: | 'feFlood' 要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | visual |
| アニメーション: | 可 |
| Value: | currentColor |
<color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| Initial: | black |
| Applies to: | 'feFlood' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'flood-opacity' プロパティは現在の 原始フィルタ部分領域 全体に用いられる不透明度を指示する。
The 'flood-opacity' property defines the opacity value to use across the entire filter primitive subregion.
| 値: | <opacity-value> | inherit |
| 初期値: | 1 |
| 適用対象: | 'feFlood' 要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <opacity-value> | inherit |
| Initial: | 1 |
| Applies to: | 'feFlood' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
この原始フィルタは入力画像に対するガウスぼかし( Gaussian blur )を行う。
This filter primitive performs a Gaussian blur on the input image.
ガウスぼかしカーネルは正規化されたコンボリューションの近似である:
The Gaussian blur kernel is an approximation of the normalized convolution:
H(x) = exp(-x2/(2s2)) / sqrt(2* pi*s2)
ここで 's' は stdDeviation で指定される標準偏差。
where 's' is the standard deviation specified by stdDeviation.
stdDeviation の値は1つまたは2つの数からなる。2つの数が与えられた場合、最初の数は現在の座標系におけるX軸に沿う標準偏差の値を表し、2番目の数はY軸に沿う標準偏差の値を表す。数が1つだけ与えられた場合、その値がXとYの両方に用いられる。
The value of stdDeviation can be either one or two numbers. If two numbers are provided, the first number represents a standard deviation value along the x-axis of the current coordinate system and the second value represents a standard deviation in Y. If one number is provided, then that value is used for both X and Y.
stdDeviation に値が1つだけ与えられた場合でも、別々のコンボリューションとして実装することができる。
Even if only one value is provided for stdDeviation, this can be implemented as a separable convolution.
大きい値の 's' (s >= 2.0) に対しては近似が用いられることがある:3つの連続するボックスぼかし( box-blurs )による個別の2次コンボリューションカーネルの構成で、およそ 3% の誤差でガウスカーネルを近似する。整数 d を次で与える:
For larger values of 's' (s >= 2.0), an approximation can be used: Three successive box-blurs build a piece-wise quadratic convolution kernel, which approximates the Gaussian kernel to within roughly 3%.
d = floor(s * 3*sqrt(2*pi)/4 + 0.5)
d が奇数ならば、出力画素に中心に合わせられた大きさ 'd' の3つのボックスぼかしを用いる。
... if d is odd, use three box-blurs of size 'd', centered on the output pixel.
d が偶数ならば、大きさ 'd' の2つのボックスぼかし(1つ目は出力画素とその左隣の画素の境界に中心が合わせられ、2つ目は出力画素とその右隣の画素の境界に中心が合わせられる)と出力画素に中心に合わせられた大きさ 'd+1' の1つのボックスぼかしを用いる。
... if d is even, two box-blurs of size 'd' (the first one centered on the pixel boundary between the output pixel and the one to the left, the second one centered on the pixel boundary between the output pixel and the one to the right) and one box blur of size 'd+1' centered on the output pixel.
この演算は、組み込みの入力 SourceAlpha から生成されたものなど、アルファのみの画像に対してよく用いられる。実装はこれを検知することで単チャンネルに対する最適化を行ってよい。入力が一様かつ無限の広がりを持つ場合、この演算は何の効果も生じない。入力がタイルの敷き詰めによる無限の広がりを持つ場合、このフィルタは周期的な境界条件の下に実行される。
Frequently this operation will take place on alpha-only images, such as that produced by the built-in input, SourceAlpha. The implementation may notice this and optimize the single channel case. If the input has infinite extent and is constant, this operation has no effect. If the input has infinite extent and is a tile, the filter is evaluated with periodic boundary conditions.
<!ENTITY % SVG.feGaussianBlur.extra.content "" >
<!ENTITY % SVG.feGaussianBlur.element "INCLUDE" >
<![%SVG.feGaussianBlur.element;[
<!ENTITY % SVG.feGaussianBlur.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feGaussianBlur.extra.content; )*"
>
<!ELEMENT %SVG.feGaussianBlur.qname; %SVG.feGaussi\
anBlur.content; >
<!-- end of SVG.feGaussianBlur.element -->]]>
<!ENTITY % SVG.feGaussianBlur.attlist "INCLUDE" >
<![%SVG.feGaussianBlur.attlist;[
<!ATTLIST %SVG.feGaussianBlur.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
stdDeviation %NumberOptionalNumber.datatype; #IMPLIED
>
|
属性定義:
この章の最初の 例 にドロップシャドウ効果を得る feGaussianBlur 原始フィルタの用例がある。
The example at the start of this chapter makes use of the feGaussianBlur filter primitive to create a drop shadow effect.
この原始フィルタは当該フィルタ要素の外部のグラフィックを参照し、それを読み込む、あるいは描画することにより RGBA ラスターにする。
This filter primitive refers to a graphic external to this filter element, which is loaded or rendered into an RGBA raster and becomes the result of the filter primitive.
この原始フィルタは外部の画像または他の SVG の一部を参照し、グラフィックが外部入力によるものであることを除き、組み込み画像入力 SourceGraphic と同様の画像を生成する。
This filter primitive can refer to an external image or can be a reference to another piece of SVG. It produces an image similar to the built-in image source SourceGraphic except that the graphic comes from an external source.
xlink:href が JPEG, PNG, SVG ファイルなどの独立した画像リソースを参照する場合、画像リソースは 'image' 要素の振る舞いに従って描画される。他の場合、被参照リソースは 'use' 要素の振る舞いに従って描画される。いずれにせよ、現在の利用座標系は 'filter' 要素の primitiveUnits 属性の値に依存する。 'feImage' 要素の preserveAspectRatio 属性の処理は 'image' 要素のそれと同じである。
If the xlink:href references a stand-alone image resource such as a JPEG, PNG or SVG file, then the image resource is rendered according to the behavior of the 'image' element; otherwise, the referenced resource is rendered according to the behavior of the 'use' element. In either case, the current user coordinate system depends on the value of attribute primitiveUnits on the 'filter' element. The processing of the preserveAspectRatio attribute on the 'feImage' element is identical to that of the 'image' element.
被参照画像を装置座標系に合わせるために再標本化しなければならない場合、 高品質 SVG ビューア には、例えば双線型または双3次補間などの適切な補間技法の利用が推奨される。利用する補間法の速度に依存して、この選択は 'image-rendering' プロパティの設定に影響され得る。
When the referenced image must be resampled to match the device coordinate system, it is recommended that high quality viewers make use of appropriate interpolation techniques, for example bilinear or bicubic. Depending on the speed of the available interpolents, this choice may be affected by the 'image-rendering' property setting.
