 0秒
0秒
 3秒後
3秒後
 6秒後
6秒後
 9秒後
9秒後
ウェブは動的なメディアであるので、 SVG もベクターグラフィックスを時経過に伴って変化させる能力をサポートしている。 SVG 内容のアニメーションは次に挙げる方法で可能になる:
Because the Web is a dynamic medium, SVG supports the ability to change vector graphics over time. SVG content can be animated in the following ways:
SVG のアニメーション要素は、 W3C の同期マルチメディア( SYMM - Synchronized Multimedia )ワーキンググループ, 同期マルチメディア統合言語 1.0 仕様( Synchronized Multimedia Integration Language (SMIL) 1.0 Specification [SMIL1] )の開発者達と協同して開発された。
SVG's animation elements were developed in collaboration with the W3C Synchronized Multimedia (SYMM) Working Group, developers of the Synchronized Multimedia Integration Language (SMIL) 1.0 Specification [ SMIL1].
SYMM ワーキンググループは SVG ワーキンググループと協同して、汎用目的の XML アニメーション特色機能セットを表現する SMIL アニメーション仕様( SMIL Animation specification [SMILANIM] )を著した。 SVG は SMIL アニメーション仕様で定義されるアニメーションの特色機能を組み込み、いくつかの SVG 特有の拡張を提供する。
The SYMM Working Group, in collaboration with the SVG Working Group, has authored the SMIL Animation specification [ SMILANIM], which represents a general-purpose XML animation feature set. SVG incorporates the animation features defined in the SMIL Animation specification and provides some SVG-specific extensions.
SMIL アニメーションをサポートする言語で利用可能な手法と特色機能についての概要は、 SMIL アニメーションの概観( SMIL Animation overview )と SMIL アニメーションにおけるアニメーションモデル( SMIL Animation animation model )を参照のこと。 SMIL アニメーションの範囲外のアニメーション特色機能の一覧は、 SMIL アニメーションに対する SVG 拡張 を見よ。
For an introduction to the approach and features available in any language that supports SMIL Animation, see SMIL Animation overview and SMIL Animation animation model. For the list of animation features which go beyond SMIL Animation, see SVG extensions to SMIL Animation.
SVG は SMIL 2.1 アニメーションから見ればホスト言語にあたり、その仕様から許容される範囲の追加の制約と特色機能が導入される。
この仕様で定める SVG 特有の規則を除き、 SVG のアニメーション要素と属性の正式な定義は SMIL アニメーション仕様
[SMILANIM] で与えられる。
SVG is a host language in terms of SMIL Animation and therefore introduces additional constraints and features as permitted by that specification. Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for SVG's animation elements and attributes is the SMIL Animation [ SMILANIM] specification.
SVG は SMIL アニメーション仕様で定義された次の4つのアニメーション要素をサポートする:
SVG supports the following four animation elements which are defined in the SMIL Animation specification:
| 'animate' | スカラー値の属性とプロパティに時経過に伴って異なる値をあてがうことを可能にする |
| 'animate' | allows scalar attributes and properties to be assigned different values over time |
| 'set' | 'visibility' プロパティなどの非数値の属性とプロパティにアニメーション値 (訳注: animation value - SMIL 仕様における presentation value を指す) をあてがうときに役立つ 'animate' に対する便利な省略形式 |
| 'set' | a convenient shorthand for 'animate', which is useful for assigning animation values to non-numeric attributes and properties, such as the 'visibility' property |
| 'animateMotion' | モーションパスに沿って要素を動かす |
| 'animateMotion' | moves an element along a motion path |
| 'animateColor' | 属性/プロパティの色値を時経過に伴って変化させる |
| 'animateColor' | modifies the color value of particular attributes or properties over time |
更に、 SVG には SMIL アニメーションとの互換性を保つ次の拡張が含まれる:
Additionally, SVG includes the following compatible extensions to SMIL Animation:
| 'animateTransform' | transform 属性などの、 SVG の変換属性を時経過に伴って変化させる |
| 'animateTransform' | modifies one of SVG's transformation attributes over time, such as the transform attribute |
| path 属性 | path 属性に指定できる SVG の パスデータ の構文全てが 'animateMotion' 要素でも可能である( SMIL アニメーションにおいては path 属性に対するパスデータ構文は SVG のもののサブセットに限定されている)。 |
| path attribute | SVG allows any feature from SVG's path data syntax to be specified in a path attribute to the 'animateMotion' element (SMIL Animation only allows a subset of SVG's path data syntax within a path attribute) |
| 'mpath' 要素 | SVG における 'animateMotion' 要素は、モーションパスの定義として 'path' 要素を参照する 'mpath' 子要素を含ませられる。 |
| 'mpath' element | SVG allows an 'animateMotion' element to contain a child 'mpath' element which references an SVG 'path' element as the definition of the motion path |
| keyPoints 属性 | SVG においては、モーションパス・アニメーションの速度を正確に制御するための keyPoints 属性が 'animateMotion' に追加されている |
| keyPoints attribute | SVG adds a keyPoints attribute to the 'animateMotion' to provide precise control of the velocity of motion path animations |
| rotate 属性 | SVG においては、オブジェクトをそのX軸正方向がモーションパスの向きに従う接線ベクトルと同じ方向(または逆方向)になるように自動的に回転させるかどうかを制御するための rotate 属性が 'animateMotion' 要素に追加されている |
| rotate attribute | SVG adds a rotate attribute to the 'animateMotion' to control whether an object is automatically rotated so that its x-axis points in the same direction (or opposite direction) as the directional tangent vector of the motion path |
他の言語との互換性をとるため、 SVG はアニメーションの対象となる要素の識別に xlink:href 属性による URI 参照 を利用する。
For compatibility with other aspects of the language, SVG uses URI references via an xlink:href attribute to identify the elements which are to be targets of the animations.
SMIL アニメーションにおいては、ホスト言語が 文書開始 ( document begin )と 文書終了 ( document end )の意味を定義することが要求される。 'svg' は、あるときは XML 文書木のルート要素、別のときは親の XML 文書の構成部品となり得る。 SVG 文書片に対する 文書開始 は 'svg' 要素の SVGLoad イベント が発火されたときと正確に一致する時刻として定義される。 SVG 文書片に対する 文書終了 は文書片がUAから開放され、それ以上処理がされなくなった時点として定義される。しかしながら、 SVG 文書内で入れ子になった 'svg' 要素はこの意味においては文書片の構成要素とはみなされず、別の文書開始を定義することはない。入れ子になった SVG 文書片内でのすべての時間はルート 'svg' 要素に対し定義される文書時間から相対的なものである。
SMIL Animation requires that the host language define the meaning for document begin and the document end. Since an 'svg' is sometimes the root of the XML document tree and other times can be a component of a parent XML grammar, the document begin for a given SVG document fragment is defined to be the exact time at which the 'svg' element's SVGLoad event is triggered. The document end of an SVG document fragment is the point at which the document fragment has been released and is no longer being processed by the user agent. However, nested 'svg' elements within an SVG document do not constitute document fragments in this sense, and do not define a separate document begin; all times within the nested SVG fragment are relative to the document time defined for the root 'svg' element.
SVG においては、用語 プレゼンテーション時間 ( presentation time )とは文書片の 文書開始 に相対的な時間軸を表すものとする。 (訳注:すなわち時刻0が文書開始の時刻を指すと考えれば良いであろう。)
For SVG, the term presentation time indicates the position in the timeline relative to the document begin of a given document fragment.
SVG におけるエラー処理は SMIL アニメーション仕様 [SMILANIM] よりも制約されている。すなわち、 SMIL アニメーションにおいては、一定のエラー状態の下でも文書の実行が継続されるようにエラー処理の振る舞いが定義されている一方、 SVG 文書片内における全てのアニメーションはいかなるエラーが文書内に生じても、その時点で停止される( エラー処理 を見よ)。
SVG defines more constrained error processing than is defined in the SMIL Animation [ SMILANIM] specification. SMIL Animation defines error processing behavior where the document continues to run in certain error situations, whereas all animations within an SVG document fragment will stop in the event of any error within the document (see Error processing).
