
SVG においては、図形とテキストに対し、次のいずれかを用いてフィル(即ち内部への塗り)およびストローク(即ち外形線への塗り)を適用することができる:
With SVG, you can fill (i.e., paint the interior) or stroke (i.e., paint the outline) of shapes and text using one of the following:
SVG ペイントサーバ という考え方を用いる。
グラデーションとパターンは組み込みのペイントサーバの一種に過ぎない。
'solidColor' 要素はまた別の組み込みのペイントサーバであり、
色
で述べられている。
(
エラータ
:原文の "solid color" はこの仕様には存在しない旧草案の名残。
変更履歴
も参照。)
SVG uses the general notion of a paint server. Gradients and patterns are just specific types of built-in paint servers. The 'solidColor' element is another built-in paint server, described in Color.
ペイントサーバは 'fill' あるいは 'stroke' プロパティの URI 参照 により参照される。
Paint servers are referenced using a URI reference on a 'fill' or 'stroke' property.
グラデーションとはベクトルに沿った色から色への連続的な滑らかな色の変化である。同じベクトルに沿って更に別の色へと変化させることも可能である。 SVG は2種類のグラデーション 線型グラデーション ( linear gradients )と 放射型グラデーション ( radial gradients )を提供する。
Gradients consist of continuously smooth color transitions along a vector from one color to another, possibly followed by additional transitions along the same vector to other colors. SVG provides for two types of gradients, linear gradients and radial gradients.
いったんグラデーションが定義されれば、 グラフィックス要素 の 'fill' あるいは 'stroke' プロパティからの参照により、その要素のフィルおよびストロークにグラデーションを用いることが可能になる。
Once defined, gradients are then referenced using 'fill' or 'stroke' properties on a given graphics element to indicate that the given element shall be filled or stroked with the referenced gradient.
線型グラデーションは
'linearGradient'
要素で定義される。
Linear gradients are defined by a
'linearGradient' element.
<!ENTITY % SVG.linearGradient.extra.content "" >
<!ENTITY % SVG.linearGradient.element "INCLUDE" >
<![%SVG.linearGradient.element;[
<!ENTITY % SVG.linearGradient.content
"(( %SVG.Description.class; )*, ( %SVG.stop.qname; | %SVG.animate.qname;
| %SVG.set.qname; | %SVG.animateTransform.qname;
%SVG.linearGradient.extra.content; )*)"
>
<!ELEMENT %SVG.linearGradient.qname; %SVG.linearG\
radient.content; >
<!-- end of SVG.linearGradient.element -->]]>
<!ENTITY % SVG.linearGradient.attlist "INCLUDE" >
< |
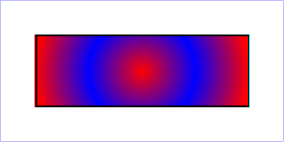
放射型グラデーションは 'radialGradient' 要素により定義される。
Radial gradients are defined by a
'radialGradient' element.
<!ENTITY % SVG.radialGradient.extra.content "" >
<!ENTITY % SVG.radialGradient.element "INCLUDE" >
<![%SVG.radialGradient.element;[
<!ENTITY % SVG.radialGradient.content
"(( %SVG.Description.class; )*, ( %SVG.stop.qname; | %SVG.animate.qname;
| %SVG.set.qname; | %SVG.animateTransform.qname;
%SVG.radialGradient.extra.content; )*)"
>
<!ELEMENT %SVG.radialGradient.qname; %SVG.radialG\
radient.content; >
<!-- end of SVG.radialGradient.element -->]]>
<!ENTITY % SVG.radialGradient.attlist "INCLUDE" >
< |
グラデーションで利用される色の勾配は 'linearGradient' 要素あるいは 'radialGradient' 要素の子要素となる 'stop' 要素で定義される。
The ramp of colors to use on a gradient is defined by the 'stop' elements that are child elements to either the 'linearGradient' element or the 'radialGradient' element.
