
パス( path )はフィルやストロークが可能な図形、あるいはクリッピングパスとして利用される図形の外形線を表現する。( フィル, ストローク, ペイントサーバ と クリッピング, マスク, 合成 を見よ)
Paths represent the outline of a shape which can be filled, stroked, used as a clipping path, or any combination of the three. (See Filling, Stroking and Paint Servers and Clipping, Masking and Compositing .)
パスは「現在の点」という概念を用いて説明される。紙にペンで描くことに例えるなら、現在の点とはペンが指す地点になる。ペンの位置は変化することができ、(開いているか閉じている)図形の外形線はペンを動かすことで直線でも曲線でも辿ることができる。
A path is described using the concept of a current point. In an analogy with drawing on paper, the current point can be thought of as the location of the pen. The position of the pen can be changed, and the outline of a shape (open or closed) can be traced by dragging the pen in either straight lines or curves.
パスはオブジェクトの幾何学的外形線を表現し、moveto(現在の点を新しく設定する), lineto(直線を描く), curveto(三次ベジェ曲線を描く), arcto(楕円または円の弧を描く), closepath(線を直近の moveto まで描いて現在の図形を閉じる)などの語で定義される。オブジェクトに「ドーナツの穴」を作るような複合パス(複数の部分パスを含むパス)も可能である。 (訳注:原文では curve, arc 等と "to" が付いていないが、 DOM インターフェースなど他の場所では "to" が付いていたりで一貫していないので、この訳では全て "to" を付けることにした。)
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve using a cubic Bézier), arc (elliptical or circular arc) and closepath (close the current shape by drawing a line to the last moveto) elements. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as "donut holes" in objects.
この章では SVG パスの構文, 振る舞い, DOM インターフェースについて述べる。 SVG パスの実装における様々な注意点は 'path' 要素の実装における注意 と 楕円弧の実装における注意 で述べる。
This chapter describes the syntax, behavior and DOM interfaces for SVG paths. Various implementation notes for SVG paths can be found in 'path' element implementation notes and Elliptical arc implementation notes .
SVG のパスは 'path' 要素を用いて定義される。
A path is defined in SVG using the 'path' element.
<!ENTITY % SVG.path.extra.content "" >
<!ENTITY % SVG.path.element "INCLUDE" >
<![%SVG.path.element;[
<!ENTITY % SVG.path.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.path.extra.content; )*)"
>
<!ELEMENT %SVG.path.qname; %SVG.path.content; >
<!-- end of SVG.path.element -->]]>
<!ENTITY % SVG.path.attlist "INCLUDE" >
< |
パスデータは読み易くするために改行を入れて複数行にわたらせてよい。行長に限界のある関連ツールも考慮して、 SVG ジェネレータには長いパスデータを各行が 255 文字を越えないよう複数行に分割することが推奨される。改行はパスデータの決められた場所でのみ許されることに注意。
Path data can contain newline characters and thus can be broken up into multiple lines to improve readability. Because of line length limitations with certain related tools, it is recommended that SVG generators split long path data strings across multiple lines, with each line not exceeding 255 characters. Also note that newline characters are only allowed at certain places within path data.
多くの場合、 SVG ファイルの大半はパスデータで占められるので、ファイルサイズを減量してダウンロードの効率を高められるようにするため、パスデータの構文は簡潔なものになっている。 SVG においてはパスデータ量を減らすため、次に挙げる工夫が施されている:
The syntax of path data is concise in order to allow for minimal file size and efficient downloads, since many SVG files will be dominated by their path data. Some of the ways that SVG attempts to minimize the size of path data are as follows:
パスデータの構文は接頭辞表記法である(即ちパラメタが命令文字の後に続く)。小数点はユニコード [UNICODE] FULL STOP (".")文字(ユニコードにおいては PERIOD または dot または decimal point とも称される)のみが許され、他の区切り文字は許されない(例えばパスデータの中では数値 "13,000.56" は無効であり、代わりに "13000.56" と記述する)。
The path data syntax is a prefix notation (i.e., commands followed by parameters). The only allowable decimal point is a Unicode [ UNICODE ] FULL STOP (".") character (also referred to in Unicode as PERIOD, dot and decimal point) and no other delimiter characters are allowed. (For example, the following is an invalid numeric value in a path data stream: "13,000.56". Instead, say: "13000.56".)
相対版の命令における全ての座標は命令開始時の現在の点から相対的である。
For the relative versions of the commands, all coordinate values are relative to the current point at the start of the command.
以下の節では、次の表記が表の中で用いられる:
In the tables below, the following notation is used:
以下の節で命令を列挙する。
The following sections list the commands.
"moveto" 命令(M か m)により、現在の点が新しく設定される。ペンを持ち上げて新しい地点へ動かすのと同様である。パスデータは "moveto" 命令で始められなければならない。後に続く "moveto" 命令(即ち最初の命令でない "moveto")は新しい部分パスの開始を意味する:
The "moveto" commands (M or m) establish a new current point. The effect is as if the "pen" were lifted and moved to a new location. A path data segment (if there is one) must begin with a "moveto" command. Subsequent "moveto" commands (i.e., when the "moveto" is not the first command) represent the start of a new subpath:
| 命令 | 名前 | パラメタ | 説明 |
|---|---|---|---|
| M (絶対) m (相対) |
moveto | (x y)+ | 座標 (x,y) から新しく部分パス を開始させることを指示する。 M(大文字)の後には絶対座標が続く。 m(小文字)の後には相対座標が続く。 相対の "moveto"(m)がパスの最初に現れた場合のパラメタは絶対座標と見なされる。複数の座標が与えられた場合、2番目以降の座標は暗黙の lineto 命令として扱われる。 ( エラータ :次を追加) m に対する暗黙の lineto 命令の座標は m が最初に現れたかどうかに関わらず、相対座標として扱う。 |
| M (absolute) m (relative) |
moveto | (x y)+ | Start a new sub-path at the given (x,y) coordinate. M (uppercase) indicates that absolute coordinates will follow; m (lowercase) indicates that relative coordinates will follow. If a relative moveto (m) appears as the first element of the path, then it is treated as a pair of absolute coordinates. If a moveto is followed by multiple pairs of coordinates, the subsequent pairs are treated as implicit lineto commands. |
"closepath"(Z または z)は現在の部分パスの終了を意味し、現在の点から現在の部分パスの始点への直線が自動的に描かれる。 もし "closepath" の後に "moveto" が続く場合、"moveto" が次の部分パスの始点を指定する。もし "closepath" の後に他の命令が続く場合、次の部分パスの始点は現在の部分パスの始点と同じになる。
The "closepath" (Z or z) ends the current subpath and causes an automatic straight line to be drawn from the current point to the initial point of the current subpath. If a "closepath" is followed immediately by a "moveto", then the "moveto" identifies the start point of the next subpath. If a "closepath" is followed immediately by any other command, then the next subpath starts at the same initial point as the current subpath.
