

'svg' 要素の contentScriptType 属性は文書片において既定のものとなるスクリプト言語を指定する。
The contentScriptType attribute on the 'svg' element specifies the default scripting language for the given document fragment.
'script' 要素の type 属性 を指定することにより、各 'script' 要素ごとに個別にスクリプト言語を指定することが可能である。
It is also possible to specify the scripting language for each individual 'script' element by specifying a type attribute on the 'script' element.
'script' 要素は HTML の 'script' 要素と同じであり、すなわちスクリプト(例えば ECMAScript )の置き場を提供する。 'script' 要素内で定義される関数は現在の文書全体に渡って「大域的( global )」な有効範囲を持つ。
A 'script' element is equivalent to the 'script' element in HTML and thus is the place for scripts (e.g., ECMAScript). Any functions defined within any 'script' element have a "global" scope across the entire current document.
下の
Example script01
では関数 circle_click が定義されており、
'circle'
要素の
onclick
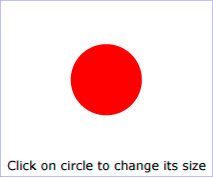
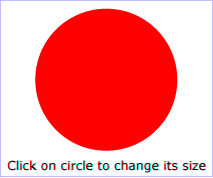
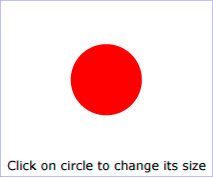
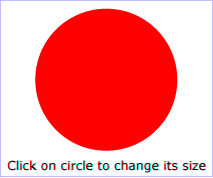
イベント属性から呼び出される。下の図左は初期状態の画像である。下の図右は円形をクリックした後の結果を示している。
Example script01 defines a function circle_click which is called by the onclick event attribute on the
'circle' element. The drawing below on the left is the initial image. The drawing below on the right shows the result after clicking on the circle.
この例は説明の目的で onclick イベント属性を利用しているに過ぎないことに注意。例においてはマウスと同じ振る舞いをする入力装置の存在を仮定しているが、常に存在しているとは限らない。可能な限り広範囲の利用者をサポートするには、 onclick イベント属性のかわりに onactivate イベント属性が用いられるべきである。
Note that this example demonstrates the use of the onclick event attribute for explanatory purposes. The example presupposes the presence of an input device with the same behavioral characteristics as a mouse, which will not always be the case. To support the widest range of users, the onactivate event attribute should be used instead of the onclick event attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="6cm" height="5cm" viewBox="0 0 600 500"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example script01 - onclick イベントからの
ECMAScript 関数の呼び出し
</desc>
<!-- クリックごとに半径を変化させる ECMAScript -->
<script type="text/ecmascript"> <![CDATA[
function circle_click(evt) {
var circle = evt.target;
var currentRadius = circle.getAttribute("r");
if (currentRadius == 100)
circle.setAttribute("r", currentRadius*2);
else
circle.setAttribute("r", currentRadius*0.5);
}
]]> </script>
<!-- 描画領域の外形線を青色の線でなぞる -->
<rect x="1" y="1" width="598" height="498" fill="none" stroke="blue"/>
<!-- 各 click イベントごとに発動 -->
<circle onclick="circle_click(evt)" cx="300" cy="225" r="100"
fill="red"/>
<text x="300" y="480"
font-family="Verdana" font-size="35" text-anchor="middle">
Click on circle to change its size
</text>
</svg>
 |
 |
<!ENTITY % SVG.script.extra.content "" >
<!ENTITY % SVG.script.element "INCLUDE" >
<![%SVG.script.element;[
<!ENTITY % SVG.script.content
"( #PCDATA %SVG.script.extra.content; )*"
>
<!ELEMENT %SVG.script.qname; %SVG.script.content; >
<!-- end of SVG.script.element -->]]>
<!ENTITY % SVG.script.attlist "INCLUDE" >
<![%SVG.script.attlist;[
<!ATTLIST %SVG.script.qname;
%SVG.Core.attrib;
%SVG.XLink.attrib;
%SVG.External.attrib;
type %ContentType.datatype;
|
属性定義:
次のいずれかが生じる時、イベントによりスクリプトが実行される:
Events can cause scripts to execute when either of the following has occurred:
関連する仕様:
Related sections of the spec:
次のイベント属性は多くの SVG 要素で利用できる。
The following event attributes are available on many SVG elements.
SVG 言語の一部としてのイベントの完全な一覧とそれらのイベントに対する SVG DOM および説明は サポートされているイベントの完全な一覧 を見よ。
The complete list of events that are part of the SVG language and SVG DOM and descriptions of those events is provided in Complete list of supported events.
