この付録は正式なものである。
This appendix is normative.
この章では SVG 言語の種々の特色機能に対応する実装への要求事項を述べる。
The following are notes about implementation requirements corresponding to various features in the SVG language.
SVG 文書片が形式の上( technically )では エラー状態 となる種々の状況が有る:
There are various scenarios where an SVG document fragment is technically in error:
文書は時経過とともにエラー状態になったり、その状態から抜け出したりすることがあり得る。例えば、文書は SVG DOM または アニメーション により変化し、エラー状態になったり、更なる変化により正常な状態に戻ることがある。
A document can go in and out of error over time. For example, document changes from the SVG DOM or from animation can cause a document to become in error and a further change can cause the document to become correct again.
文書がエラー状態になると次のエラー処理が行われることになる:
The following error processing shall occur when a document is in error:
スクリプトによる一連の変更により、 SVG 文書片をエラー状態にしたり、それを解除したりする状況が有り得るので、エラー処理は文書表示が(例えばディスプレイ装置への描画)が更新される時点においてのみ行われることになる。特に、 DOM 呼び出し suspendRedraw() により再描画が中断されたときにはエラー処理もされないことになる。
Because of situations where a block of scripting changes might cause a given SVG document fragment to go into and out of error, error processing shall occur only at times when document presentation (e.g., rendering to the display device) is updated. In particular, error processing shall be disabled whenever redraw has been suspended via DOM calls to suspendRedraw().
SVG-UA は文書(または文書片)で指定されている SVG 言語のバージョンを自身がサポートしているかどうかを確認するために、<!DOCTYPE> 文の PUBLIC 識別子の参照先と
'svg'
要素の xmlns 属性の名前空間参照を吟味しなければならない。バージョン情報が無い、あるいはバージョン情報が指示する SVG 言語のバージョンをサポートしていない場合、 SVG-UAは文書片の描画をしなくともよい。特に、 SVG-UAには将来版の SVG 言語の描画を試みることは要求されていない。利用者環境が許すなら、UAは警告を出すか、あるいは利用者にそのファイルのバージョンがサポートされていないことを通知し、代替処理のオプションがあればそれを促すべきである(例えばUAの新しいバージョンのインストールなど)。
The SVG user agent must verify the reference to the PUBLIC identifier in the <!DOCTYPE> statement or the namespace reference in the xmlns attribute on the
'svg' element to ensure that the given document (or document fragment) identifies a version of the SVG language which the SVG user agent supports. If the version information is missing or the version information indicates a version of the SVG language which the SVG user agent does not support, then the SVG user agent is not required to render that document or fragment. In particular, it is not required that an SVG user agent attempt to render future versions of the SVG language. If the user environment provides such an option, the user agent should alert or otherwise notify the user that the version of the file is not supported and suggest an alternate processing option (e.g., installing an updated version of the user agent) if such an option exists.
SVG 勧告をサポートする SVG-UAは、 SVG 文書(または文書片)の <!DOCTYPE> 文、または対応する xmlns 属性が SVG 仕様の草案版( working draft )を指している場合、利用者に警告あるいは通知を出すべきである。この仕様の草案に基づく内容全ては SVG 勧告に更新されるべきである。
An SVG user agent which supports the SVG Recommendation should alert or otherwise notify the user whenever it encounters an SVG document (or document fragment) whose
<!DOCTYPE> statement or corresponding
xmlns attribute corresponds to a working draft version of the SVG specification. All content based on working drafts of this specification should be updated to the SVG Recommendation.
色成分値など、一部の数値属性の値とプロパティの値は範囲が限定されている。範囲外の値が与えられた場合、処理の中間段階における値は範囲外であっても最終結果の値は範囲に収まることがあるので、UAは結果を表示する時点までエラーチェックを遅延することになる。
Some numeric attribute and property values have restricted ranges, such as color component values. When out-of-range values are provided, the user agent shall defer any error checking until after presentation time, as composited actions might produce intermediate values which are out-of-range but final values which are within range.