"closepath" により部分パスが終了した場合と、"lineto" 命令により部分パスを「手動で」閉じた場合の 'stroke-linejoin' および 'stroke-linecap' における振る舞いは異なる。"closepath" により部分パスが閉じられた場合、部分パスの最後の区分と最初の区分は現在の 'stroke-linejoin' の値を用いて「連結」される。一方で、"lineto" 命令により「手動で」部分パスが閉じられた場合、現在の部分パスの最後の区分と最初の区分は連結されず、それぞれ現在の 'stroke-linecap' の値を用いて端点が形状付けられる。"closepath" 命令の終了時における現在の点は現在の部分パスの始点に新しく設定される。
When a subpath ends in a "closepath," it differs in behavior from what happens when "manually" closing a subpath via a "lineto" command in how 'stroke-linejoin' and 'stroke-linecap' are implemented. With "closepath", the end of the final segment of the subpath is "joined" with the start of the initial segment of the subpath using the current value of 'stroke-linejoin' . If you instead "manually" close the subpath via a "lineto" command, the start of the first segment and the end of the last segment are not joined but instead are each capped using the current value of 'stroke-linecap' . At the end of the command, the new current point is set to the initial point of the current subpath.
| 命令 | 名前 | パラメタ | 説明 |
|---|---|---|---|
| Z または z |
closepath | (なし) | 現在の点から現在の部分パスの始点まで直線を描き、部分パスを閉じる。 ( エラータ :次を追加) Z 命令も z 命令もパラメタをとらないので効果は同じである。 |
| Z or z |
closepath | (none) | Close the current subpath by drawing a straight line from the current point to current subpath's initial point. |
種々の "lineto" 命令により現在の点から新しい点へ直線を描かせることができる:
The various "lineto" commands draw straight lines from the current point to a new point:
| 命令 | 名前 | パラメタ | 説明 |
|---|---|---|---|
| L (絶対) l (相対) |
lineto | (x y)+ | 現在の点から (x,y) で与えられる座標へ直線を描き、その座標を新しく現在の点とする。 L(大文字)の後には絶対座標が続く。 l(小文字)の後には相対座標が続く。 複数の座標を与えて、多角形を描かせることができる。その場合は最後の座標を新しく現在の点とする。 |
| L (absolute) l (relative) |
lineto | (x y)+ | Draw a line from the current point to the given (x,y) coordinate which becomes the new current point. L (uppercase) indicates that absolute coordinates will follow; l (lowercase) indicates that relative coordinates will follow. A number of coordinates pairs may be specified to draw a polyline. At the end of the command, the new current point is set to the final set of coordinates provided. |
| H (絶対) h (相対) |
水平 (horizontal) lineto | x+ | 現在の点 (cpx, cpy) から (x, cpy) へ水平線を描く。 H(大文字)の後には絶対座標が続く。 h(小文字)の後には相対座標が続く。 複数の x を与えてもよい(通常は意味をなさないが)。 最後の x に対応する座標 (x, cpy) を新しく現在の点とする。 |
| H (absolute) h (relative) |
horizontal lineto | x+ | Draws a horizontal line from the current point (cpx, cpy) to (x, cpy). H (uppercase) indicates that absolute coordinates will follow; h (lowercase) indicates that relative coordinates will follow. Multiple x values can be provided (although usually this doesn't make sense). At the end of the command, the new current point becomes (x, cpy) for the final value of x. |
| V (絶対) v (相対) |
垂直 (vertical) lineto | y+ | 現在の点 (cpx, cpy) から (cpx, y) へ垂直線を描く。 V(大文字)の後には絶対座標が続く。 v(小文字)の後には相対座標が続く。 複数の y を与えてもよい(通常は意味をなさないが)。 最後の y に対応する座標 (cpx, y) を新しく現在の点とする。 |
| V (absolute) v (relative) |
vertical lineto | y+ | Draws a vertical line from the current point (cpx, cpy) to (cpx, y). V (uppercase) indicates that absolute coordinates will follow; v (lowercase) indicates that relative coordinates will follow. Multiple y values can be provided (although usually this doesn't make sense). At the end of the command, the new current point becomes (cpx, y) for the final value of y. |
曲線を描く命令には3種類ある:
三次ベジェ命令は次のようになる:
The cubic Bézier commands are as follows:
| 命令 | 名前 | パラメタ | 説明 |
|---|---|---|---|
| C (絶対) c (相対) |
三次ベジェ (cubic Bézier) curveto | (x1 y1 x2 y2 x y)+ | 現在の点から、曲線の始点に対応する第一制御点 (x1, y1) と曲線の終点に対応する第二制御点 (x2, y2) を用いて点 (x, y) へ三次ベジェ曲線を描く。 C(大文字)の後には絶対座標が続く。 c(小文字)の後には相対座標が続く。 複数の座標を与えて、複ベジェ曲線を描かせることができる。 最後の座標を新しく現在の点とする。 |
| C (absolute) c (relative) |
curveto | (x1 y1 x2 y2 x y)+ | Draws a cubic Bézier curve from the current point to (x,y) using (x1,y1) as the control point at the beginning of the curve and (x2,y2) as the control point at the end of the curve. C (uppercase) indicates that absolute coordinates will follow; c (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
| S (絶対) s (相対) |
略式/滑三次ベジェ (shorthand/smooth cubic Bézier) curveto |
(x2 y2 x y)+ | 現在の点から点 (x, y) へ三次ベジェ曲線を描く。第一制御点は前の命令の第二制御点の現在の点に対する鏡像(点対称)の地点とみなされる(もし前の命令が無いか、あるいは C, c, S, s のいずれでもない場合、第一制御点は現在の点と同一のものとみなされる)。 (x2, y2) は第二制御点(曲線の終わりに対する制御点)。 S(大文字)の後には絶対座標が続く。 s(小文字)の後には相対座標が続く。 複数の座標を与えて、複ベジェ曲線を描かせることができる。 最後の座標を新しく現在の点とする。 |
| S (absolute) s (relative) |
shorthand/smooth curveto | (x2 y2 x y)+ | Draws a cubic Bézier curve from the current point to (x,y). The first control point is assumed to be the reflection of the second control point on the previous command relative to the current point. (If there is no previous command or if the previous command was not an C, c, S or s, assume the first control point is coincident with the current point.) (x2,y2) is the second control point (i.e., the control point at the end of the curve). S (uppercase) indicates that absolute coordinates will follow; s (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
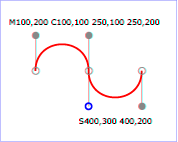
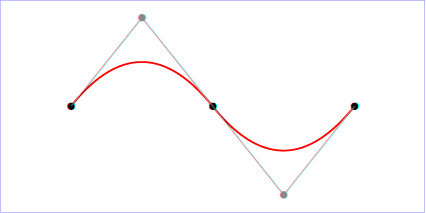