<!ENTITY % SVG.feImage.extra.content "" >
<!ENTITY % SVG.feImage.element "INCLUDE" >
<![%SVG.feImage.element;[
<!ENTITY % SVG.feImage.content
"( %SVG.animate.qname; | %SVG.set.qname; | %SVG.animateTransform.qname;
%SVG.feImage.extra.content; )*"
>
<!ELEMENT %SVG.feImage.qname; %SVG.feImage.content; >
<!-- end of SVG.feImage.element -->]]>
<!ENTITY % SVG.feImage.attlist "INCLUDE" >
<![%SVG.feImage.attlist;[
<!ATTLIST %SVG.feImage.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Presentation.attrib;
%SVG.FilterPrimitive.attrib;
%SVG.XLinkEmbed.attrib;
%SVG.External.attrib;
preserveAspectRatio %PreserveAspectRatioSpec.datatype; 'xMidYMid meet'
>
|
この原始フィルタは複数の入力画像レイヤを over 演算子を用いて互いに合成する。この合成におけるレイヤは最初に指定される入力(最初の 'feMergeNode' 子要素に対応する)Input1 が最下層に、最後に指定される入力(最後の 'feMergeNode' 子要素に対応する) InputN が最上層に位置する。
This filter primitive composites input image layers on top of each other using the over operator with Input1 (corresponding to the first 'feMergeNode' child element) on the bottom and the last specified input, InputN (corresponding to the last 'feMergeNode' child element), on top.
多くのフィルタ効果は最終的な出力画像を得るために多数の中間のレイヤを生成する。このフィルタはこれらを一つの画像にまとめることを可能にする。これは n-1 個の合成フィルタを使うことでも可能ではあるが、このような共通の演算はこの形で利用できる方が便利であり、実装に対しても多少の柔軟性がもたらされる。
Many effects produce a number of intermediate layers in order to create the final output image. This filter allows us to collapse those into a single image. Although this could be done by using n-1 Composite-filters, it is more convenient to have this common operation available in this form, and offers the implementation some additional flexibility.
'feMerge' 要素は任意個数の 'feMergeNode' 子要素を持つことが可能で、そのそれぞれが in 属性を持つ。
Each 'feMerge' element can have any number of 'feMergeNode' subelements, each of which has an in attribute.
'feMerge' の基準実装では、一つの RGBA レイヤに全体の効果を描画出力し、その結果のレイヤを出力装置に描画する。場合によっては(特に出力装置自身が連続階調を持つ場合)、合併は結合律を満たすので、各レイヤごとに個別に効果を評価して下層から上層へ順に出力装置に描画することでも十分な近似が得られる。
The canonical implementation of feMerge is to render the entire effect into one RGBA layer, and then render the resulting layer on the output device. In certain cases (in particular if the output device itself is a continuous tone device), and since merging is associative, it might be a sufficient approximation to evaluate the effect one layer at a time and render each layer individually onto the output device bottom to top.
最上層の画像入力が SourceGraphic であり、かつこの 'feMerge' 要素がこのフィルタにおける最後の原始フィルタである場合、そのレイヤの直前までを描画し、しかる後 SourceGraphic をそのベクターグラフィック内容に従って直接描画するように実装することが奨励される。
If the topmost image input is SourceGraphic and this 'feMerge' is the last filter primitive in the filter, the implementation is encouraged to render the layers up to that point, and then render the SourceGraphic directly from its vector description on top.
<!ENTITY % SVG.feMerge.extra.content "" >
<!ENTITY % SVG.feMerge.element "INCLUDE" >
<![%SVG.feMerge.element;[
<!ENTITY % SVG.feMerge.content
"( %SVG.feMergeNode.qname; %SVG.feMerge.extra.
content; )*"
>
<!ELEMENT %SVG.feMerge.qname; %SVG.feMerge.content; >
<!-- end of SVG.feMerge.element -->]]>
<!ENTITY % SVG.feMerge.attlist "INCLUDE" >
<![%SVG.feMerge.attlist;[
<!ATTLIST %SVG.feMerge.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitive.attrib;
>
<!-- end of SVG.feMerge.attlist -->]]>
<!-- feMergeNode: Filter Effect Merge Node Element ..... -->
<!ENTITY % SVG.feMergeNode.extra.content "" >
<!ENTITY % SVG.feMergeNode.element "INCLUDE" >
<![%SVG.feMergeNode.element;[
<!ENTITY % SVG.feMergeNode.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feMergeNode.extra.content; )*"
>
<!ELEMENT %SVG.feMergeNode.qname; %SVG.feMergeNode.co
ntent; >
<!-- end of SVG.feMergeNode.element -->]]>
<!ENTITY % SVG.feMergeNode.attlist "INCLUDE" >
<![%SVG.feMergeNode.attlist;[
<!ATTLIST %SVG.feMergeNode.qname;
%SVG.Core.attrib;
in CDATA #IMPLIED
>
|
この章の最初の 例 に2つの中間生成結果を合成する feMerge 原始フィルタの用例がある。
The example at the start of this chapter makes use of the feMerge filter primitive to composite two intermediate filter results together.
この原始フィルタはアートワークに対する「太らせ」("fattening")または「細らせ」("thinning")を行う。特にアルファチャンネルに対する太らせや細らせは有用である。
This filter primitive performs "fattening" or "thinning" of artwork. It is particularly useful for fattening or thinning an alpha channel.
膨張( dilation )/侵食( erosion )カーネルは幅 2*X径 と高さ 2*Y径 の矩形である。膨張においては、出力画素は R,G,B,A の各成分ごとに入力画像のカーネル矩形における最大値をとり、侵食においては、出力画素は R,G,B,A の各成分ごとに入力画像のカーネル矩形における最小値をとる。
The dilation (or erosion) kernel is a rectangle with a width of 2*x-radius and a height of 2*y-radius. In dilation, the output pixel is the individual component-wise maximum of the corresponding R,G,B,A values in the input image's kernel rectangle. In erosion, the output pixel is the individual component-wise minimum of the corresponding R,G,B,A values in the input image's kernel rectangle.
この演算は、組み込みの入力 SourceAlpha などのアルファのみの画像に対しよく利用される。実装に際してはこのような場合における単チャンネルに対する最適化が考えられる。
Frequently this operation will take place on alpha-only images, such as that produced by the built-in input, SourceAlpha. In that case, the implementation might want to optimize the single channel case.
入力が一様かつ無限の広がりを持つ場合、この演算は何の効果も生じさせない。入力がタイルの敷き詰めによる無限の広がりを持つ場合、このフィルタは周期的な境界条件の下に実行される。
If the input has infinite extent and is constant, this operation has no effect. If the input has infinite extent and is a tile, the filter is evaluated with periodic boundary conditions.
'feMorphology' は積算済み色値に対し演算を行うので、結果における色値は常にアルファチャンネルの値以下になる。
Because 'feMorphology' operates on premultipied color values, it will always result in color values less than or equal to the alpha channel.
<!ENTITY % SVG.feMorphology.extra.content "" >
<!ENTITY % SVG.feMorphology.element "INCLUDE" >
<![%SVG.feMorphology.element;[
<!ENTITY % SVG.feMorphology.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feMorphology.extra.content; )*"
>
<!ELEMENT %SVG.feMorphology.qname; %SVG.feMorphology
.content; >
<!-- end of SVG.feMorphology.element -->]]>
<!ENTITY % SVG.feMorphology.attlist "INCLUDE" >
< |
この原始フィルタは入力画像をその画像空間における現在の位置から指定されたベクトルだけずらす。
This filter primitive offsets the input image relative to its current position in the image space by the specified vector.
これはドロップシャドウの様な効果に重要なものになる。
This is important for effects like drop shadows.
