
SVG は次のようなクリッピング( clipping )とマスク( masking )の機能をサポートする:
SVG supports the following clipping/masking features:
クリッピングパス と マスク における根本的な違いは、クリッピングパスは2値のマスク( hard mask - 即ち、境界上でのアンチエイリアスを無視するなら、完全に不透明または透明な画素からなるシルエット)である一方、マスクは各画素の値が透明さの度合いを指示する画像からなることである。すなわちマスクにおいては、各画素の値は完全な透明から完全な不透明までの値をとり得る。
One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG は単純アルファ混色合成のみサポートする( 単純アルファ合成 を見よ)。
SVG supports only simple alpha blending compositing (see Simple Alpha Compositing).
グラフィックス要素はキャンバス上にすでに描画された要素と単純アルファ合成を用いて混色され、結果におけるキャンバスの画素の色と不透明度は次の公式(全ての色値はアルファによる積算済み)で与えられる:
Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb - 要素の色値 Ea - 要素のアルファ値 Cr, Cg, Cb - キャンバスの色値(混色前) Ca - キャンバスのアルファ値(混色前) Cr', Cg', Cb' - キャンバスの色値(混色後) Ca' - キャンバスのアルファ値(混色後) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
Er, Eg, Eb - Element color value Ea - Element alpha value Cr, Cg, Cb - Canvas color value (before blending) Ca - Canvas alpha value (before blending) Cr', Cg', Cb' - Canvas color value (after blending) Ca' - Canvas alpha value (after blending) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
次の描画プロパティは合成演算を行う色空間についての情報を提供し、合成演算に適用される:
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
クリッピングパスは塗りを適用する領域を制限する。概念的には、現在のクリッピングパスにより制限された領域の外側へは描画されない。クリッピングパスは、(輪郭におけるアンチエイリアスを無視すれば)外側の画素は全てアルファ値0の黒色、内側の画素は全てアルファ値1の白色に設定されたマスクの一種と考えることができる 。
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
'svg' 要素が文書のルート要素であるか、あるいは CSS や XSL のレイアウト規則に従ってレイアウトされている文書に埋めこまれている場合、UAはその SVG 文書片に対する初期クリッピングパスを確立しなければならない。初期クリッピングパスは、 'overflow' および 'clip' プロパティをもとに、 SVG-UAの追加の処理規則に従って確立される:
When an 'svg' element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The 'overflow' and 'clip' properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
| 値: | visible | hidden | scroll | auto | inherit |
| 初期値: | (注釈を見よ) |
| 適用対象: | 新しいビューポートを確立する要素, 'pattern' 要素, 'marker' 要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | visible | hidden | scroll | auto | inherit |
| Initial: | see prose |
| Applies to: | elements which establish a new viewport, 'pattern' elements and 'marker' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'overflow' プロパティがとる値とその意味は [CSS2-overflow] で定義されるものと同じである。しかしながら、次の追加規則が適用される:
The 'overflow' property has the same parameter values and has the same meaning as defined in [ CSS2-overflow]; however, the following additional points apply:
上記の結果、 SVG-UAにおける既定の振る舞いでは、 新しいビューポートを確立する要素, 'pattern' 要素, 'marker' 要素それぞれに対し新しいクリッピングパスが確立され、その形は初期 ビューポート の境界に合わせられることとなる。
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport and each 'pattern' and 'marker' element.
関連する情報については クリッピングパスをビューポートと viewBox のどちらに合わせるか を見よ。
For related information, see Clip to viewport vs. clip to viewBox.
| 値: | <shape> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 新しいビューポートを確立する要素, 'pattern' 要素, 'marker' 要素 |
| 継承: | 無し |
| パーセント: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
| Value: | <shape> | auto | inherit |
| Initial: | auto |
| Applies to: | elements which establish a new viewport, 'pattern' elements and 'marker' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
'clip' プロパティは [CSS2-clip] で定義されるものと同じ値と意味を持つ。値 <shape> における座標値は単位無しでもよく、その場合は現在の利用座標系における値を表す。値 "auto" を指定した場合のクリッピングパスは要素で確立されるビューポートの境界になる。
The 'clip' property has the same parameter values as defined in [ CSS2-clip]. Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of "auto" defines a clipping path along the bounds of the viewport created by the given element.