Example cubic01 にパスにおける三次ベジェ命令の単純な利用を示す。この例では内部 CSS スタイルシートを用いてスタイルプロパティを指定している。"S" 命令の制御点が前の "C" 命令の制御点から "S" 命令の始点を中心とする対称の点として自動的に算出されることに注意。
Example cubic01 shows some simple uses of cubic Bézier commands within a path. The example uses an internal CSS style sheet to assign styling properties. Note that the control point for the "S" command is computed automatically as the reflection of the control point for the previous "C" command relative to the start point of the "S" command.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="4cm" viewBox="0 0 500 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example cubic01- パスデータにおけるベジェ命令</title>
<desc>
"C" と "S" 命令を用いたパスデータの単純な例を
制御点と端点を示して図解</desc>
<style type="text/css"><![CDATA[
.Border { fill:none; stroke:blue; stroke-width:1 }
.Connect { fill:none; stroke:#888888; stroke-width:2 }
.SamplePath { fill:none; stroke:red; stroke-width:5 }
.EndPoint { fill:none; stroke:#888888; stroke-width:2 }
.CtlPoint { fill:#888888; stroke:none }
.AutoCtlPoint { fill:none; stroke:blue; stroke-width:4 }
.Label { font-size:22; font-family:Verdana }
]]></style>
<rect class="Border" x="1" y="1" width="498" height="398" />
<polyline class="Connect" points="100,200 100,100" />
<polyline class="Connect" points="250,100 250,200" />
<polyline class="Connect" points="250,200 250,300" />
<polyline class="Connect" points="400,300 400,200" />
<path class="SamplePath" d="M100,200 C100,100 250,100 250,200
S400,300 400,200" />
<circle class="EndPoint" cx="100" cy="200" r="10" />
<circle class="EndPoint" cx="250" cy="200" r="10" />
<circle class="EndPoint" cx="400" cy="200" r="10" />
<circle class="CtlPoint" cx="100" cy="100" r="10" />
<circle class="CtlPoint" cx="250" cy="100" r="10" />
<circle class="CtlPoint" cx="400" cy="300" r="10" />
<circle class="AutoCtlPoint" cx="250" cy="300" r="9" />
<text class="Label" x="25" y="70">M100,200 C100,100 250,100 250,200</text>
<text class="Label" x="325" y="350"
style="text-anchor:middle">S400,300 400,200</text>
</svg>
 |
この例を SVG で見る( SVG および CSS 対応ブラウザのみ)
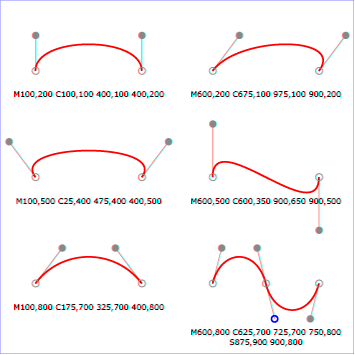
次の画像に制御点により三次ベジェ曲線がどのように変化するかを示す。最初の5例は単一の三次ベジェパス区分である。右下の例は "C" 命令に続く "S" 命令を示している。
The following picture shows some how cubic Bézier curves change their shape depending on the position of the control points. The first five examples illustrate a single cubic Bézier path segment. The example at the lower right shows a "C" command followed by an "S" command.

二次ベジェ命令は次のようになる:
The quadratic Bézier commands are as follows:
| 命令 | 名前 | パラメタ | 説明 |
|---|---|---|---|
| Q (絶対) q (相対) |
二次ベジェ (quadratic Bézier) curveto | (x1 y1 x y)+ | 現在の点から制御点 (x1, y1) を用いて点 (x, y) へ二次ベジェ曲線を描く。 Q(大文字)の後には絶対座標が続く。 q(小文字)の後には相対座標が続く。 複数の座標を与えて、複ベジェ曲線を描かせることができる。 最後の (x, y) を新しく現在の点とする。 |
| Q (absolute) q (relative) |
quadratic Bézier curveto | (x1 y1 x y)+ | Draws a quadratic Bézier curve from the current point to (x,y) using (x1,y1) as the control point. Q (uppercase) indicates that absolute coordinates will follow; q (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
| T (絶対) t (相対) |
略式/滑二次ベジェ (Shorthand/smooth quadratic Bézier) curveto | (x y)+ | 現在の点から点 (x, y) へ二次ベジェ曲線を描く。 制御点は前の命令の制御点の現在の点に対する鏡像(点対称)の点とみなされる(もし前の命令が無いか、あるいは Q, q, T, t のいずれでもない場合、第一制御点は現在の点と同一のものとみなされる)。 T(大文字)の後には絶対座標が続く。 t(小文字)の後には相対座標が続く。 最後の (x, y) を新しく現在の点とする。 |
| T (absolute) t (relative) |
Shorthand/smooth quadratic Bézier curveto | (x y)+ | Draws a quadratic Bézier curve from the current point to (x,y). The control point is assumed to be the reflection of the control point on the previous command relative to the current point. (If there is no previous command or if the previous command was not a Q, q, T or t, assume the control point is coincident with the current point.) T (uppercase) indicates that absolute coordinates will follow; t (lowercase) indicates that relative coordinates will follow. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
Example quad01 にパスにおける二次ベジェ命令の単純な利用を示す。"T" 命令の制御点が前の "Q" 命令の制御点から "T" 命令の始点を中心とする対称の点として自動的に計算されることに注意。
Example quad01 shows some simple uses of quadratic Bézier commands within a path. Note that the control point for the "T" command is computed automatically as the reflection of the control point for the previous "Q" command relative to the start point of the "T" command.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="6cm" viewBox="0 0 1200 600"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example quad01 - パスデータにおける二次ベジェ命令</title>
<desc>
"Q" と "T" 命令を制御点と端点を示して図解</desc>
<rect x="1" y="1" width="1198" height="598"
fill="none" stroke="blue" stroke-width="1" />
<path d="M200,300 Q400,50 600,300 T1000,300"
fill="none" stroke="red" stroke-width="5" />
<!-- 端点 -->
<g fill="black" >
<circle cx="200" cy="300" r="10"/>
<circle cx="600" cy="300" r="10"/>
<circle cx="1000" cy="300" r="10"/>
</g>
<!-- 制御点および端点から制御点への線 -->
<g fill="#888888" >
<circle cx="400" cy="50" r="10"/>
<circle cx="800" cy="550" r="10"/>
</g>
<path d="M200,300 L400,50 L600,300
L800,550 L1000,300"
fill="none" stroke="#888888" stroke-width="2" />
</svg>
 |
以下は楕円弧命令である:
The elliptical arc commands are as follows:
| 命令 | 名前 | パラメタ | 説明 |
|---|---|---|---|
| A (絶対) a (相対) |
楕円 (elliptical) arcto | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ | 現在の点から点 (x, y) へ楕円形の弧を描く。 楕円の大きさと方向は2つの半径 rx, ry と、現在の座標系において楕円が全体としてどれだけ回転されるかを指示する x-axis-rotation で定められる。 楕円の中心 (cx, cy) は他のパラメタによる制約を満足せしめるように自動的に算出される。 large-arc-flag と sweep-flag はこの計算に寄与し、弧の描かれ方の決定を補助する。 |
| A (absolute) a (relative) |
elliptical arc | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ | Draws an elliptical arc from the current point to (x, y). The size and orientation of the ellipse are defined by two radii (rx, ry) and an x-axis-rotation, which indicates how the ellipse as a whole is rotated relative to the current coordinate system. The center (cx, cy) of the ellipse is calculated automatically to satisfy the constraints imposed by the other parameters. large-arc-flag and sweep-flag contribute to the automatic calculations and help determine how the arc is drawn. |
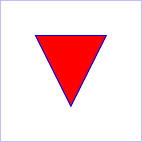
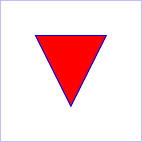
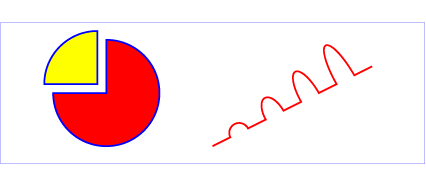
Example arcs01 にパスにおける arcto 命令の簡単な利用例を示す。
Example arcs01 shows some simple uses of arc commands within a path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="5.25cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example arcs01 - パスデータにおける楕円弧命令</title>
<desc>
2つの断片からなる円グラフ、交互に並ぶ線と弧</desc>
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="1" />
<path d="M300,200 h-150 a150,150 0 1,0 150,-150 z"
fill="red" stroke="blue" stroke-width="5" />
<path d="M275,175 v-150 a150,150 0 0,0 -150,150 z"
fill="yellow" stroke="blue" stroke-width="5" />
<path d="M600,350 l 50,-25
a25,25 -30 0,1 50,-25 l 50,-25
a25,50 -30 0,1 50,-25 l 50,-25
a25,75 -30 0,1 50,-25 l 50,-25
a25,100 -30 0,1 50,-25 l 50,-25"
fill="none" stroke="red" stroke-width="5" />
</svg>
 |
楕円弧命令は次の制約を満たす楕円の弧を描く。
The elliptical arc command draws a section of an ellipse which meets the following constraints:
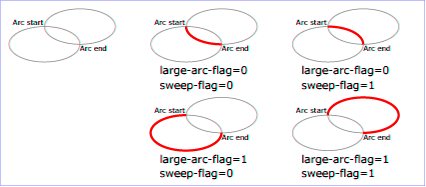
特殊な場合を除けば、これらの制約を満たす4つの弧が存在する(2つの楕円が存在してそのそれぞれに対し2つの弧が存在する)。large-arc-flag と sweep-flag はこの4つうちのどれを描かせるかを次のようにして指示する:
For most situations, there are actually four different arcs (two different ellipses, each with two different arc sweeps) that satisfy these constraints. large-arc-flag and sweep-flag indicate which one of the four arcs are drawn, as follows:
下に large-arc-flag と sweep-flag の4種類の組み合わせによる4種の異なった弧を示す。それぞれ次のパスデータ命令が用いられる:
The following illustrates the four combinations of large-arc-flag and sweep-flag and the four different arcs that will be drawn based on the values of these flags. For each case, the following path data command was used:
<path d="M 125,75 a100,50 0 ?,? 100,50"
style="fill:none; stroke:red; stroke-width:6"/>
ここで、"?,?" は可能な4つの場合を生成するために "0,0" "0,1" "1,0" "1,1" のいずれかに置き換えられるものとする。
where "?,?" is replaced by "0,0" "0,1" "1,0" and "1,1" to generate the four possible cases.

パスデータの楕円弧命令の実装の詳細についての注意点は 楕円弧の実装における注意 を見よ。
Refer to Elliptical arc implementation notes for detailed implementation notes for the path data elliptical arc commands.
パスデータの構文の BNF 記法( Backus-Naur Form )では次の表記が用いられる:
The following notation is used in the Backus-Naur Form (BNF) description of the grammar for path data:
SVG パスの BNF を次に示す:
The following is the BNF for SVG paths.
svg-path:
wsp* moveto-drawto-command-groups? wsp*
moveto-drawto-command-groups:
moveto-drawto-command-group
| moveto-drawto-command-group wsp* moveto-drawto-command-groups
moveto-drawto-command-group:
moveto wsp* drawto-commands?
drawto-commands:
drawto-command
| drawto-command wsp* drawto-commands
drawto-command:
closepath
| lineto
| horizontal-lineto
| vertical-lineto
| curveto
| smooth-curveto
| quadratic-bezier-curveto
| smooth-quadratic-bezier-curveto
| elliptical-arc
moveto:
( "M" | "m" ) wsp* moveto-argument-sequence
moveto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? lineto-argument-sequence
closepath:
("Z" | "z")
lineto:
( "L" | "l" ) wsp* lineto-argument-sequence
lineto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? lineto-argument-sequence
horizontal-lineto:
( "H" | "h" ) wsp* horizontal-lineto-argument-sequence
horizontal-lineto-argument-sequence:
coordinate
| coordinate comma-wsp? horizontal-lineto-argument-sequence
vertical-lineto:
( "V" | "v" ) wsp* vertical-lineto-argument-sequence
vertical-lineto-argument-sequence:
coordinate
| coordinate comma-wsp? vertical-lineto-argument-sequence
curveto:
( "C" | "c" ) wsp* curveto-argument-sequence
curveto-argument-sequence:
curveto-argument
| curveto-argument comma-wsp? curveto-argument-sequence
curveto-argument:
coordinate-pair comma-wsp? coordinate-pair comma-wsp? coordinate-pair
smooth-curveto:
( "S" | "s" ) wsp* smooth-curveto-argument-sequence
smooth-curveto-argument-sequence:
smooth-curveto-argument
| smooth-curveto-argument comma-wsp? smooth-curveto-argument-sequence
smooth-curveto-argument:
coordinate-pair comma-wsp? coordinate-pair
quadratic-bezier-curveto:
( "Q" | "q" ) wsp* quadratic-bezier-curveto-argument-sequence
quadratic-bezier-curveto-argument-sequence:
quadratic-bezier-curveto-argument
| quadratic-bezier-curveto-argument comma-wsp?