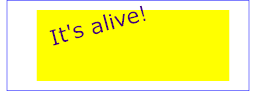
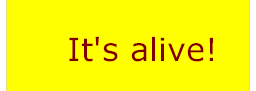
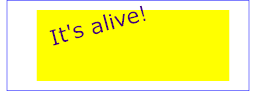
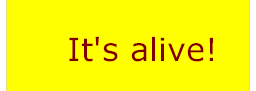
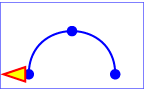
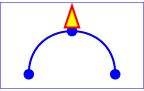
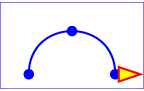
下の Example anim01 に SVG の5つのアニメーション要素による用例を示す。
Example anim01 below demonstrates each of SVG's five animation elements.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example anim01 - demonstrate animation elements</desc>
<rect x="1" y="1" width="798" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- 以下に矩形の x, y, width 属性をアニメーションさせ、
矩形を大きくしてついにはビューポートを覆い尽くす
'animate' 要素の利用を示す -->
<rect id="RectElement" x="300" y="100" width="300" height="100"
fill="rgb(255,255,0)" >
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="0" />
<animate attributeName="y" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="0" />
<animate attributeName="width" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="800" />
<animate attributeName="height" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="300" />
</rect>
<!-- テキスト文字列の原点が (0,0) に位置するように
新しい利用座標系を設定し、回転と拡大を
新たな原点に相対的にする。 -->
<g transform="translate(100,100)" >
<!-- 以下に 'set', 'animateMotion', 'animateColor',
'animateTransform' 要素の利用を示す。下の 'text' 要素
は最初は隠されて見えない状態からスタートする。 3 秒後それは:
* 見える状態になり、
* ビューポートの対角線を斜めに横切り、
* 青から濃い赤に変色し、
* -30 度から 0 度に回転し、
* 3 倍に拡大する。 -->
<text id="TextElement" x="0" y="0"
font-family="Verdana" font-size="35.27" visibility="hidden" >
It's alive!
<set attributeName="visibility" attributeType="CSS" to="visible"
begin="3s" dur="6s" fill="freeze" />
<animateMotion path="M 0 0 L 100 100"
begin="3s" dur="6s" fill="freeze" />
<animateColor attributeName="fill" attributeType="CSS"
from="rgb(0,0,255)" to="rgb(128,0,0)"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="-30" to="0"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="3" additive="sum"
begin="3s" dur="6s" fill="freeze" />
</text>
</g>
</svg>
 0秒
0秒
|
 3秒後
3秒後
|
|
 6秒後
6秒後
|
 9秒後
9秒後
|
以下の節で種々のアニメーション属性および要素について述べる。
The sections below describe the various animation attributes and elements.
次の属性は全てのアニメーション要素に共通して利用され、アニメーションの対象となる要素を特定する。(以下「対象」という語を主にアニメーションの適用対象という意味で用いる。)
The following attributes are common to all animation elements and identify the target element for the animation.
<!ENTITY %SVG.Animation.attrib "%SVG.XLink.attrib; %SVG.Animation.extra.attrib;" > |
属性定義:
以下の属性は 対象要素 における、時経過に伴って値が変化する対象となる属性/プロパティを特定する。
The following attributes identify the target attribute or property for the given target element whose value changes over time.
<!ENTITY % SVG.AnimationAttribute.attrib "attributeName CDATA #REQUIRED attributeType CDATA #IMPLIED %SVG.AnimationAttribute.extra.attrib;" > |
属性定義:
attributeName
の値が XMLNS 接頭辞を持つ場合、実装は対象要素のスコープで定義され結びつけられた名前空間を利用しなければならない。属性はこの仕様でアニメーション可能であるものと定義されていなければならない。
attributeName の値が対象要素の属性名と一致するものを見つけるべきであることを指示する。実装は CSS プロパティ名の一覧を最初に検索し、見つからない場合はその要素に対する既定の XML 名前空間を検索する。
attributeName has an XMLNS prefix, the implementation must use the associated namespace as defined in the scope of the target element. The attribute must be defined as animatable in this specification.attributeName to an attribute for the target element. The implementation must first search through the list of CSS properties for a matching property name, and if none is found, search the default XML namespace for the element.
以下の属性は全てのアニメーション要素に共通して利用され、アニメーションの起動と終了が何によってもたらされるか, アニメーションが反復されるのかどうか, アニメーション終了時にその状態を維持し続けるのかどうかを含めた、アニメーションのタイミングを制御する。
The following attributes are common to all animation elements and control the timing of the animation, including what causes the animation to start and end, whether the animation runs repeatedly, and whether to retain the end state the animation once the animation ends.
<!ENTITY % SVG.AnimationTiming.attrib "begin CDATA #IMPLIED dur CDATA #IMPLIED end CDATA #IMPLIED min CDATA #IMPLIED max CDATA #IMPLIED restart ( always | never | whenNotActive ) 'always' repeatCount CDATA #IMPLIED repeatDur CDATA #IMPLIED fill ( remove | freeze ) 'remove' %SVG.AnimationTiming.extra.attrib;" > |
以下の構文において、記号 "S" は次で定義される省略可能な空白文字を指す:
In the syntax specifications that follow, optional white space is indicated as "S", defined as follows:
S ::= (#x20 | #x9 | #xD | #xA)*
属性定義:
begin または end から構成される。
begin or end to identify whether to synchronize with the beginning or active end of the referenced animation element.f(t) が反復される持続時間を指定する。
f(t).
SMIL アニメーション仕様
[SMILANIM] に上記属性に結びつけられた処理規則の詳細が定義されている。
この仕様で定める SVG 特有の規則を除き、上記属性に対する処理規則の正式な定義は、 SMIL アニメーション仕様
[SMILANIM]
を参照のこと。
The SMIL Animation [ SMILANIM] specification defines the detailed processing rules associated with the above attributes. Except for any SVG-specific rules explicitly mentioned in this specification, the SMIL Animation [ SMILANIM] specification is the normative definition of the processing rules for the above attributes.
計時値( Clock value )の構文は SMIL アニメーション [SMILANIM] によるものと同じであるが、ここに再掲する:
Clock values have the same syntax as in SMIL Animation [ SMILANIM], which is repeated here:
Clock-val ::= Full-clock-val | Partial-clock-val
| Timecount-val
Full-clock-val ::= Hours ":" Minutes ":" Seconds ("." Fraction)?
Partial-clock-val ::= Minutes ":" Seconds ("." Fraction)?
Timecount-val ::= Timecount ("." Fraction)? (Metric)?
Metric ::= "h" | "min" | "s" | "ms"
Hours ::= DIGIT+; any positive number
Minutes ::= 2DIGIT; range from 00 to 59
Seconds ::= 2DIGIT; range from 00 to 59
Fraction ::= DIGIT+
Timecount ::= DIGIT+
2DIGIT ::= DIGIT DIGIT
DIGIT ::= [0-9]
時間値( Timecount-val )に対する既定の時間接尾辞は "s"(秒)である。先頭および末尾にある空白文字は無視されるがそれ以外の場所の空白は計時値には許されない。
For Timecount values, the default metric suffix is "s" (for seconds). No embedded white space is allowed in clock values, although leading and trailing white space characters will be ignored.
計時値は プレゼンテーション時間 を記述する。
Clock values describe presentation time.
次は合法な計時値の例である:
The following are examples of legal clock values:
02:30:03 = 2 時間 30 分 3 秒 50:00:10.25 = 50 時間 10 秒 250 ミリ秒
02:30:03 50:00:10.25 = 50 hours, 10 seconds and 250 milliseconds 02:33 = 2 分 33 秒
00:10.5 = 10.5 秒 = 10 秒 + 500 ミリ秒
02:33 00:10.5 = 10.5 seconds = 10 seconds and 500 milliseconds 3.2h = 3.2 時間 = 3 時間 12 分 45min = 45 分 30s = 30 秒 5ms = 5 ミリ秒 12.467 = 12 秒 467 ミリ秒 3.2h = 3.2 hours = 3 hours and 12 minutes 45min = 45 minutes 30s = 30 seconds 5ms = 5 milliseconds 12.467 = 12 seconds and 467 milliseconds小数値(十進)は秒の浮動小数点数として扱われる。すなわち:
Fractional values are just (base 10) floating point definitions of seconds. Thus:
00.5s = 500 ミリ秒
00:00.005 = 5 ミリ秒
00.5s = 500 milliseconds
00:00.005 = 5 milliseconds
以下で述べる属性は要素 'animate', 'animateMotion', 'animateColor', 'animateTransform' で共通である。これらの属性は対象となる属性/プロパティに時経過に伴って割当てられる値を定義する。以下の属性はキーフレームの相対的タイミングと離散値における補間手法の制御を提供する。
The following attributes are common to elements 'animate', 'animateMotion', 'animateColor' and 'animateTransform'. These attributes define the values that are assigned to the target attribute or property over time. The attributes below provide control over the relative timing of keyframes and the interpolation method between discrete values.