色値は表示時点における最終結果が範囲外であってもエラー状態にはならない。UAは範囲外の色値をシステムが処理可能な最も近い色値に収めること(単純な値の切り上げ/下げによることもあろう)を可能な限り遅延させることが推奨される(例えば表示時点まで)。もっとも、構文解析時などの早期にUAが色値を切り詰めることも許容されている。したがって範囲外の色値が利用される状況では、実装依存性により異なるシステム間で振る舞いが一貫しないことが有り得る。
Color values are not in error if they are out-of-range, even if final computations produce an out-of-range color value at presentation time. It is recommended that user agents clamp color values to the nearest color value (possibly determined by simple clipping) which the system can process as late as possible (e.g., presentation time), although it is acceptable for user agents to clamp color values as early as parse time. Thus, implementation dependencies might preclude consistent behavior across different systems when out-of-range color values are used.
範囲外の不透明度値はエラー状態にはならず、その値による処理が必要になった時点で(例えば表示時点やフィルタ効果における中間処理で必要になった時点で) 0 から 1 までの範囲内に切り上げ/下げされるべきである。
Opacity values out-of-range are not in error and should be clamped to the range 0 to 1 at the time which opacity values have to be processed (e.g., at presentation time or when it is necessary to perform intermediate filter effect calculations).
適合 SVG-UAは次のようにパスの描画を実装しなければならない:
A conforming SVG user agent must implement path rendering as follows:
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - cury))
= (2*curx - oldx2, 2*cury - oldy2)
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - cury))
= (2*curx - oldx2, 2*cury - oldy2)
楕円弧は独特なパス命令である。それ自体は次のパラメタで順に記述される:
An elliptical arc is a particular path command. As such, it is described by the following parameters in order:
(x1, y1) はパス上の現在の点の絶対座標であり、前のパス命令の最後の2つのパラメタから得られる。
(x1, y1) are the absolute coordinates of the current point on the path, obtained from the last two parameters of the previous path command.
rX, rY は楕円の半径(いわゆる長径と短径 - 訳注: semi-major and semi-minor axes - 同順とは限らないことに注意)。
rX and rY are the radii of the ellipse (also known as its semi-major and semi-minor axes).
φ は現在の座標系のX軸から楕円のX径への角度。
![]() is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse.
is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse.
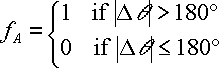
fA は large arc フラグ。 180 度以下の弧が選ばれるときは 0 であり、 180 度より大きい弧が選ばれるときは 1 である。
fA is the large arc flag, and is 0 if an arc spanning less than or equal to 180 degrees is chosen, or 1 if an arc spanning greater than 180 degrees is chosen.
fS は sweep フラグ。弧の進行方向が中心からの角度において減少するときは 0 であり、増大するときは 1 である。
fS is the sweep flag, and is 0 if the line joining center to arc sweeps through decreasing angles, or 1 if it sweeps through increasing angles.
(x2, y2) は弧の終止点の絶対座標。
(x2, y2) are the absolute coordinates of the final point of the arc.
この楕円弧のパラメタ表示は端点パラメタ表示( endpoint parameterization )と呼ばれる。端点パラメタ表示の利点の一つは、全てのパス命令が新しい「現在の点」の座標で終わるという点でパス構文が一貫したものになるということである。以下では実装者が端点パラメタ表示を扱うにあたってヒントとなる規則と定式化を与える。
This parameterization of elliptical arcs will be referred to as endpoint parameterization. One of the advantages of endpoint parameterization is that it permits a consistent path syntax in which all path commands end in the coordinates of the new "current point". The following notes give rules and formulae to help implementers deal with endpoint parameterization.
楕円弧の全てのパラメタには任意の数値が許されるが、これらの値が無効あるいは範囲外のものである場合、実装は次の様に解釈しなければならない:
Arbitrary numerical values are permitted for all elliptical arc parameters, but where these values are invalid or out-of-range, an implementation must make sense of them as follows:
端点 (x1, y1) と (x2, y2) が同じ場合、楕円弧区分全体を無かったものとする。
If the endpoints (x1, y1) and (x2, y2) are identical, then this is equivalent to omitting the elliptical arc segment entirely.
rX = 0 または rY = 0 の場合、この弧は端点を結ぶ直線区分("lineto")とする。
If rX = 0 or rY = 0 then this arc is treated as a straight line segment (a "lineto") joining the endpoints.