このフィルタが適用されるとき、ずれる先が装置空間の画素と画素の隙間に位置することがある。そのような場合、 高品質 SVG ビューア は双線型または双3次補間などの適切な補間技法を用いるべきである。特に動的ビューアにおいては、この補間により視覚的に滑らかな画像の移動が得られるので、推奨される。静的ビューアにおいてはそれほど重要性は高くない。文書作成者の意図を読み取るために 'image-rendering' プロパティの設定に細心の注意を払うべきである。
When applying this filter, the destination location may be offset by a fraction of a pixel in device space. In this case a high quality viewer should make use of appropriate interpolation techniques, for example bilinear or bicubic. This is especially recommended for dynamic viewers where this interpolation provides visually smoother movement of images. For static viewers this is less of a concern. Close attention should be made to the 'image-rendering' property setting to determine the authors intent.
<!ENTITY % SVG.feOffset.extra.content "" >
<!ENTITY % SVG.feOffset.element "INCLUDE" >
<![%SVG.feOffset.element;[
<!ENTITY % SVG.feOffset.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feOffset.extra.content; )*"
>
<!ELEMENT %SVG.feOffset.qname; %SVG.feOffset.content; >
<!-- end of SVG.feOffset.element -->]]>
<!ENTITY % SVG.feOffset.attlist "INCLUDE" >
<![%SVG.feOffset.attlist;[
<!ATTLIST %SVG.feOffset.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
dx %Number.datatype; #IMPLIED
dy %Number.datatype; #IMPLIED
>
|
属性定義:
この章の最初の 例 に元の入力グラフィックをずらしてドロップシャドウの効果を得る feOffset 原始フィルタの用例がある。
The example at the start of this chapter makes use of the feOffset filter primitive to offset the drop shadow from the original source graphic.
この原始フィルタはアルファチャンネルを凹凸地図に利用して入力グラフィックに光を照らす。結果の画像は光源色に基づく RGBA 画像である。照明の計算は Phong 照明モデルにおける標準の鏡面反射成分( specular )に従う。結果の画像は光源色, 光源位置, 入力凹凸地図の表面幾何に依存する。照明の計算結果は加算される。この原始フィルタでは見る人の視点はZ軸正方向の無限遠に位置するものとみなされる(即ち目の位置を指す単位ベクトルはXY平面の全ての場所で (0,0,1) )。
This filter primitive lights a source graphic using the alpha channel as a bump map. The resulting image is an RGBA image based on the light color. The lighting calculation follows the standard specular component of the Phong lighting model. The resulting image depends on the light color, light position and surface geometry of the input bump map. The result of the lighting calculation is added. The filter primitive assumes that the viewer is at infinity in the z direction (i.e., the unit vector in the eye direction is (0,0,1) everywhere).
この原始フィルタは照明の計算における鏡面反射成分の画像を生成する。その様なマップは arithmetic 'feComposite' 算術合成法における add を用いて地模様と組み合わせられることが意図されている。複数の光源は地模様画像に適用される前にこれら複数の光源マップを合算することによりシミュレートできる。
This filter primitive produces an image which contains the specular reflection part of the lighting calculation. Such a map is intended to be combined with a texture using the add term of the arithmetic 'feComposite' method. Multiple light sources can be simulated by adding several of these light maps before applying it to the texture image.
結果の RGBA 画像は次のようにして算出される:
The resulting RGBA image is computed as follows:
Sr = ks * pow(N.H, specularExponent) * Lr
Sg = ks * pow(N.H, specularExponent) * Lg
Sb = ks * pow(N.H, specularExponent) * Lb
Sa = max(Sr, Sg, Sb)
ここで
where
N と (Lr, Lg, Lb) の定義は 'feDiffuseLighting' を見よ。
See 'feDiffuseLighting' for definition of N and (Lr, Lg, Lb).
H の定義には視点ベクトルを定数 E = (0, 0, 1) とする上述の仮定が織り込まれる:
The definition of H reflects our assumption of the constant eye vector E = (0,0,1):
H = (L + E) / Norm(L+E)
ここで L は光源単位ベクトルである。
where L is the light unit vector.
'feDiffuseLighting' とは異なり、 'feSpecularLighting' フィルタは不透明でない画像を生成する。このことは鏡面反射による結果 (Sr, Sg, Sb, Sa) が地模様画像に加えられるためにあるという事実による。結果におけるアルファチャンネルは色成分の最大値をとる。これにより、鏡面反射光がゼロの所では、画像に対し余分な被覆が加えられず、かつ真っ白のハイライトにより不透明度が増加させられるようになる。
Unlike the 'feDiffuseLighting', the 'feSpecularLighting' filter produces a non-opaque image. This is due to the fact that the specular result (Sr,Sg,Sb,Sa) is meant to be added to the textured image. The alpha channel of the result is the max of the color components, so that where the specular light is zero, no additional coverage is added to the image and a fully white highlight will add opacity.
'feDiffuseLighting' と 'feSpecularLighting' フィルタは併用されることが多い。実装はこれを検知して両方のマップをひとまとめに計算してもよい。
The 'feDiffuseLighting' and 'feSpecularLighting' filters will often be applied together. An implementation may detect this and calculate both maps in one pass, instead of two.
<!ENTITY % SVG.feSpecularLighting.extra.content "" >
<!ENTITY % SVG.feSpecularLighting.element "INCLUDE" >
<![%SVG.feSpecularLighting.element;[
<!ENTITY % SVG.feSpecularLighting.content
"(( %SVG.feDistantLight.qname; | %SVG.fePointLight.qname;
| %SVG.feSpotLight.qname; ), ( %SVG.animate.qname; | %SVG.set.qname;
| %SVG.animateColor.qname; %SVG.feSpecularLi
ghting.extra.content; )*)"
>
<!ELEMENT %SVG.feSpecularLighting.qname; %SVG.
feSpecularLighting.content; >
<!-- end of SVG.feSpecularLighting.element -->]]>
<!ENTITY % SVG.feSpecularLighting.attlist "INCLUDE" >
<![%SVG.feSpecularLighting.attlist;[
<!ATTLIST %SVG.feSpecularLighting.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Color.attrib;
%SVG.FilterColor.attrib;
%SVG.Color.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
lighting-color %SVGColor.datatype; #IMPLIED
surfaceScale %Number.datatype; #IMPLIED
specularConstant %Number.datatype; #IMPLIED
specularExponent %Number.datatype; #IMPLIED
kernelUnitLength %NumberOptionalNumber.datatype; #IMPLIED
>
|
属性定義:
次のいずれかの子要素 'feDistantLight', 'fePointLight', 'feDistantLight' で定義される光源。光源色は 'lighting-color' プロパティで指定される。
The light source is defined by one of the child elements 'feDistantLight', 'fePointLight' or 'feDistantLight'. The light color is specified by property 'lighting-color'.
この章の最初の 例 には、高い反射率を持つ、3次元赤熱効果を得るための feSpecularLighting 原始フィルタの用例がある。
The example at the start of this chapter makes use of the feSpecularLighting filter primitive to achieve a highly reflective, 3D glowing effect.
この原始フィルタは入力画像の矩形を繰り返し敷き詰める。矩形は 'feTile' 要素の x, y, width, height 属性で確立される 原始フィルタ部分領域 と同じ大きさである。
This filter primitive fills a target rectangle with a repeated, tiled pattern of an input image. The target rectangle is as large as the filter primitive subregion established by the x, y, width and height attributes on the 'feTile' element.