<!ENTITY % SVG.AnimationValue.attrib "calcMode ( discrete | linear | paced | spline ) 'linear' values CDATA #IMPLIED keyTimes CDATA #IMPLIED keySplines CDATA #IMPLIED from CDATA #IMPLIED to CDATA #IMPLIED by CDATA #IMPLIED %SVG.AnimationValue.extra.attrib;" > |
属性定義:
calcMode
= "discrete | linear | paced | spline"
calcMode 属性は無視され、離散補間が用いられる。
discrete(離散)linear(線型)calcMode。
paced(定速)paced が指定された場合、 keyTimes および keySplines 属性は無視される。
'animateMotion'
においては、これが既定の calcMode である。
spline(スプライン)values リスト内の一つの値から次の値への補間を3次ベジェ・スプラインで定義される時間の関数に従って行う。スプラインの点は keyTimes 属性で定義され、各区間に対する制御点は keySplines 属性で定義される。
calcMode attribute is ignored and discrete interpolation is used.
discretelinearcalcMode.pacedpaced" is specified, any
keyTimes or keySplines will be ignored. For
'animateMotion', this is the default calcMode.splinevalues list to the next according to a time function defined by a cubic Bézier spline. The points of the spline are defined in the
keyTimes attribute, and the control points for each interval are defined in the
keySplines attribute.attributeType による名前空間でサポートされるものになる。
attributeType domain. Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation [
SMILANIM] specification. In particular, see
SMIL Animation: 'values' attribute.keyTimes =
"<list>"
values 属性のリスト中の値に対応し、その値がいつアニメーション関数で用いられるかを定める。 keyTimes リスト中の各時比率は [0..1] 区間(両端を含む)の浮動小数点数として指定され、アニメーション要素の単純持続時間に対する比率による時間を表す。
keyTimes が指定された場合、リストに与える値の個数と values で与える値の個数は一致していなければならない。
keyTimes リストの意味内容は補間モードに依存する:
values の補間によって得られる。
keyTimes で定義される次の時刻までその値が用いられる。
keyTimes 属性は無視される。
keyTimes の指定に誤りがある場合(不適切な値, 値の個数が合わない)、 文書片はエラー状態となる(
エラー処理
を見よ)。
keyTimes は無視されることになる。
values attribute list, and defines when the value is used in the animation function. Each time value in the
keyTimes list is specified as a floating point value between 0 and 1 (inclusive), representing a proportional offset into the simple duration of the animation element. keyTimes is specified, there must be exactly as many values in the
keyTimes list as in the values list. The keyTimes list semantics depends upon the interpolation mode:
keyTime associated with each value defines when the value is set; values are interpolated between the
keyTimes.keyTimes.keyTimes attribute is ignored.keyTimes specification (bad values, too many or too few values), the document fragment is in error (see
error processing).keyTimes specification will be ignored.keySplines =
"<list>"
keyTimes における各時区間に対する歩調を制御する3次ベジェ関数のリストを定義する。属性値はセミコロンで区切りの制御点記述のリストで記述される。各制御点記述は4つの座標成分組:x1 y1 x2 y2 で与えられ、 keyTimes における一つの時区間に対応するベジェ制御点を表す。
(
エラータ
:次を追加)
注意:
SMIL
においてはこれらの値の区切りに空白のみ、もしくは空白付きのコンマが許容されている。
すなわち keyTimes の値がベジェ「アンカー点」を表し、keySplines の値が制御点を表す。したがって制御点組の個数は keyTimes に与える値の個数より一つ少なくなければならない。
calcMode が "spline" でない場合、この属性は無視される。
keySplines の指定に誤りがある(不適切な値, 値の個数が合わない)場合、文書片はエラー状態になる(
エラー処理
を見よ)。
keyTimes list, defining a cubic Bézier function that controls interval pacing. The attribute value is a semicolon separated list of control point descriptions. Each control point description is a set of four values: x1 y1 x2 y2, describing the Bézier control points for one time segment.
The
keyTimes values that define the associated segment are the Bézier "anchor points", and the
keySplines values are the control points. Thus, there must be one fewer sets of control points than there are keyTimes. calcMode is set to "spline".keySplines specification (bad values, too many or too few values), the document fragment is in error (see
error processing).
上記属性についての処理規則の詳細は SMIL アニメーション仕様
[SMILANIM] を参照のこと。
この仕様で定める SVG 特有の規則を除き、上記属性に対する処理規則の正式な定義は、 SMIL アニメーション仕様
[SMILANIM] で与えられる。
The SMIL Animation [ SMILANIM] specification defines the detailed processing rules associated with the above attributes. Except for any SVG-specific rules explicitly mentioned in this specification, the SMIL Animation [ SMILANIM] specification is the normative definition of the processing rules for the above attributes.
アニメーション要素に指定されるアニメーション値は、対象となる属性において合法でなければならない。先頭と末尾、および区切り文字(セミコロン)の前後にある空白は無視される。
The animation values specified in the animation element must be legal values for the specified attribute. Leading and trailing white space, and white space before and after semicolon separators, will be ignored.
指定された全ての値は対象となる属性において(その名前空間による定義に従って)合法でなければならない。もし何らかの値が非合法なものであった場合、文書片はエラー状態となる( エラー処理 を見よ)。
All values specified must be legal values for the specified attribute (as defined in the associated namespace). If any values are not legal, the document fragment is in error (see error processing).
values 属性によるリストの各値は、アニメーションの進行にしたがって順番に適用される。values 属性が指定された場合、from, to, by 属性の値は無視される。
If a list of values is used, the animation will apply the values in order over the course of the animation. If a list of values is specified, any from, to and by attribute values are ignored.
from/by/to アニメーションに対する処理規則は アニメーション関数値 に記述されている。
The processing rules for the variants of from/by/to animations are described in Animation function values.
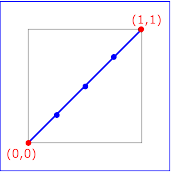
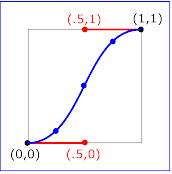
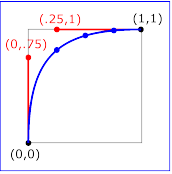
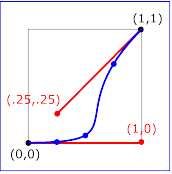
次の図は
keySplines
属性による補間を示している。各グラフは一つの時区間(即ち keyTimes と values のリスト間で対応する値の組)に対する keySplines の設定の効果を示している。横軸は時区間における補間の単位進行に対する入力値 - すなわち時区間における補間を続ける歩調 - を表す。
縦軸は keySplines 関数によって生成された結果の 単位進行 を表す。
このグラフへの別の見方は、横軸が時区間における入力単位時間、縦軸が出力単位時間というものである。
Timing and real-world clock times
も参照のこと。
(訳注:理解しにくい訳なので補足すると、横軸の [0, 1] 区間が 'keySplines' の中の時刻から次の時刻までに対応する局所的な時間軸で、縦軸の [0, 1] 区間が 'values' の中の値から次の値までに対応する局所的な値の範囲。)
The following figure illustrates the interpretation of the
keySplines attribute. Each diagram illustrates the effect of keySplines settings for a single interval (i.e. between the associated pairs of values in the
keyTimes and values lists.). The horizontal axis can be thought of as the input value for the
unit progress of interpolation within the interval - i.e. the pace with which interpolation proceeds along the given interval. The vertical axis is the resulting value for the unit progress, yielded by the
keySplines function. Another way of describing this is that the horizontal axis is the input unit time for the interval, and the vertical axis is the output unit time. See also the section
Timing and real-world clock times.
 keySplines="0 0 1 1" (the default)
keySplines="0 0 1 1" (the default) |
 keySplines=".5 0 .5 1"
keySplines=".5 0 .5 1" |
||
 keySplines="0 .75 .25 1"
keySplines="0 .75 .25 1" |
 keySplines="1 0 .25 .25"
keySplines="1 0 .25 .25" |
計算の説明のため、単純な例で考える:
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={図の中の値} />
上の各4通りの場合に対する keySplines 値による、アニメーションの進行に伴う補間による近似値は:
Using the keySplines values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| keySplines 値 | 開始値 | 1 秒後 | 2 秒後 | 3 秒後 | 終了値 |
|---|---|---|---|---|---|
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
ベジェスプラインの計算の正式な定義は [FOLEY-VANDAM] を参照のこと。
For a formal definition of Bézier spline calculation, see [ FOLEY-VANDAM].
