10 テキスト
目次
10.1 概要
テキストを
SVG 文書片
の一部として描画させるには、
テキスト内容ブロック要素
を利用して指定する。描かせる文字は要素内に
XML 内容
として記述する。
Text that is to be rendered as part of an SVG document fragment is specified using the text content block elements. The characters to be drawn are expressed as XML content inside the element.
SVG の
テキスト内容ブロック要素
は他の
グラフィックス要素
と同じように描画される。従って
座標系変換
や
塗り
の特色機能は、
パス
や
矩形
のような
図形
への適用と同じ仕方でテキスト要素にも適用される。
SVG's text content block elements are rendered like other graphics elements. Thus, coordinate system transformations and painting features apply to text elements in the same way as they apply to shapes such as paths and rectangles.
各
text
要素ごとに一つの文字列が描画される。
text
要素は自動改行やワードラップをしない。複数行にわたるテキストに対しては次のいずれかの方法を用いる:
Each 'text' element causes a single string of text to be rendered. The 'text' element performs no automatic line breaking or word wrapping. To achieve the effect of multiple lines of text, use one of the following methods:
-
textArea
要素を用いて矩形領域を指定し、その中へテキストを流し込む。
Use the 'textArea' element to specify a rectangular area in which to flow the text.
-
改行位置をあらかじめ計算しておき(文書作成者が行うか文書作成ツールを用いて)、
text
要素を個別に用いてテキスト行を手動で配置する。(注記:このやり方は
アクセシビリティ
の理由から奨励されない。)
Pre-compute the line breaks (which can be done by the author or authoring tool) and use individual 'text' elements to manually place the lines of text. (Note: this is discouraged for accessibility reasons.)
-
foreignObject
要素内にインラインに埋め込んで、テキストを XHTML
[XHTML]
などの他の XML 名前空間の中で描画されるようにする。(注記:このやり方の意味内容は現時点では完全には定義されていない。)
Express the text to be rendered in another XML namespace such as XHTML [XHTML] embedded inline within a 'foreignObject' element. (Note: the exact semantics of this approach are not completely defined at this time.)
text
要素内のテキストは直線上に描画されるものとする。 SVG は直線上のテキストに対し以下の多言語テキスト処理をサポートする:
The text strings within 'text' elements shall be rendered in one straight line. SVG supports the following international text processing features for straight line text:
-
左から右または双方向のテキスト(すなわち、ヘブライ語やアラビア語など、右から左のテキストと左から右のテキストの両方が混在した言語)。
left-to-right or bidirectional text (i.e., languages which intermix right-to-left and left-to-right text, such as Arabic and Hebrew)
-
SVG フォント
が用いられている場合は、
アラビア語
と
漢字テキスト
におけるテキストの文脈に応じた正しいグリフの自動的な選択。
when SVG fonts are used, automatic selection of the correct glyph corresponding to the current form for Arabic and Han text
直線上のテキストに対する配置規則は
テキスト配置
で述べる。
The layout rules for straight line text are described in Text layout.
SVG テキストは
XML 内容
としてまとめられているので:
Because SVG text is packaged as XML content:
-
SVG 内容のテキストデータは視覚障害を持つ人からもアクセスし易い(
アクセシビリティのサポート
を見よ)。
Text data in SVG content is readily accessible to the visually impaired (see Accessibility Support)
-
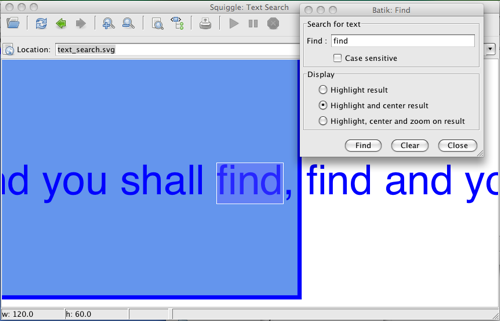
多くの閲覧状況で、利用者はテキストの検索と選択、および選択されたテキストをシステムクリップボードへコピーができることになる(
テキスト検索
および
テキスト選択とクリップボード処理
を見よ)。
In many viewing scenarios, the user will be able to search for and select text strings and copy selected text strings to the system clipboard (see Text search and Text selection and clipboard operations)
-
XML 互換ウェブ検索エンジンは、一般の XML 文書に必要とされる以上の労力をかけずに SVG 内容の文字列を検索できることになる。
XML-compatible Web search engines will find text strings in SVG content with no additional effort over what they need to do to find text strings in other XML documents
利用者の嗜好する言語に基づいて異なる文字列に置き換える
ことで、複数言語化された SVG 内容が可能になる。
Multi-language SVG content is possible by substituting different text strings based on the user's preferred language.
アクセシビリティの理由から、文書に含まれるテキストにはその機能を指示する適切な意味内容に基づくマークアップを施すことが推奨される(詳細は
SVG アクセシビリティ・ガイドライン
を見よ)。
For accessibility reasons, it is recommended that text which is included in a document have appropriate semantic markup to indicate its function. See SVG accessibility guidelines for more information.
10.2 文字とグリフの対応
XML
[XML10, XML11]
において、テキスト内容は各々が個別の Unicode 符号位置
[UNICODE]
で定められる XML 文字 の連なりで定義される。一方で、フォントはグリフとフォントテーブルなど他の関連する情報で構成される。グリフは一つまたはそれ以上の文字(場合によっては文字の一部分)の表示形式である。各グリフは一連の描画指示命令に従ったある種の識別子(文字列であったり数値のこともある)から構成される。
In XML [XML10, XML11], textual content is defined in terms of a sequence of XML characters, where each character is defined by a particular Unicode code point [UNICODE]. Fonts, on the other hand, consist of a collection of glyphs and other associated information, such as font tables. A glyph is a presentable form of one or more characters (or a part of a character in some cases). Each glyph consists of some sort of identifier (in some cases a string, in other cases a number) along with drawing instructions for rendering that particular glyph.
多くの場合、 Unicode 文字(すなわち Unicode 符号位置)とフォントのグリフとの間には1対1の対応関係がある。例えば、ラテン語系の言語(ラテンという語は英語などアルファベットがラテン語と似ているか派生している欧州の言語に用いられる)のためにデザインされたフォントには標準 ASCII 文字(すなわち A 〜 Z, a 〜 z, 0 〜 9, および ASCII に含まれる種々の句読点など)の各々に対応するグリフが含まれることは一般的なことである。従って大抵の場合、3つの Unicode 文字による文字列 "XML" は "X", "M", "L" に対応する3つのグリフ(同順)で描画される。
In many cases, there is a one-to-one mapping of Unicode characters (i.e., Unicode code points) to glyphs in a font. For example, it is common for a font designed for Latin languages (where the term Latin is used for European languages such as English with alphabets similar to or derivative to the Latin language) to contain a single glyph for each of the standard ASCII characters (i.e., A-to-Z, a-to-z, 0-to-9, plus the various punctuation characters found in ASCII). Thus, in most situations, the string "XML", which consists of three Unicode characters, would be rendered by the three glyphs corresponding to "X", "M" and "L", respectively.
しかしながら、他の様々な状況下では Unicode 文字とグリフは厳密な1対1対応をしない。そのような状況をいくつか挙げる:
In various other cases, however, there is not a strict one-to-one mapping of Unicode characters to glyphs. Some of the circumstances when the mapping is not one-to-one:
-
リガチャ:印字を見栄え良くするために、特定の文字の並びを単独のグリフで描画させる方が望ましいことがよくある。一例として、単語 "office" がある。多くのフォントは "ffi" に対応するグリフを定めている。"office" が描画されるとき、
UA
は "ffi" に対し、3文字それぞれに別々のグリフ( "f", "f", "i" )を使う代わりに "ffi" に対応するグリフで描画することがある。このようにリガチャにおいては複数の Unicode 文字が一つのグリフに対応する。一部の言語では、正しい描画のためには特定の文字の組合わせに対しリガチャを用いることが要求されており、印字上のオプション機能ではないことに注意。これは例えば南アジアや東南アジアのほとんどの言語に当てはまる。
Ligatures — For best looking typesetting, it is often desirable that particular sequences of characters are rendered as a single glyph. An example is the word "office". Many fonts will define an "ffi" ligature. When the word "office" is rendered, sometimes the user agent will render the glyph for the "ffi" ligature instead of rendering distinct glyphs (i.e., "f", "f" and "i") for each of the three characters. Thus, for ligatures, multiple Unicode characters map to a single glyph. Note that for proper rendering of many languages, ligatures are required for certain character combinations, and are not optional typographic features. For example, this is the case for most languages throughout South and South East Asia.
-
合字:様々な状況下で、発音区別符のようなよく使われる装飾はフォントの中に別個のグリフとして収められており、文字を描画する際に他の1個以上のグリフと合成して用いられることがある。例えばフォントエンジンは文字 é に対し、文字 e のグリフを描画した後 ´ (アクセント記号)のグリフが文字 e の上に現れるように描画することがある。この場合、一つの Unicode 文字が複数のグリフに対応する。
Composite characters — In many situations, commonly used adornments such as diacritical marks will be stored once in a font as a particular glyph and then composed with one or more other glyphs to result in the desired character. For example, it is possible that a font engine might render the é character by first rendering the glyph for e and then rendering the glyph for ´ (the accent mark) such that the accent mark will appear over the e. In this situation, a single Unicode character maps to multiple glyphs.
-
文脈依存のグリフ配置:多くの用字系では、文字に対するグリフの正確な配置(特に区別的発音符)が視覚的文脈により変化する。例えば、タイ語の発音符号はベース子音の上に描画されるが、ベース子音の上に母音符号がある場合は更に上へ動かす必要がある。メモリ内では同一の文字が利用されるにも関わらず、最終的なグリフの位置は文脈に依存する。
Context-sensitive glyph positioning — In many scripts, the precise positioning of the glyph for a given character (especially diacritics) will vary according to the visual context. For example, Thai tone marks are rendered above the base consonant, but need to be moved upwards further if a vowel-sign also appears above the base consonant. The same character is used in memory, but the final location of the glyph is sensitive to context.
-
複雑な文字グリフの配置:インド語派で用いられる用字系においては、メモリ内ではベース子音の後に現れる母音の結合文字が、表示ではベース子音の左側やあるいはベース子音の両側に位置する(すなわち、描画されたテキストの左端のグリフがテキスト要素の最初の文字になるとは限らない)。実際、そのような母音文字がメモリ内では子音の連続音に後続して終わっていても、その左側や1つ以上の側部に表示され得る。他方では、ヒンディー語の文字 RA はメモリ内では子音の連続音を開始していても、後続の母音符号の上から後続の成節主音の連続音の右側に表示され得る。これらの用字系においては、左から右へのグリフの表示位置がメモリ内の文字の配列順序と著しく異なり得る。
Complex positioning of character glyphs — In scripts such as those used for Indian languages, a combining vowel character that appears after a base consonant in memory may be displayed to the left of the base consonant, or on two sides of the base consonant, (i.e., the left-most glyph in rendered text may not be the first character in a text element.) Indeed, such vowel characters may be rendered to the left of, or on more than one side of, a cluster of consonants that ends with the character they follow in memory. On the other hand, a Hindi RA character at the beginning of a consonant cluster in memory may be displayed over a following vowel sign to the right of the following syllabic cluster. The location, from left to right, in which glyphs are displayed in these scripts can differ significantly from the order of the characters in memory.
-
グリフ置換:多くの印刷システムでは、テキスト内容の特徴を吟味し、その仔細に応じて異なったグリフが利用されることがある。例えばアラビア語においては、一つの Unicode 文字に対し、それが筆記的に続けられた文字列の始まりか終わりか途中かのどこに現れるかに応じて4種の異なるグリフで描画される。あるいは、行内進行方向(すなわち横書か縦書か)に依存して句読点に対し異なるグリフが用いられることがある。このような場合、一つの Unicode 文字がいくつかのグリフからの選択として対応するであろう。
Glyph substitution — Many typography systems examine the nature of the textual content and utilize different glyphs in different circumstances. For example, in Arabic, the same Unicode character might render as any of four different glyphs, depending on such factors as whether the character appears at the start, the end or the middle of a sequence of cursively joined characters. Different glyphs might be used for a punctuation character depending on inline-progression-direction (e.g., horizontal vs. vertical). In these situations, a single Unicode character might map to one of several alternative glyphs.
-
多くの言語では、特定の文字の連なりにおいてある文字の一部が1つのグリフ、その残りが別のグリフに属するような形で複数のグリフに対応する。
In many languages, particular sequences of characters will be converted into multiple glyphs such that parts of a particular character are in one glyph and the remainder of that character is in another glyph.