通常、入力画像は基準になるタイルを定義するため、それ自身の
原始フィルタ部分領域
を伴って定義される。
'feTile'
はX, Y両方向に矩形を埋めつくすために基準タイルを複製する。各タイルの左上隅は
(x + i * width, y + j * height)
で与えらる。ここで (x,y) は入力画像の原始フィルタ部分領域の左上隅を表し, width と height は入力画像の原始フィルタ部分領域の幅と高さを表し、 i と j は任意の整数値である。ほとんどの場合、パターンの繰り返し効果を得るため、入力画像の原始フィルタ部分領域は
'feTile'
のそれより小さい。
Typically, the input image has been defined with its own
filter primitive subregion in order to define a reference tile. 'feTile' replicates the reference tile in both X and Y to completely fill the target rectangle. The top/left corner of each given tile is at location
(x+i*width,y+j*height), where (x,y) represents the top/left of the input image's filter primitive subregion, width and height represent the width and height of the input image's filter primitive subregion, and i and j can be any integer value. In most cases, the input image will have a smaller filter primitive subregion than the 'feTile' in order to achieve a repeated pattern effect.
実装においては、タイル間のキズを避けるため、敷き詰められる画像を構築する際に適切な計量が行われなければならない。特に利用空間から装置空間への変換に斜傾や回転が含まれるときはそうである。さもなければ、隣接するタイルにおいて重なりあう特定の画素を塗る際の相互作用により、タイルの境界の画素に対する補間において不透明度が意図されたものと異なってくる可能性がある。
Implementers must take appropriate measures in constructing the tiled image to avoid artifacts between tiles, particularly in situations where the user to device transform includes shear and/or rotation. Unless care is taken, interpolation can lead to edge pixels in the tile having opacity values lower or higher than expected due to the interaction of painting adjacent tiles which each have partial overlap with particular pixels.
<!ENTITY % SVG.feTile.extra.content "" >
<!ENTITY % SVG.feTile.element "INCLUDE" >
<![%SVG.feTile.element;[
<!ENTITY % SVG.feTile.content
"( %SVG.animate.qname; | %SVG.set.qname; %SVG.feTile.extra.content; )*"
>
<!ELEMENT %SVG.feTile.qname; %SVG.feTile.content; >
<!-- end of SVG.feTile.element -->]]>
<!ENTITY % SVG.feTile.attlist "INCLUDE" >
<![%SVG.feTile.attlist;[
<!ATTLIST %SVG.feTile.qname;
%SVG.Core.attrib;
%SVG.FilterColor.attrib;
%SVG.FilterPrimitiveWithIn.attrib;
>
|
この原始フィルタは Perlin の乱れ関数( Perlin turbulence )を適用した画像を生成する。これは雲や大理石のような地模様を人工的に合成することを可能にする。 Perlin の乱れ関数についての詳細は "Texturing and Modeling", Ebert et al, AP Professional, 1994 を参照のこと。結果の画像はこの原始フィルタに対する 原始フィルタ部分領域 全体を埋めつくす。
This filter primitive creates an image using the Perlin turbulence function. It allows the synthesis of artificial textures like clouds or marble. For a detailed description the of the Perlin turbulence function, see "Texturing and Modeling", Ebert et al, AP Professional, 1994. The resulting image will fill the entire filter primitive subregion for this filter primitive.
1オクターブのみの合成による、帯域が制限されたノイズの生成が可能である。
It is possible to create bandwidth-limited noise by synthesizing only one octave.
下のC言語によるコードはこのフィルタ効果で利用される正確なアルゴリズムを示している。
The C code below shows the exact algorithm used for this filter effect.
fractalSum においては
(訳注: type 属性の値が fractalNoise の場合を指すものと思われる)
、-1 から 1 までの範囲を指す turbFunctionResult が得られる(実際の結果はこの範囲を越えることがある)。色値への変換には公式
colorValue = ((turbFunctionResult * 255) + 255) / 2
を利用し、結果を 0 から 255 の範囲に切り上げ/下げする。
For fractalSum, you get a turbFunctionResult that is aimed at a range of -1 to 1 (the actual result might exceed this range in some cases). To convert to a color value, use the formula colorValue = ((turbFunctionResult * 255) + 255) / 2, then clamp to the range 0 to 255.
turbulence においては
(訳注: type 属性の値が turbulence の場合を指すものと思われる)
、 0 から 1 までの範囲を指す turbFunctionResult が得られる(実際の結果はこの範囲を越えることがある)。色値への変換には公式
colorValue = (turbFunctionResult * 255)
を利用し、結果を 0 から 255 の範囲に切り上げ/下げする。
For turbulence, you get a turbFunctionResult that is aimed at a range of 0 to 1 (the actual result might exceed this range in some cases). To convert to a color value, use the formula
colorValue = (turbFunctionResult * 255), then clamp to the range 0 to 255.
擬似乱数の適用順序は次の様になる。乱数の種は属性 seed に基づいて計算される。実装はまず RGBA の R に対する格子点を計算し、直前に生成された乱数から生成される次の擬似乱数を用いて G に対する格子点を計算し、以下 B と A に対しても同様にする。
The following order is used for applying the pseudo random numbers. An initial seed value is computed based on attribute seed. Then the implementation computes the lattice points for R, then continues getting additional pseudo random numbers relative to the last generated pseudo random number and computes the lattice points for G, and so on for B and A.
生成される色とアルファの値は 'color-interpolation-filters' プロパティの値から定まる色空間に属する:
The generated color and alpha values are in the color space determined by the value of property 'color-interpolation-filters':
/* Produces results in the range [1, 2**31 - 2].
Algorithm is: r = (a * r) mod m
where a = 16807 and m = 2**31 - 1 = 2147483647
See [Park & Miller], CACM vol. 31 no. 10 p. 1195, Oct. 1988
To test: the algorithm should produce the result 1043618065
as the 10,000th generated number if the original seed is 1.
(範囲 [1, 2**31 - 2] の乱数を生成する。
アルゴリズムは: r = (a * r) mod m
ここで a = 16807 , m = 2**31 - 1 = 2147483647
[Park & Miller], CACM vol. 31 no. 10 p. 1195, Oct. 1988 を参照のこと
試験:このアルゴリズムは種として1が与えられたときに、
10000 番目の値として 1043618065 を生成する。)
*/
#define RAND_m 2147483647 /* 2**31 - 1 */
#define RAND_a 16807 /* 7**5; primitive root of m ( m の原始根)*/
#define RAND_q 127773 /* m / a */
#define RAND_r 2836 /* m % a */
long setup_seed(long lSeed)
{
if (lSeed <= 0) lSeed = -(lSeed % (RAND_m - 1)) + 1;
if (lSeed > RAND_m - 1) lSeed = RAND_m - 1;
return lSeed;
}
long random(long lSeed)
{
long result;
result = RAND_a * (lSeed % RAND_q) - RAND_r * (lSeed / RAND_q);
if (result <= 0) result += RAND_m;
return result;
}
#define BSize 0x100
#define BM 0xff
#define PerlinN 0x1000
#define NP 12 /* 2^PerlinN */
#define NM 0xfff
static uLatticeSelector[BSize + BSize + 2];
static double fGradient[4][BSize + BSize + 2][2];
struct StitchInfo
{
int nWidth; // How much to subtract to wrap for stitching.