quadratic-bezier-curveto-argument-sequence
quadratic-bezier-curveto-argument:
coordinate-pair comma-wsp? coordinate-pair
smooth-quadratic-bezier-curveto:
( "T" | "t" ) wsp* smooth-quadratic-bezier-curveto-argument-sequence
smooth-quadratic-bezier-curveto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? smooth-quadratic-bezier-curveto-argument-sequence
elliptical-arc:
( "A" | "a" ) wsp* elliptical-arc-argument-sequence
elliptical-arc-argument-sequence:
elliptical-arc-argument
| elliptical-arc-argument comma-wsp? elliptical-arc-argument-sequence
elliptical-arc-argument:
nonnegative-number comma-wsp? nonnegative-number comma-wsp?
number comma-wsp flag comma-wsp flag comma-wsp coordinate-pair
coordinate-pair:
coordinate comma-wsp? coordinate
coordinate:
number
nonnegative-number:
integer-constant
| floating-point-constant
number:
sign? integer-constant
| sign? floating-point-constant
flag:
"0" | "1"
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)
BNF の処理におけるトークンの生成では、条件を満たさない文字に出会うまで、可能な限り多くの文字が消費されなければならない。したがって、文字列 "M 100-200" では "moveto" の最初の座標に対して文字 "100"が消費され、マイナス記号の手前で止まる(座標の生成ではマイナス記号が数字の後に続くことはないので)。その結果、最初の座標成分は "100" になり、次の座標成分は "-200" になる。
The processing of the BNF must consume as much of a given BNF production as possible, stopping at the point when a character is encountered which no longer satisfies the production. Thus, in the string "M 100-200", the first coordinate for the "moveto" consumes the characters "100" and stops upon encountering the minus sign because the minus sign cannot follow a digit in the production of a "coordinate". The result is that the first coordinate will be "100" and the second coordinate will be "-200".
同様に、文字列 "M 0.6.5" では "moveto" の最初の座標成分に対して文字 "0.6" が消費され、2番目の小数点の手前で止まる(座標の生成では小数点は一つまでしか許されていないので)。その結果、最初の座標成分は "0.6" になり、次の座標成分は ".5" になる。
Similarly, for the string "M 0.6.5", the first coordinate of the "moveto" consumes the characters "0.6" and stops upon encountering the second decimal point because the production of a "coordinate" only allows one decimal point. The result is that the first coordinate will be "0.6" and the second coordinate will be ".5".
BNF ではパス属性 'd' が空でもよいことに注意。これはエラーではなく、パスが描画されないことを意味する。
Note that the BNF allows the path 'd' attribute to be empty. This is not an error, instead it disables rendering of the path.
UAによる パス上のテキスト, モーション・アニメーション および種々の ストローク操作 を含む様々な処理において、 'path' などのグラフィックス要素の幾何に沿う距離の計算が必要になる。
Various operations, including text on a path and motion animation and various stroke operations , require that the user agent compute the distance along the geometry of a graphics element, such as a 'path' .
パスに沿う距離を計算する厳密な数学は存在するが、方程式は高度に複雑であり、実用的な計算が必要になる。文書作成製品やUAは可能な限り精度の高い結果を出すアルゴリズムを利用することが推奨される。しかしながら、実装の相違に対する便宜をはかるためと距離の計算結果を文書作成者の意図に近付けることを支援するために、文書作成者が独自に与えるしたパスの全長を指定する pathLength 属性が用意されている。 UAはパスに沿う距離の計算において、UA自身が算出したパスの全長に対する pathLength の比率により等倍することになる。
Exact mathematics exist for computing distance along a path, but the formulas are highly complex and require substantial computation. It is recommended that authoring products and user agents employ algorithms that produce as precise results as possible; however, to accommodate implementation differences and to help distance calculations produce results that approximate author intent, the pathLength attribute can be used to provide the author's computation of the total length of the path so that the user agent can scale distance-along-a-path computations by the ratio of pathLength to the user agent's own computed value for total path length.
'path'
要素内の "moveto" 命令は長さ 0 を持つものと定義される。"lineto", "curveto", "arcto" 命令のみがパスの長さの計算に寄与する。
A "moveto" operation within a
'path'
element is defined to have zero length. Only the various "lineto", "curveto" and "arcto" commands contribute to path length calculations.