'overflow' および 'clip' プロパティと UAスタイルシート の初期値により初期ビューポートの境界に初期クリッピングパスが設定されることは重要な注意として記憶すべきである。 viewBox 属性と preserveAspectRatio 属性が指定された場合、クリッピングパスがビューポート( 'marker' と 'pattern' 要素の場合は基準とする矩形)ではなく viewBox の境界に設定された方が望ましい場合がある。特に、 preserveAspectRatio が均等な伸縮を指定しており、かつ viewBox とビューポートの縦横比が一致していないときはそうである。
It is important to note that initial values for the 'overflow' and 'clip' properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes viewBox and preserveAspectRatio attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the viewBox instead of the viewport (or reference rectangle, in the case of 'marker' and 'pattern' elements), particularly when preserveAspectRatio specifies uniform scaling and the aspect ratio of the viewBox does not match the aspect ratio of the viewport.
初期クリッピングパスを
viewBox
に合わせるためには、
'clip'
プロパティに指定する矩形を
viewBox
属性に指定されたものにする(パラメタが一致しないことに注意:
'clip'
は値 <top>, <right>, <bottom>, <left> をとる一方、
viewBox
は値 <min-x>, <min-y>, <width>, <height> をとる)。
To set the initial clipping path to the bounds of the
viewBox, set the bounds of
'clip' property to the same rectangle as specified on the
viewBox attribute. (Note that the parameters do not match.
'clip' takes values <top>, <right>,<bottom> and <left>, whereas
viewBox takes values <min-x>, <min-y>, <width> and <height>.)
クリッピングパスは 'clipPath' 要素で定義される。クリッピングパスは 'clip-path' プロパティにより参照利用される。
A clipping path is defined with a 'clipPath' element. A clipping path is used/referenced using the 'clip-path' property.
'clipPath' 要素には 'path' 要素, 'text' 要素, 基本図形 (例えば 'circle' など), 'use' 要素を含ませられる。ただし、 'use' 要素が 'clipPath' 要素の子要素の場合、 'path', 'text', 基本図形 いずれかの要素を直接参照していなければならず、間接参照はエラーである( エラー処理 を見よ)。
A 'clipPath' element can contain 'path' elements, 'text' elements, basic shapes (such as 'circle') or a 'use' element. If a 'use' element is a child of a 'clipPath' element, it must directly reference 'path', 'text' or basic shape elements. Indirect references are an error (see Error processing).
'clipPath' 要素においては、子要素の幾何における 'fill', 'stroke', 'stroke-width' などの描画プロパティは無視され、(境界におけるアンチエイリアスを無視すれば)グラフィックのシルエットを表現する1ビットのマスクが概念的に定義される。オブジェクトの外形線の外側は全て覆い隠され、塗りを適用する領域の制限に利用される。 'clipPath' 要素が複数の子要素を含む場合、それらのシルエットは論理和により合併された1つのシルエットをなすものとする。すなわち、点は 'clipPath' のいずれかの子要素に含まれるならばクリッピングパスの内側にあることになる。
The raw geometry of each child element exclusive of rendering properties such as 'fill', 'stroke', 'stroke-width' within a 'clipPath' conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. When the 'clipPath' element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the 'clipPath'.
'clip-path' プロパティからの、存在しないオブジェクトや 'clipPath' 要素でないオブジェクトへの参照はエラーである( エラー処理 を見よ)。
It is an error if the 'clip-path' property references a non-existent object or if the referenced object is not a 'clipPath' element (see Error processing).