int nHeight;// (縫い合わせの折り返しのためにどれだけ引くか)
int nWrapX; // Minimum value to wrap.
int nWrapY; // (折り返しの最小値)
};
static void init(long lSeed)
{
double s;
int i, j, k;
lSeed = setup_seed(lSeed);
for(k = 0; k < 4; k++)
{
for(i = 0; i < BSize; i++)
{
uLatticeSelector[i] = i;
for (j = 0; j < 2; j++)
fGradient[k][i][j] = (double)(((lSeed = random(lSeed)) % (BSize + BSize)) - BSize) / BSize;
s = double(sqrt(fGradient[k][i][0] * fGradient[k][i][0] + fGradient[k][i][1] * fGradient[k][i][1]));
fGradient[k][i][0] /= s;
fGradient[k][i][1] /= s;
}
}
while(--i)
{
k = uLatticeSelector[i];
uLatticeSelector[i] = uLatticeSelector[j = (lSeed = random(lSeed)) % BSize];
uLatticeSelector[j] = k;
}
for(i = 0; i < BSize + 2; i++)
{
uLatticeSelector[BSize + i] = uLatticeSelector[i];
for(k = 0; k < 4; k++)
for(j = 0; j < 2; j++)
fGradient[k][BSize + i][j] = fGradient[k][i][j];
}
}
#define s_curve(t) ( t * t * (3. - 2. * t) )
#define lerp(t, a, b) ( a + t * (b - a) )
double noise2(int nColorChannel, double vec[2], StitchInfo *pStitchInfo)
{
int bx0, bx1, by0, by1, b00, b10, b01, b11;
double rx0, rx1, ry0, ry1, *q, sx, sy, a, b, t, u, v;
register i, j;
t = vec[0] + PerlinN;
bx0 = (int)t;
bx1 = bx0+1;
rx0 = t - (int)t;
rx1 = rx0 - 1.0f;
t = vec[1] + PerlinN;
by0 = (int)t;
by1 = by0+1;
ry0 = t - (int)t;
ry1 = ry0 - 1.0f;
// If stitching, adjust lattice points accordingly.
// (縫い合わせる場合は格子点を適宜調整する)
if(pStitchInfo != NULL)
{
if(bx0 >= pStitchInfo->nWrapX)
bx0 -= pStitchInfo->nWidth;
if(bx1 >= pStitchInfo->nWrapX)
bx1 -= pStitchInfo->nWidth;
if(by0 >= pStitchInfo->nWrapY)
by0 -= pStitchInfo->nHeight;
if(by1 >= pStitchInfo->nWrapY)
by1 -= pStitchInfo->nHeight;
}
bx0 &= BM;
bx1 &= BM;
by0 &= BM;
by1 &= BM;
i = uLatticeSelector[bx0];
j = uLatticeSelector[bx1];
b00 = uLatticeSelector[i + by0];
b10 = uLatticeSelector[j + by0];
b01 = uLatticeSelector[i + by1];
b11 = uLatticeSelector[j + by1];
sx = double(s_curve(rx0));
sy = double(s_curve(ry0));
q = fGradient[nColorChannel][b00]; u = rx0 * q[0] + ry0 * q[1];
q = fGradient[nColorChannel][b10]; v = rx1 * q[0] + ry0 * q[1];
a = lerp(sx, u, v);
q = fGradient[nColorChannel][b01]; u = rx0 * q[0] + ry1 * q[1];
q = fGradient[nColorChannel][b11]; v = rx1 * q[0] + ry1 * q[1];
b = lerp(sx, u, v);
return lerp(sy, a, b);
}
double turbulence(int nColorChannel, double *point, double fBaseFreqX, double fBaseFreqY,
int nNumOctaves, bool bFractalSum, bool bDoStitching,
double fTileX, double fTileY, double fTileWidth, double fTileHeight)
{
StitchInfo stitch;
// Not stitching when NULL.( NULL のときは縫い合わせなし)
StitchInfo *pStitchInfo = NULL;
// Adjust the base frequencies if necessary for stitching.
// (縫い合わせのために必要なら基本周波数を調整する)
if(bDoStitching)
{
// When stitching tiled turbulence, the frequencies must be adjusted
// so that the tile borders will be continuous.
// (タイル状に敷き詰められた乱れを縫い合わせる場合は、
// タイルの境界が連続になる様に周波数を調整する必要がある)
if(fBaseFreqX != 0.0)
{
double fLoFreq = double(floor(fTileWidth * fBaseFreqX)) / fTileWidth;
double fHiFreq = double(ceil(fTileWidth * fBaseFreqX)) / fTileWidth;
if(fBaseFreqX / fLoFreq < fHiFreq / fBaseFreqX)
fBaseFreqX = fLoFreq;
else
fBaseFreqX = fHiFreq;
}
if(fBaseFreqY != 0.0)
{
double fLoFreq = double(floor(fTileHeight * fBaseFreqY)) / fTileHeight;
double fHiFreq = double(ceil(fTileHeight * fBaseFreqY)) / fTileHeight;
if(fBaseFreqY / fLoFreq < fHiFreq / fBaseFreqY)
fBaseFreqY = fLoFreq;
else
fBaseFreqY = fHiFreq;
}
// Set up initial stitch values.
// (縫い合わせ値の初期化)
pStitchInfo = &stitch;
stitch.nWidth = int(fTileWidth * fBaseFreqX + 0.5f);
stitch.nWrapX = fTileX * fBaseFreqX + PerlinN + stitch.nWidth;
stitch.nHeight = int(fTileHeight * fBaseFreqY + 0.5f);
stitch.nWrapY = fTileY * fBaseFreqY + PerlinN + stitch.nHeight;
}
double fSum = 0.0f;
double vec[2];
vec[0] = point[0] * fBaseFreqX;
vec[1] = point[1] * fBaseFreqY;
double ratio = 1;
for(int nOctave = 0; nOctave < nNumOctaves; nOctave++)
{
if(bFractalSum)
fSum += double(noise2(nColorChannel, vec, pStitchInfo) / ratio);
else
fSum += double(fabs(noise2(nColorChannel, vec, pStitchInfo)) / ratio);
vec[0] *= 2;
vec[1] *= 2;
ratio *= 2;
if(pStitchInfo != NULL)
{
// Update stitch values. Subtracting PerlinN before the multiplication and
// adding it afterward simplifies to subtracting it once.