次に挙げるインターフェースが以下で定義される: SVGPathSeg, SVGPathSegClosePath, SVGPathSegMovetoAbs, SVGPathSegMovetoRel, SVGPathSegLinetoAbs, SVGPathSegLinetoRel, SVGPathSegCurvetoCubicAbs, SVGPathSegCurvetoCubicRel, SVGPathSegCurvetoQuadraticAbs, SVGPathSegCurvetoQuadraticRel, SVGPathSegArcAbs, SVGPathSegArcRel, SVGPathSegLinetoHorizontalAbs, SVGPathSegLinetoHorizontalRel, SVGPathSegLinetoVerticalAbs, SVGPathSegLinetoVerticalRel, SVGPathSegCurvetoCubicSmoothAbs, SVGPathSegCurvetoCubicSmoothRel, SVGPathSegCurvetoQuadraticSmoothAbs, SVGPathSegCurvetoQuadraticSmoothRel, SVGPathSegList, SVGAnimatedPathData, SVGPathElement
SVGPathSeg インターフェースはパスデータの指定における個々の命令に対応するインターフェースの基底インターフェースとなるものである。
interface SVGPathSeg {
// Path Segment Types
const unsigned short PATHSEG_UNKNOWN = 0;
const unsigned short PATHSEG_CLOSEPATH = 1;
const unsigned short PATHSEG_MOVETO_ABS = 2;
const unsigned short PATHSEG_MOVETO_REL = 3;
const unsigned short PATHSEG_LINETO_ABS = 4;
const unsigned short PATHSEG_LINETO_REL = 5;
const unsigned short PATHSEG_CURVETO_CUBIC_ABS = 6;
const unsigned short PATHSEG_CURVETO_CUBIC_REL = 7;
const unsigned short PATHSEG_CURVETO_QUADRATIC_ABS = 8;
const unsigned short PATHSEG_CURVETO_QUADRATIC_REL = 9;
const unsigned short PATHSEG_ARC_ABS = 10;
const unsigned short PATHSEG_ARC_REL = 11;
const unsigned short PATHSEG_LINETO_HORIZONTAL_ABS = 12;
const unsigned short PATHSEG_LINETO_HORIZONTAL_REL = 13;
const unsigned short PATHSEG_LINETO_VERTICAL_ABS = 14;
const unsigned short PATHSEG_LINETO_VERTICAL_REL = 15;
const unsigned short PATHSEG_CURVETO_CUBIC_SMOOTH_ABS = 16;
const unsigned short PATHSEG_CURVETO_CUBIC_SMOOTH_REL = 17;
const unsigned short PATHSEG_CURVETO_QUADRATIC_SMOOTH_ABS = 18;
const unsigned short PATHSEG_CURVETO_QUADRATIC_SMOOTH_REL = 19;
readonly attribute unsigned short pathSegType;
readonly attribute DOMString pathSegTypeAsLetter;
};
| PATHSEG_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| PATHSEG_CLOSEPATH | "closepath" (z) パスデータ命令に対応する。 | |
| PATHSEG_MOVETO_ABS | "絶対 moveto" (M) パスデータ命令に対応する。 | |
| PATHSEG_MOVETO_REL | "相対 moveto" (m) パスデータ命令に対応する。 | |
| PATHSEG_LINETO_ABS | "絶対 lineto" (L) パスデータ命令に対応する。 | |
| PATHSEG_LINETO_REL | "相対 lineto" (l) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_CUBIC_ABS | "絶対三次ベジェ curveto" (C) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_CUBIC_REL | "相対三次ベジェ curveto" (c) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_QUADRATIC_ABS | "絶対二次ベジェ curveto" (Q) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_QUADRATIC_REL | "相対二次ベジェ curveto" (q) パスデータ命令に対応する。 | |
| PATHSEG_ARC_ABS | "絶対楕円 arcto" (A) パスデータ命令に対応する。 | |
| PATHSEG_ARC_REL | "相対楕円 arcto" (a) パスデータ命令に対応する。 | |
| PATHSEG_LINETO_HORIZONTAL_ABS | "絶対水平 lineto" (H) パスデータ命令に対応する。 | |
| PATHSEG_LINETO_HORIZONTAL_REL | "相対水平 lineto" (h) パスデータ命令に対応する。 | |
| PATHSEG_LINETO_VERTICAL_ABS | "絶対垂直 lineto" (V) パスデータ命令に対応する。 | |
| PATHSEG_LINETO_VERTICAL_REL | "相対垂直 lineto" (v) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_CUBIC_SMOOTH_ABS | "絶対略式三次ベジェ curveto" (S) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_CUBIC_SMOOTH_REL | "相対略式三次ベジェ curveto" (s) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_QUADRATIC_SMOOTH_ABS | "絶対略式二次ベジェ curveto" (T) パスデータ命令に対応する。 | |
| PATHSEG_CURVETO_QUADRATIC_SMOOTH_REL | "相対略式二次ベジェ curveto" (t) パスデータ命令に対応する。 |
SVGPathSegClosePath インターフェースは "closepath" (z) パスデータ命令に対応する。
interface SVGPathSegClosePath : SVGPathSeg {};
SVGPathSegMovetoAbs インターフェースは "絶対 moveto" (M) パスデータ命令に対応する。
interface SVGPathSegMovetoAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegMovetoRel インターフェースは "相対 moveto" (m) パスデータ命令に対応する。
interface SVGPathSegMovetoRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegLinetoAbs インターフェースは "絶対 lineto" (L) パスデータ命令に対応する。
interface SVGPathSegLinetoAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegLinetoRel インターフェースは "相対 lineto" (l) パスデータ命令に対応する。
interface SVGPathSegLinetoRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoCubicAbs インターフェースは "絶対三次ベジェ curveto" (C) パスデータ命令に対応する。
interface SVGPathSegCurvetoCubicAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoCubicRel インターフェースは "相対三次ベジェ curveto" (c) パスデータ命令に対応する。
interface SVGPathSegCurvetoCubicRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoQuadraticAbs インターフェースは "絶対二次ベジェ curveto" (Q) パスデータ命令に対応する。
interface SVGPathSegCurvetoQuadraticAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoQuadraticRel インターフェースは "相対二次ベジェ curveto" (q) パスデータ命令に対応する。
interface SVGPathSegCurvetoQuadraticRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegArcAbs インターフェースは "絶対楕円 arcto" (A) パスデータ命令に対応する。
interface SVGPathSegArcAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float r1;
// raises DOMException on setting
attribute float r2;
// raises DOMException on setting
attribute float angle;
// raises DOMException on setting
attribute boolean largeArcFlag;
// raises DOMException on setting
attribute boolean sweepFlag;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegArcRel インターフェースは "相対楕円 arcto" (a) パスデータ命令に対応する。
interface SVGPathSegArcRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float r1;
// raises DOMException on setting
attribute float r2;
// raises DOMException on setting
attribute float angle;
// raises DOMException on setting
attribute boolean largeArcFlag;
// raises DOMException on setting