<!ENTITY % SVG.stop.extra.content "" >
<!ENTITY % SVG.stop.element "INCLUDE" >
<![%SVG.stop.element;[
<!ENTITY % SVG.stop.content
"( %SVG.animate.qname; | %SVG.set.qname; | %SVG.animateColor.qname;
%SVG.stop.extra.content; )*"
>
<!ELEMENT %SVG.stop.qname; %SVG.stop.content; >
<!-- end of SVG.stop.element -->]]>
<!ENTITY % SVG.stop.attlist "INCLUDE" >
<![%SVG.stop.attlist;[
<!ATTLIST %SVG.stop.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Color.attrib;
%SVG.Gradient.attrib;
offset %NumberOrPercentage.datatype; #REQUIRED
>
|
属性定義:
'stop-color' プロパティはグラデーションストップにおいて利用される色を指示する。 'fill' および 'stroke' プロパティにおける <paint> の指定と同様、キーワード currentColor と ICC カラーを指定することができる。
The 'stop-color' property indicates what color to use at that gradient stop. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the 'fill' and 'stroke' properties.
| 値: |
currentColor |
<color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| 初期値: | black |
| 適用対象: | 'stop' 要素 |
| 継承: | 無し |
| Percentages: | N/A |
| メディア: | 視覚 |
| アニメーション: | :可 |
| Value: | currentColor |
<color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| Initial: | black |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'stop-opacity' プロパティはグラデーションストップにおける不透明度を定義する。
The 'stop-opacity' property defines the opacity of a given gradient stop.
| 値: | <opacity-value> | inherit |
| 初期値: | 1 |
| 適用対象: | 'stop' 要素 |
| 継承: | 無し |
| Percentages: | N/A |
| メディア: | 視覚 |
| アニメーション | :可 |
| Value: | <opacity-value> | inherit |
| Initial: | 1 |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
グラデーションにおけるいくつかの注意:
Some notes on gradients:
<stop offset="0" stop-color="white"/> <stop offset=".2" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>の効果はほぼ次と同じである:
<stop offset="0" stop-color="white"/> <stop offset=".1999999999" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>すなわち、グラデーションは白色から赤色へ滑らかに移行し、急激に赤色から青色に転移し、青色から黒色へ滑らかに移行する。
<stop offset="0" stop-color="white"/> <stop offset=".2" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>will have approximately the same effect as:
<stop offset="0" stop-color="white"/> <stop offset=".1999999999" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>which is a gradient that goes smoothly from white to red, then abruptly shifts from red to blue, and then goes smoothly from blue to black.
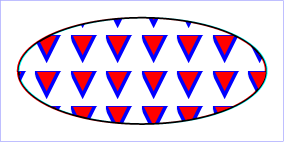
パターンは、あらかじめ定義されたグラフィックオブジェクトによるオブジェクトのフィルおよびストロークに利用され、塗り領域を覆うために一定の間隔 x, y で繰り返すことができる(「敷詰められる」)。 パターンは 'pattern' 要素で定義される。パターンを グラフィックス要素 のフィルあるいはストロークに用いることを指示するには、その 'fill' あるいは 'stroke' プロパティから 'pattern' 要素を参照する。
A pattern is used to fill or stroke an object using a pre-defined graphic object which can be replicated ("tiled") at fixed intervals in x and y to cover the areas to be painted. Patterns are defined using a 'pattern' element and then referenced by properties 'fill' and 'stroke' on a given graphics element to indicate that the given element shall be filled or stroked with the referenced pattern.
属性 x, y, width, height, patternUnits は無限に拡がるキャンバス上に基準となる矩形を定義する。基準矩形の左上は (x, y) に、右下は (x + width, y + height) に位置する。敷詰めは理論上、整数 m, n に対する座標 (x + m* width, y + n* height) を開始位置とする基準矩形の連続を、全ての整数 m, n に渡りX軸Y軸両方向(正負両方)に無限に拡げることである。
Attributes x, y, width, height and patternUnits define a reference rectangle somewhere on the infinite canvas. The reference rectangle has its top/left at ( x, y) and its bottom/right at ( x+ width, y+ height). The tiling theoretically extends a series of such rectangles to infinity in X and Y (positive and negative), with rectangles starting at ( x + m* width, y + n* height) for each possible integer value for m and n.