負の rX または rY は、その絶対値が利用される。
If rX or rY have negative signs, these are dropped; the absolute value is used instead.
条件を満たす解 rX, rY, φ, が存在しない場合(楕円の大きさが (x1, y1) から (x2, y2) までつなぐには足りない) 楕円は唯一の解を持つまで(楕円が丁度の大きさになるまで)一様に拡大される
If rX , rY and
![]() are such that there is no solution (basically, the ellipse is not big enough to reach from (x1, y1) to (x2, y2)) then the ellipse is scaled up uniformly until there is exactly one solution (until the ellipse is just big enough).
are such that there is no solution (basically, the ellipse is not big enough to reach from (x1, y1) to (x2, y2)) then the ellipse is scaled up uniformly until there is exactly one solution (until the ellipse is just big enough).
φ は 360 度を法とする。
![]() is taken mod 360 degrees.
is taken mod 360 degrees.
フラグ fA と fS に対する0でない値は1とみなされる。
Any nonzero value for either of the flags fAor fS is taken to mean the value 1.
この寛容でありつつ一貫した範囲外の値の扱いによって:
This forgiving yet consistent treatment of out-of-range values ensures that:
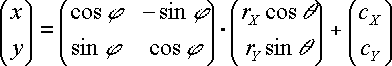
楕円弧上の任意の点 (x, y) は次の2次行列の等式として記述できる。
An arbitrary point (x, y) on the elliptical arc can be described by the 2-dimensional matrix equation
 |
(F.6.3.1) |
(cX, cY) は楕円の中心座標。
(cX, cY) are the coordinates of the center of the ellipse.
rX, rY は楕円の2つの半径(いわゆる長径と短径)。
rX and rY are the radii of the ellipse (also known as its semi-major and semi-minor axes).
φ は現在の座標のX軸から楕円のX径への角度。
![]() is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse.
is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse.
ϑ の範囲を次の二つの角度で表す:
![]() ranges from:
ranges from:
ϑ1 は引き延ばしと回転演算の前の楕円弧の開始角度。
![]() which is the start angle of the elliptical arc prior to the stretch and rotate operations.
which is the start angle of the elliptical arc prior to the stretch and rotate operations.
ϑ2 は引き延ばしと回転演算の前の楕円弧の終止角度。
![]() which is the end angle of the elliptical arc prior to the stretch and rotate operations.
which is the end angle of the elliptical arc prior to the stretch and rotate operations.
Δϑ をこれら2つの角度の差分とする。
![]() which is the difference between these two angles.
which is the difference between these two angles.
楕円を真円を引き延ばして回転させたものと考えれば、ϑ1, ϑ2, Δϑ は引き延ばしと回転演算の前における、弧の開始角度, 終止角度, 弧のなす角度(同順)である。これらから、 中心パラメタ表示( center parameterization )と呼ばれるグラフィックス API で一般的に利用される別のパラメタ表示を導き出すことができる。次の2節に、中心パラメタ表示から端点パラメタ表示へ、あるいはその逆の変換を行う公式を示す。
If one thinks of an ellipse as a circle that has been stretched and then rotated, then
|
|
, |
|
and |
|
are the start angle, end angle and sweep angle, respectively of the arc prior to the stretch and rotate operations. This leads to an alternate parameterization which is common among graphics APIs, which will be referred to as center parameterization. In the next sections, formulas are given for mapping in both directions between center parameterization and endpoint parameterization.