attribute boolean sweepFlag;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegLinetoHorizontalAbs インターフェースは "絶対水平 lineto" (H) パスデータ命令に対応する。
interface SVGPathSegLinetoHorizontalAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegLinetoHorizontalRel インターフェースは "相対水平 lineto" (h) パスデータ命令に対応する。
interface SVGPathSegLinetoHorizontalRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegLinetoVerticalAbs インターフェースは "絶対垂直 lineto" (V) パスデータ命令に対応する。
interface SVGPathSegLinetoVerticalAbs : SVGPathSeg {
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegLinetoVerticalRel インターフェースは "相対垂直 lineto" (v) パスデータ命令に対応する。
interface SVGPathSegLinetoVerticalRel : SVGPathSeg {
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoCubicSmoothAbs インターフェースは "絶対略式三次ベジェ curveto" (S) パスデータ命令に対応する。
interface SVGPathSegCurvetoCubicSmoothAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoCubicSmoothRel インターフェースは "相対略式三次ベジェ curveto" (s) パスデータ命令に対応する。
interface SVGPathSegCurvetoCubicSmoothRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoQuadraticSmoothAbs インターフェースは "絶対略式二次ベジェ curveto" (T) パスデータ命令に対応する。
interface SVGPathSegCurvetoQuadraticSmoothAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
SVGPathSegCurvetoQuadraticSmoothRel インターフェースは "相対略式二次ベジェ curveto" (t) パスデータ命令に対応する。
interface SVGPathSegCurvetoQuadraticSmoothRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
このインターフェースは SVGPathSeg オブジェクトのリストを定義する。
SVGPathSegList は他の SVGxxxList インターフェースと同じ属性とメソッドを持つ。種々の SVGxxxList インターフェースの実装においては、単一の基底クラスの利用が考えられる。
interface SVGPathSegList {
readonly attribute unsigned long numberOfItems;
void clear ( )
raises( DOMException );
SVGPathSeg initialize ( in SVGPathSeg newItem )
raises( DOMException, SVGException );
SVGPathSeg getItem ( in unsigned long index )
raises( DOMException );
SVGPathSeg insertItemBefore ( in SVGPathSeg newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGPathSeg replaceItem ( in SVGPathSeg newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGPathSeg removeItem ( in unsigned long index )
raises( DOMException );
SVGPathSeg appendItem ( in SVGPathSeg newItem )
raises( DOMException, SVGException );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
| in SVGPathSeg newItem | リストの唯一の項目となるもの。 |
| SVGPathSeg | リストに挿入される項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in unsigned long index | リストから返される項目を指定する添字。最初の項目が添字0。 |
| SVGPathSeg | 指定された項目。 |
| DOMException |
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
| in SVGPathSeg newItem | リストに挿入される項目。 | |
| in unsigned long index |
この添字の項目の前に新しい項目が挿入される。最初の項目が添字0。 添字が0ならば新しい項目はリストの先頭に挿入される。添字が numberOfItems 以上ならば新しい項目はリストの末尾に挿入される。 |
| SVGPathSeg | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in SVGPathSeg newItem | リストに挿入される項目。 | |
| in unsigned long index | 置き換える項目の添字。最初の項目が添字0。 |
| SVGPathSeg | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in unsigned long index | 取り除かれる項目の添字。最初の項目が添字0。 |
| SVGPathSeg | 取り除かれた項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
| in SVGPathSeg newItem | リストに挿入する項目。最初の項目が添字0。 |
| SVGPathSeg | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
SVGAnimatedPathData インターフェースは SVG パスデータを保持する 'd' 属性を持つ要素をサポートし、その属性のアニメーションをサポートする。
SVGAnimatedPathData インターフェースは d 属性の基底(即ち静的)内容にアクセスし変更するための2つのリストを提供する:
と、 d 属性のアニメーションされた値をアクセスするための2つのリストを提供する:
リストの対はそれぞれ常に同期される。リストの対の一方への変更は即座にもう一方のリストへの変更をもたらす。 normalizedPathSegList への変更は pathSegList 内の項目の正規化された一連のパス区分への分割をもたらす。
更に、'path' 要素の 'd' 属性への XML DOM によるアクセス(例えば getAttribute() メソッド呼び出しの利用により)は pathSegList または normalizedPathSegList への変更をもたらす。
interface SVGAnimatedPathData {
readonly attribute SVGPathSegList pathSegList;
readonly attribute SVGPathSegList normalizedPathSegList;
readonly attribute SVGPathSegList animatedPathSegList;
readonly attribute SVGPathSegList animatedNormalizedPathSegList;
};
d 属性の基底(即ち静的)内容へのアクセスを SVG のパスデータ構文に一つ一つ対応する形で提供する。すなわち、 d 属性が "絶対 moveto (M)" と "絶対楕円 arcto (A)" 命令を持つならば、 pathSegList は2つの項目: SVG_PATHSEG_MOVETO_ABS と SVG_PATHSEG_ARC_ABS を持つ。
d 属性の基底(即ち静的)内容へのアクセスを、全てのパスデータ命令が次の SVGPathSeg タイプの部分集合: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C), SVG_PATHSEG_CLOSEPATH (z) で表されるような形で提供する。すなわち、 d 属性が "絶対 moveto (M)" と "絶対楕円 arcto (A)" 命令を持つならば、 pathSegList は1つの SVG_PATHSEG_MOVETO_ABS に続き、弧に近似させられた一連の SVG_PATHSEG_LINETO_ABS を持つ。この代替表現は、より制限された命令の集合を利用したい開発者向けに、より単純なインターフェースを提供するために存在する。
有効な SVGPathSeg タイプは SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C), SVG_PATHSEG_CLOSEPATH (z) のみである。
d 属性のアニメーション中の内容へのアクセスを SVG のパスデータ構文に一つ一つ対応する形で提供する。 与えられた属性またはプロパティがアニメーションされている場合、そのアニメーションされた値をとり、オブジェクト自身とその内容は読み出し専用となる。アニメーションされていない場合は 'pathSegList' と同じ値をとる。
d 属性のアニメーション中の内容へのアクセスを、全てのパスデータ命令が次の SVGPathSeg タイプのサブセット: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C), SVG_PATHSEG_CLOSEPATH (z) で表されるような形で提供する。 与えられた属性またはプロパティがアニメーションされている場合、そのアニメーションされた値をとり、オブジェクト自身とその内容は読み出し専用となる。アニメーションされていない場合は 'normalizedPathSegList' と同じ値をとる。
SVGPathElement インターフェースは 'path' 要素に対応する。
interface SVGPathElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget,
SVGAnimatedPathData {
readonly attribute SVGAnimatedNumber pathLength;
float getTotalLength ( );
SVGPoint getPointAtLength ( in float distance );
unsigned long getPathSegAtLength ( in float distance );
SVGPathSegClosePath createSVGPathSegClosePath ( );
SVGPathSegMovetoAbs createSVGPathSegMovetoAbs ( in float x, in float y );
SVGPathSegMovetoRel createSVGPathSegMovetoRel ( in float x, in float y );