多くの場合、文字からグリフへの対応アルゴリズムはシステムに依存しており、描画されるテキストは利用者の環境に依存して(通常は少しだけ)異なる可能性がある。 SVG 文書作成者が正確なフォントとグリフの選択を必要とするならば、必要なフォントを(必要なら文書に必要なグリフのみを含めたものに限定して)
SVG フォント
として SVG 内容に埋めこむか、 SVG 内容と同じウェブ上にある
WebFonts
として与えることが推奨される。
In many situations, the algorithms for mapping from characters to glyphs are system-dependent, resulting in the possibility that the rendering of text might be (usually slightly) different when viewed in different user environments. If the author of SVG content requires precise selection of fonts and glyphs, then it is recommended that the necessary fonts (potentially subsetted to include only the glyphs needed for the given document) be available either as SVG fonts embedded within the SVG content or as WebFonts posted at the same Web location as the SVG content.
この章を通して、文字とは XML
[XML11]
で定義された文字を指すものとする。
Throughout this chapter, the term character shall be equivalent to the definition of a character in XML [XML11].
10.3 フォント, フォントテーブル, 基底線
フォントは一連のグリフとそれらを用いて何らかのメディアに文字を表示させるために必要な情報(一つ以上のフォントテーブル)から構成される。一連のグリフとフォントテーブルの組はフォントデータと呼ばれる。フォントテーブルには、文字をグリフに対応させたりグリフの表示領域の大きさと位置を決めるために必要な情報が含まれる。各フォントテーブルは、
font-weight
や
font-style
など、一つ以上のフォント特性( font characteristics )を表す情報で構成される。
A font consists of a collection of glyphs together with the information (the font tables) necessary to use those glyphs to present characters on some medium. The combination of the collection of glyphs and the font tables is called the font data. The font tables include the information necessary to map characters to glyphs, to determine the size of glyph areas and to position the glyph area. Each font table consists of one or more font characteristics, such as the 'font-weight' and 'font-style'.
フォントの幾何的特徴はエム平方( EM box )に基づく座標系で表される(エムとはフォントのグリフの高さに相対的な量である -
CSS2 em square
([CSS2], 15.4.3 節)
を参照のこと)。高さ1エム, 幅1エムの矩形はデザイン空間と呼ばれる。この空間の座標は、1エムを
units-per-em
([CSS2], 15.3.4 節)
(エムあたりの単位数)で細分したものにより与えられる。
The geometric font characteristics are expressed in a coordinate system based on the EM box. (The EM is a relative measure of the height of the glyphs in the font; see CSS2 em square ([CSS2], section 15.4.3).) The box 1 EM high and 1 EM wide is called the design space. This space is given geometric coordinates by sub-dividing the EM into a number of units-per-em ([CSS2], section 15.3.4).
注記: units-per-em はフォント特性の一つであり、通例 1000 または 2048 になる。
Note: Units-per-em is a font characteristic. A typical value for units-per-EM is 1000 or 2048.
エム平方の座標系はデザイン空間座標系と呼ばれている。スケーラブルなフォントにおいては、グリフを描くための直線や曲線はこの座標系で表現される。
The coordinate space of the EM box is called the design space coordinate system. For scalable fonts, the curves and lines that are used to draw a glyph are represented using this coordinate system.
注記:大抵の場合、この座標系の点 (0,0) はエム平方の左端に位置しており、左下隅ではない。通常、ローマ大文字の下端のY座標は0になり、ローマ小文字のディセンダは負の座標成分値をとる。
Note: Most often, the (0,0) point in this coordinate system is positioned on the left edge of the EM box, but not at the bottom left corner. The Y coordinate of the bottom of a roman capital letter is usually zero. And the descenders on lowercase roman letters have negative coordinate values.
SVG はフォントテーブルが最低限次の3つのフォント特性:アセント, ディセント, 基底線テーブルのセット, を提供するものとみなす。アセントとは点 (0,0) からエム平方の上端までの距離である。ディセントとは点 (0,0) からエム平方の下端までの距離である。基底線テーブルについては以下で述べる。
SVG assumes that the font tables will provide at least three font characteristics: an ascent, a descent and a set of baseline-tables. The ascent is the distance to the top of the EM box from the (0,0) point of the font; the descent is the distance to the bottom of the EM box from the (0.0) point of the font. The baseline-table is explained below.
注記: OpenType フォントにおいては、横書の場合、アセントとディセントは OS/2 テーブルの sTypoAscender と sTypoDescender エントリで与えられる。縦書の場合、点 (0,0) が左端に位置するので、ディセント(この場合点 (0,0) からグリフの左端までの距離)は通常0であり、アセントは 1 em か、あるいは OpenTypeベーステーブルの表意文字上端基底線の値により指定される。
Note: Within an OpenType font, for horizontal writing-modes, the ascent and descent are given by the sTypoAscender and sTypoDescender entries in the OS/2 table. For vertical writing-modes, the descent (the distance, in this case from the (0,0) point to the left edge of the glyph) is normally zero because the (0,0) point is on the left edge. The ascent for vertical writing-modes is either 1 em or is specified by the ideographic top baseline value in the OpenType Base table for vertical writing-modes.
横書の場合、用字系のグリフは
整列点
( alignment-point )と呼ばれるグリフごとに定められた特定の点が他のグリフの整列点と互いに揃うよう配列される。異なった用字系のグリフ、例えば、西欧, 北インド, 極東地域の用字系では、揃えられる点が互いに異なる。例えば西欧系のグリフは大文字の下端が揃えられ、北インド系のグリフは上端に近い水平方向のストロークの上端が揃えられ、極東系のグリフは中心または下端が揃えられる。一つの用字系による一定フォントサイズの1行のテキストにおいて、行内進行方向への整列点の並びにより定まる幾何学的な線のことを基底線( baseline )と呼ぶ。西欧もしくは他のほとんどのアルファベット音節綴りのグリフは「アルファベット」( alphabetic )基底線に、北インド系のグリフは「吊り下げ」( hanging )基底線に、極東系のグリフは「表意文字」( ideographic )基底線に揃えられる。
In horizontal writing-modes, the glyphs of a given script are positioned so that a particular point on each glyph, the alignment-point, is aligned with the alignment-points of the other glyphs in that script. The glyphs of different scripts, for example, Western, Northern Indic and Far-Eastern scripts, are typically aligned at different points on the glyph. For example, Western glyphs are aligned on the bottoms of the capital letters, northern indic glyphs are aligned at the top of a horizontal stroke near the top of the glyphs and far-eastern glyphs are aligned either at the bottom or center of the glyph. Within a script and within a line of text having a single font-size, the sequence of alignment-points defines, in the inline-progression-direction, geometric line called a baseline. Western and most other alphabetic and syllabic glyphs are aligned to an "alphabetic" baseline, the northern indic glyphs are aligned to a "hanging" baseline and the far-eastern glyphs are aligned to an "ideographic" baseline.
基底線テーブル( baseline-table )はデザイン空間座標系における1つ以上の基底線を指定する。基底線テーブルの機能は、異なった用字系が一行に混在されたときに、互いの存在を考慮して揃えることを容易にすることである。どのような相対的字揃えが望ましいかは、どの用字系がその行(またはブロック)で支配的になるかに依存するので、用字系それぞれに対し異なる基底線テーブルが用意され得る。更に、縦書と横書では異なる整列位置が必要になる。そのため、フォントには1つ以上の基底線テーブル(典型的には1つ以上の横書用のものと0個以上の縦書用のもの)が用意されることがある。
A baseline-table specifies the position of one or more baselines in the design space coordinate system. The function of the baseline table is to facilitate the alignment of different scripts with respect to each other when they are mixed on the same text line. Because the desired relative alignments may depend on which script is dominant in a line (or block), there may be a different baseline table for each script. In addition, different alignment positions are needed for horizontal and vertical writing modes. Therefore, the font may have a set of baseline tables: typically, one or more for horizontal writing-modes and zero or more for vertical writing-modes.
注記:一部のフォントは基底線テーブルを持たない。フォントに基底線テーブルが存在しない場合は近似的な基底線テーブルを得るために経験的方法を用いることが考えられる。
Note: Some fonts may not have values for the baseline tables. Heuristics are suggested for approximating the baseline tables when a given font does not supply baseline tables.
SVG においては、フォントデータの各グリフに横書きモード用の、幅, 整列基底線( alignment-baseline ), 整列点, があるものとみなされる( SVG Tiny 1.2 では縦書きモードはサポートされない)。グリフが属する用字系はグリフが揃えられる整列基底線を定める。 行内進行方向 に対応する整列点の位置はグリフの始端(start-edge)上にある。
SVG further assumes that for each glyph in the font data for a font, there is a width value, an alignment-baseline and an alignment-point for horizontal writing-mode. (Vertical writing-mode is not supported in SVG Tiny 1.2.)
上記の要求されるフォント特性に加えて、フォントには、フォーマッタが一連のグリフに対して順序の入れ換え, 結合, 位置決めを行うために利用する、置換および位置決め用のテーブルが用意されていることがある。それらの組み合わせはリガチャのような単純なものからインド系シラブルの様な(大抵は順序組み替えを伴う)複数の子音と母音のグリフが組合わさった複雑なものまである。
In addition to the font characteristics required above, a font may also supply substitution and positioning tables that can be used by a formatter to re-order, combine and position a sequence of glyphs to make one or more composite glyphs. The combination may be as simple as a ligature, or as complex as an indic syllable which combines, usually with some re-ordering, multiple consonants and vowel glyphs.
10.4 text 要素
text
要素はテキストからなるグラフィックス要素を定義する。描画されるグリフは
text
要素内の
XML 内容
と、それに伴う関連する属性やプロパティとフォント自身に含まれる文字からグリフへの対応表から定まる(
文字とグリフの対応
を見よ)。
text
要素の属性とプロパティは、書字方向, フォント指定, 塗り属性など、文字をどのように正確に描画するかについてを指示する。この章の以下の節では、テキストに特化された関連の属性とプロパティを、特に
テキスト配置
と
双方向性
について述べる。
The 'text' element defines a graphics element consisting of text. The XML content within the 'text' element, along with relevant attributes and properties and character-to-glyph mapping tables within the font itself, define the glyphs to be rendered. (See Characters and their corresponding glyphs.) The attributes and properties on the 'text' element indicate such things as the writing direction, font specification and painting attributes which describe how exactly to render the characters. Subsequent sections of this chapter describe the relevant text-specific attributes and properties, in particular text layout and bidirectionality.
text
要素は他の
グラフィックス要素
と同じ仕方で描画されるので、
座標系変換
と
塗り
の仕組は
パス
や
矩形
のような
図形
に適用されるのと同じ仕方で
text
要素にも適用される。
Since 'text' elements are rendered using the same rendering methods as other graphics elements, all of the same coordinate system transformations and painting features that apply to shapes such as paths and rectangles also apply to 'text' elements.
テキストは他のグラフィックオブジェクト同様にふるまうので、グラデーションも適用できる。この機能がテキストに適用されている場合、オブジェクト包含ボックス単位はいかなる場合でも、たとえ同じ
text
要素内の異なる
tspan
要素に異なる効果が適用されていたとしても、
text
要素全体に対して相対的なものとして計算される。
Text behaves like other graphical objects, and it is therefore possible to apply a gradient to text. When this facility is applied to text then the object bounding box units are computed relative to the entire 'text' element in all cases, even when different effects are applied to different 'tspan' elements within the same 'text' element.
text
要素の描画はまず(
双方向性
による再配列の後)最初のグリフに対し、初期の
現在のテキスト位置
になされる。初期の現在のテキスト位置は、
text
要素の
x
および
y
属性により確立される(加えて
text-anchor
プロパティにより調整されることがある)。文字に対応するグリフ(達)が描画された後、現在のテキスト位置は次のグリフへ更新される。最も単純な場合、新しい現在のテキスト位置は前の現在のテキスト位置にグリフのアドバンス( advance )値を加えたものである。グリフの配置とグリフ・アドバンスについては
テキスト配置
を見よ。
The 'text' element renders its first glyph (after bidirectionality reordering) at the initial current text position, which is established by the 'x' and 'y' attributes on the 'text' element (with possible adjustments due to the value of the 'text-anchor' property). After the glyph(s) corresponding to the given character is (are) rendered, the current text position is updated for the next glyph. In the simplest case, the new current text position is the previous current text position plus the glyph's advance value. See text layout for a description of glyph placement and glyph advance.
属性定義:
- x = "<list-of-coordinates>"
<coordinate>
が一つだけ与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し、最初の文字に対応するグリフの描画における
現在のテキスト位置
の絶対X座標を新しく設定する。
If a single <coordinate> is provided, then the value represents the new absolute X coordinate for the current text position for rendering the glyphs that correspond to the first character within this element or any of its descendants.
コンマまたは空白区切りの n 個の
<coordinate>
のリストが与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し、最初の n 文字に対応するグリフの描画における
現在のテキスト位置
の絶対X座標を新しく設定する。
If a comma- or space-separated list of n <coordinate>s is provided, then the values represent new absolute X coordinates for the current text position for rendering the glyphs corresponding to each of the first n characters within this element or any of its descendants.
もし与えられた
<coordinate>
が文字数より多い場合、余分な
<coordinate>
は無視されなければならない。
If more <coordinate>s are provided than there are characters, then the extra <coordinate>s must be ignored.
