
インターネットにおいては、リソースは IRI (Internationalized Resource Identifiers - 国際化リソース識別子)により識別される。例えば、 http://example.com に置かれた SVG ファイル someDrawing.svg は次の IRI を持つ: On the Internet, resources are identified using IRIs (Internationalized Resource Identifiers). For example, an SVG file called someDrawing.svg located at http://example.com might have the following IRI:
http://example.com/someDrawing.svg
IRI はその一部として IRI 素片識別子を含めることにより、 XML 文書内の特定の要素を指すようにすることもできる。 IRI 素片識別子を含む IRI は、省略可能な基底と IRI 後続する文字 "#" , IRI 素片識別子からなる。例えば次の IRI はファイル someDrawing.svg 内の ID が "Lamppost" の要素を指す: An IRI can also address a particular element within an XML document by including an IRI fragment identifier as part of the IRI. An IRI which includes an IRI fragment identifier consists of an optional base IRI, followed by a "#" character, followed by the IRI fragment identifier. For example, the following IRI can be used to specify the element whose ID is "Lamppost" within file someDrawing.svg:
http://example.com/someDrawing.svg#Lamppost
木内の要素の xlink:href 属性が、何らかの手段(スクリプトや宣言的アニメーションなど)により新たなリソースを参照する形に変更された場合、既存のリソースはその新たなリソースに置換され、適切に描画されなければならない。 script 要素の xlink:href 属性が変更された際におけるスクリプト利用の文脈特有の効果については スクリプトの処理 を見よ。 If the 'xlink:href' attribute of an element in the tree is altered by any means (e.g. script, declarative animation) such that a new resource is referenced, the new resource must replace the existing resource, and must be rendered as appropriate. For specific effects on the scripting context when a 'script' element's 'xlink:href' attribute is altered, see Script processing.
国際化リソース識別子( IRI )は統一リソース識別子( URI )をより一般化する補完である。 IRI は Universal Character Set [UNICODE] に属する文字の連なりである。 URI はそれよりはるかに限定された文字の集合からなる。すべての URI はすでに IRI に適合している。 IRI から URI への対応は IRI 仕様に定義されているので、XML 文書内では URI の代わりに IRI をリソースの識別に用いることができる。プロトコルが IRI を直接サポートしていない場合、ネットワーク上のアドレス解決のために IRI を URI に変換できる。 Internationalized Resource Identifiers (IRIs) are a more generalized complement to Uniform Resource Identifiers (URIs). An IRI is a sequence of characters from the Universal Character Set [UNICODE]. A URI is constructed from a much more restricted set of characters. All URIs are already conformant IRIs. A mapping from IRIs to URIs is defined by the IRI specification, which means that IRIs can be used instead of URIs in XML documents, to identify resources. IRIs can be converted to URIs for resolution on a network, if the protocol does not support IRIs directly.
以前のバージョンの SVG では、 XLink にならい、 IRI 参照型を URI または、特定のエスケープ処理を施した結果が URI 参照にならなければならない文字の連なり として定義した。エスケープの手続きは XLink 1.0 仕様 [XLINK10] と W3C の「 XML スキーマ第2部:データ型」仕様 [SCHEMA2] でも繰り返された。この模倣は誤りと分岐の可能性を導くものであったが、 IRI 仕様が標準化されていなかったために行われた。 Previous versions of SVG, following XLink, defined a IRI reference type as a URI or as a sequence of characters which must result in a URI reference after a particular escaping procedure was applied. The escaping procedure was repeated in the XLink 1.0 specification [XLINK10], and in the W3C XML Schema Part 2: Datatypes specification [SCHEMA2]. This copying introduced the possibility of error and divergence, but was done because the IRI specification was not yet standardized.
この仕様では、 IRI を URI に変換する、この「URI または文字列+アルゴリズム」およびエスケープの仕方に用いられている IRI の正しい用語を、 IETF 標準提案になった IRI 仕様 [RFC3987] への参照から定義されるものとする。他の W3C 仕様はある程度の期間の後、これらのエスケープ手続きの重複した記述を削除し、 IRI を直接参照するように改められることが予期されている。 In this specification, the correct term IRI is used for this "URI or sequence of characters plus an algorithm" and the escaping method, which turns IRIs into URIs, is defined by reference to the IRI specification [RFC3987], which has since become an IETF Proposed Standard. Other W3C specifications are expected to be revised over time to remove these duplicate descriptions of the escaping procedure and to refer to IRI directly.
IRI は xlink:href 属性で利用される。一部の属性では IRI とテキスト文字列が内容に許されている。文字列か相対 IRI かの区別を明確にするため、関数表記 <FuncIRI> が用いられる。これは単純に関数表記で区切られた IRI である。注記: 歴史的な理由から、 CSS 仕様との互換性をとるため、区切り子は "url(" と ")" になっている。 FuncIRI 形式は 呈示属性 と ナビゲーション属性 で用いられる。 IRIs are used in the 'xlink:href' attribute. Some attributes allow both IRIs and text strings as content. To disambiguate a text string from a relative IRI, the functional notation <FuncIRI> is used. This is simply an IRI delimited with a functional notation. Note: For historical reasons, the delimiters are "url(" and ")", for compatibility with the CSS specifications. The FuncIRI form is used in presentation attributes and navigation attributes.