// (縫い合わせ値の更新)
stitch.nWidth *= 2;
stitch.nWrapX = 2 * stitch.nWrapX - PerlinN;
stitch.nHeight *= 2;
stitch.nWrapY = 2 * stitch.nWrapY - PerlinN;
}
}
return fSum;
}
<!ENTITY % SVG.feTurbulence.extra.content "" >
<!ENTITY % SVG.feTurbulence.element "INCLUDE" >
<![%SVG.feTurbulence.element;[
<!ENTITY % SVG.feTurbulence.content
"( %SVG.animate.qname; | %SVG.set.qname;
%SVG.feTurbulence.extra.content; )*"
>
<!ELEMENT %SVG.feTurbulence.qname; %SVG.feTurbulence\
.content; >
<!-- end of SVG.feTurbulence.element -->]]>
<!ENTITY % SVG.feTurbulence.attlist "INCLUDE" >
< |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| filter | Core.attrib, XLink.attrib, External.attrib, Style.attrib, Presentation.attrib, filterUnits, primitiveUnits, x, y, width, height, filterRes | (Description.class | FilterPrimitive.class | Animation.class)* |
| feBlend | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, in2, mode | (Animation.class)* |
| feColorMatrix | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, type, values | (Animation.class)* |
| feComponentTransfer | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib | (feFuncR?, feFuncG?, feFuncB?, feFuncA?) |
| feComposite | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, in2, operator, k1, k2, k3, k4 | (Animation.class)* |
| feConvolveMatrix | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, order, kernelMatrix, divisor, bias, targetX, targetY, edgeMode, kernelUnitLength, preserveAlpha | (Animation.class)* |
| feDiffuseLighting | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, Style.attrib, Paint.attrib, lighting-color, surfaceScale, diffuseConstant, kernelUnitLength | ((feDistantLight | fePointLight | feSpotLight), (Animation.class)*) |
| feDisplacementMap | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, in2, scale, xChannelSelector, yChannelSelector | (Animation.class)* |
| feFlood | Core.attrib, FilterColor.attrib, |
(Animation.class)* |
| feGaussianBlur | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, stdDeviation | (Animation.class)* |
| feImage | Core.attrib, XLink.attrib, FilterColor.attrib, FilterPrimitive.attrib, External.attrib, Style.attrib, Presentation.attrib | (Animation.class)* |
| feMerge | Core.attrib, in | (Animation.class)* |
| feMergeNode | Core.attrib, FilterColor.attrib, FilterPrimitive.attrib | (feMergeNode)* |
| feMorphology | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, operator, radius | (Animation.class)* |
| feOffset | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, dx, dy | (Animation.class)* |
| feSpecularLighting | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, Style.attrib, Paint.attrib, lighting-color, surfaceScale, specularConstant, specularExponent, kernelUnitLength | ((feDistantLight | fePointLight | feSpotLight), (Animation.class)*) |
| feTile | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib | (Animation.class)* |
| feTurbulence | Core.attrib, FilterColor.attrib, FilterPrimitive.attrib, baseFrequency, numOctaves, seed, stitchTiles, type | (Animation.class)* |
| feDistantLight | Core.attrib, azimuth, elevation | (Animation.class)* |
| fePointLight | Core.attrib, x, y, z | (Animation.class)* |
| feSpotLight | Core.attrib, x, y, z, pointsAtX, pointsAtY, pointsAtZ, specularExponent, limitingConeAngle | (Animation.class)* |
| feFuncR | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
| feFuncG | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
| feFuncB | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
| feFuncA | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
Filter モジュールは Filter.class と FilterPrimitive.class 内容セットを定義する。
| 内容セット名 | 内容セットに含まれる要素 |
|---|---|
| Filter.class | filter |
| FilterPrimitive.class | feBlend, feFlood, feColorMatrix, feComponentTransfer, feComposite, feConvolveMatrix, feDiffuseLighting, feDisplacementMap, feGaussianBlur, feImage, feMerge, feMorphology, feOffset, feSpecularLighting, feTile, feTurbulence |
Filter モジュールは Filter.attrib, FilterColor.attrib, FilterPrimitive.attrib, FilterPrimitiveWithIn.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Filter.attrib | filter |
| FilterColor.attrib | color-interpolation-filters |
| FilterPrimitive.attrib | x, y, width, height, result |
| FilterPrimitiveWithIn.attrib | FilterPrimitive.attrib, in |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| filter | Core.attrib, XLink.attrib, External.attrib, Style.attrib, Presentation.attrib, filterUnits, primitiveUnits, x, y, width, height, filterRes | (Description.class | FilterPrimitive.class | Animation.class)* |
| feBlend | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, in2, mode | (Animation.class)* |
| feColorMatrix | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, type, values | (Animation.class)* |
| feComponentTransfer | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib | (feFuncR?, feFuncG?, feFuncB?, feFuncA?) |
| feComposite | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, in2, operator, k1, k2, k3, k4 | (Animation.class)* |
| feFlood | Core.attrib, FilterColor.attrib, |
(Animation.class)* |
| feGaussianBlur | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, stdDeviation | (Animation.class)* |
| feImage | Core.attrib, XLinkEmbed.attrib, FilterColor.attrib, FilterPrimitive.attrib, External.attrib, Style.attrib, Presentation.attrib | (Animation.class)* |
| feMerge | Core.attrib, in | (Animation.class)* |
| feMergeNode | Core.attrib, FilterColor.attrib, FilterPrimitive.attrib | (feMergeNode)* |
| feOffset | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib, dx, dy | (Animation.class)* |
| feTile | Core.attrib, FilterColor.attrib, FilterPrimitiveWithIn.attrib | (Animation.class)* |
| feFuncR | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
| feFuncG | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
| feFuncB | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
| feFuncA | Core.attrib, type, tableValues, slope, intercept, amplitude, exponent, offset | (Animation.class)* |
基本 Filter モジュールは Filter.class と FilterPrimitive.class 内容セットを定義する。
| 内容セット名 | 内容セットに含まれる要素 |
|---|---|
| Filter.class | filter |
| FilterPrimitive.class | feBlend, feFlood, feColorMatrix, feComponentTransfer, feComposite, feGaussianBlur, feImage, feMerge, feOffset, feTile |
基本 Filter モジュールは Filter.attrib, FilterColor.attrib, FilterPrimitive.attrib and FilterPrimitiveWithIn.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Filter.attrib | filter |
| FilterColor.attrib | color-interpolation-filters |
| FilterPrimitive.attrib | x, y, width, height, result |