もし文字数が与えられた
<coordinate>
より多い場合、超過分の文字のそれぞれに対し
テキスト配置
の節で述べる標準のテキスト配置処理が生じる。
If more characters are provided than <coordinate>s, then for each of these extra characters normal text layout processing describied in the Text layout section shall occur.
この属性には少なくとも1つ以上の
<coordinate>
値が指定されなければならない。
At least one <coordinate> value must be specified in the attribute.
省略値
は '0' 。
The lacuna value is '0'.
アニメーション:可
- y = "<list-of-coordinates>"
この要素内の文字に対応するグリフに対する、対応する絶対Y座標のリスト。 y 属性の処理規則は
x
属性の処理規則に並行する。
The corresponding list of absolute Y coordinates for the glyphs corresponding to the characters within this element. The processing rules for the 'y' attribute parallel the processing rules for the 'x' attribute.
この属性には少なくとも1つ以上の
<coordinate>
値が指定されなければならない。
At least one <coordinate> value must be specified in the attribute.
省略値
は '0' 。
The lacuna value is '0'.
アニメーション:可
- editable = "none" | "simple"
この属性はテキストが編集可能かどうかを指示する。
editable
属性の定義を見よ。
This attribute indicates whether the text can be edited. See the definition of the 'editable' attribute.
アニメーション:可
-
rotate = "<list-of-numbers>"
-
この属性は、要素の各文字に対応するグリフに以下の規則に従って適用されなければならない
整列点
に対する追加的回転を指示する:
This attribute indicates the supplemental rotation about the alignment-point that must be applied to the glyphs corresponding to characters within this element according to the following rules:
コンマまたは空白区切りの
<number>
のリストが与えられなければならない。この要素とその任意の子孫要素に対し、最初の
<number>
は要素の最初の文字に対応するグリフに適用する追加的回転を表し、2番目の
<number>
は2番目の文字に対応するグリフに適用する追加的回転を表し、以下同様である。
A comma- or space-separated list of <number>s must be provided. The first <number> specifies the supplemental rotation that must be applied to the glyphs corresponding to the first character within this element or any of its descendants, the second <number> specifies the supplemental rotation that must be applied to the glyphs that correspond to the second character, and so on.
与えられた
<number>
が文字数より多い場合、余分な
<number>
は無視されなければならない。
If more <number>s are provided than there are characters, then the extra <number>s must be ignored.
与えられた文字数が
<number>
の数を超えた場合、超過分の文字のそれぞれに対し、最後の <number> により指定された回転の値が用いられなければならない。
If more characters are provided than <number>s, then for each of these extra characters the rotation value specified by the last number must be used.
複数の文字が1つのグリフに対応する場合、リガチャの最初の文字に指定された回転をそのグリフに適用すべきであり、リガチャの他の文字に対応する後続の回転は無視すべきである。
Where multiple characters map to one glyph, the rotation specified for the first character of the ligature should be used for the glyph, and the subsequent rotations for the other contributing characters should be ignored.
少なくとも1つ以上の
<number>
値が指定されなければならない。
At least one <number> value must be specified in the attribute.
この追加的回転はグリフが描画される際の
現在のテキスト位置
に影響してはならない。
This supplemental rotation must have no impact on the rules by which current text position as glyphs get rendered.
アニメーション:可
(非加算,
set
と
animate
要素のみ)。
(non-additive, 'set' and 'animate' elements only).
-
focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
下の Example text01 はテキスト "Hello, out there" を含む。グリフ内部への塗りは青色にされ、Verdana フォントファミリを用いて
キャンバス
に描画される。
Example text01 below contains the text string "Hello, out there" which will be rendered onto the canvas using the Verdana font family with the glyphs filled with the color blue.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="10cm" height="3cm" viewBox="0 0 1000 300">
<!-- 青色の 'Hello, out there' -->
<desc>Example text01 - 'Hello, out there' in blue</desc>
<text x="250" y="150"
font-family="Verdana" font-size="55" fill="blue">
Hello, out there
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2"/>
</svg>
10.5 tspan 要素
テキスト内容ブロック要素
内に
tspan
要素を含めることにより、グラフィックとフォントプロパティの調整を行える。
Within a text content block element, graphic and font properties can be adjusted by including a 'tspan' element.
下に
tspan
要素の基本的な用例を示す。
The following examples show basic use of the 'tspan' element.
Example tspan01 は
tspan
要素を利用して単語 "not" のフォントをボールドにして内部を赤く塗ることを指示する。
Example tspan01 uses a 'tspan' element to indicate that the word "not" is to use a bold font and have red fill.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="10cm" height="3cm" viewBox="0 0 1000 300">
<!-- 視覚属性を変化させる tspan の利用 -->
<desc>Example tspan01 - using tspan to change visual attributes</desc>
<g font-family="Verdana" font-size="45">
<text x="200" y="150" fill="blue">
You are
<tspan font-weight="bold" fill="red" >not</tspan>
a banana.
</text>
</g>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2"/>
</svg>
テキスト内容ブロック要素
内に
tspan
要素を含めることにより、グラフィックとフォントプロパティの調整を行える。 SVG Tiny 1.2 では
tspan
に対する x, y, rotate 等の位置属性は利用できない。
Within a text content block element, graphic and font properties can be adjusted by including a 'tspan' element. Positional attributes such as 'x', 'y', and 'rotate' are not available on 'tspan' in SVG Tiny 1.2.
属性定義:
-
focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
10.6 テキスト配置
10.6.1 テキスト配置の概要
この節では SVG でサポートされているテキスト配置の特色機能について述べる。テキスト配置の説明では、左から右(ラテン用字系など), 双方向(ヘブライ語やアラビア語など), 縦書(アジア地域の用字系など), などにも適用し得る単一の参照項目を提供すべく、汎用かつ書字方向に中立的な形で述べる。尚、 SVG Tiny 1.2 では縦書きはサポートされない。この節ではテキストは直線上(すなわち現在の
利用座標系
において横または縦方向に正確に並んだテキスト)であるものとみなす。
This section describes the text layout features supported by SVG. Text layout is described in a general and directionally neutral way, to provide a single reference point for layout information which applies to left-to-right (e.g., Latin scripts), bidirectional (e.g., Hebrew or Arabic) and vertical (e.g., Asian scripts). In SVG Tiny 1.2, vertical writing is not supported. The descriptions in this section assume straight line text (i.e., text that is either strictly horizontal or vertical with respect to the current user coordinate system).
各
テキスト内容ブロック要素
に対し、
SVG-UA
は現在の基準方位(reference orientation)を決定する。基準方位とは現在の
利用座標系
において、Y軸の負の無限大を向くベクトルである(
初期座標系
においては、基準方位は上方向であることに注意)。
For each text content block element, the SVG user agent determines the current reference orientation. The reference orientation is the vector pointing towards negative infinity in Y within the current user coordinate system. (Note: in the initial coordinate system, the reference orientation is up.)
基準方位を基に、
SVG-UA
は現在の 行内進行方向 (inline-progression-direction)を決定する。左から右へのテキストでは、行内進行方向は基準方位から時計回りに 90 度の方向になる。右から左へのテキストでは、行内進行方向は基準方位から反時計回りに 90 度の方向になる。
Based on the reference orientation the SVG user agent determines the current inline-progression-direction. For left-to-right text, the inline-progression-direction points 90 degrees clockwise from the reference orientation vector. For right-to-left text, the inline progression points 90 degrees counter-clockwise from the reference orientation vector.
基準方位に基に、
SVG-UA
は現在の ブロック進行方向( block-progression-direction )を決定する。
左から右または右から左へのテキストにおいては、ブロック進行方向は、利用できる横書きの書字モードが lr-tb と rl-tb のみなので、基準方位ベクトルから 180 度反対方向である。
Based on the reference orientation the SVG user agent determines the current block-progression-direction. For left-to-right and right-to-left text, the block-progression-direction points 180 degrees from the reference orientation vector because the only available horizontal writing modes are lr-tb and rl-tb.
SVG-UA
は
テキスト内容ブロック要素の処理において 現在のテキスト位置を常に更新しつづける。初期の現在のテキスト位置は
テキスト内容ブロック要素の属性
x,
y
により確立される。
In processing a given text content block element, the SVG user agent keeps track of the current text position. The initial current text position is established by the 'x' and 'y' attributes on the text content block element.
現在のテキスト位置は各グリフの処理が済むごとに、次のグリフが描画されるべき現在のテキスト位置を確立すべく調整される。この現在のテキスト位置に対する調整は、現在の行内進行方向, 描画されたばかりのそのグリフのグリフ方位に対応するグリフ特有のアドバンス値, フォントのカーニングテーブル, それに間隔調整プロパティや
テキスト内容ブロック要素
の x および y 属性の値など、様々な属性とプロパティの現在の値に基づいて行われる。もしグリフに現在の グリフ方位 に対応するアドバンス値が明示的に与えられていないならば、適切な近似が用いられるべきである。縦書のテキストならば、考えられる近似はグリフのアセントとディセント値の和である。横書と縦書のテキストの両方に対するアドバンス値の別の近似として、 em の大きさも考えられる(
units-per-em
を見よ)。
The current text position is adjusted after each glyph to establish a new current text position at which the next glyph shall be rendered. The adjustment to the current text position is based on the current inline-progression-direction, glyph-specific advance values corresponding to the glyph orientation of the glyph just rendered, kerning tables in the font and the current values of various attributes and properties, such as the spacing properties and any 'x' and 'y' attributes on text content block elements. If a glyph does not provide explicit advance values corresponding to the current glyph orientation, then an appropriate approximation should be used. For vertical text, a suggested approximation is the sum of the ascent and descent values for the glyph. Another suggested approximation for an advance value for both horizontal and vertical text is the size of an em (see 'units-per-em').
SVG-UA
は、描画される各グリフに対し、現在のテキスト位置にきっちり合わせられる、グリフ上の適切な整列点を決定する。整列点は、グリフ自身におけるグリフセルの計量, 現在の行内進行方向, 行内進行方向に相対的なグリフ方位に基づいて決定される。ほとんどのラテン語系テキストにおいては、グリフ内の整列点はグリフセルの左端(または他の幾つかのグリフ特有の左側の原点を指示するX座標)とラテン語系グリフの基底線との交点になる。上から下への縦書テキスト配置では、多くの場合、基準となる点はフォントの縦基底線のセットに基づくグリフ特有の原点になるか、グリフの中央と上基底線( top line )の交点になる(
上基底線の定義
は
[CSS2]
15.3.8 節を見よ)。もしグリフに現在のグリフ方位に対応する原点が明示的に与えられていない場合、グリフの左端とグリフに対する適切な水平基底線との交点や、グリフの上端とグリフに対する適切な垂直基底線との交点などのような、適切な近似が用いられるべきである。もし基底線テーブルが無ければ、 UA は処理において共通して利用される基底線テーブルを確立すべきである。
For each glyph to be rendered, the SVG user agent determines an appropriate alignment-point on the glyph which will be placed exactly at the current text position. The alignment-point is determined based on glyph cell metrics in the glyph itself, the current inline-progression-direction and the glyph orientation relative to the inline-progression-direction. For most uses of Latin text the alignment-point in the glyph will be the intersection of left edge of the glyph cell (or some other glyph-specific x-axis coordinate indicating a left-side origin point) with the Latin baseline of the glyph. For many cases with top-to-bottom vertical text layout, the reference point will be either a glyph-specific origin point based on the set of vertical baselines for the font or the intersection of the center of the glyph with its top line (see [CSS2] section 15.3.8 for a definition of top line). If a glyph does not provide explicit origin points corresponding to the current glyph orientation, then an appropriate approximation should be used, such as the intersection of the left edge of the glyph with the appropriate horizontal baseline for the glyph or intersection of the top edge of the glyph with the appropriate vertical baseline. If baseline tables are not available, user agents should establish baseline tables that reflect common practice.
現在のテキスト位置に対する調整は絶対位置調整か相対位置調整かのどちらかである。絶対位置調整は次の状況で生じる:
Adjustments to the current text position are either absolute position adjustments or relative position adjustments. An absolute position adjustment occurs in the following circumstances:
-
text
要素が開始されるとき
At the start of a 'text' element
-
textArea
要素が開始されるとき
At the start of a 'textArea' element
-
text
要素内の各文字に対し属性
x
または
y
の値が明示的に指定されているとき
For each character within a 'text' element which has an 'x' or 'y' attribute value assigned to it explicitly
現在のテキスト位置に対する他の位置調整はすべて相対位置調整である。
All other position adjustments to the current text position are relative position adjustments.
各絶対位置調整に対し、個別にテキスト片( text chunk )が定義される。各絶対位置調整はテキスト配置に対し次のような影響をもたらす:
Each absolute position adjustment defines a new text chunk. Absolute position adjustments impact text layout in the following ways:
-
リガチャは、それに対応する一連の文字がすべて同じテキスト片に含まれるときのみ生じる。
Ligatures only occur when a set of characters which might map to a ligature are all in the same text chunk.
-
各テキスト片は、
text-anchor
プロパティの値による整列において、別々のテキストブロックを表現する。
Each text chunk represents a separate block of text for alignment due to 'text-anchor' property values.