SVGPathSegLinetoAbs createSVGPathSegLinetoAbs ( in float x, in float y );
SVGPathSegLinetoRel createSVGPathSegLinetoRel ( in float x, in float y );
SVGPathSegCurvetoCubicAbs createSVGPathSegCurvetoCubicAbs ( in float x, in float y, in float x1, in float y1, in float x2, in float y2 );
SVGPathSegCurvetoCubicRel createSVGPathSegCurvetoCubicRel ( in float x, in float y, in float x1, in float y1, in float x2, in float y2 );
SVGPathSegCurvetoQuadraticAbs createSVGPathSegCurvetoQuadraticAbs ( in float x, in float y, in float x1, in float y1 );
SVGPathSegCurvetoQuadraticRel createSVGPathSegCurvetoQuadraticRel ( in float x, in float y, in float x1, in float y1 );
SVGPathSegArcAbs createSVGPathSegArcAbs ( in float x, in float y, in float r1, in float r2, in float angle, in boolean largeArcFlag, in boolean sweepFlag );
SVGPathSegArcRel createSVGPathSegArcRel ( in float x, in float y, in float r1, in float r2, in float angle, in boolean largeArcFlag, in boolean sweepFlag );
SVGPathSegLinetoHorizontalAbs createSVGPathSegLinetoHorizontalAbs ( in float x );
SVGPathSegLinetoHorizontalRel createSVGPathSegLinetoHorizontalRel ( in float x );
SVGPathSegLinetoVerticalAbs createSVGPathSegLinetoVerticalAbs ( in float y );
SVGPathSegLinetoVerticalRel createSVGPathSegLinetoVerticalRel ( in float y );
SVGPathSegCurvetoCubicSmoothAbs createSVGPathSegCurvetoCubicSmoothAbs ( in float x, in float y, in float x2, in float y2 );
SVGPathSegCurvetoCubicSmoothRel createSVGPathSegCurvetoCubicSmoothRel ( in float x, in float y, in float x2, in float y2 );
SVGPathSegCurvetoQuadraticSmoothAbs createSVGPathSegCurvetoQuadraticSmoothAbs ( in float x, in float y );
SVGPathSegCurvetoQuadraticSmoothRel createSVGPathSegCurvetoQuadraticSmoothRel ( in float x, in float y );
};
| float | パスの全長。 |
distance の距離だけ進んだ利用空間におけるパス上の座標を返す。計算にはUAのパスに沿う距離のアルゴリズムが利用される。
| in float distance | 現在の利用座標系で表されるパスの開始点からのパスに沿う距離。 |
| SVGPoint | 利用空間の点。 |
distance だけ進んだパス上の点を含んでいるパス区分の
pathSegList
における添字を返す。計算にはUAのパスに沿う距離のアルゴリズムが利用される。
| in float distance | 現在の利用座標系で表されるパスの開始点からのパスに沿う距離。 |
| unsigned long | パス区分の添字。最初のパス区分は添字0。 |
| SVGPathSegClosePath | 親の無い独立した SVGPathSegClosePath オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 |
| SVGPathSegMovetoAbs | 親の無い独立した SVGPathSegMovetoAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 |
| SVGPathSegMovetoRel | 親の無い独立した SVGPathSegMovetoRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 |
| SVGPathSegLinetoAbs | 親の無い独立した SVGPathSegLinetoAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 |
| SVGPathSegLinetoRel | 親の無い独立した SVGPathSegLinetoRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 | |
| in float x1 | 第一制御点の絶対X座標。 | |
| in float y1 | 第一制御点の絶対Y座標。 | |
| in float x2 | 第二制御点の絶対X座標。 | |
| in float y2 | 第二制御点の絶対Y座標。 |
| SVGPathSegCurvetoCubicAbs | 親の無い独立した SVGPathSegCurvetoCubicAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 | |
| in float x1 | 第一制御点の相対X座標。 | |
| in float y1 | 第一制御点の相対Y座標。 | |
| in float x2 | 第二制御点の相対X座標。 | |
| in float y2 | 第二制御点の相対Y座標。 |
| SVGPathSegCurvetoCubicRel | 親の無い独立した SVGPathSegCurvetoCubicRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 | |
| in float x1 | 制御点の絶対X座標。 | |
| in float y1 | 制御点の絶対Y座標。 |
| SVGPathSegCurvetoQuadraticAbs | 親の無い独立した SVGPathSegCurvetoQuadraticAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 | |
| in float x1 | 制御点の相対X座標。 | |
| in float y1 | 制御点の相対Y座標。 |
| SVGPathSegCurvetoQuadraticRel | 親の無い独立した SVGPathSegCurvetoQuadraticRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 | |
| in float r1 | 楕円のX軸半径(即ち r1 )。 | |
| in float r2 | 楕円のY軸半径(即ち r2 )。 | |
| in float angle | 利用座標系のX軸から楕円のX軸までの回転角度(単位は度)。 | |
| in boolean largeArcFlag | large-arc-flag パラメタの値。 | |
| in boolean sweepFlag | sweep-flag パラメタの値。 |
| SVGPathSegArcAbs | 親の無い独立した SVGPathSegArcAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 | |
| in float r1 | 楕円のX軸半径(即ち r1 )。 | |
| in float r2 | 楕円のY軸半径(即ち r2 )。 | |
| in float angle | 利用座標系のX軸から楕円のX軸までの回転角度(単位は度)。 | |
| in boolean largeArcFlag | large-arc-flag パラメタの値。 | |
| in boolean sweepFlag | sweep-flag パラメタの値。 |
| SVGPathSegArcRel | 親の無い独立した SVGPathSegArcRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 |
| SVGPathSegLinetoHorizontalAbs | 親の無い独立した SVGPathSegLinetoHorizontalAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 |
| SVGPathSegLinetoHorizontalRel | 親の無い独立した SVGPathSegLinetoHorizontalRel オブジェクト。 |
| in float y | このパス区分の終点の絶対Y座標。 |
| SVGPathSegLinetoVerticalAbs | 親の無い独立した SVGPathSegLinetoVerticalAbs オブジェクト。 |
| in float y | このパス区分の終点の相対Y座標。 |
| SVGPathSegLinetoVerticalRel | 親の無い独立した SVGPathSegLinetoVerticalRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 | |
| in float x2 | 第二制御点の絶対X座標。 | |
| in float y2 | 第二制御点の絶対Y座標。 |
| SVGPathSegCurvetoCubicSmoothAbs | 親の無い独立した SVGPathSegCurvetoCubicSmoothAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 | |
| in float x2 | 第二制御点の相対X座標。 | |
| in float y2 | 第二制御点の相対Y座標。 |
| SVGPathSegCurvetoCubicSmoothRel | 親の無い独立した SVGPathSegCurvetoCubicSmoothRel オブジェクト。 |
| in float x | このパス区分の終点の絶対X座標。 | |
| in float y | このパス区分の終点の絶対Y座標。 |
| SVGPathSegCurvetoQuadraticSmoothAbs | 親の無い独立した SVGPathSegCurvetoQuadraticSmoothAbs オブジェクト。 |
| in float x | このパス区分の終点の相対X座標。 | |
| in float y | このパス区分の終点の相対Y座標。 |
| SVGPathSegCurvetoQuadraticSmoothRel | 親の無い独立した SVGPathSegCurvetoQuadraticSmoothRel オブジェクト。 |