| FilterPrimitiveWithIn.attrib | FilterPrimitive.attrib, in |
次に挙げるインターフェースが以下で定義される: SVGFilterElement, SVGFilterPrimitiveStandardAttributes, SVGFEBlendElement, SVGFEColorMatrixElement, SVGFEComponentTransferElement, SVGComponentTransferFunctionElement, SVGFEFuncRElement, SVGFEFuncGElement, SVGFEFuncBElement, SVGFEFuncAElement, SVGFECompositeElement, SVGFEConvolveMatrixElement, SVGFEDiffuseLightingElement, SVGFEDistantLightElement, SVGFEPointLightElement, SVGFESpotLightElement, SVGFEDisplacementMapElement, SVGFEFloodElement, SVGFEGaussianBlurElement, SVGFEImageElement, SVGFEMergeElement, SVGFEMergeNodeElement, SVGFEMorphologyElement, SVGFEOffsetElement, SVGFESpecularLightingElement, SVGFETileElement, SVGFETurbulenceElement
SVGFilterElement インターフェースは 'filter' 要素に対応する。
interface SVGFilterElement :
SVGElement,
SVGURIReference,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration filterUnits;
readonly attribute SVGAnimatedEnumeration primitiveUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedInteger filterResX;
readonly attribute SVGAnimatedInteger filterResY;
void setFilterRes ( in unsigned long filterResX, in unsigned long filterResY );
raises( DOMException );
};
| in unsigned long filterResX | filterRes 属性のX成分。 | |
| in unsigned long filterResY | filterRes 属性のY成分。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
このインターフェースはフィルタのインターフェースで共通して利用される一連の DOM 属性を定義する。
interface SVGFilterPrimitiveStandardAttributes : SVGStylable {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedString result;
};
SVGFEBlendElement インターフェースは 'feBlend' 要素に対応する。
interface SVGFEBlendElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Blend Mode Types
const unsigned short SVG_FEBLEND_MODE_UNKNOWN = 0;
const unsigned short SVG_FEBLEND_MODE_NORMAL = 1;
const unsigned short SVG_FEBLEND_MODE_MULTIPLY = 2;
const unsigned short SVG_FEBLEND_MODE_SCREEN = 3;
const unsigned short SVG_FEBLEND_MODE_DARKEN = 4;
const unsigned short SVG_FEBLEND_MODE_LIGHTEN = 5;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedString in2;
readonly attribute SVGAnimatedEnumeration mode;
};
| SVG_FEBLEND_MODE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_FEBLEND_MODE_NORMAL | 値 normal に対応する。 | |
| SVG_FEBLEND_MODE_MULTIPLY | 値 multiply に対応する。 | |
| SVG_FEBLEND_MODE_SCREEN | 値 screen に対応する。 | |
| SVG_FEBLEND_MODE_DARKEN | 値 darken に対応する。 | |
| SVG_FEBLEND_MODE_LIGHTEN | 値 lighten に対応する。 |
SVGFEColorMatrixElement インターフェースは 'feColorMatrix' 要素に対応する。
interface SVGFEColorMatrixElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Color Matrix Types
const unsigned short SVG_FECOLORMATRIX_TYPE_UNKNOWN = 0;
const unsigned short SVG_FECOLORMATRIX_TYPE_MATRIX = 1;
const unsigned short SVG_FECOLORMATRIX_TYPE_SATURATE = 2;
const unsigned short SVG_FECOLORMATRIX_TYPE_HUEROTATE = 3;
const unsigned short SVG_FECOLORMATRIX_TYPE_LUMINANCETOALPHA = 4;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedEnumeration type;
readonly attribute SVGAnimatedNumberList values;
};
| SVG_FECOLORMATRIX_TYPE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_FECOLORMATRIX_TYPE_MATRIX | 値 matrix に対応する。 | |
| SVG_FECOLORMATRIX_TYPE_SATURATE | 値 saturate に対応する。 | |
| SVG_FECOLORMATRIX_TYPE_HUEROTATE | 値 hueRotate に対応する。 | |
| SVG_FECOLORMATRIX_TYPE_LUMINANCETOALPHA | 値 luminanceToAlpha に対応する。 |
values 属性へのアクセスを提供する。
SVGFEComponentTransferElement インターフェースは 'feComponentTransfer' 要素に対応する。
interface SVGFEComponentTransferElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
};
このインターフェースは成分転写関数のインターフェースの基底インターフェースとなるものである。
interface SVGComponentTransferFunctionElement : SVGElement {
// Component Transfer Types
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_UNKNOWN = 0;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_IDENTITY = 1;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_TABLE = 2;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_DISCRETE = 3;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_LINEAR = 4;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_GAMMA = 5;
readonly attribute SVGAnimatedEnumeration type;
readonly attribute SVGAnimatedNumberList tableValues;
readonly attribute SVGAnimatedNumber slope;
readonly attribute SVGAnimatedNumber intercept;
readonly attribute SVGAnimatedNumber amplitude;
readonly attribute SVGAnimatedNumber exponent;
readonly attribute SVGAnimatedNumber offset;
};
| SVG_FECOMPONENTTRANSFER_TYPE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_FECOMPONENTTRANSFER_TYPE_IDENTITY | 値 identity に対応する。 | |
| SVG_FECOMPONENTTRANSFER_TYPE_TABLE | 値 table に対応する。 | |
| SVG_FECOMPONENTTRANSFER_TYPE_DISCRETE | 値 discrete に対応する。 | |
| SVG_FECOMPONENTTRANSFER_TYPE_LINEAR | 値 linear に対応する。 | |
| SVG_FECOMPONENTTRANSFER_TYPE_GAMMA | 値 gamma に対応する。 |
SVGFEFuncRElement インターフェースは 'feFuncR' 要素に対応する。
interface SVGFEFuncRElement : SVGComponentTransferFunctionElement {};
SVGFEFuncGElement インターフェースは 'feFuncG' 要素に対応する。
interface SVGFEFuncGElement : SVGComponentTransferFunctionElement {};
SVGFEFuncBElement インターフェースは 'feFuncB' 要素に対応する。
interface SVGFEFuncBElement : SVGComponentTransferFunctionElement {};
SVGFEFuncAElement インターフェースは 'feFuncA' 要素に対応する。
interface SVGFEFuncAElement : SVGComponentTransferFunctionElement {};
SVGFECompositeElement インターフェースは 'feComposite' 要素に対応する。
interface SVGFECompositeElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Composite Operators
const unsigned short SVG_FECOMPOSITE_OPERATOR_UNKNOWN = 0;
const unsigned short SVG_FECOMPOSITE_OPERATOR_OVER = 1;
const unsigned short SVG_FECOMPOSITE_OPERATOR_IN = 2;
const unsigned short SVG_FECOMPOSITE_OPERATOR_OUT = 3;
const unsigned short SVG_FECOMPOSITE_OPERATOR_ATOP = 4;
const unsigned short SVG_FECOMPOSITE_OPERATOR_XOR = 5;
const unsigned short SVG_FECOMPOSITE_OPERATOR_ARITHMETIC = 6;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedString in2;
readonly attribute SVGAnimatedEnumeration operator;
readonly attribute SVGAnimatedNumber k1;
readonly attribute SVGAnimatedNumber k2;
readonly attribute SVGAnimatedNumber k3;
readonly attribute SVGAnimatedNumber k4;
};
| SVG_FECOMPOSITE_OPERATOR_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_FECOMPOSITE_OPERATOR_OVER | 値 over に対応する。 | |
| SVG_FECOMPOSITE_OPERATOR_IN | 値 in に対応する。 | |
| SVG_FECOMPOSITE_OPERATOR_OUT | 値 out に対応する。 | |
| SVG_FECOMPOSITE_OPERATOR_ATOP | 値 atop に対応する。 | |
| SVG_FECOMPOSITE_OPERATOR_XOR | 値 xor に対応する。 | |
| SVG_FECOMPOSITE_OPERATOR_ARITHMETIC | 値 arithmetic に対応する。 |
SVGFEConvolveMatrixElement インターフェースは 'feConvolveMatrix' 要素に対応する。
interface SVGFEConvolveMatrixElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Edge Mode Values
const unsigned short SVG_EDGEMODE_UNKNOWN = 0;
const unsigned short SVG_EDGEMODE_DUPLICATE = 1;
const unsigned short SVG_EDGEMODE_WRAP = 2;
const unsigned short SVG_EDGEMODE_NONE = 3;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedInteger orderX;
readonly attribute SVGAnimatedInteger orderY;
readonly attribute SVGAnimatedNumberList kernelMatrix;
readonly attribute SVGAnimatedNumber divisor;
readonly attribute SVGAnimatedNumber bias;
readonly attribute SVGAnimatedInteger targetX;
readonly attribute SVGAnimatedInteger targetY;
readonly attribute SVGAnimatedEnumeration edgeMode;
readonly attribute SVGAnimatedNumber kernelUnitLengthX;
readonly attribute SVGAnimatedNumber kernelUnitLengthY;
readonly attribute SVGAnimatedBoolean preserveAlpha;
};
| SVG_EDGEMODE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_EDGEMODE_DUPLICATE | 値 duplicate に対応する。 | |
| SVG_EDGEMODE_WRAP | 値 wrap に対応する。 | |
| SVG_EDGEMODE_NONE | 値 none に対応する。 |
SVGFEDiffuseLightingElement インターフェースは 'feDiffuseLighting' 要素に対応する。
interface SVGFEDiffuseLightingElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber surfaceScale;
readonly attribute SVGAnimatedNumber diffuseConstant;
readonly attribute SVGAnimatedNumber kernelUnitLengthX;
readonly attribute SVGAnimatedNumber kernelUnitLengthY;
};
SVGFEDistantLightElement インターフェースは 'feDistantLight' 要素に対応する。
interface SVGFEDistantLightElement : SVGElement {
readonly attribute SVGAnimatedNumber azimuth;
readonly attribute SVGAnimatedNumber elevation;
};
SVGFEPointLightElement インターフェースは 'fePointLight' 要素に対応する。
interface SVGFEPointLightElement : SVGElement {
readonly attribute SVGAnimatedNumber x;
readonly attribute SVGAnimatedNumber y;
readonly attribute SVGAnimatedNumber z;
};
SVGFESpotLightElement インターフェースは 'feSpotLight' 要素に対応する。
interface SVGFESpotLightElement : SVGElement {
readonly attribute SVGAnimatedNumber x;
readonly attribute SVGAnimatedNumber y;
readonly attribute SVGAnimatedNumber z;
readonly attribute SVGAnimatedNumber pointsAtX;
readonly attribute SVGAnimatedNumber pointsAtY;
readonly attribute SVGAnimatedNumber pointsAtZ;
readonly attribute SVGAnimatedNumber specularExponent;
readonly attribute SVGAnimatedNumber limitingConeAngle;
};
SVGFEDisplacementMapElement インターフェースは 'feDisplacementMap' 要素に対応する。
interface SVGFEDisplacementMapElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Channel Selectors
const unsigned short SVG_CHANNEL_UNKNOWN = 0;
const unsigned short SVG_CHANNEL_R = 1;
const unsigned short SVG_CHANNEL_G = 2;
const unsigned short SVG_CHANNEL_B = 3;
const unsigned short SVG_CHANNEL_A = 4;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedString in2;
readonly attribute SVGAnimatedNumber scale;
readonly attribute SVGAnimatedEnumeration xChannelSelector;
readonly attribute SVGAnimatedEnumeration yChannelSelector;
};
| SVG_CHANNEL_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_CHANNEL_R | 値 R に対応する。 | |
| SVG_CHANNEL_G | 値 G に対応する。 | |
| SVG_CHANNEL_B | 値 B に対応する。 | |
| SVG_CHANNEL_A | 値 A に対応する。 |
SVGFEFloodElement インターフェースは 'feFlood' 要素に対応する。
interface SVGFEFloodElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
};
SVGFEGaussianBlurElement インターフェースは 'feGaussianBlur' 要素に対応する。
interface SVGFEGaussianBlurElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber stdDeviationX;
readonly attribute SVGAnimatedNumber stdDeviationY;
void setStdDeviation ( in float stdDeviationX, in float stdDeviationY );
raises( DOMException );
};
| in float stdDeviationX | stdDeviation 属性のX成分。 | |
| in float stdDeviationY | stdDeviation 属性のY成分。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGFEImageElement インターフェースは 'feImage' 要素に対応する。
interface SVGFEImageElement :
SVGElement,
SVGURIReference,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedPreserveAspectRatio preserveAspectRatio;
};
SVGFEMergeElement インターフェースは 'feMerge' 要素に対応する。
interface SVGFEMergeElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {};
SVGFEMergeNodeElement インターフェースは 'feMergeNode' 要素に対応する。
interface SVGFEMergeNodeElement : SVGElement {
readonly attribute SVGAnimatedString in1;
};
SVGFEMorphologyElement インターフェースは 'feMorphology' 要素に対応する。
interface SVGFEMorphologyElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Morphology Operators
const unsigned short SVG_MORPHOLOGY_OPERATOR_UNKNOWN = 0;
const unsigned short SVG_MORPHOLOGY_OPERATOR_ERODE = 1;
const unsigned short SVG_MORPHOLOGY_OPERATOR_DILATE = 2;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedEnumeration operator;
readonly attribute SVGAnimatedNumber radiusX;
readonly attribute SVGAnimatedNumber radiusY;
};
| SVG_MORPHOLOGY_OPERATOR_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_MORPHOLOGY_OPERATOR_ERODE | 値 erode に対応する。 | |
| SVG_MORPHOLOGY_OPERATOR_DILATE | 値 dilate に対応する。 |
SVGFEOffsetElement インターフェースは 'feOffset' 要素に対応する。
interface SVGFEOffsetElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber dx;
readonly attribute SVGAnimatedNumber dy;
};
SVGFESpecularLightingElement インターフェースは 'feSpecularLighting' 要素に対応する。
interface SVGFESpecularLightingElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber surfaceScale;
readonly attribute SVGAnimatedNumber specularConstant;
readonly attribute SVGAnimatedNumber specularExponent;
};
SVGFETileElement インターフェースは 'feTile' 要素に対応する。
interface SVGFETileElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
};
SVGFETurbulenceElement インターフェースは 'feTurbulence' 要素に対応する。
interface SVGFETurbulenceElement :
SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Turbulence Types
const unsigned short SVG_TURBULENCE_TYPE_UNKNOWN = 0;
const unsigned short SVG_TURBULENCE_TYPE_FRACTALNOISE = 1;
const unsigned short SVG_TURBULENCE_TYPE_TURBULENCE = 2;
// Stitch Options
const unsigned short SVG_STITCHTYPE_UNKNOWN = 0;
const unsigned short SVG_STITCHTYPE_STITCH = 1;
const unsigned short SVG_STITCHTYPE_NOSTITCH = 2;
readonly attribute SVGAnimatedNumber baseFrequencyX;
readonly attribute SVGAnimatedNumber baseFrequencyY;
readonly attribute SVGAnimatedInteger numOctaves;
readonly attribute SVGAnimatedNumber seed;
readonly attribute SVGAnimatedEnumeration stitchTiles;
readonly attribute SVGAnimatedEnumeration type;
};
| SVG_TURBULENCE_TYPE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_TURBULENCE_TYPE_FRACTALNOISE | 値 fractalNoise に対応する。 | |
| SVG_TURBULENCE_TYPE_TURBULENCE | 値 turbulence に対応する。 |
| SVG_STITCHTYPE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_STITCHTYPE_STITCH | 値 stitch に対応する。 | |
| SVG_STITCHTYPE_NOSTITCH | 値 noStitch に対応する。 |