-
双方向性
によりもたらされる文字の再配列は個々のテキスト片の中に限定される。再配列がテキスト片を越えて行われることはない。
Reordering of characters due to bidirectionality only occurs within a text chunk. Reordering does not happen across text chunks.
次の追加規則がリガチャの形成に適用される:
The following additional rules apply to ligature formation:
-
CSS2 間隔調整プロパティの解説
([CSS2], 16.4 節)
にある様に、2つの文字の間隔が既定の字間と同じではないとき、 UA は利用している用字系に対し、いかなるふるまいが最も一貫性のある結果を生成するかの知識を基に、リガチャを用いないか、 letter-spacing を適用しないか、いずれかにすべきである(例えば、 letter-spacing が大きい場合、ローマン用字系においてはリガチャを分解するのが最良の結果を生成するであろうが、アラビア用字系においては最適とは言い難く、 letter-spacing を無視してリガチャを維持した方が好ましいものになる)。
As in the discussion of the CSS2 spacing properties ([CSS2], section 16.4), when the resultant space between two characters is not the same as the default letter spacing, user agents should either not use ligatures or not apply letter-spacing depending on their knowledge of which behavior will produce the most coherent results for the script being used (for example, when the letter-spacing is high it is likely that breaking ligatures will produce the best result with Roman scripts, but be less than optimal for Arabic scripts, where ignoring the letter-spacing and maintaining the ligatures will be preferred).
-
文字間におけるリガチャの形成は要素のマークアップで分離されていない場合においてのみ生じなければならず、コメント, 処理命令, CDATA セクションなどの他の XML マークアップで分離された文字間においては有効であり続けなければならない。リガチャの処理は実体と文字参照が解決された後でなければならない。
例えば、文字列 "dahut" に定義されたリガチャがあり、実体参照 '&hu-ent;' が文字列 "hu" を含むなら、下に挙げる例すべてにおいて "dahut" のリガチャは有効化する:
Ligature formation must only occur between characters that are not separated by element markup, and must still be enabled between characters separated by other XML markup, such as comments, processing instructions, or CDATA sections. Ligature processing must take place only after entity and character references have been resolved. For example, assuming that there is a ligature defined for the string "dahut" and that the '&hu-ent;' entity reference contains the string "hu", in all the following examples the "dahut" ligature will be enabled:
<text>Le dahut vit dans les Alpes grenobloises.</text><text>Le da&hu-ent;t vit dans les Alpes grenobloises.</text><text>Le da<!-- random comment -->hut vit dans les Alpes grenobloises.</text><text>Le da<?turn around?>hut vit dans les Alpes grenobloises.</text><text>Le da<![CDATA[hu]>t vit dans les Alpes grenobloises.</text>
しかし、次の場合は有効化しない:
But it will not be enabled in the following case:
<text>Le da<tspan fill='orange'>h</tspan>ut vit dans les Alpes grenobloises.</text>
-
上に述べたように、異なるテキスト片に渡る文字達に対応するグリフに対してはリガチャを形成すべきでない。
As mentioned above, ligature formation should not be enabled for the glyphs corresponding to characters within different text chunks.
10.6.2 双方向性との関係
ある種の用字系では文字は右から左へ書かれる。一部の文書、特にアラビア語やヘブライ語の用字系で書かれた、何らかの複数言語の文脈では、一行のテキストに双方向が入り混じることになる。このような現象は双方向性(bidirectionality)または略して "bidi" と呼ばれる。
The characters in certain scripts are written from right to left. In some documents, in particular those written with the Arabic or Hebrew script, and in some mixed-language contexts, text in a single line may appear with mixed directionality. This phenomenon is called bidirectionality, or "bidi" for short.
Unicode 標準(
[UNICODE],
特に
[UAX9]
)では、テキストの正しい書字方向を決定する複雑なアルゴリズムが定義されている。アルゴリズムは明示的な埋めこみと上書きの制御のみならず、文字の特性に基づく暗黙の部分からも構成される。
SVG-UA
は
テキスト内容ブロック要素
における文字配置を決定する際にこの双方向アルゴリズムを適用する。
The Unicode standard ([UNICODE], specifically [UAX9]) defines a complex algorithm for determining the proper directionality of text. The algorithm consists of an implicit part based on character properties, as well as explicit controls for embeddings and overrides. The SVG user agent applies this bidirectional algorithm when determining the layout of characters within a text content block element.
direction
および
unicode-bidi
プロパティは、文字内容の本来の方向性に対する文書作成者による上書きを可能にし、文書言語の要素と属性をこのアルゴリズムにどう写し出すかの明示的な制御を可能にする。この2つのプロパティは行内進行方向に垂直なグリフに対応するすべての文字に適用できる。
The 'direction' and 'unicode-bidi' properties allow authors to override the inherent directionality of the content characters and thus explicitly control how the elements and attributes of a document language map to this algorithm. These two properties are applicable to all characters whose glyphs are perpendicular to the inline-progression-direction.
多くの場合、 Unicode
[UNICODE]
による双方向性アルゴリズムは自動的に望ましい結果を生成し、そのような状況では文書作成者はこれらのプロパティを必要としない。他の書字方向が右から左の言語を用いるような場合、次に示す(ひな形として利用し得る)例のように
最も根元の 'svg' 要素
に
direction
プロパティを与え、すべてのテキスト要素に方向を継承させることで十分に足り得る:
In many cases, the bidirectional algorithm from Unicode [UNICODE] produces the desired result automatically, and in such cases the author does not need to use these properties. For other cases, such as when using right-to-left languages, it may be sufficient to add the 'direction' property to the rootmost 'svg' element, and allow that direction to inherit to all text elements, as in the following example (which may be used as a template):
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="fa">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
A simple example for using the 'direction' property in documents
that predominantly use right-to-left languages.
</desc>
<text x="200" y="200" font-size="20">داستان SVG Tiny 1.2 طولا ني است.</text>
</svg>
暗黙の bidi 再配列では不十分な別の例を下に示す:
Below is another example, where where implicit bidi reordering is not sufficient:
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="he">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
An example for using the 'direction' and 'unicode-bidi' properties
in documents that predominantly use right-to-left languages.
</desc>
<text x="200" y="200" font-size="20"> כתובת
MAC:‏
<tspan direction="ltr" unicode-bidi="embed">00-24-AF-2A-55-FC</tspan>
</text>
</svg>
テキスト内容要素
内においては、
text-anchor
や
text-align
プロパティによるテキストの整列は
direction
プロパティにより決定される。例えば、
text
要素に値 "end" の
text-anchor
を与えた場合、
direction
の値が "ltr" ならば、テキストは
text
要素の
x
属性の値が指す位置から左へ伸びる一方、
direction
の値が "rtl" ならば、テキストは
text
要素の
x
属性の値が指す位置から右へ伸びる。
Within text content elements, the alignment of text with regards to the 'text-anchor' or 'text-align' properties is determined by the value of the 'direction' property. For example, given a 'text' element with a 'text-anchor' value of "end", for a 'direction' value of "ltr", the text will extend to the left of the position of the 'text' element's 'x' attribute value, while for 'direction' value of "rtl", the text will extend to the right of the position of the 'text' element's 'x' attribute value.
双方向性についてのより完全な解説は CSS 2 の
テキスト方向
の節
([CSS2], 9.10 節)
を参照のこと。
A more complete discussion of bidirectionality can be found in the Text direction section of CSS 2 ([CSS2], section 9.10).
双方向テキストの処理モデルは次のようになる。 UA は与えられた文字達を論理順序(文字達が元の文書に現れる順番)で処理する。 UA は、それぞれ個別に Unicode 双方向アルゴリズムが適用されるべき独立のブロックに分割する。各
テキスト片
はテキストの独立ブロックを表す。各独立テキストブロックに対する Unicode 双方向アルゴリズムおよび
direction
と
unicode-bidi
プロパティの処理を終えると、 UA は描画順序が左から右に再配列された文字のリストを得ることになる。文字またはグリフの組に対するカーニングとリガチャの処理は、それがフォント特有のものであるとしても、文字が再配列された後に行われることがモデルとしては望ましい。
The processing model for bidirectional text is as follows. The user agent processes the characters which are provided in logical order (i.e., the order the characters appear in the original document). The user agent determines the set of independent blocks within each of which it should apply the Unicode bidirectional algorithm. Each text chunk represents an independent block of text. After processing the Unicode bidirectional algorithm and properties 'direction' and 'unicode-bidi' on each of the independent text blocks, the user agent will have a potentially re-ordered list of characters which are now in left-to-right rendering order. While kerning or ligature processing might be font-specific, the preferred model is that kerning and ligature processing occurs between combinations of characters or glyphs after the characters have been re-ordered.
10.6.3 direction プロパティ
このプロパティはテキストの既定の書字方向および、 Unicode 双方向アルゴリズムにおける埋めこみと上書きの方向(
unicode-bidi
を見よ)を指定する。
direction
プロパティはそれ自身で新たな
テキスト片
を確立しない要素( SVG 1.2 Tiny の
tspan
要素など)に何らかの効果を与えるためには、
unicode-bidi
プロパティの値は embed か bidi-override でなければならない。
This property specifies the base writing direction of text and the direction of embeddings and overrides (see 'unicode-bidi') for the Unicode bidirectional algorithm. For the 'direction' property to have any effect on an element that does not by itself establish a new text chunk (such as the 'tspan' element in SVG 1.2 Tiny), the 'unicode-bidi' property's value must be embed or bidi-override.
注記:このプロパティは継承の目的で任意の要素に与え得るが、テキスト内容にのみ影響する。座標系や図形の配置には効果を持たない。
Note: though this property can be declared on any element for purposes of inheritance, it only affects text content. It does not effect the coordinate system or the positioning of shapes.
この仕様で与える追加情報を除き、
このプロパティの正式な定義
は CSS 2
([CSS2], 9.10 節)
で与えられる。
Except for any additional information provided in this specification, the normative definition of the property is found in CSS 2 ([CSS2], section 9.10).
10.6.4 unicode-bidi プロパティ
この仕様で与える追加情報を除き、
このプロパティの正式な定義
は CSS 2
([CSS2], 9.10 節)
で与えられる。
Except for any additional information provided in this specification, the normative definition of the property is found in CSS 2 ([CSS2], section 9.10).
10.7 テキストの描画順序
テキスト内容ブロック要素
内の文字に結びつけられたグリフは元の文書における文字の論理順序で描画され、(双方向性の実装などの)視覚表示に必要な再配列とは独立になる。このように、視覚的に右から左へ連なるテキストでは、最も右側の文字に対応するグリフが論理順序の早い順に従って他の文字に対応するグリフより先に描画される。
The glyphs associated with the characters within text content block elements are rendered in the logical order of the characters in the original document, independent of any re-ordering necessary for visual display (e.g to implement bidirectionality). Thus, for text that goes right-to-left visually, the glyphs associated with the rightmost character are rendered before the glyphs associated with the other characters, as they come earlier in logical order.
加えて、個々のグリフは次のグリフが描画される前に一体として描画される(すなわち、
fill,
stroke
プロパティにより指定される、内部と外形線への塗りが行われる)。
Additionally, each distinct glyph is rendered in its entirety (i.e., it is filled and stroked as specified by the 'fill' and 'stroke' properties) before the next glyph gets rendered.
10.8 整列プロパティ
10.8.1 テキスト整列プロパティ
text-anchor
プロパティはテキスト文字列を与えられた点に対して軸に沿って相対的に揃えるために用いられる。
【先頭揃え, 中央揃え, 末尾揃え】
この整列軸は書字方向モードにより変わる:横書きモード(ラテンまたはアラビア語系の標準)では軸は水平になる一方、縦書きモードでは(日本語に多用される)軸は垂直になる。
(注記: SVG Tiny 1.2 には縦書きテキストのサポートは含まれない。)
方位点【?】は
text-anchor
プロパティの値に依存する。
The 'text-anchor' property is used to align a string of text relative to a given point, along a given axis. This axis of alignment varies by writing mode; for horizontal writing mode (the norm for Latin or Arabic) the axis is horizontal, while for vertical writing mode (often used for Japanese) the axis is vertical. (Note: SVG Tiny 1.2 does not include support for vertical text.) The point of orientation depends upon the 'text-anchor' property value.
text-anchor
プロパティは与えられた
text
要素内のテキスト片に対し個別に適用される。各
テキスト片
は初期の現在のテキスト位置を持ち、
テキスト片
の最初に描画される文字に対し
text
要素の
x,
y
属性の値を適用した結果による(文脈に依存する)、
利用座標系
の点を表現する。
The 'text-anchor' property is applied to each individual text chunk within a given 'text' element. Each text chunk has an initial current text position, which represents the point in the user coordinate system resulting from (depending on context) application of the 'x' and 'y' attributes on the 'text' element assigned explicitly to the first rendered character in a text chunk.