与えられた:
cX, cY, rX, rY, φ, ϑ1, Δϑ
に対し、求めるものは:
x1, y1, x2, y2, fA, fS
公式をここに示す:
Given:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
the task is to find:
![]()
![]()
![]()
![]()
![]()
![]()
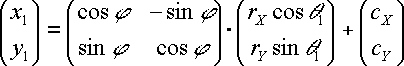
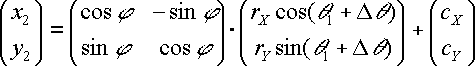
Here are the formulas:
 |
(F.6.4.1) |
 |
(F.6.4.2) |
 |
(F.6.4.3) |
 |
(F.6.4.4) |
与えられた:
x1, y1, x2, y2, fA, fS
に対し、求めるものは:
cX, cY, rX, rY, φ, ϑ1, Δϑ
公式は、原点を
(x1, y1)
から
(x2, y2)
をつなぐ線分の中点に移動させる並進と座標軸を楕円の軸に揃える回転を施すことによる単純化を行う。変換された座標全てはプライムを付けて表記され、目的の中心パラメタ表示の変数を求める過程の途中の値を表す。この手続きは次の段階を経て行われる:
Given:
![]()
![]()
![]()
![]()
![]()
![]()
the task is to find:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
The equations simplify after a translation which places the origin at the midpoint of the line joining (x1, y1) to (x2, y2), followed by a rotation to line up the coordinate axes with the axes of the ellipse.All transformed coordinates will be written with primes. They are computed as intermediate values on the way toward finding the required center parameterization variables. This procedure consists of the following steps:
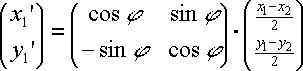
段階1: (x1′, y1′) を次の公式で計算する
Step 1: Compute (x1', y1') according to the formula
 |
(F.6.5.1) |
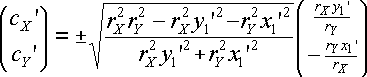
段階2: (cX′, cY′) を次の公式で計算する
Step 2: Compute (cX ', cY ') according to the formula
 |
(F.6.5.2) |
|
|
|
|
and the - sign is chosen if |
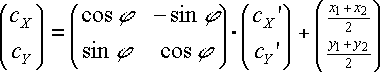
段階3: (cX, cY) を (cX′, cY′) から計算する
Step 3: Compute (cX, cY) from (cX ', cY ')
 |
(F.6.5.3) |
|
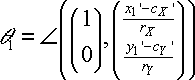
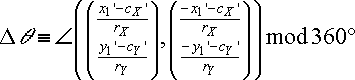
段階4: ϑ1 と Δϑ を計算する |
|||
|
Step 4: Compute |
|
and |
|
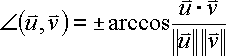
一般に、2つのベクトル (uX, uY) と (vX, vY) のなす角度は次の様に計算される
In general, the angle between two vectors (uX, uY) and (vX, vY) can be computed as
 |
(F.6.5.4) |
|
|
|
|
where the ± sign appearing here is the sign of uX vY - uY vX |
|
この角度関数により ϑ1 と Δϑ が次の様に表される: |
||||
|
This angle function can be used to express |
|
and |
|
as follows: |
 |
(F.6.5.5) |
 |
(F.6.5.6) |
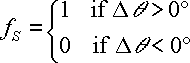
| ここで Δϑ は次のようにして -360° < Δϑ < 360° の範囲内の値にされる: |
| fS = 0 ならば Δϑ < 0, |
| fS = 1 ならば Δϑ > 0 |
| 言い換えれば、 fS = 0 かつ (F.6.5.6) の右辺 > 0 ならば 360° を引き、 fS = 1 かつ (F.6.5.6) の右辺 < 0 ならば 360° を足す。他の場合はそのままにしておく。 |
| where |
|
is fixed in the range -360° < |
|
< 360° such that: |
| if |
|
0, then |
|
< 0, |
| else if |
|
1, then |
|
> 0. |
| In other words, if fS = 0 and the right side of (F.6.5.6) is > 0, then subtract 360°, whereas if fS = 1 and the right side of (F.6.5.6) is < 0, then add 360°. In all other cases leave it as is. |
この節では F.6.2 における範囲外の rX, rY に対する調整を定式化する。アルゴリズム的にはこれらの調整は次の段階を経る:
This section formalizes the adjustments to out-of-range rX and rY mentioned in F.6.2. Algorithmically these adjustments consist of the following steps:
段階1:径長0のものをはじく
Step 1: Ensure radii are non-zero
rX = 0 または rY = 0 ならば、これを (x1, y1) から (x2, y2) への直線と見なし終了。そうでなければ、
If rX = 0 or rY = 0, then treat this as a straight line from (x1, y1) to (x2, y2) and stop. Otherwise,
段階2:負の径長を訂正する
Step 2: Ensure radii are positive
rX と rY の絶対値をとる:
Take the absolute value of rX and rY:
|
|
(F.6.6.1) |
段階3:径長を十分大きくする
Step 3: Ensure radii are large enough
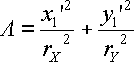