<!ENTITY % SVG.pattern.extra.content "" >
<!ENTITY % SVG.pattern.element "INCLUDE" >
<![%SVG.pattern.element;[
<!ENTITY % SVG.pattern.content
"( %SVG.Description.class; | %SVG.Animation.class; %SVG.Structure.class;
%SVG.Conditional.class; %SVG.Image.class; %SVG.Style.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.Marker.class;
%SVG.ColorProfile.class; %SVG.Gradient.class; %SVG.Pattern.class;
%SVG.Clip.class; %SVG.Mask.class; %SVG.Filter.class; %SVG.Cursor.class;
%SVG.Hyperlink.class; %SVG.View.class; %SVG.Script.class;
%SVG.Font.class; %SVG.Extensibility.class; %SVG.pattern.extra.content; )*"
>
<!ELEMENT %SVG.pattern.qname; %SVG.pattern.content; >
<!-- end of SVG.pattern.element -->]]>
<!ENTITY % SVG.pattern.attlist "INCLUDE" >
< |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| linearGradient | Core.attrib, XLink.attrib, Paint.attrib, Gradient.attrib, Style.attrib, External.attrib, gradientUnits, gradientTransform, x1, y1, x2, y2, spreadMethod | (Description.class | Animation.class | stop)* |
| radialGradient | Core.attrib, XLink.attrib, Paint.attrib, Gradient.attrib, Style.attrib, External.attrib, gradientUnits, gradientTransform, cx, cy, r, fx, fy, spreadMethod | (Description.class | Animation.class | stop)* |
| stop | Core.attrib, Style.attrib, Paint.attrib, Gradient.attrib, offset | (Description.class | Animation.class)* |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| pattern | Core.attrib,, XLink.attrib, Conditional.attrib, External.attrib, Style.attrib, Presentation.attrib, viewBox, preserveAspectRatio, patternUnits, patternContentUnits, patternTransform, x, y, width, height | (Description.class | Structure.class | Shape.class | Text.class | Image.class | Hyperlink.class | Script.class | Style.class | Clip.class | Mask.class | Gradient.class | Pattern.class | Filter.class | Cursor.class | Font.class | ColorProfile.class | Animation.class)* |
次に挙げるインターフェースが以下で定義される: SVGGradientElement, SVGLinearGradientElement, SVGRadialGradientElement, SVGStopElement, SVGPatternElement
SVGGradientElement インターフェースは SVGLinearGradientElement および SVGRadialGradientElement の基底インターフェースとなるものである。
interface SVGGradientElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
// Spread Method Types
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
readonly attribute SVGAnimatedEnumeration gradientUnits;
readonly attribute SVGAnimatedTransformList gradientTransform;
readonly attribute SVGAnimatedEnumeration spreadMethod;
};
| SVG_SPREADMETHOD_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_SPREADMETHOD_PAD | 値 pad に対応する。 | |
| SVG_SPREADMETHOD_REFLECT | 値 reflect に対応する。 | |
| SVG_SPREADMETHOD_REPEAT | 値 repeat に対応する。 |
SVGLinearGradientElement インターフェースは 'linearGradient' 要素に対応する。
interface SVGLinearGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
SVGRadialGradientElement インターフェースは 'radialGradient' 要素に対応する。
interface SVGRadialGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
readonly attribute SVGAnimatedLength fx;
readonly attribute SVGAnimatedLength fy;
};
SVGStopElement インターフェースは 'stop' 要素に対応する。
interface SVGStopElement :
SVGElement,
SVGStylable {
readonly attribute SVGAnimatedNumber offset;
};
SVGPatternElement インターフェースは 'pattern' 要素に対応する。
interface SVGPatternElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration patternUnits;
readonly attribute SVGAnimatedEnumeration patternContentUnits;
readonly attribute SVGAnimatedTransformList patternTransform;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};