- 'text-anchor'
-
| 値: |
start | middle | end |
inherit |
| 初期値: |
start |
| 適用対象: |
text
要素 |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
inherit を除き、指定値 |
これらの値は次の意味を持つ(ここで 右, 左, 上, 下 は、未変換の座標系における整列方向を表す):
Values have the following meanings (where right, left, top, and bottom refer to alignment in an untransformed coordinate space):
- start
-
描画される文字は、描画結果のテキストの始点が初期の現在のテキスト位置になるように揃えられる。
direction
プロパティの値が(ほとんどの欧州言語に典型的な) "ltr" の要素に対しては、テキストの左端側が初期のテキスト位置に描画される。
direction
プロパティの値が(アラビア語やヘブライ語など) "rtl" の要素に対しては、テキストの右端側が初期のテキスト位置に描画される。テキストの主要な方向が(アジア系の言語にしばしば典型的な)垂直なものでは、テキストの上端側が初期のテキスト位置に描画される。(注記: SVG Tiny 1.2 には縦書きテキストのサポートは含まれない。)
The rendered characters are aligned such that the start of the resulting rendered text is at the initial current text position. For an element with a 'direction' property value of "ltr" (typical for most European languages), the left side of the text is rendered at the initial text position. For an element with a 'direction' property value of "rtl" (typical for Arabic and Hebrew), the right side of the text is rendered at the initial text position. For an element with a vertical primary text direction (often typical for Asian text), the top side of the text is rendered at the initial text position. (Note: SVG Tiny 1.2 does not include support for vertical text.)
- middle
-
描画される文字は、描画結果のテキストの幾何学的に中央の点が初期の現在のテキスト位置になるように揃えられる。
The rendered characters are aligned such that the geometric middle of the resulting rendered text is at the initial current text position.
- end
-
描画される文字は、描画結果のテキストの終点が初期の現在のテキスト位置になるように揃えられる。
direction
プロパティの値が(ほとんどの欧州言語に典型的な) "ltr" の要素に対しては、テキストの右端側が初期のテキスト位置に描画される。
direction
プロパティの値が(アラビア語やヘブライ語など) "rtl" の要素に対しては、テキストの左端側が初期のテキスト位置に描画される。テキストの主要な方向が(アジア系の言語に典型的なことが多い)垂直なものでは、テキストの下端側が初期のテキスト位置に描画される。(注記: SVG Tiny 1.2 には縦書きテキストのサポートは含まれない。)
The rendered characters are aligned such that the end of the resulting rendered text is at the initial current text position. For an element with a 'direction' property value of "ltr" (typical for most European languages), the right side of the text is rendered at the initial text position. For an element with a 'direction' property value of "rtl" (typical for Arabic and Hebrew), the left side of the text is rendered at the initial text position. For an element with a vertical primary text direction (often typical for Asian text), the bottom of the text is rendered at the initial text position. (Note: SVG Tiny 1.2 does not include support for vertical text.)
10.9 フォント選択プロパティ
SVG は以下のフォント指定プロパティを用いる。この仕様で与える追加情報を除き、
このプロパティの正式な定義
は XSL 1.1
([XSL], 7.9 節)
で与えられる。
SVG uses the following font specification properties. Except for any additional information provided in this specification, the normative definition of the property is in XSL 1.1 ([XSL], section 7.9).
- 'font-family'
-
| 値: |
[[ <family-name> |
<generic-family> ],]* [<family-name>
|
<generic-family>] |
inherit |
| 初期値: |
UA に依存 |
| 適用対象: |
テキスト内容要素 |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
inherit を除き、指定値 |
このプロパティはテキストの描画にどのフォントファミリを用いるかをフォントファミリ名/一般ファミリ名の優先順位付きのリストとして指示する。この仕様で与える追加情報を除き、
このプロパティの正式な定義
は XSL 1.1
([XSL], 7.9.2 節)
で与えられる。
This property indicates which font family is to be used to render the text, specified as a prioritized list of font family names and/or generic family names. Except for any additional information provided in this specification, the normative definition of the property is in XSL 1.1 ([XSL], section 7.9.2).
- 'font-style'
-
| 値: |
normal | italic | oblique |
inherit |
| 初期値: |
normal |
| 適用対象: |
テキスト内容要素 |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
inherit を除き、指定値 |
このプロパティはテキストの描画に normal, italic, oblique (標準, イタリック, 斜体)のうちどの書体を用いるかを指示する。 XSL 1.1 で定義されている font-style 値 "backslant" はサポートされない。この仕様で与える追加情報を除き、
このプロパティの正式な定義
は XSL 1.1 ([XSL], 7.9.7 節)
で与えられる。
This property specifies whether the text is to be rendered using a normal, italic or oblique face. The font-style value "backslant" defined in XSL 1.1 is not supported. Except for any additional information provided in this specification, the normative definition of the property is in XSL 1.1 ([XSL], section 7.9.7).
- 'font-variant'
-
| 値: |
normal | small-caps |
inherit |
| 初期値: |
normal |
| 適用対象: |
テキスト内容要素 |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
inherit を除き、指定値 |
このプロパティは小文字のテキストの描画に normal, small-caps のどちらのグリフを用いるかを指示する。この仕様で与える追加情報を除き、
このプロパティの正式な定義
は XSL 1.1 ([XSL], 7.9.8 節)
で与えられる。
This property indicates whether the text is to be rendered using the normal glyphs for lowercase characters or using small-caps glyphs for lowercase characters. Except for any additional information provided in this specification, the normative definition of the property is in XSL 1.1 ([XSL], section 7.9.8).
- 'font-weight'
-
| 値: |
normal | bold | bolder | lighter | 100 | 200 | 300
| 400 | 500 | 600 | 700 | 800 | 900 |
inherit |
| 初期値: |
normal |
| 適用対象: |
テキスト内容要素 |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
許容される数値のいずれか。非数値は下の規則に従って数値に変換されるものとする。
one of the legal numeric values, non-numeric values shall be converted to numeric values according to the rules defined below.
|
このプロパティはテキストの描画に用いられるグリフに対する、同じフォントファミリ内における相対的な太さまたは細さを指示する。この仕様で与える追加情報を除き、
このプロパティの正式な定義
は XSL 1.1 ([XSL], 7.9.9 節)
で与えられる。
This property refers to the boldness or lightness of the glyphs used to render the text, relative to other fonts in the same font family. Except for any additional information provided in this specification, the normative definition of the property is in XSL 1.1 ([XSL], section 7.9.9).
非数値は以下のように解釈される:
Non-numeric values are interpreted as follows:
- normal
"400" と同じ。
Same as "400".
- bold
"700" と同じ。
Same as "700".
- bolder
フォントにあてがわれているウェイトの中で、継承されたウェイトより次に濃くなるウェイトを指定する。そのようなウェイトが存在しない場合、継承値が "900" でない限り単により濃くなる次のウェイトの数値になる(フォントはそのまま)。継承値が "900" であったならば結果のウェイトも "900" のままになる。
Specifies the next weight that is assigned to a font that is darker than the inherited one. If there is no such weight, it simply results in the next darker numerical value (and the font remains unchanged), unless the inherited value was "900", in which case the resulting weight is also "900".
- lighter
フォントにあてがわれているウェイトの中で、継承されたものより次に薄くなるウェイトを指定する。そのようなウェイトが存在しない場合、継承値が "100" でない限り単により薄くなる次のウェイトの数値になる(フォントはそのまま)。継承値が "100" であったならば結果のウェイトも "100" のままになる。
Specifies the next weight that is assigned to a font that is lighter than the inherited one. If there is no such weight, it simply results in the next lighter numerical value (and the font remains unchanged), unless the inherited value was "100", in which case the resulting weight is also "100".
- 'font-size'
-
| 値: |
<absolute-size> | <relative-size>
|
<length> |
inherit |
| 初期値: |
medium |
| 適用対象: |
テキスト内容要素 |
| 継承: |
する, 算出値が継承される |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
絶対 length |
このプロパティは、複数行配置環境において複数行のテキストがべた組みにされるときの隣合う行の基底線の間隔としてフォントのサイズを参照する。
SVG-UA
は <length> を現在の
利用座標系
における高さの値として処理する。百分率値はサポートされていない。
This property refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment. The SVG user agent processes the <length> as a height value in the current user coordinate system. Percentage values are not supported.
この仕様で与える追加情報を除き、
このプロパティの正式な定義
は XSL 1.1 ([XSL], 7.9.4 節)
で与えられる。
Except for any additional information provided in this specification, the normative definition of the property is in XSL 1.1 ([XSL], section 7.9.4).
10.10 空白の扱い
SVG は
テキスト内容ブロック要素
内の文字データに対し、空白類の扱いを指定する標準 XML 属性
xml:space
をサポートする。
テキスト内容ブロック要素
の任意の子要素も
xml:space
属性を持ち得、子要素のテキスト内容に適用されることに注意。
SVG-UA
は、以下に述べられるこの属性に関する特別な処理規則を持つ。これらのふるまいは XML のパース
[XML11]
に続いて起こるものであり、
文書オブジェクトモデル (DOM)
[DOM3]
の内容には影響しない。
SVG supports the standard XML attribute 'xml:space' to specify the handling of white space characters within a given text content block element's character data. Note that any child element of a text content block element may also have an 'xml:space' attribute which will apply to that child element's text content. The SVG user agent has special processing rules associated with this attribute as described below. These are behaviors that occur subsequent to XML parsing [XML11] and do not affect the contents of the Document Object Model (DOM) [DOM3].
属性定義:
-
xml:space = "default" | "preserve"
継承可能な属性であり、2種類の値をとれる:
An inheritable attribute which can have one of two values:
- default
xml:space
の初期値。 xml:space="default" と指定されている場合、
SVG-UA
は元の文字データ内容の複製を用いて次を行う:まず、すべての改行を取り除く。次に、すべてのタブ文字をスペース文字に置き換える。次に、先頭および末尾の連続するスペース文字すべて取り除く。最後に、すべての連続するスペース文字は1つのスペース文字にまとめられる。
The initial value for 'xml:space'. When xml:space="default", the SVG user agent will do the following using a copy of the original character data content. First, it will remove all newline characters. Then it will convert all tab characters into space characters. Then, it will strip off all leading and trailing space characters. Then, all contiguous space characters will be consolidated.
- preserve
xml:space="preserve" と指定されている場合、
SVG-UA
は元の文字データ内容の複製を用いて次を行う:すべての改行とタブ文字はスペース文字に置き換えられるが、スペース文字は先頭および末尾のもの, 連続したものも含めて、残さず描かれる。このように xml:space="preserve" においては、文字列 "a b"("a" と "b" の間に3個のスペース)は "a b" ("a" と "b" の間に1個のスペース)より "a" と "b" の間が大きく空くように描かれる。
When xml:space="preserve", the SVG user agent will do the following using a copy of the original character data content. It will convert all newline and tab characters into space characters. Then, it will draw all space characters, including leading, trailing and multiple contiguous space characters. Thus, when drawn with xml:space="preserve", the string "a b" (three spaces between "a" and "b") will produce a larger separation between "a" and "b" than "a b" (one space between "a" and "b").
アニメーション:不可
次の例で xml:space="default" が利用されるときに行のインデントが重要な意味を持つことを示す。下の文書片には2つの似たような
text
要素の対がある。どちらの
text
要素にも xml:space='default' が利用されている。どの行の終りにも空白類はないものとする(すなわち、行の最後の可視文字の直後に改行が続く)。
The following example illustrates that line indentation can be important when using xml:space="default". The fragment below show two pairs of similar 'text' elements, with both 'text' elements using xml:space='default'. For these examples, there is no extra white space at the end of any of the lines (i.e., the line break occurs immediately after the last visible character).
[01] <text xml:space='default'>
[02] WS example
[03] indented lines
[04] </text>
[05] <text xml:space='preserve'>WS example indented lines</text>
[06]
[07] <text xml:space='default'>
[08]WS example
[09]non-indented lines
[10] </text>
[11] <text xml:space='preserve'>WS examplenon-indented lines</text>
最初の
text
要素の対はインデントされた文字データを示している。最初の
text
要素の属性 xml:space='default' は、
SVG-UA
に次を指示する:
The first pair of 'text' elements above show the effect of indented character data. The attribute xml:space='default' in the first 'text' element instructs the SVG user agent to:
-
すべてのタブを(もし在れば)スペース文字に置き換え、
convert all tabs (if any) to space characters,
-
改行(すなわち、行 [01], [02], [03]の終りの改行)を取り除き、
strip out all line breaks (i.e., strip out the line breaks at the end of lines [01], [02] and [03]),
-
先頭のスペース文字(すなわち、行 [02] の "WS example" の前に在るスペース文字)をすべて取り除き、
strip out all leading space characters (i.e., strip out space characters before "WS example" on line [02]),
-
末尾のスペース文字(すなわち、行 [04] の "</text>" の前に在るスペース文字)をすべて取り除き、
strip out all trailing space characters (i.e., strip out space characters before "</text>" on line [04]),
-
中途に在る連続するスペース文字すべて(すなわち、行 [03] のインデントされた行の前のスペース文字)を一つのスペース文字にまとめる。
consolidate all intermediate space characters (i.e., the space characters before "indented lines" on line [03]) into a single space character.