<!ENTITY % SVG.onfocusin.attrib "onfocusin %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onfocusout.attrib "onfocusout %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onactivate.attrib "onactivate %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onclick.attrib "onclick %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onmousedown.attrib "onmousedown %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onmouseup.attrib "onmouseup %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onmouseover.attrib "onmouseover %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onmousemove.attrib "onmousemove %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onmouseout.attrib "onmouseout %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onload.attrib "onload %Script.datatype; #IMPLIED" > <!ENTITY % SVG.GraphicalEvents.extra.attrib "" > <!ENTITY % SVG.GraphicalEvents.attrib "%SVG.onfocusin.attrib; %SVG.onfocusout.attrib; %SVG.onactivate.attrib; %SVG.onclick.attrib; %SVG.onmousedown.attrib; %SVG.onmouseup.attrib; %SVG.onmouseover.attrib; %SVG.onmousemove.attrib; %SVG.onmouseout.attrib; %SVG.onload.attrib; %SVG.GraphicalEvents.extra.attrib;" > |
<!ENTITY % SVG.onunload.attrib "onunload %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onabort.attrib "onabort %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onerror.attrib "onerror %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onresize.attrib "onresize %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onscroll.attrib "onscroll %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onzoom.attrib "onzoom %Script.datatype; #IMPLIED" > <!ENTITY % SVG.DocumentEvents.extra.attrib "" > <!ENTITY % SVG.DocumentEvents.attrib "%SVG.onunload.attrib; %SVG.onabort.attrib; %SVG.onerror.attrib; %SVG.onresize.attrib; %SVG.onscroll.attrib; %SVG.onzoom.attrib; %SVG.DocumentEvents.extra.attrib;" > |
<!ENTITY % SVG.onbegin.attrib "onbegin %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onend.attrib "onend %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onrepeat.attrib "onrepeat %Script.datatype; #IMPLIED" > <!ENTITY % SVG.onload.attrib "onload %Script.datatype; #IMPLIED" > <!ENTITY % SVG.AnimationEvents.extra.attrib "" > <!ENTITY % SVG.AnimationEvents.attrib "%SVG.onbegin.attrib; %SVG.onend.attrib; %SVG.onrepeat.attrib; %SVG.onload.attrib; %SVG.AnimationEvents.extra.attrib;" > |
アニメーション:不可
Animatable: no.
| 要素 | 属性 | 内容モデル |
|---|---|---|
| script | Core.attrib, XLink.attrib, type | #PCDATA |
Scripting モジュールは Script.class 内容セットを定義する。
| 内容セット名 | 内容セットに含まれる要素 |
|---|---|
| Script.class | script |
次に挙げるインターフェースが以下で定義される: SVGScriptElement, SVGEvent, SVGZoomEvent
SVGScriptElement インターフェースは 'script' 要素に対応する。
interface SVGScriptElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {
attribute DOMString type;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVG イベントセットは SVG で利用できる固有のイベント型のリストを含む。
SVG イベントセットが DOM 実装に実装されているかどうかの判別には、 DOMImplementation インターフェースの hasFeature が利用できる。このイベントセットに対する特色機能文字列は "SVGEvents" である。この文字列は createEvent メソッドでも利用される。
SVG イベントは文脈情報の受け渡しに基本 DOM イベントインターフェースを利用する。
以下に挙げるイベント型が生じ得る(浮上 = Bubbles, 取消 = Cancelable, 文脈情報 = Context Info ):
interface SVGEvent : events::Event {};
SVG ズームイベントセットが DOM 実装により実装されたかどうかを判定するには、 DOMImplementation インターフェースの hasFeature を利用することができる。 このイベントセットに対する特色機能文字列は "SVGZoomEvents" である。この文字列は createEvent メソッドにも利用される。
zoom イベントハンドラはズームイベントが処理される前に呼び出され、 DOM における他の部分は文書の以前の状態のままである。文書はイベントハンドラが正常に終了したときに更新される。
以下のものがズームイベントに対するUIイベント型である:
interface SVGZoomEvent : events::UIEvent {
readonly attribute SVGRect zoomRectScreen;
readonly attribute float previousScale;
readonly attribute SVGPoint previousTranslate;
readonly attribute float newScale;
readonly attribute SVGPoint newTranslate;
};
スクリーン単位 (訳注: screen unit - ディスプレイなどの物理的装置における物理的画素に対応する単位と思われる。) で指定されるズーム矩形。
オブジェクト自身とその内容は共に読み出し専用である。
ズーム操作が行われる前の前回のズーム操作後における並進量
オブジェクト自身とその内容は共に読み出し専用である。
ズーム操作が行われた後の並進量。
オブジェクト自身とその内容は共に読み出し専用である。