アニメーションの定義においては属性値を絶対値より差分として与える方が役立つことが多い。例えばオブジェクトの幅を 10 画素づつ増やす単純な「増大」を行うアニメーションは:
It is frequently useful to define animation as an offset or delta to an attribute's value, rather than as absolute values. A simple "grow" animation can increase the width of an object by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
前の結果に基づいて、各相互作用を累積しながら反復するアニメーションを構築することはしばしば有用である。次の例ではアニメーションが反復されるごとに矩形が増大し続ける:
It is frequently useful for repeated animations to build upon the previous results, accumulating with each interation. The following example causes the rectangle to continue to grow with each repeat of the animation:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum" accumulate="sum" repeatCount="5"/>
</rect>
最初の反復が終了した時点で、矩形は幅 30 画素になる。2回目の反復終了時には幅 40 画素、5回目の反復終了時には幅 70 画素になる。
At the end of the first repetition, the rectangle has a width of 30 pixels. At the end of the second repetition, the rectangle has a width of 40 pixels. At the end of the fifth repetition, the rectangle has a width of 70 pixels.
加法的アニメーションに関する詳細は SMIL アニメーション:加法的アニメーション を参照のこと。累積的アニメーションに関する詳細は SMIL アニメーション:アニメーションの反復の振る舞いの制御 - 累積的アニメーション を参照のこと。
For more information about additive animations, see SMIL Animation: Additive animation. For more information on cumulative animations, see SMIL Animation: Controlling behavior of repeating animation - Cumulative animation.
次の属性は要素 'animate', 'animateMotion', 'animateColor', 'animateTransform' で共通して利用される。
The following attributes are common to elements 'animate', 'animateMotion', 'animateColor' and 'animateTransform'.
<!ENTITY % SVG.AnimationAddtion.attrib "additive ( replace | sum ) 'replace' accumulate ( none | sum ) 'none' %SVG.AnimationAddtion.extra.attrib;" > |
属性定義:
by と to
の値に影響される。
by and to, as described in
SMIL Animation: How from, to and by attributes affect additive behavior.to 属性にのみアニメーション関数が指定されている場合、この属性は無視される。
to attribute.
SVG においては、属性とプロパティ双方に対しアニメーションが可能である。 属性/プロパティが子孫要素において継承可能であるならば、 'g' 要素のような親要素のアニメーションの進行に伴い、その属性/プロパティのアニメーション値が子孫要素に伝播する効果がある。すなわち、子孫要素はアニメーションの対象となる属性とプロパティを祖先から継承し得る。
SVG allows both attributes and properties to be animated. If a given attribute or property is inheritable by descendants, then animations on a parent element such as a 'g' element has the effect of propagating the attribute or property animation values to descendant elements as the animation proceeds; thus, descendant elements can inherit animated attributes and properties from their ancestors.
'animate' 要素は一つの属性/プロパティの時経過に伴うアニメーションに用いられる。例えば、矩形を5秒間で薄れ消え去るようにするには、次のように指定する:
The 'animate' element is used to animate a single attribute or property over time. For example, to make a rectangle repeatedly fade away over 5 seconds, you can specify:
<rect>
<animate attributeType="CSS" attributeName="opacity"
from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション仕様 [SMILANIM] で与えられる。特に、 SMIL アニメーション:'animate' 要素 を参照のこと。
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation [ SMILANIM] specification. In particular, see SMIL Animation: 'animate' element.
<!ENTITY % SVG.animate.extra.content "" >
<!ENTITY % SVG.animate.element "INCLUDE" >
<![%SVG.animate.element;[
<!ENTITY % SVG.animate.content
"( %SVG.Description.class; %SVG.animate.extra.content; )
*"
>
<!ELEMENT %SVG.animate.qname; %SVG.animate.content; >
<!-- end of SVG.animate.element -->]]>
<!ENTITY % SVG.animate.attlist "INCLUDE" >
<![%SVG.animate.attlist;[
<!ATTLIST %SVG.animate.qname;
%SVG.Core.attrib;
%SVG.Conditional.attrib;
%SVG.AnimationEvents.attrib;
%SVG.External.attrib;
%SVG.Animation.attrib;
%SVG.AnimationAttribute.attrib;
%SVG.AnimationTiming.attrib;
%SVG.AnimationValue.attrib;
%SVG.AnimationAddtion.attrib;
>
|
'animate' 要素によりアニメーション可能な属性とプロパティの一覧は アニメーション可能な要素, 属性, プロパティ を見よ。
For a list of attributes and properties that can be animated using the 'animate' element, see Elements, attributes and properties that can be animated.
'set' 要素は単に指定された持続時間だけ属性に値を設定するための手段を提供する。これは文字列や真偽値などの通常の補間ができないものなども含めた全ての属性型をサポートする。 'set' 要素は非加法的である。加法的あるいは累積的属性は無効であり、指定されたとしても無視される。
The 'set' element provides a simple means of just setting the value of an attribute for a specified duration. It supports all attribute types, including those that cannot reasonably be interpolated, such as string and boolean values. The 'set' element is non-additive. The additive and accumulate attributes are not allowed, and will be ignored if specified.
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション仕様 [SMILANIM] で与えられる。特に、 SMIL アニメーション:'set' 要素 を参照のこと。
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation [ SMILANIM] specification. In particular, see SMIL Animation: 'set' element.
<!ENTITY % SVG.set.extra.content "" >
<!ENTITY % SVG.set.element "INCLUDE" >
<![%SVG.set.element;[
<!ENTITY % SVG.set.content
"( %SVG.Description.class; %SVG.set.extra.content; )*"
>
<!ELEMENT %SVG.set.qname; %SVG.set.content; >
<!-- end of SVG.set.element -->]]>
<!ENTITY % SVG.set.attlist "INCLUDE" >
<![%SVG.set.attlist;[
<!ATTLIST %SVG.set.qname;
%SVG.Core.attrib;
%SVG.Conditional.attrib;
%SVG.AnimationEvents.attrib;
%SVG.External.attrib;
%SVG.Animation.attrib;
%SVG.AnimationAttribute.attrib;
%SVG.AnimationTiming.attrib;
to CDATA #IMPLIED
>
|
属性定義:
'set' 要素によりアニメーション可能な属性とプロパティの一覧は アニメーション可能な要素, 属性, プロパティ を見よ。
For a list of attributes and properties that can be animated using the 'set' element, see Elements, attributes and properties that can be animated.
'animateMotion' 要素により参照された要素はモーションパスに沿って動かされる。
The 'animateMotion' element causes a referenced element to move along a motion path.
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション仕様 [SMILANIM] で与えられる。特に、 SMIL アニメーション:'animateMotion' 要素 を参照のこと。
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation [ SMILANIM] specification. In particular, see SMIL Animation: 'animateMotion' element.
<!ENTITY % SVG.animateMotion.extra.content "" >
<!ENTITY % SVG.animateMotion.element "INCLUDE" >
<![%SVG.animateMotion.element;[
<!ENTITY % SVG.animateMotion.content
"(( %SVG.Description.class; )*, %SVG.mpath.qname;?