後の方の text 要素の対はインデントされていない文字データを示している。3番目の text 要素の属性 text は、SVG-UA
に次を指示する:
The second pair of 'text' elements above show the effect of non-indented character data. The attribute xml:space='default' in the third 'text' element instructs the SVG user agent to:
-
すべてのタブを(もし在れば)スペース文字に置き換え、
convert all tabs (if any) to space characters,
-
改行(すなわち、行 [07], [08], [09] の終りの改行)を取り除き、
strip out all line breaks (i.e., strip out the line breaks at the end of lines [07], [08] and [09]),
-
先頭のスペース文字をすべて取り除き(この例ではそのようなスペース文字は無い)、
strip out all leading space characters (there are no leading space characters in this example),
-
末尾のスペース文字(すなわち、行 [10] の "</text>" の前に在るスペース文字)をすべて取り除き、
strip out all trailing space characters (i.e., strip out space characters before "</text>" on line [10]),
-
中途に在る連続するスペース文字すべてを一つのスペース文字にまとめる(この例ではそのようなスペース文字は無い)。
consolidate all intermediate space characters into a single space character (in this example, there are no intermediate space characters).
XML パーサには、文字データをアプリケーションに渡す前に改行指示の標準表現(例えば、2文字のリテラル "#xD#xA" か1文字のリテラル #xD または #xA )を単一の文字 #xA に変換することが要求されていることに注意。
XML 行末の取り扱い
([XML11], 2.11 節)
を参照のこと。
Note that XML parsers are required to convert the standard representations for a newline indicator (e.g., the literal two-character sequence "#xD#xA" or the stand-alone literals #xD or #xA) into the single character #xA before passing character data to the application. See XML end-of-line handling ([XML11], section 2.11).
SVG 言語または SVG DOM における、文字の現れる順番に基づくすべての機能は、ここで述べた空白類の処理の適用後の文字位置に基づく。特に xml:space="default" の場合、空白文字はしばしば処理の一部として取り除かれる。テキスト文字列の各文字に対する番号付けは、この節の規則により空白文字が取り除かれた後に行われる。
Any features in the SVG language or the SVG DOM that are based on character position number are based on character position after applying the white space handling rules described here. In particular, if xml:space="default", it is often the case that white space characters are removed as part of processing. Character position numbers index into the text string after the white space characters have been removed per the rules in this section.
10.11 エリア内テキスト
10.11.1 エリア内テキストの概要
textArea
要素は与えられた領域内においてテキスト内容の単純化された行折り返しを可能にする。この SVG 仕様のプロファイルでは単独の矩形領域のみを指定している。他のプロファイルでは任意の図形の配列も許容され得る。
The 'textArea' element allows simplistic wrapping of text content within a given region. This profile of SVG specifies a single rectangular region. Other profiles may allow a sequence of arbitrary shapes.
textArea
要素を通したテキストの折り返しは軽量かつ簡便な、完全なボックスモデル配置エンジンを要しない、単純なテキスト折り返しの機能として利用できる。
Text wrapping via the 'textArea' element is available as a lightweight and convenient facility for simple text wrapping where a complete box model layout engine is not required.
折り返しテキストの配置は
UA
に依存する。それ故、内容製作者は異なる結果が生じ得ること、特に改行がどこに生じるかに意識を払う必要がある。
The layout of wrapped text is user agent dependent; thus, content developers need to be aware that there might be different results, particularly with regard to where line breaks occur.
エリア内テキストの配置に最低限要求される機能については
エリア内テキスト配置規則
で述べる。
The minimal layout facilities required for text in an area are described in text in an area layout rules.
下の Example textArea01 は矩形領域内に流し込まれたテキストを含む。領域外へはみ出るテキストは描画されない。
Example textArea01 below contains a text string which will wrap into a rectangular area. Any text which does not fit will not be rendered.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" viewBox="0 0 220 320">
<title>Basic textflow</title>
<textArea font-size="25" font-family="Georgia" x="10" y="10" width="200"
height="300">Tomorrow, and tomorrow, and
tomorrow; creeps in this petty pace from day to day, until the last syll­able of recorded
time. And all our yesterdays have lighted fools the way to dusty death.</textArea>
<rect x="5" y="5" width="210" height="310" stroke-width="3" stroke="#777" fill="none"/>
</svg>
10.11.2 textArea 要素
属性定義:
- x = "<coordinate>"
テキスト内容が配置される矩形領域の第一頂点のX座標。
省略値
は '0' 。
The x-axis coordinate of one corner of the rectangular region into which the text content will be placed. The lacuna value is '0'.
アニメーション:可
- y = "<coordinate>"
テキスト内容が配置される矩形領域の第一頂点のY座標。
省略値
は '0' 。
The y-axis coordinate of one corner of the rectangular region into which the text content will be placed. The lacuna value is '0'.
アニメーション:可
- width = "auto" | "<coordinate>"
テキスト内容が配置される矩形領域の幅。値 'auto' は幅が無限大であることを指示する。
省略値
は 'auto' 。
The width of the rectangular region into which the text content will be placed. A value of 'auto' indicates that the width of the rectangular region is infinite. The lacuna value is 'auto'.
アニメーション:可
- height = "auto" | "<coordinate>"
テキスト内容が配置される矩形領域の高さ。値 'auto' は高さが無限大であることを指示する。
省略値
は 'auto' 。
The height of the rectangular region into which the text content will be placed. A value of 'auto' indicates that the height of the rectangular region is infinite. The lacuna value is 'auto'.
アニメーション:可
- editable = "none" | "simple"
この属性はテキストが編集可能かどうかを指示する。
editable
属性の定義を見よ。
This attribute indicates whether the text can be edited. See the definition of the 'editable' attribute.
アニメーション:可
-
focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
width,
height
のいずれも値 'auto' の場合、1つの行へのテキスト描画はテキストの進行方向に沿ってすべて描画されるまでか、あるいは
tbreak
などの改行要素に遭遇するまで行われる。後者の場合、残りは次の行へ描画される。
If both 'width' and 'height' have the value 'auto', the text will be rendered in a single line along the direction of the text progression until all the text is rendered, or until a line-breaking element such as 'tbreak' is encountered, in which case the remaining text is rendered on a new line.
10.11.3 tbreak 要素
tbreak
要素は空要素であり、テキストの現在の行をその行が空であっても強制的に改行させる(すなわち、
tbreak
要素が複数個連続していれば、それぞれが改行をもたらす)。
The 'tbreak' element is an empty element that forcibly breaks the current line of text, even if the current line of text is empty (i.e. multiple consecutive 'tbreak' elements each cause a line break.)
tbreak
要素は標準の中核属性と条件処理属性は別として、他に属性を持たない。
The 'tbreak' element has no attributes aside from the standard core and conditional attributes.
10.11.4 line-increment プロパティ
line-increment
プロパティは各行のブロック進行方向の幅に対する一定の制御を提供する。このプロパティの適用対象は
textArea
要素と
textArea
要素の子要素になる。
line-increment
プロパティを
textArea
要素またはその子孫以外の要素に用いても効果が生じてはならない。
The 'line-increment' property provides limited control over the size of each line in the block-progression-direction. This property applies to the 'textArea' element, and to child elements of the 'textArea' element. The 'line-increment' property must not have any effect when used on an element which is not, or does not have as an ancestor, a 'textArea' element.
プロパティの値には以下の意味がある:
Values for the property have the following meaning:
- auto
-
後続の行は前の行から、その行内に描かれたグリフの最大のフォントサイズに、既定の行間として妥当な何らかの係数を掛けた量だけずらされる。この仕様では係数として値 1.1 が推奨される。
Subsequent lines are offset from the previous line by the maximum font-size for any glyphs drawn within that line, multiplied by some reasonable value for default line spacing. This specification recommends a value of 1.1 for this multiplier.
- <number>
-
後続の行は前の行から(
利用単位で)
この量だけずらされる。負値は
サポート外
。
Subsequent lines are offset from the previous line by this amount (in user units). Negative values are unsupported.
10.11.5 text-align プロパティ
流し込んだテキストの行内進行方向での整列は text-align プロパティで与えられる。これは
XSL 1.1 text-align プロパティ
([XSL], 7.16.9 節)
の変更版である。
Alignment in the inline progression direction in flowing text is provided by the text-align property. It is a modified version of the XSL 1.1 text-align property ([XSL], section 7.16.9).
詳細は
XSL 1.1 text-align プロパティ
([XSL], 7.16.9 節)
を参照のこと。
SVG ではこのプロパティの次の値のサポートは UA に要求されないことに注意:justify, inside, outside, <string>, left, right
。
省略値
は start
。
For details refer to the XSL 1.1 text-align property ([XSL], section 7.16.9). Note that SVG does not require user agents to support the following values for this property: justify, inside, outside, <string>, left, or right. The lacuna value is start.
text-anchor
プロパティと同様、値 start と end は
direction
プロパティの値に依存する(通例、利用される書字システムに適切な)。
As with the 'text-anchor' property, the values start and end are dependent on the value of the 'direction' property (typically, as appropriate for the writing system being used).
-
左から右へ水平(フランス語, ロシア語, タイ語, など): start は左端, end は右端
For left to right horizontal (French, Russian, Thai, etc.): start is left and end is right
-
左から右へ水平(ヘブライ語, アラビア語, など): start は右端, end は左端
For right to left horizontal (Hebrew, Arabic, etc.): start is right and end is left
-
上から下へ垂直(縦書きの中国語, など): start は上端, end は下端 (注記: SVG Tiny 1.2 には縦書きテキストのサポートは含まれない。)
For top to bottom vertical (vertical Chinese, etc.): start is top and end is bottom (Note: SVG Tiny 1.2 does not include support for vertical text.)
10.11.6 display-align プロパティ
display-align
プロパティは
textArea
要素のテキスト内容に対するブロック進行方向の整列を指定する。
The 'display-align' property specifies the alignment, in the block-progression-direction, of the text content of the 'textArea' element.
- 'display-align'
-
| 値: |
auto | before | center | after |
inherit |
| 初期値: |
auto |
| 適用対象: |
textArea |
| 継承: |
する |
| 百分率: |
N/A |
| メディア: |
visual |
| アニメーション: |
可 |
| 算出値: |
inherit を除き、指定値 |
プロパティの値には以下の意味がある:
Values for the property have the following meaning:
- auto
-
SVG では auto は before と等価。
For SVG, auto is equivalent to before.
- before
-
最初の行の
before-edge
が最初の領域の
before-edge
に揃えられる。
The before-edge of the first line is aligned with the before-edge of the first region.
-
center
-
行はブロック進行方向で中央に配置される。
The lines are centered in the block-progression-direction.
-
after
-
最初の行の
after-edge
が最初の領域の
after-edge
に揃えられる。
The after-edge of the last line is aligned with the after-edge of the last region.
次の文は情報を提供するものである:
display-align
プロパティをより理解するには、 XSL 仕様の
この図式
が良い(複数の書字方向が混在した例(西欧言語と日本語)における種々の境界線名の対応関係を図解した
[XSL], 4.2.3 節)
の最後の図式)。
The following sentence is informative: For a better understanding of the 'display-align' property this diagram from the XSL specification (the final diagram in [XSL], section 4.2.3) illustrates the correspondence between the various edge names for a mixed writing-mode example (western and japanese writing-mode).
10.11.7 エリア内テキスト配置規則
エリア内テキスト配置は SVG 標準のテキスト配置モデルの後処理段階として定義される。
Text in an area layout is defined as a post processing step to the standard text layout model of SVG.
適合
SVG-UA
は、内容に
tbreak
要素で明示的に改行が指定されているか現在の行に残りのグリフが収まり切らなくなる度に単純に改行を挿入する、単純化された配置アルゴリズムを実装できる。領域内から溢れた行のグリフは描画されない。
A conformant SVG user agent can implement a simplistic layout algorithm which consists simply of inserting line breaks whenever the content explicitly specifies a line break with a 'tbreak' element or when the current line cannot fit all of the remaining glyphs. Any lines of glyphs that do not completely fit within the region(s) are not rendered.
SVG-UA
は、SVG 標準のテキスト配置モデルの後処理段階として、少なくとも下に述べる機能を備えた改行アルゴリズムを実装すべきである。
SVG user agents should implement a line-breaking algorithm that supports at a minimum the features described below as a post processing step to SVG's standard text layout model.
-
テキストは
Unicode Standard Annex No. 14
[UAX14]
に則り、文字間の改行の機会を決定する際に論理順序で処理される。
The text is processed in logical order to determine line breaking opportunities between characters, according to Unicode Standard Annex No. 14 [UAX14].
-
テキスト配置はまず、標準として1本の無限長の行に行われる。ソフトハイフンは行内に含まれる。結果は位置を持つグリフの列になる。
Text layout is performed as normal, on one infinitely long line; soft hyphens are included in the line. The result is a set of positioned Glyphs.
-
最初の行は、ブロック進行方向と相対的に、その before edge が領域の before edge と同一線になるように配置される。
The first line is positioned such that its before edge is flush against the region's before edge, relative to the block-progression-direction.