等式 (F.6.5.1) のプライム付きの座標値を利用して、計算する
Using the primed coordinate values of equation (F.6.5.1), compute
 |
(F.6.6.2) |
上の等式の結果が1以下ならば、 rX と rY に対する更なる変換は不要である。上の等式の結果が1より大きいならば、次の様に置換する
If the result of the above equation is less than or equal to 1, then no further change need be made to rX and rY. If the result of the above equation is greater than 1, then make the replacements
|
|
(F.6.6.3) |
段階4:計算を最後まで続ける
Step 4: Proceed with computations
F.6.5 節などの楕円弧の残りの計算を行う。注意:この節における径の修正の結果、楕円の中心を得る公式 (F.6.5.2) は少なくとも一解は常に持つ(被開方数即ち√内の数は決して負にならない)。公式 (F.6.6.3) により径が拡大される場合、(F.6.5.2) の被開方数は0になり、楕円の中心に対し解は一つだけになる。
Proceed with the remaining elliptical arc computations, such as those in section F.6.5. Note: As a consequence of the radii corrections in this section, equation (F.6.5.2) for the center of the ellipse always has at least one solution (i.e. the radicand is never negative). In the case that the radii are scaled up using equation (F.6.6.3), the radicand of (F.6.5.2) is zero and there is exactly one solution for the center of the ellipse.
テキスト選択 処理の間にどの文字が選択されるかを決めるためのアルゴリズムを以下に述べる。
The following implementation notes describe the algorithm for deciding which characters are selected during a text selection operation.
テキスト選択処理の過程で(例えば利用者によるマウスのクリックとドラッグ操作で選択部分を特定する間)、UAは選択開始位置と選択終止位置を決定する。それぞれ、テキスト文字列内の(文字の隙間の)位置を表現する。選択開始位置と選択終止位置の決定後、UAは適切な文字を選択する。結果における選択部分は次のいずれかになる:
As the text selection operation occurs (e.g., while the user clicks and drags the mouse to identify the selection), the user agent determines a start selection position and an end selection position, each of which represents a position in the text string between two characters. After determining start selection position and end selection position, the user agent selects the appropriate characters, where the resulting text selection consists of either:
ポインタ装置を有するシステムにおける選択開始位置の決定においては、 SVG-UAは選択処理を誘発するイベント(例えばマウスボタン押下イベント)が生じた時点で現在のポインタの位置に基づいて描画されたどのグリフに対応する文字の隙間が最良の対象(例えば、最も近いもの)になるかを決定する。UAは選択処理の完了(例えばマウスのドラッグに続くボタンの解放)まで追跡する。選択処理終了時に、UAはどの文字の隙間が選択終止位置として最良の対象(例えば、最も近いもの)になるかを決定する。
On systems with pointer devices, to determine the start selection position, the SVG user agent determines which boundary between characters corresponding to rendered glyphs is the best target (e.g., closest) based on the current pointer location at the time of the event that initiates the selection operation (e.g., the mouse down event). The user agent then tracks the completion of the selection operation (e.g., the mouse drag, followed ultimately by the mouse up). At the end of the selection operation, the user agent determines which boundary between characters is the best target (e.g., closest) for the end selection position.
双方向性 による文字の再配列が生じていない場合、選択開始位置と選択終止位置の間の全ての文字が選択部分となる。例えば、 'text' 要素が文字列 "abcdef" を含んでおり、選択開始位置が 0 、選択終止位置が 3 ならば("a" の左側の位置を 0 とみなす)、選択部分は "abc" である。
If no character reordering has occurred due to bidirectionality, then the selection consists of all characters between the start selection position and end selection position. For example, if a 'text' element contains the string "abcdef" and the start selection position and end selection positions are 0 and 3 respectively (assuming the left side of the "a" is position zero), then the selection will consist of "abc".