%SVG.animateMotion.extra.content; )"
>
<!ELEMENT %SVG.animateMotion.qname; %SVG.animateMot
ion.content; >
<!-- end of SVG.animateMotion.element -->]]>
<!ENTITY % SVG.animateMotion.attlist "INCLUDE" >
<![%SVG.animateMotion.attlist;[
<!ATTLIST %SVG.animateMotion.qname;
%SVG.Core.attrib;
%SVG.Conditional.attrib;
%SVG.AnimationEvents.attrib;
%SVG.External.attrib;
%SVG.Animation.attrib;
%SVG.AnimationTiming.attrib;
%SVG.AnimationAddtion.attrib;
calcMode ( discrete | linear | paced | spline ) 'paced'
values CDATA #IMPLIED
keyTimes CDATA #IMPLIED
keySplines CDATA #IMPLIED
from CDATA #IMPLIED
to CDATA #IMPLIED
by CDATA #IMPLIED
path CDATA #IMPLIED
keyPoints CDATA #IMPLIED
rotate CDATA #IMPLIED
origin CDATA #IMPLIED
>
|
属性定義:
calcMode =
"discrete | linear | paced | spline"
keyTimes 属性に与えるリストの各値に対応する。
keyPoints が指定される場合、含まれる値の個数は keyTimes に与える値の個数と一致していなければならない。
keyPoints の指定に誤りがある(不適切な値, 値の個数が合わない)場合、文書片はエラー状態になる(
エラー処理
を見よ)。
keyTimes attribute list.keyPoints is specified, there must be exactly as many values in the
keyPoints list as in the keyTimes list. keyPoints specification (bad values, too many or too few values), then the document is in error (see
Error processing).
<!ENTITY % SVG.mpath.extra.content "" >
<!ENTITY % SVG.mpath.element "INCLUDE" >
<![%SVG.mpath.element;[
<!ENTITY % SVG.mpath.content
"( %SVG.Description.class; %SVG.mpath.extra.content; )*"
>
<!ELEMENT %SVG.mpath.qname; %SVG.mpath.content; >
<!-- end of SVG.mpath.element -->]]>
<!ENTITY % SVG.mpath.attlist "INCLUDE" >
< 0秒 0秒 |
 3秒後 3秒後 |
 6秒後 6秒後 |
次の表に上のモーションパス・アニメーションにおける追加の変換行列を示す。
The following table shows the supplemental transformation matrices that are applied to achieve the effect of the motion path animation.
| 0秒後 | 3秒後 | 6秒後 | |
| モーションパスに沿う動きに伴う追加の変換 | translate(100,250) | translate(250,100) | translate(400,250) |
| rotate="auto" により生じる追加の変換 | rotate(-90) | rotate(0) | rotate(90) |
'animateMotion' 要素によりアニメーション可能な属性とプロパティの一覧は アニメーション可能な要素, 属性, プロパティ を見よ。
For a list of elements that can be animated using the 'animateMotion' element, see Elements, attributes and properties that can be animated.
'animateColor' 要素は時経過に伴う色の変化を与える。
The 'animateColor' element specifies a color transformation over time.
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション仕様 [SMILANIM] で与えられる。特に、 SMIL アニメーション:'animateColor' 要素 を参照のこと。
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation [ SMILANIM] specification. In particular, see SMIL Animation: 'animateColor' element.
<!ENTITY % SVG.animateColor.extra.content "" >
<!ENTITY % SVG.animateColor.element "INCLUDE" >
<![%SVG.animateColor.element;[
<!ENTITY % SVG.animateColor.content
"( %SVG.Description.class; %SVG.animateColor.extra.conte
nt; )*"
>
<!ELEMENT %SVG.animateColor.qname; %SVG.animateColor
.content; >
<!-- end of SVG.animateColor.element -->]]>
<!ENTITY % SVG.animateColor.attlist "INCLUDE" >
<![%SVG.animateColor.attlist;[
<!ATTLIST %SVG.animateColor.qname;
%SVG.Core.attrib;
%SVG.Conditional.attrib;
%SVG.AnimationEvents.attrib;
%SVG.External.attrib;
%SVG.Animation.attrib;
%SVG.AnimationAttribute.attrib;
%SVG.AnimationTiming.attrib;
%SVG.AnimationValue.attrib;
%SVG.AnimationAddtion.attrib;
>
|
from, by, to 属性は色値をる。各色値は次の構文で記述される(色値をとれる SVG のプロパティで用いられるのと同じ構文):
The from, by and to attributes take color values, where each color value is expressed using the following syntax (the same syntax as used in SVG's properties that can take color values):
<color> [icc-color(<name>[,<icccolorvalue>]*)]
'animateColor' 要素における values 属性では、セミコロン区切りの色値のリストの各色値は上の構文で記述される。
The values attribute for the 'animateColor' element consists of a semicolon-separated list of color values, with each color value expressed in the above syntax.
範囲外の色値を与えることは可能だが、 UA による処理は実装に依存する。 UA は色値の切り上げ/下げを可能な限り遅らせるべきだが、システム間の違いによりふるまいが一貫性しないことがあり得ることに注意。
Out of range color values can be provided, but user agent processing will be implementation dependent. User agents should clamp color values to allow color range values as late as possible, but note that system differences might preclude consistent behavior across different systems.
'animateColor' によるアニメーションにおける色の補間には 'color-interpolation' プロパティが適用される。
The 'color-interpolation' property applies to color interpolations that result from 'animateColor' animations.
'animateColor' 要素によりアニメーション可能な属性とプロパティの一覧は アニメーション可能な要素, 属性, プロパティ を見よ。
For a list of attributes and properties that can be animated using the 'animateColor' element, see Elements, attributes and properties that can be animated.
'animateTransform' 要素は対象要素の変換属性に対するアニメーションを行い、それによる並進, 伸縮, 回転, 斜傾などを制御するアニメーションを可能にする。
The 'animateTransform' element animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and/or skewing.
<!ENTITY % SVG.animateTransform.extra.content "" >
<!ENTITY % SVG.animateTransform.element "INCLUDE" >
<![%SVG.animateTransform.element;[
<!ENTITY % SVG.animateTransform.content
"( %SVG.Description.class; %SVG.animateTransform.extra.c
ontent; )*"
>
<!ELEMENT %SVG.animateTransform.qname; %SVG.anim
ateTransform.content; >
<!-- end of SVG.animateTransform.element -->]]>
<!ENTITY % SVG.animateTransform.attlist "INCLUDE" >
<![%SVG.animateTransform.attlist;[
<!ATTLIST %SVG.animateTransform.qname;
%SVG.Core.attrib;
%SVG.Conditional.attrib;
%SVG.AnimationEvents.attrib;
%SVG.External.attrib;
%SVG.Animation.attrib;
%SVG.AnimationAttribute.attrib;
%SVG.AnimationTiming.attrib;
%SVG.AnimationValue.attrib;
%SVG.AnimationAddtion.attrib;
type ( translate | scale | rotate | skewX | skewY ) 'translate'
>
|
属性定義:
from, by, to 属性に与える値は変換の種類に応じた構文で記述する:
The from, by and to attributes take a value expressed using the same syntax that is available for the given transformation type:
( transform 属性を見よ。)
(See The transform attribute.)
'animateTransform' 要素における values 属性では、セミコロン区切りの値のリストからなり、リストの各値は上の from, by, to と同様に記述する。
The values attribute for the 'animateTransform' element consists of a semicolon-separated list of values, where each individual value is expressed as described above for from, by and to.
'animateTransform' のアニメーションの効果は、 'animateTransform' 固有のふるまいにより、 underlying 値に対する加算ではなく、加法的 'animateTransform' アニメーション(下を見よ)の underlying 値に対する後置積になる。
From-to, from-by, by アニメーション は SMIL により、対応する等価な values アニメーション として定義される。SMIL アニメーションの アニメーション関数の値 の節( [SMILANIM], 3.2.2 節 )を見よ。 しかしながら、to アニメーション では SMIL アニメーションの How from, to and by attributes affect additive behavior の節( [SMILANIM], 3.3.6 節 )に述べられているように、加法的/非加法的ふるまいが混合されている。 to アニメーション は underlying 値から 'to' 属性値への滑らかな変化を得るための固有の機能を提供するが、加法的な変換アニメーションに対し後置積をとる要求と数学的に衝突する。 したがって、 SVG 1.1 においては、 'animateTransform' における to アニメーション のふるまいは未定義である。 文書作成者には、望まれる変換アニメーションを得る際に from-to, from-by, by, values アニメーション を利用することを薦める。
calcMode の値が paced (定速)の場合、変換の各成分に対する総「距離」が計算される(例えば並進演算では総距離は tx と ty の各々に対し計算される)。総「距離」は各値の組に対する差の絶対値の総和であり、アニメーションは各成分が一定の距離だけ動くように進行する。
If calcMode has the value paced, then a total "distance" for each component of the transformation is calculated (e.g., for a translate operation, a total distance is calculated for both tx and ty) consisting of the sum of the absolute values of the differences between each pair of values, and the animation runs to produce a constant distance movement for each individual component.