与えられたグラフィックス要素に対し実際に用いられるクリッピングパスは、要素の 'clip-path' プロパティ(もしあれば)で指定されるクリッピングパスと、要素の全ての祖先のクリッピングパス(祖先要素の 'clip-path' プロパティか、あるいは祖先の 新しいビューポートを確立する要素 の 'overflow' プロパティで指定されるもの)の共通部分になる。( 初期クリッピングパス も見よ。)
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its 'clip-path' property (if any) with any clipping paths on its ancestors, as specified by the 'clip-path' property on the ancestor elements, or by the 'overflow' property on ancestor elements which establish a new viewport. Also, see the discussion of the initial clipping path.)
注意:
A couple of notes:
<!ENTITY % SVG.clipPath.extra.content "" >
<!ENTITY % SVG.clipPath.element "INCLUDE" >
<![%SVG.clipPath.element;[
<!ENTITY % SVG.clipPath.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; %SVG.Use.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.clipPath.extra.content; )*)"
>
<!ELEMENT %SVG.clipPath.qname; %SVG.clipPath.content; >
<!-- end of SVG.clipPath.element -->]]>
<!ENTITY % SVG.clipPath.attlist "INCLUDE" >
< |
<!ENTITY % SVG.mask.extra.content "" >
<!ENTITY % SVG.mask.element "INCLUDE" >
<![%SVG.mask.element;[
<!ENTITY % SVG.mask.content
"( %SVG.Description.class; | %SVG.Animation.class; %SVG.Structure.class;
%SVG.Conditional.class; %SVG.Image.class; %SVG.Style.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.Marker.class;
%SVG.ColorProfile.class; %SVG.Gradient.class; %SVG.Pattern.class;
%SVG.Clip.class; %SVG.Mask.class; %SVG.Filter.class; %SVG.Cursor.class;
%SVG.Hyperlink.class; %SVG.View.class; %SVG.Script.class;
%SVG.Font.class; %SVG.Extensibility.class; %SVG.mask.extra.content; )*"
>
<!ELEMENT %SVG.mask.qname; %SVG.mask.content; >
<!-- end of SVG.mask.element -->]]>
<!ENTITY % SVG.mask.attlist "INCLUDE" >
< |
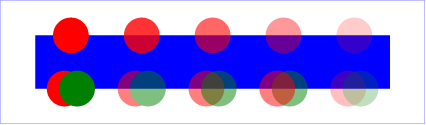
上の例では画像の上段の円はそれぞれ異なる 1.0 から 0.2 の不透明度を持っている。画像の下段に対応する5つの 'g' 要素それぞれは次の様な部分的に重なる赤色と緑色の円を含んでいる:
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five 'g' elements, each of which contains overlapping red and green circles, as follows:
| 要素 | 属性 | 内容モデル |
|---|---|---|
| clipPath | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Paint.attrib, Font.attrib, TextContent.attrib, Text.attrib, Opacity.attrib, Graphics.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, transform, clipPathUnits | (Description.class | GraphicsElements | Text.class | Use.class | Animation.class)* |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| clipPath | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Paint.attrib, Font.attrib, TextContent.attrib, Text.attrib, Opacity.attrib, Graphics.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, transform, clipPathUnits | (Description.class* | GraphicsElements | Text.class | Use.class | Animation.class*) |
| 要素 | 属性 | 内容モデル |
|---|---|---|
| mask | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Presentation.attrib, maskUnits, maskContentUnits, x, y, width, height | (Description.class | Structure.class | GraphicsElements | Text.class | Image.class | Script.class | Style.class | Marker.class | Clip.class | Mask.class | Gradient.class | Pattern.class | Filter.class | Cursor.class | Font.class | ColorProfile.class | Animation.class)* |
次に挙げるインターフェースが以下で定義される: SVGClipPathElement, SVGMaskElement
SVGClipPathElement インターフェースは 'clipPath' 要素に対応する。
interface SVGClipPathElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration clipPathUnits;
};
SVGMaskElement インターフェースは 'mask' 要素に対応する。
interface SVGMaskElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration maskUnits;
readonly attribute SVGAnimatedEnumeration maskContentUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};