UAが双方向テキストの選択を実装している場合、選択開始(または終止)位置が論理順序において不連続な文字の隙間であるとき、複数組の文字組が選択部分の候補となり得る。選択部分の複数の候補から選び出すアルゴリズムでは、テキスト文字列の視覚的描画順序に最も近く一致するものを選ぶことになる。
When the user agent is implementing selection of bidirectional text, and when the selection starts (or ends) between characters which are not contiguous in logical order, then there might be multiple potential combinations of characters that can be considered part of the selection. The algorithms to choose among the combinations of potential selection options shall choose the selection option which most closely matches the text string's visual rendering order.
複数個の文字が一つ以上のグリフからなる集合に不可分に対応している場合、UAはグリフの集合の途中部分からの選択を開始させないか、あるいはグリフの集合に対応する文字をまとめて選択するかのどちらを選んでも良い。
When multiple characters map inseparably to a given set of one or more glyphs, the user agent can either disallow the selection to start in the middle of the glyph set or can attempt to allocate portions of the area taken up by the glyph set to the characters that correspond to the glyph.
マウスなどのポインタ装置をサポートするシステムにおいては、テキストに関連付けられたイベントハンドラまたはリンクがある場合、イベント処理優先順位規則( ポインタイベント を見よ)によってテキスト選択が妨げられ得る。しかしながら、そのような状況においてもテキストの選択の仕組みを提供することがUAに要求される。実装の一例として、文字セルの周囲に小さな追加領域を与え、そこではテキスト選択処理は誘発させるがイベントハンドラやリンクは誘発させないようにすることなどが考えられる。
For systems which support pointer devices such as a mouse, the user agent is required to provide a mechanism for selecting text even when the given text has associated event handlers or links, which might block text selection due to event processing precedence rules (see Pointer events). One implementation option: For platforms which support a pointer device such as a mouse, the user agent may provide for a small additional region around character cells which initiates text selection operations but does not initiate event handlers or links.
ディスプレイ装置におけるズームおよび印刷の両方をサポートするUAにおいては、印刷における既定の動作としては、現在の SVG 文書片のディスプレイ装置における現在の表示(但しメディア固有のスタイル付けはされていないものとする)を反映させた出力を生成することが推奨される。すなわち、利用者によるズームとパン, アニメーションの状態, DOM とスクリプトによる文書への変更を考慮に入れる。利用者が図面の特定の領域をディスプレイ装置で拡大表示させて印刷させた場合、その印刷出力はディスプレイ装置に現れた図面の表示どおりにするべきである。利用者がアニメーションを休止させて印刷した場合、印刷出力はディスプレイ装置で休止状態にされた画像と同じグラフィックになるべきである。スクリプトにより要素が文書に追加されたり文書から削除された場合、印刷出力はディスプレイに現れるものと同じ変化を反映すべきである。
For user agents which support both zooming on display devices and printing, it is recommended that the default printing option produce printed output that reflects the display device's current view of the current SVG document fragment (assuming there is no media-specific styling), taking into account any zooming and panning done by the user, the current state of animation, and any document changes due to DOM and scripting . Thus, if the user zooms into a particular area of a map on the display device and then requests a hardcopy, the hardcopy should show the same view of the map as appears on the display device. If a user pauses an animation and prints, the hardcopy should show the same graphics as the currently paused picture on the display device. If scripting has added or removed elements from the document, then the hardcopy should reflect the same changes that would be reflected on the display.
SVG 文書が SVG のアニメーションおよびスクリプトの仕組みをサポートしないプリンタなどの静的装置に描画される際には、UAは文書の全てのアニメーションとスクリプト要素を無視し、この仕様の規則に従って残りのグラフィックス要素を描画することになる。
When an SVG document is rendered on a static-only device such as a printer which does not support SVG's animation and scripting and facilities, then the user agent shall ignore any animation and scripting elements in the document and render the remaining graphics elements according to the rules in this specification.