アニメーションが活動中のときにおける、非加法的 'animateTransform' (即ち additive="replace" )による効果は、属性の値を 'animateTransform' で定義された変換で置き換えることである。加法的(即ち additive="sum" )による効果は、この 'animateTransform' で定義される変換に対応する変換行列による 後置積 をとることである。具体的には:
When an animation is active, the effect of non-additive 'animateTransform' (i.e., additive="replace") is to replace the given attribute's value with the transformation defined by the 'animateTransform'. The effect of additive (i.e., additive="sum") is to post-multiply the transformation matrix corresponding to the transformation defined by this 'animateTransform'. To illustrate:
<rect transform="skewX(30)"...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="replace" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="replace" fill="freeze"/>
</rect>
上のコードでは、2つのアニメーションの両方とも additive="replace" なので、最初のアニメーションは矩形自身に対する変換を上書きし、2番目のアニメーションは最初のアニメーションによる変換を上書きする。したがって、これらのアニメーションによる5秒後の結果は次の静止矩形と同じになる:
In the code snippet above, because the both animations have additive="replace", the first animation overrides the transformation on the rectangle itself and the second animation overrides the transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="scale(2)" ... />
それに対し、次の例では:
whereas in the following example:
<rect transform="skewX(30)"...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="sum" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="sum" fill="freeze"/>
</rect>
こちらのコードでは、アニメーションは2つとも additive="sum" なので、最初のアニメーションはその変換による後置積を矩形自身が持つ変換に対してとり、2番目のアニメーションはその変換による後置積を最初のアニメーションの変換に対してとる。したがって、これらのアニメーションによる5秒後の結果は次の静止矩形と同じである:
In this code snippet, because the both animations have additive="sum", the first animation post-multiplies its transformation to any transformations on the rectangle itself and the second animation post-multiplies its transformation to any transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="skewX(30) rotate(90) scale(2)" ... />
type="scale" で by アニメーション を実行する際に値に 0 を利用すると実際に 0 になることに注意。次のアニメーションを実行した場合、 0 秒の時点では(アニメーションされた変換リスト値は 'scale(0)' なるので)矩形は見えない状態にあり、 5 秒後に(アニメーションされた変換リスト値は 'scale(1)' になるので)その元の大きさに拡大する:
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="scale" by="1" dur="5s" fill="freeze"/>
</rect>
'animateTransform' 要素によりアニメーション可能な属性とプロパティの一覧は アニメーション可能な要素, 属性, プロパティ を見よ。
For a list of attributes and properties that can be animated using the 'animateTransform' element, see Elements, attributes and properties that can be animated.
次のリストは 'animateMotion' 要素によりアニメーション可能な要素全ての一覧である: ( エラータ : 'svg' 要素を一覧に追加)
The following lists all of the elements which can be animated by an 'animateMotion' element:
この仕様の各々の属性/プロパティの定義において、 SVG のアニメーション要素によるアニメーションが可能かどうかが表記されている。アニメーション可能なものでは次のように表記されている:
アニメーション:可
一方、アニメーション可能でないものでは次のように表記されている:
アニメーション:不可
Each attribute or property within this specification indicates whether or not it can be animated by SVG's animation elements. Animatable attributes and properties are designated as follows:
Animatable: yes.
whereas attributes and properties that cannot be animated are designated:
Animatable: no.
SVG では、サポートされる様々な属性とプロパティに対し指定可能な 基本データ型 が定義されている。これらのうちのアニメーション可能な属性とプロパティに対し、どのアニメーション要素がそれぞれの基本データ型のアニメーションに利用できるかを、次の表にまとめてある。属性/プロパティがキーワード値(加法的でない)または数値(加法的である)をとることができる場合、たとえ基底アニメーションがキーワード値を用いていても後続のアニメーションが数値を用いていれば、加法的アニメーションは可能であるが、後続のアニメーションがキーワード値を用いている場合は加法的アニメーションは不可能である。
SVG has a defined set of basic data types for its various supported attributes and properties. For those attributes and properties that can be animated, the following table indicates which animation elements can be used to animate each of the basic data types. If a given attribute or property can take values of keywords (which are not additive) or numeric values (which are additive), then additive animations are possible if the subsequent animation uses a numeric value even if the base animation uses a keyword value; however, if the subsequent animation uses a keyword value, additive animation is not possible.
下の表では、○=可、×=不可とする。
| データ型 | 加法的? | 'animate' | 'set' |
'animate Color' |
'animate Transform' |
注意 |
|---|---|---|---|---|---|---|
| <angle> | ○ | ○ | ○ | × | × | |
| <color> | ○ | ○ | ○ | ○ | × | RGB 色値のみ加法的 |
| <coordinate> | ○ | ○ | ○ | × | × | |
| <frequency> | × | × | × | × | × | |
| <integer> | ○ | ○ | ○ | × | × | |
| <length> | ○ | ○ | ○ | × | × | |
| <list of xxx> | × | ○ | ○ | × | × | |
| <number> | ○ | ○ | ○ | × | × | |
| <paint> | ○ | ○ | ○ | ○ | × | RGB 色値のみ加法的。 |
| <percentage> | ○ | ○ | ○ | × | × | |
| <time> | × | × | × | × | × | |
| <transform-list> | ○ | × | × | × | ○ | 加法的とはその変換による基の一連の変換への後置積を取ることである。 |
| <uri> | × | ○ | ○ | × | × | |
| 他の全てのアニメーション可能な属性とプロパティで利用されるデータ型 | × | ○ | ○ | × | × |
上の表にあてはまらないもの、あるいは特定の属性/プロパティに対するアニメーションに関する特記事項は、その属性/プロパティが定義されている仕様の節で述べられている。
Any deviation from the above table or other special note about the animation capabilities of a particular attribute or property is included in the section of the specification where the given attribute or property is defined.
Example dom01 は DOM を利用した単純なアニメーションを示している。
Example dom01 shows a simple animation using the DOM.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4cm" height="2cm" viewBox="0 0 400 200"
xmlns="http://www.w3.org/2000/svg"
onload="StartAnimation(evt)" version="1.1">
<script type="text/ecmascript"><![CDATA[
var timevalue = 0;
var timer_increment = 50;
var max_time = 5000;
var text_element;
function StartAnimation(evt) {
text_element = evt.target.ownerDocument.getElementById("TextElement");
ShowAndGrowElement();
}
function ShowAndGrowElement() {
timevalue = timevalue + timer_increment;
if (timevalue > max_time)
return;
// Scale the text string gradually until it is 20 times larger
scalefactor = (timevalue * 20.) / max_time;
text_element.setAttribute("transform", "scale(" + scalefactor + ")");
// Make the string more opaque
opacityfactor = timevalue / max_time;
text_element.setAttribute("opacity", opacityfactor);
// Call ShowAndGrowElement again <timer_increment> milliseconds later.
setTimeout("ShowAndGrowElement()", timer_increment)
}
window.ShowAndGrowElement = ShowAndGrowElement
]]></script>
<rect x="1" y="1" width="398" height="198"
fill="none" stroke="blue" stroke-width="2"/>
<g transform="translate(50,150)" fill="red" font-size="7">
<text id="TextElement">SVG</text>
</g>
</svg>
 0 秒
0 秒
|
 2.5 秒
2.5 秒
|
 5秒
5秒 |
上の SVG ファイルは、テキスト "SVG" を表すグラフィックス要素一つを含んでいる。アニメーションは5秒ごとに反復される。テキストは小さく透明な状態から次第に大きく不透明な状態へと変化する。この例の動作の仕組を説明する:
The above SVG file contains a single graphics element, a text string that says "SVG". The animation loops for 5 seconds. The text string starts out small and transparent and grows to be large and opaque. Here is an explanation of how this example works:
onload="StartAnimation(evt)"
は、文書が完全に読込まれ、処理された時点で ECMAScript の関数
StartAnimation
を呼び出すことを指示する。
onload="StartAnimation(evt)" attribute indicates that, once the document has been fully loaded and processed, invoke ECMAScript function
StartAnimation.'script'
要素の内容は ECMAScript で記述されており、アニメーションの起動をする。
StartAnimation()
関数は、最初に一度だけ呼び出され、グローバル変数
text_element
に値を設定し、
ShowAndGrowElement()
への最初の呼び出しをする。
ShowAndGrowElement()
は毎 50 ミリ秒ごとに呼び出され、テキスト要素の
transform
および
style
属性に新しい値を設定する。
ShowAndGrowElement
関数は終了時に 50 ミリ秒後に再び自身を呼び出すよう ECMAScript エンジンに対し予約する。
StartAnimation() function is only called once to give a value to global variable text_element and to make the initial call to ShowAndGrowElement().