-
グリフ達は文字または単語内の文字達を表現する。各グリフは対応する文字を含む単語と関連付けられる。複数の単語の文字達が同じグリフに寄与する場合は、それらの単語が一つに合併され、そのすべてのグリフは論理順序で最初の単語に属するものとする。
Glyphs represent a character or characters within a word. Each glyph is associated with the word that contains its respective characters. In cases where characters from multiple words contribute to the same glyph, the words are merged and all the glyphs are treated as part of the earliest word in logical order.
-
単語内のグリフ達はグリフグループにまとめられる。グリフグループは同じ単語内の連続するグリフから構成される。ほとんどの場合、各単語は1つのグリフグループを生成するが、 BIDI と特殊なマークアップとの相互作用による一部の場合では、一つの単語からのグリフが他の単語からのグリフを埋め込んでいることが起こり得る。
The glyphs from a word are collapsed into Glyph Groups. A Glyph Group is comprised of all consecutive glyphs from the same word. In most cases, each word generates one glyph group; however, in some cases the interaction between BIDI and special markup may cause glyphs from one word to have glyphs from other words embedded in it.
-
各グリフグループに対し、2つの量が計算される:通常時の量と行末時の量。通常時の量はグループ内のグリフのソフトハイフンを除いたアドバンスの総和になる。通常時の量は、後続の単語のグリフグループが同じテキストエリアに入る際に用いられる。行末時の量は、後続のソフトハイフンのアドバンスを含むが、後続の空白または文字送りをしない結合文字( non-spacing combining marks )のアドバンスは含まない。行末時の量は、このグリフグループがこのテキストエリアの行で(論理順序で)最後の単語になる場合に用いられる。(行全体が改行できない単独の単語からなる場合、
SVG-UA
は、少なくとも行内に何らかのテキストが入るように強制的に改行を入れてもよい。)
Each Glyph Group has two extents calculated: its normal extent, and its last in text area extent. Its normal extent is the sum of the advances of all glyphs in the group except soft hyphens. The normal extent is the extent used when a Glyph Group from a later word is in the same text area. The last in text area extent includes the advance of a trailing soft hyphen, but does not include the advance of trailing white space or non-spacing combining marks. The last in text region extent is used when this glyph group is from the last word (in logical order) in this text area. (If the entire line consists of a single word which is not breakable, the SVG user agent may choose to force a break in the line so that at least some text will appear for the given line.)
-
xml:space="default" の場合、
textArea
要素内の改行を生じさせるスペース文字は改行に消費され描画しないことになる。しかしながら xml:space="preserve" の場合、行内に収まり切らない、改行を生じさせるスペース文字と後続のスペース文字は次の行に含めるものとする。
If xml:space="default", any space character that causes a line break in a 'textArea' element will be consumed by the line break and thus not rendered. However, if xml:space="preserve", any space character that causes a line break and subsequent spaces that will not fit on the line shall be included in the next line.
-
単語は論理順序で現在の行へ追加される。単語からのすべてのグリフグループは同じ行に属さなければならず、グリフグループからのすべてのグリフは同じ
textArea
に属さなければならない。
Words are added to the current line in logical order. All the Glyph Groups from a word must be in the same line, and all the glyphs from a Glyph Group must be in the same 'textArea'.
-
line-increment
が数値の場合、各行のブロック進行方向の大きさ【以下、「行高」と記す】は
line-increment
の値になる。
line-increment
が auto の場合、行内のグリフの最大の
font-size
が、その行の行高を決定する。単語が追加されると行高も増大し得るが、最初の単語よりは決して減少しない。行高の増大は、スパン内のテキスト配置にあてがえる空間を制約するのみである。スパンは可能な限り多くの単語を含むことになる。与えられた行で支配的になる基底線( dominant baseline )の位置は、まず、その行の行高値を算出し、最初の文字の描画に用いられるフォントに対し、フォントサイズを行高値に等しくしたときに基底線が現れる所を用いて、決定される。
If 'line-increment' is a number, then each line will be sized in the block-progression-direction to the value of 'line-increment'. If 'line-increment' is auto, then the maximum 'font-size' for any glyph in the line will determine the size of the line in the block-progression-direction. When a word is added, the line increment may increase; it can never decrease from the first word. An increase in the line increment can only reduce the space available for text placement in the span. The span will have the maximum possible number of words. The position of the dominant baseline for a given line is determined by first computing the line-increment value for that line and then choosing a position for the dominant baseline, using the position where the given baseline would appear for the font that will be used to render the first character and an assumed font-size equal to the line-increment value.
-
グリフグループからのグリフは(表示順序で)最初に選択されるグリフをテキストエリアの開始位置に置き、(表示順序で)後続の各グリフを直前に選択されたグリフを置いた所の直後に置いて、テキスト領域に展開される。
The Glyphs from the Glyph Groups are then collapsed into the text regions by placing the first selected glyph (in display order) at the start of the text area and each subsequent glyph at the location of the glyph following the preceding selected glyph (in display order).
-
次の単語が選択され、次の行の位置が決定される。次の行は、その before edge がブロック進行方向で前の行の after edge と同一線になるように位置する。ステップ 8 へ戻る。
The next word is selected, and the next line location is determined. The next line is positioned such that its before edge is flush against the after edge of the previous line relative to the block-progression-direction. Go to step 8.
-
ブロック進行方向で領域外へはみ出す行は描画されない。
Any lines which extend outside of the area(s) in the block-progression-direction are not rendered.
10.12 編集可能テキストフィールド
SVG Tiny 1.2 はテキスト要素の編集を可能にしている。単純なテキスト編集はスクリプトにより直接実装可能だが、様々なプラットフォームで直感的かつ十分に国際化されたテキスト入力システムを実装するのは複雑である。そのため、この機能はシステムのテキストライブラリにアクセス可能な
SVG-UA
により提供される。内容作成者はテキスト編集機能の上に、フォーム入力フィールドの様なより高度なウィジェットを構築できる。
SVG Tiny 1.2 allows text elements to be edited. Although simple text editing can be implemented directly in script, implementing an intuitive and well internationalized text input system which works on a variety of platforms is complex. Therefore, this functionality is provided by the SVG user agent, which has access to system text libraries. Content authors can build higher level widgets, such as form entry fields, on top of the editable text functionality.
10.12.1 editable 属性
テキスト内容ブロック要素
は、要素の内容がその場所で編集可能かどうかを指定する editable 属性を持つ。
The text content block elements have an editable attribute which specifies whether the contents of the elements can be edited in place.
属性定義:
-
editable = "none" | "simple"
'none' に設定された場合(
省略値
)、
テキスト内容ブロック要素
の内容に対する SVG の編集機能は提供されない。 'simple' の場合、
SVG-UA
は
テキスト内容ブロック要素
および、含まれる子要素のうち隠されて( visibility="hidden" )いない、または(
switch
要素 または display="none" により)
描画木
から取り除かれていないものすべての内容を編集する手段を利用者に提供しなければならない。
If set to 'none' (the lacuna value), SVG editing facilities are not provided for the contents of the text content block elements. If set to 'simple', the SVG user agent must provide a way for the user to edit the content of the text content block elements and all contained subelements which are not hidden (with visibility="hidden") or removed from the rendering tree (through the 'switch' element or display="none").
クリップボードがサポートされているプラットフォームにおいては、
SVG-UA
は選択されたテキストの要素からクリップボードへのカットとコピー、およびクリップボードから要素内へのペーストを行う手段を提供しなければならない。
If a clipboard is supported by the platform, the SVG user agent must also provide a way to cut or copy the selected text from the element to the clipboard, and to paste text from the clipboard into the element.
editable
属性が 'simple' に設定されている場合、
focusable
属性は実際の値が何であろうと 'true' が設定されていると見なされる。
Whenever the 'editable' attribute is set to 'simple', the 'focusable' attribute is considered to be set to 'true', irrespective of what the actual value is.
アニメーション:可
SVG-UA
はテキストのその場編集を可能にすべきである。しかしながら、モダール編集ダイアログによる編集も代替の可能性として、一部のプラットフォームでは唯一の選択肢になり得る。現在の編集位置はキャレットなどで指示されるべきである。
SVG Tiny 1.2 UA
は、プラットフォームのアプリケーションで利用可能であるなら、コピー/ペーストやドラッグ/ドロップなどのシステム機能をサポートしなければならない。
SVG user agents should allow for the editing of text in-place. However, editing with a modal editing dialog is an alternate possibility, and may be the only option on some platforms. The current editing position should be indicated, for example with a caret. SVG Tiny 1.2 user agents must also support system functions such as copy/paste and drag/drop if they are available to applications on the platform.
編集開始にあたっては、
editable
属性の現在の
presentation 値
【アニメーション値/表示値】は 'simple' でなければならず、
テキスト内容ブロック要素
はフォーカスを得ていなければならず、例えば Enter キーやテキスト領域のポインタ装置によるクリックなどにより、発動されなければならない。 テキストフィールド内のテキストの編集中は、すべての
テキストイベント
と
キーイベント
は
SVG-UA
へ配送され、テキスト入力を適切に扱うためのイベント処理が行われる。
To start editing, the current presentation value of the 'editable' attribute must be 'simple', the text content block element must have focus, and it must then be activated, e.g. by using an Enter key or clicking on the text region with a pointer device. When editing text in a text field, all text and key events are dispatched to the SVG user agent, which processes the events for proper handling of text entry.
テキスト内容ブロック要素
が編集可能な場合、
SVG-UA
は利用者の入力に従って木に変更を加える際には、空白の正規化をしてはならない。しかしながら、表示されるテキストは
xml:space
に対する SVG の規則に従って描画されなければならない。
If a text content block element is editable, then the SVG user agent must not normalize white space in user input when changing the tree according to the input. However, the displayed text must be rendered according to the SVG rules for 'xml:space'.
その場編集には、以下の機能が備わっていなければならない:
For editing in-place the following functionality must be made available:
-
例えば左右矢印キーなどによる、(論理順序で)次/前の文字への移動。
movement to the next/previous character (in logical order), for example with Left/Right arrows
-
例えば上下矢印キーなどによる、
textArea
要素内での次/前の行への移動。
in 'textArea' elements, movement to the next/previous line, for example with the Down/Up keys
-
例えば Home キーなどによる、行頭への移動。
movement to the beginning of the line, for example with the Home key
-
例えば End キーなどによる、行末への移動。
movement to the end of the line, for example with the End key
-
クリップボードがサポートされている場合は、例えば Copy, Paste キーによる、コピー/カット/ペースト
copy/cut/paste, if a clipboard is supported, for example with Copy and Paste keys
この機能にはプラットフォームで通常利用されているキーバインディングを利用すべきである。キーボードが利用できない機器においては、上の機能が提供できるのであれば、システムの等価な入力メソッドが利用されるべきである。
The functionality should use the normal key bindings that are used for those tasks on the given platform. For devices without keyboard access, the equivalent system input methods should be used wherever possible to provide the functionality described above.
その場編集の際には、編集中の DOM ノードの内容は常に生きた状態に置き、編集された文字列の現在の状態が反映されるべきである。
モダールダイアログによる編集の際は、DOM ノードの内容変更は1度限り、利用者が編集の終了を表明した際に(例えば、 Enter キーや "OK" ボタンのクリック、あるいはプラットフォームに備わる同種のふるまいにより)、1個の
textInput
イベントの発火で行われることになる。
When doing editing in-place, the content of the DOM nodes that are being edited should be live at all times and reflect the current state of the edited string as it is being edited. When using a modal editing dialog, the content of the DOM nodes will only change once the user commits the edit (for example, by using an Enter key or clicking an "OK" button, or an alike behavior native to the platform), firing a single textInput event.
入力メソッド( IME )が用いられる場合(例えば漢字テキスト入力や携帯電話の数字キーによる欧文入力など)、
テキストイベント
が対応するのは、文字を生成するためのキー入力(一連のカナ文字や数字キー押下げなど)やマウスジェスチャではなく、実際に入力されたテキスト(漢字や欧文文字など)になる。
If an Input Method Editor (IME) is used (for example, to input Kanji text, or to input Latin text using number keys on mobile phones), the text events correspond to the actual text entered (eg the Kanji character, or the Latin character) and not to the keyboard or mouse gestures needed to produce it (such as the sequence of kana characters, or the number of sequential presses of a numeric key).
テキスト編集中においては
SVG-UA
は、編集中のテキスト内を動き回るキャレット(文字のタイプやテキスト内でそれを動かすなど)が常に利用者から見えるようにすべきである。この機能のサポートにおける正確なふるまいは
SVG-UA
に依存する。
While text is being edited, the SVG user agent should always make the caret visible to the user as it is moved around the edited text (either due to typing more characters or to moving it within existing text). The precise behavior in which this functionality is supported depends on the SVG user agent.
キャレットがリガチャ内にある場合のテキスト編集のふるまいは実装依存になる。しかしながら、
SVG-UA
は
ウェブ文字モデル 1.0:根本原則, 6.1 節:文字列の概念
[CHARMOD]
に捉えられている認識を考慮することが奨励される。
The behavior of edited text while the caret is placed inside a ligature is implementation dependent. SVG user agents are however encouraged to take into account the notions captured in Character Model for the World Wide Web 1.0: Fundamentals, Section 6.1: String concepts [CHARMOD].