ShowAndGrowElement() is called every 50 milliseconds and resets the transform and
style attributes on the text element to new values each time it is called. At the end of
ShowAndGrowElement, the function tells the ECMAScript engine to call itself again after 50 more milliseconds.'g'
要素において、原点が表示領域の左下へずれるように座標系が変換され、描画するテキスト文字列の色とフォントサイズが定義されている。
'text'
要素が、アニメーションの活動中に変化する属性を持っている。
スクリプトが SVG の アニメーション要素 によりアニメーションされているものと同じ属性/プロパティを変更している場合、スクリプトはアニメーションに対する基底値を変更する。アニメーション要素が対応する属性/プロパティをアニメーションしている間に基底値が変更された場合、アニメーションには動的に新しい基底値へ調整することが要求される。
If scripts are modifying the same attributes or properties that are being animated by SVG's animation elements, the scripts modify the base value for the animation. If a base value is modified while an animation element is animating the corresponding attribute or property, the animations are required to adjust dynamically to the new base value.
アニメーション要素 が上書きスタイルシートのプロパティをアニメーションしている間にスクリプトがそのプロパティを変更する場合の振る舞いは実装依存であり、その様なことは避けることが推奨される。
If a script is modifying a property on the override style sheet at the same time that an animation element is animating that property, the result is implementation-dependent; thus, it is recommended that this be avoided.
| 要素 | 属性 | 内容モデル |
|---|---|---|
| animate | Core.attrib, Conditional.attrib, External.attrib, AnimationEvents.attrib, Animation.attrib, AnimationAttribute.attrib, AnimationTiming.attrib, AnimationValue.attrib, AnimationAddtion.attrib | (Description.class) |
| set | Core.attrib, Conditional.attrib, External.attrib, AnimationEvents.attrib, Animation.attrib, AnimationAttribute.attrib, AnimationTiming.attrib, to | (Description.class) |
| animateMotion | Core.attrib, Conditional.attrib, External.attrib, AnimationEvents.attrib, Animation.attrib, AnimationTiming.attrib, AnimationAddtion.attrib, AnimationValue.attrib, path, keyPoints, rotate, origin | (Description.class | mpath) |
| animateTransform | Core.attrib, Conditional.attrib, External.attrib, AnimationEvents.attrib, Animation.attrib, AnimationAttribute.attrib, AnimationTiming.attrib, AnimationValue.attrib, AnimationAddtion.attrib, type | (Description.class) |
| animateColor | Core.attrib, Conditional.attrib, External.attrib, AnimationEvents.attrib, Animation.attrib, AnimationAttribute.attrib, AnimationTiming.attrib, AnimationValue.attrib, AnimationAddtion.attrib | (Description.class) |
| mpath | Core.attrib, XLinkRequired.attrib, External.attrib | (Description.class) |
Animation モジュールは Animation.class 内容セットを定義する。
| 内容セット名 | 内容セットに含まれる要素 |
|---|---|
| Animation.class | animate, animateColor, animateTransform, animateMotion, set |
Animation モジュールは Animation.attrib, AnimationAttribute.attrib, AnimationTiming.attrib, AnimationValue.attrib, AnimationAddtion.attrib 属性セットを定義する。
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Animation.attrib | XLink.attrib |
| AnimationAttribute.attrib | attributeName, attributeType |
| AnimationTiming.attrib | begin, dur, end, min, max, restart, repeatCount, repeatDur, fill |
| AnimationValue.attrib | calcMode, values, keyTimes, keySplines, from, to, by |
| AnimationAddtion.attrib | additive, accumulate |
次の2つのインターフェースは SMIL アニメーション によるものである。これらは参照の便宜のためにここに収録されている:
ElementTimeControl インターフェースは org.w3c.dom.smil モジュールの一部であり、 SMIL アニメーション:サポートされているインターフェース で定義されている。このインターフェースは、 SMIL アニメーションに適合するアニメーションのふるまいを定義する要素に共通のメソッドを定義する。
beginElement() 呼び出しは、イベントによるアニメーションの開始と同じ様にアニメーションを開始する。実効開始時刻は現在のプレゼンテーション時間における DOM メソッド呼び出しの時点となる。
(訳注:実効開始時刻 - effective begin time - とは、アニメーションが実際に開始されたとみなされる時刻、すなわちアニメーションが途中から再生された場合は、過去にさかのぼって最初から再生されたと見なすときの開始時刻を指すものと思われる)
beginElement() はイベントベースによる開始と同様、restart 属性に従うことに注意。アニメーションが与えられた時点で再始動できないように指定されている場合、beginElement() メソッド呼び出しは失敗しなければならない。
アニメーションの再始動
を参照のこと。
beginElementAt(seconds) のふるまいは実効開始時刻が現在のプレゼンテーション時間においてパラメタで指定される時間差によりずらされる点を除いて beginElement() 同じである。時間差に負の値を指定した場合、要素は beginElement() と同じように直ちに開始されるが、アニメーションは時間差により過去にさかのぼった時点から開始されていたかの様に活動持続時間の途中から開始されることになる。beginElementAt() メソッドも restart 属性に従わねばならないが、再始動が可能かどうかはメソッド呼び出しの時点で評価され、時間差で指定される実効開始時刻ではない。
endElement() の呼び出しにより end 属性による終了と同じようにアニメーションの活動持続時間を終了させる。fill 属性の値に依存して、アニメーション効果はそれ以上適用されないか、あるいは終了時の効果に凍結される。
アニメーションの凍結
も参照のこと。アニメーションが現在活動中でない場合(即ち、まだ開始されていないか凍結されている)endElement() メソッド呼び出しは失敗する。
endElementAt() 呼び出しは正の時間差を指定して終了時刻を未来の時点に遅延させられる点を除いて endElement() がするのと全く同様にアニメーションの活動持続時間を終了させる。実際の終了がいつ生ずるかを遅延させる点を除き、その意味内容は endElement() と同一である。endElementAt() が要素が活動中に複数回呼び出された場合、最後のメソッド呼び出しで指定された終了時刻が終了のふるまいを決定する。
interface ElementTimeControl {
boolean beginElement ( )
raises( DOMException );
boolean beginElementAt ( in float offset )
raises( DOMException );
boolean endElement ( )
raises( DOMException );
boolean endElementAt ( in float offset )
raises( DOMException );
};
(再始動の制約下において)この要素の局所時間軸の開始をする。 (訳注:局所時間軸 - local timeline - とは、アニメーションの実効開始時刻を0とする時間軸を指すものと思われる)
| boolean |
メソッド呼び出しが成功し、要素が開始されたとき true 。
メソッド呼び出しが失敗したとき false 。失敗の事由には次が含まれる:
|
| DOMException |
SYNTAX_ERR :要素は beginElement 呼び出しを可能にするような適切な構文で定義されていない。
|
この要素の局所時間軸を、メソッド呼び出しの時点から指定された時間差によりずらした時刻に開始させる(再始動の制約下において)。その意味内容は、時間差 >= 0 の場合は指定された時間差によるイベントベースの開始と同値であり、時間差 < 0 の場合はメソッド呼び出しの時点に対する指定された(負の)時間差の時点から要素が開始されたかのように要素の活動持続時間が評価される点を除き beginElement() と同値である。
| in float offset | 要素の開始の時間差を秒で指定する。 |
| boolean |
メソッド呼び出しが成功し、要素が開始されたとき true。
メソッド呼び出しが失敗したとき false。失敗の事由には次が含まれる:
|
| DOMException |
SYNTAX_ERR :要素は適切な構文で beginElementAt 呼び出しを可能にするように定義されていない。
|
| boolean |
メソッド呼び出しが成功し、要素が終了したとき true。
メソッド呼び出しが失敗したとき false。失敗の事由には次が含まれる:
|
| DOMException |
SYNTAX_ERR :要素は endElement 呼び出しを可能にするような適切な構文で定義されていない。
|
この要素を局所時間軸においてメソッドが呼び出された時点から指定された時間差による時刻に終了させる。
| in float offset | 要素の終了の時間差を秒で指定する。負であってはならない。 |
| boolean |
メソッド呼び出しが成功し、要素が終了したとき true。
メソッド呼び出しが失敗したとき false。失敗の事由には次が含まれる:
|
| DOMException |
SYNTAX_ERR :要素は適切な構文で endElementAt 呼び出しを可能にするように定義されていない。
|
対応する Java バインディング:
package org.w3c.dom.svg;
import org.w3c.dom.DOMException;
public interface ElementTimeControl {
boolean beginElement ( )
throws DOMException;
boolean beginElementAt ( float offset )
throws DOMException;
boolean endElement ( )
throws DOMException;
boolean endElementAt ( float offset )
throws DOMException;
}
SMIL アニメーションではアニメーションのふるまいを制御するためのいくつかのメソッド: beginElement(), beginElementAt(), endElement(), endElementAt() がサポートされる。
これらのメソッドは要素の活動持続時間の開始と終了に用いられる。文書作成者は次の構文を用いて DOM に応答する形のタイミングを宣言できる(この方法が要求されているわけではない):
<animate begin="indefinite" end="indefinite" .../>
要素の開始と終了に( beginElement(), beginElementAt(), endElement(), endElementAt() を用いた) DOM メソッド呼び出しが行われた場合、各メソッド呼び出しは(適切な時刻インスタンスのリスト内に)1個の時刻インスタンスを作成する。これらの時刻は SMIL の
開始時刻と終了時刻リストの評価
で述べられるようにして、時刻のリストの意味内容の一部として解釈される
beginElement() または endElement() の呼び出しによる時刻インスタンスは DOM メソッド呼び出しが行われた時点での現在のプレゼンテーション時間になる。
beginElementAt() or endElementAt() の呼び出しでによる時刻インスタンスは DOM メソッド呼び出しが行われた時点での現在のプレゼンテーション時間から指定された差分を差し引きしたものになる。
beginElement() is subject to the
restart 属性
in the same manner that event-based begin timing is.
SMIL アニメーション:アニメーションの再始動
も参照のこと。
The expectation of the
以下のインターフェース is that
ElementTimeControl インターフェースのインスタンス can be obtained by using
要素のインスタンスにおけるバインディング固有のキャストメソッドを利用して得られる。
DOM アプリケーションは
DOMImplementation
インターフェースの hasFeature メソッドを利用して ElementTimeControl インターフェースのサポートの有無を確かめられる。
このインターフェースの特色機能文字列は "TimeControl" である。
interface ElementTimeControl {
void beginElement();
void beginElementAt(in float offset);
void endElement();
void endElement(in float offset);
}beginElementAt(0) と等価になる。
| in float offset | 要素を開始させる現在の文書時間からの差分(秒)。 |
endElementAt(0) と等価になる。
| in float offset | 要素を開始させる現在の文書時間からの差分(秒)。 |
対応する Java バインディングについては、 SMIL アニメーション [SMILANIM] の 6.4 節 を参照のこと。
SMIL アニメーション:サポートされているインターフェース で定義されている TimeEvent インターフェースは Time イベントに関連する特有の文脈情報を提供する。
以下に挙げるイベント型が生じ得る:
beginElement() または beginElementAt() メソッド呼び出しにより要素が開始された場合の両方で生じ得る。要素が活動中に再始動された場合は、終了イベントも開始イベントとともに再始動時にその要素から生ずることに注意。
endElement() または endElementAt() メソッド呼び出しにより要素が終了された場合の両方で生じ得る。要素が活動中に再始動された場合は、終了イベントも開始イベントとともに再始動時にその要素から生ずることに注意。
interface TimeEvent : events::Event {
readonly attribute views::AbstractView view;
readonly attribute long detail;
void initTimeEvent ( in DOMString typeArg, in views::AbstractView viewArg, in long detailArg );
};
view 属性はイベントの生成源となる AbstractView
[DOM2-VIEWS]
を特定する。
| in DOMString typeArg | イベント型を指定する。 | |
| in views::AbstractView viewArg | Event の view を指定する。 | |
| in long detailArg | Event の detail を指定する。 |
対応する Java バインディング:
(
エラータ
:次に変更、更に下の package org.w3c.dom.svg; 以下も削除)
対応する Java バインディングについては
SMIL Animation [SMILANIM]
の
6.4 節
を参照のこと。
package org.w3c.dom.svg; import org.w3c.dom.events.Event; import org.w3c.dom.views.AbstractView; public interface TimeEvent extends Event { public AbstractView getView( ); public int getDetail( ); void initTimeEvent ( String typeArg, AbstractView viewArg, int detailArg ); }
次に挙げるインターフェースが以下で定義される: SVGAnimationElement, SVGAnimateElement, SVGSetElement, SVGAnimateMotionElement, SVGMPathElement, SVGAnimateColorElement, SVGAnimateTransformElement
SVGAnimationElement インターフェースは全てのアニメーション要素インターフェース: SVGAnimateElement, SVGSetElement, SVGAnimateColorElement, SVGAnimateMotionElement, SVGAnimateTransformElement の基底インターフェースとなるものである。
他の SVG DOM インターフェースとは異なり、 SVG のアニメーション要素の様々な言語属性に対応するような便法を提供する DOM プロパティは SVG DOM では提供されていない。将来版の SVG においては将来版の SMIL アニメーションに適合するようにこれらの便法プロパティの仕様が定められることが見込まれている。現時点においてはアニメーション要素の属性に対するアクセスと変更は、 DOM2 で定義されている標準の
getAttribute, setAttribute, getAttributeNS, setAttributeNS
の利用による。
interface SVGAnimationElement :
SVGElement,
SVGTests,
SVGExternalResourcesRequired,
smil::ElementTimeControl,
events::EventTarget {
readonly attribute SVGElement targetElement;
float getStartTime ( );
raises( DOMException );
float getCurrentTime ( );
float getSimpleDuration ( )
raises( DOMException );
};
このアニメーションの開始時刻を秒数で返す。
(
エラータ
:次に変更)
このアニメーション要素の現在の時区間が存在すれば、その開始時刻を秒数で返す(開始されているかどうかに関わらず)。現在の時区間が存在しない場合は コード INVALID_STATE_ERR の DOMException が投げられる。
| float |
|
| DOMException | INVALID_STATE_ERR :このアニメーション要素には現在の時区間が存在しない。 |
与えられた時間コンテナにおける現在の時刻を秒数で返す。
| float | 与えられた時間コンテナにおける現在の時刻(秒)。 |
このアニメーションの単純持続時間を秒数で返す。単純持続時間が未定義の場合(例えば終了時刻が不定であるとき)、例外がレイズされる。
| float | このアニメーションの単純持続時間(秒)。 |
| DOMException | NOT_SUPPORTED_ERR :与えられた要素に単純持続時間が定義されていない。 |
SVGAnimateElement インターフェースは 'animate' 要素に対応する。
SVG DOM を通した 'animate' 要素の属性へのオブジェクト指向型アクセスは提供されていない。
interface SVGAnimateElement : SVGAnimationElement {};
SVGSetElement インターフェースは 'set' 要素に対応する。
SVG DOM を通した 'set' 要素の属性へのオブジェクト指向型アクセスは提供されていない。
interface SVGSetElement : SVGAnimationElement {};
SVGAnimateMotionElement インターフェースは 'animateMotion' 要素に対応する。
SVG DOM を通した 'animateMotion' 要素の属性へのオブジェクト指向型アクセスは提供されていない。
interface SVGAnimateMotionElement : SVGAnimationElement {};
SVGMPathElement インターフェースは 'mpath' 要素に対応する。
interface SVGMPathElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {};
SVGAnimateColorElement インターフェースは 'animateColor' 要素に対応する。
SVG DOM を通した 'animateColor' 要素の属性へのオブジェクト指向型アクセスは提供されていない。
interface SVGAnimateColorElement : SVGAnimationElement {};
SVGAnimateTransformElement インターフェースは 'animateTransform' 要素に対応する。
SVG DOM を通した 'animateTransform' 要素の属性へのオブジェクト指向型アクセスは提供されていない。
interface SVGAnimateTransformElement : SVGAnimationElement {};