編集可能な要素のテキストが編集されていて、その要素が子要素を持つ場合、編集されている要素の内容はまず最初に、
tbreak
要素以外のすべての要素を、それぞれの内容と位置を維持したまま、「裸に」しなければならない。
【「裸に - strip」:改行を表す 'tbreak' 以外の子要素のタグを全部取り除いてテキストだけ取り出すような処理に思われる】
If the text of an editable element is edited, and the element has child elements, the contents of the edited element must first be stripped of all non-'tbreak' elements, preserving the contents of each non-'tbreak' element in place.
編集可能な要素にテキスト内容が含まれていない場合、描画される要素が存在しないことになり、クリックの対象が存在せず、ポインタでは編集可能状態を発動できない可能性がある。
textArea
要素の場合、
width
と
height
の幾何が備わっているので
pointer-events
プロパティの値を boundingBox に設定すれば、利用者に編集可能なことを示せる(
Example textArea02
を見よ)。この機能は、テキスト内容を含まない
text
要素には、幾何が備わっていないので存在しない。
If the editable element does not have text content, it may not be possible to activate the editability with a pointer, since there will be no rendered element to click on. In the case of the 'textArea' element, which has inherent 'width' and 'height' geometry, setting the 'pointer-events' property value to boundingBox will allow the user to initiate the editing (see Example textArea02). This functionality does not exist for the 'text' element since it has no inherent geometry without text content.
下の Example textArea02 に、ポインタ装置で発動できる宣言的入力ボックスを作成するための、
pointer-events
プロパティの値 boundingBox の用法を示す。
Example textArea02 below shows how to use the 'pointer-events' property value boundingBox to create a declarative input box that can be activated with a pointer device.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.2" baseProfile="tiny" viewBox="0 0 250 100">
<!-- 編集可能テキスト入力 -->
<title>Editable text input</title>
<!-- スクリプトによる編集可能テキスト入力ボックスの作り方を示す -->
<desc>Illustrates how to create an editable input box without script</desc>
<rect x='0' y='0' width='250' height='100' fill='#87ceeb'>
<title>background rectangle</title>
</rect>
<g id="nameInput" transform='translate(50, 20)'>
<text x="0" y="20" font-size="18" font-family="Arial" fill="#000080">Name:</text>
<rect x="0" y="25" width="156" height="26" rx="3" ry="3"
fill="white" stroke-width="2" stroke="#000080"/>
<textArea x="3" y="27" width="150" height="20" font-size="18" font-family="Arial"
editable="simple" focusable="true" pointer-events="boundingBox"/>
</g>
</svg>
10.13 テキスト選択とクリップボード処理
SVG ビューア
がテキスト選択とコピー/ペースト操作をサポートするならば、次もサポートしなければならない:
If SVG viewers support text selection and copy/paste operations then they must support:
-
利用者による SVG 内容のテキスト文字列の選択
user selection of text strings in SVG content
-
選択されたテキスト文字列をシステムのクリップボードにコピーすること。
the ability to copy selected text strings to the system clipboard
テキスト選択処理は次に挙げるすべてが生じたときに開始される:
A text selection operation starts when all of the following occur:
-
利用者がポインタ装置またはキャレットにより
テキスト内容ブロック要素
の一部として描画されたグリフを指し、選択操作を開始し(例えばシステム標準のマウスボタンの押下げにより) 、選択操作を続けつつ(例えばシステム標準のマウスボタンを押下げ続ける)、現在のテキスト位置を動かしたとき。
the user positions the pointing device or caret over a glyph that has been rendered as part of a text content block element, initiates a select operation (e.g., pressing the standard system mouse button for select operations) and then moves the current text position while continuing the select operation (e.g., continuing to press the standard system mouse button for select operations);
-
ポインタ装置でクリックされた地点のグリフの上に、他の可視
グラフィックス要素
が塗られていない。
no other visible graphics element has been painted above the glyph at the point at which the pointing device was clicked.
テキスト選択操作の間(例えば利用者がマウスボタンを押下げ続ける)、他の
グラフィックス要素
に関連するイベントすべては無視され(すなわちテキスト選択操作はモダール)、
SVG-UA
は選択されたグリフを補色で再描画するなどの適切なハイライトにより、どの文字が選択されているかを動的に表示するものとする。テキスト選択操作において現在のテキスト位置が動きつづける間、選択部分における最後のグリフは、同じ
text
要素内のグリフで、グリフセルがポインタにもっとも近いものになる。
text
要素内での位置が選択部分の始めと終わりの間に在るすべての文字は、
キャンバス
上の位置に関係なく、
グラフィックス要素
が選択部分の終わりの上を覆うかどうかにも関係なく、ハイライトされるものとする。
As the text selection operation proceeds (e.g., the user continues to press the given mouse button), all associated events with other graphics elements are ignored (i.e., the text selection operation is modal) and the SVG user agent shall dynamically indicate which characters are selected by an appropriate highlighting technique, such as redrawing the selected glyphs with inverse colors. As the current text position is moved during the text selection process, the end glyph for the text selection operation is the glyph within the same 'text' element whose glyph cell is closest to the pointer. All characters within the 'text' element whose position within the 'text' element is between the start of selection and end of selection shall be highlighted, regardless of position on the canvas and regardless of any graphics elements that might be above the end of selection point.
一度テキスト選択操作が完了すれば(例えば利用者がマウスの押下をやめたとき)選択されたテキストは、ポインタ装置によるイベント(例えばマウスボタンの押下)などのテキスト選択を解除するイベントが発生するまで、ハイライトし続けることになる。
Once the text selection operation ends (e.g., the user releases the given mouse button), the selected text will stay highlighted until an event occurs which cancels text selection, such as a pointer device activation event (e.g., pressing a mouse button).
テキスト選択操作中にどの文字をハイライトし続けるかの規則の詳細は
テキスト選択の実装上の注意
で与えられる。
Detailed rules for determining which characters to highlight during a text selection operation are provided in Text selection implementation notes.
システムクリップボードを持つシステムにおいては、
SVG-UA
はシステムクリップボードに選択されているテキストをコピーするためのユーザーインターフェースを提供すべきである。
SVG-UA
は、選択されたテキスト文字列をクリップボードに渡す際はシステムの適切な平文テキスト用のクリップボードデータ形式にするだけでも十分であるが、テキストに関連付けられた種々の
フォントプロパティ
も含めたリッチテキストも渡す方が好ましい。
For systems which have system clipboards, the SVG user agent should provide a user interface for initiating a copy of the currently selected text to the system clipboard. It is sufficient for the SVG user agent to post the selected text string in the system's appropriate clipboard format for plain text, but it is preferable if the SVG user agent also posts a rich text alternative which captures the various font properties associated with the given text string.
双方向テキストに対しては、論理順序によるテキスト選択のサポートが
SVG-UA
に要求される。この場合の選択結果は、双方向による再配列によりグリフのハイライトが不連続になり得る。
SVG-UA
は、双方向テキストの選択を視覚的描画順序(すなわち
双方向
テキスト配置アルゴリズムが適用された後)に従うような代替機能も提供してよいが、選択された文字データが論理順序において不連続となり得る。この場合、
SVG-UA
には、利用者が双方向テキストのクリップボードへのコピーを要求した際に視覚的に選択された文字達のみをコピーするように適切な調整を行うことが要求される。
For bidirectional text, the SVG user agent must support text selection in 論理順序, which will result in discontinuous highlighting of glyphs due to the bidirectional reordering of characters. SVG user agents can also optionally provide an alternative ability to select bidirectional text in visual rendering order (i.e., after bidirectional text layout algorithms have been applied), with the result that selected character data might be discontinuous logically. In this case, if the user requests that bidirectional text be copied to the clipboard, then the SVG user agent is required to make appropriate adjustments to copy only the visually selected characters to the clipboard.
可能なら、 SVG ジェネレータは、ウェブブラウザ等の SVG 表示ソフトウエアの中で正しく順序付けられたテキスト選択を容易にするように、テキスト文字列を順序付けることが推奨される。
When feasible, it is recommended that generators of SVG attempt to order their text strings to facilitate properly ordered text selection within SVG viewing applications such as Web browsers.
不連続なテキスト選択に加え、どの範囲のテキストであっても
SVG-UA
はテキスト全体の選択機能を提供すべきである。
テキスト内容要素
がフォーカスを得ているなら、全体選択の操作はその要素の内容のみを選択すべきである。どの
テキスト内容要素
もフォーカスを得ていないなら、全体選択の操作は文書内のテキスト全部を選択すべきである。この操作は同じ操作を続けることにより次第に選択範囲が広がるように累進的になっていてもよい。例えば、利用者による単語上のクリック1度目で単語を選択し, 2度目で段落全体, 3度目で文書全体を選択するなど。 UA はその種の操作をポンタ装置だけでなくキーボードでも可能にしなければならない(「全選択」キーボードショートカット ctrl/command+A 等々)と同時に適切なアクセシビリティ API を公開すべきである。
In addition to discrete text selection, the SVG user agent should provide facility for the mass selection of entire text passages, for whatever text is in scope. If a text content element has focus, such a select-all operation should include only the contents of that element. If no text content element is in focus, the select-all operation should select all the text in the document. This may be a progressive operation, widening the scope with each subsequent operation. For example, a common idiom is to allow a user to select text with a single click on a word, with first the word selected, then the entire passage with a second click, then the entire document with a third click. For purposes of accessibility, the user agent must allow any such operation to be performed by keyboard as well as pointer device (such as in the ctrl/command+A "select-all" keyboard shortcut), and should also expose appropriate accessibility APIs.
10.14 テキスト検索
UA がテキスト検索をサポートする場合、 SVG 内容の検索も同様にサポートしなければならない。検索をサポートする
SVG ビューア
は利用者の検索テキストを文書の
描画木
内から(
display
プロパティが none でないものなど)すべてのインスタンスを見出せるようにしなければならず、それぞれのインスタンスをハイライトなどにより指示しなければならない。テキストの連続検索が可能な
SVG ビューア
は、文脈内のテキストを示すために
ビューポート
を適切にパンとズームを行わなければならず、テキストを含む要素へ
素片識別子リンク追跡
が行われたかのように
ビューポート
を調整することが推奨される。
If the user agent supports searching for text strings, then it must support searching for text strings in SVG content as well. An SVG viewer which supports search must allow the user to find all instances of the searched text string within the document that are in the rendering tree (e.g., those with a 'display' property other than none), and must highlight or otherwise indicate each instance. SVG viewers which allow sequential searches for text strings must pan and zoom the viewport, as appropriate, in order to show the text string in context, and are recommended to adjust the viewport as if there had been a fragment identifier link traversal to the element containing the text string.
言い換えるなら、
SVG-UA
は包含する
テキスト内容要素
が
ビューポート
に収めるには大き過ぎるならズームアウトし、収まるのならズームはせずにパンのみを行うことが推奨される。最大限に利用し易くするため、文書作成者は内容作成にあたり、予期されるビューポートの中で、文脈は十分に与えつつ読める程度の大きさに収まるように、テキストを別々の
テキスト内容要素
に分割すべきである。加えて、読むには小さ過ぎるテキストには
ズームイン
の手段が利用者に提供されなければならない。
In other words, if the containing text content element is too large to be enclosed in the viewport, the SVG user agent is recommended to zoom out, but if the text does fit, the user agent is recommended only to pan, and not to zoom. In order to enable maximum usability, authors should create their content accordingly, breaking text into discrete text content elements that fit within the expected viewport at a readable size, while providing sufficient context. Additionally, users must be provided a way to zoom in on text that is too small for the user to read.
下の Example 'text_search.svg' は初期
ビューポート
をはみ出す長いテキストを含む。ビューポートの外の単語の1つを検索する際にはビューポートは調整される必要がある。その下の画像は Batik SVG toolkit によるテキスト検索の結果を示している。
Example 'text_search.svg' below contains a long text string which extends outside of the initial viewport, and which needs to be adjusted when searching for one of the words outside the viewport. The image shows the results of a text search using the Batik SVG toolkit.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2"
width="100%" height="100%" viewBox="0 0 120 60">
<!-- テキスト検索 -->
<title>Text Search</title>
<!-- ビューポートに入り切らないテキスト。
UA は単語検索の際にビューポートのパンが必要になる。 -->
<desc>
An example of text that extends beyond the viewport,
requiring the user agent to pan the viewport when
words are searched for.
</desc>
<!--
This rectangle is the same position and dimensions as the viewBox,
illustrating the initial area of the viewport.
-->
<rect x="0" y="0" width="120" height="60" fill="#6495ed" stroke="blue" />
<!--
The contents of this text element extend beyond the initial viewport.
-->
<text x="120" y="35" text-anchor="middle" fill="blue"
font-size="10" font-family="Helvetica">
Seek and you shall find, find and you will search.
</text>
</svg>