SVG では広範に渡り他のオブジェクトへの IRI 参照を絶対と相対の両方において利用する。例えば、矩形に線型グラデーションによる fill を行うには、まず次のように linearGradient 要素を定義して ID を与える。 SVG makes extensive use of IRI references, both absolute and relative, to other objects. For example, to fill a rectangle with a linear gradient, you first define a 'linearGradient' element and give it an ID, as in:
<linearGradient xml:id="MyGradient">...</linearGradient>
次に、線型グラデーションへの参照を矩形の fill プロパティの値として与える: You then reference the linear gradient as the value of the 'fill' property for the rectangle, as in the following example:
<rect fill="url(#MyGradient)"/>
IRI 参照を利用する要素の一部には参照に制約が課される。各要素に対しどの種類の IRI 参照が許されるかを下の表に示す。 SVG においては、 IRI 参照は、次の5分類うちの1つ以上の分類に属する: Some of the elements using IRI references have restrictions on them. Which kinds of IRI references that are allowed on each element is listed in the table below. In SVG, IRI references can be categorized as being one (or more) of the following five types:
A: 現在の文書内の素片への参照( '#someelement' 等)。参照先の素片が 現在の SVG 文書片 内に存在しない場合、参照が 無効な IRI 参照 になるかどうかは ホスト言語 により定められる。 A: A reference to a fragment within the current document (e.g. '#someelement'). If the referenced fragment is not within the current SVG document fragment, then whether the reference is an invalid IRI reference or not is defined by the host language.
B: 外部文書内の素片への参照( 'afile.svg#anelement' 等)。 B: A reference to a fragment within an external document (e.g. 'afile.svg#anelement').
C: SVG 文書全体への参照( 'afile.svg' 等)。 C: A reference to an entire SVG document (e.g. 'afile.svg').
D: 素片を利用するかどうかに関係無く、 SVG 以外のメディアリソースへの参照( 'someimage.jpg' や 'somecontainer#fragment' 等)。適用可能な場合は表内にサポートされるメディア型も示す。 D: A reference to a media resource other than SVG, with or without the use fragments (e.g. 'someimage.jpg' or 'somecontainer#fragment'). Where applicable, the table shows the supported media types.
E:
data:
IRI
( 'data:image/jpeg;base64,/9j…' 等)
[RFC2397]
。 data:
IRI
は XML においては、参照する要素を所有する文書とは異なる文書として解決されるが、データは
IRI
自身の一部としてすでに読み込まれていることに注意。
E: A data: IRI (e.g. 'data:image/jpeg;base64,/9j…') [RFC2397]. Note that data: IRIs, if XML, resolve to a document that is distinct from the referencing element's owner document, however the data is already loaded as it is part of the IRI itself.
上の A – E 5種類の IRI のそれぞれに下の参照制約表の各列が対応し、表の各行の属性に対しその列の形式の参照が許されるかどうかを示す。下の表の制約を満たさない IRI 参照は 無効な IRI 参照 になる。 For each of the above five IRI types, A – E, there is a column in the reference restriction table below indicating whether the given attribute is allowed to have a reference of the given form. An IRI reference that does not comply to the restrictions in the table below is an invalid IRI reference.
| 要素 | 参照元の属性 | A | B | C | D | E |
|---|---|---|---|---|---|---|
| アニメーション要素 | xlink:href | 可。参照規則については アニメーション対象の要素の特定 を見よ。 | 不可 | 不可 | 不可 | 不可 |
| discard | xlink:href | 可。参照規則については アニメーション対象の要素の特定 を見よ。 | 不可 | 不可 | 不可 | 不可 |
| a | xlink:href | 可。 SVG 内容の中へのリンクを見よ。 | 可。 SVG 内容から外へのリンクを見よ。 | 可 | 可 | 可 |
| a |
xlink:role xlink:arcrole |
可 | 可 | 可 | 可 | 可 |
| use | xlink:href | 可。ただし use 要素は svg 要素を参照してはならない。 | 可。ただし、参照先の素片にスクリプト, アニメーションへのハイパーリンク, その他外部から参照される use または animation 要素が含まれてはならない。【訳者は後半部の意図を理解していません: Yes, but the referenced fragment must not contain scripting, hyperlinking to animations or any externally referenced 'use' or 'animation' elements.】 | 不可 | 不可 | 不可 |
| image | xlink:href | 不可 | 不可 | 不可 | 可。 ただし、 ラスター画像形式の内容を参照しなければならない。 |
可。ただし、 data:
IRI 参照
の内容はラスター画像でなければならない。 |
| animation | xlink:href | 不可 | 不可 | 可 | 不可 | 可 |
| prefetch | xlink:href | 可 | 可 | 可 | 可 | 不可 |
| audio | xlink:href | 不可 | 不可 | 不可 | 可。ただし、 type 属性で指示される音声形式がサポートされているかどうかに依存する。 | 可 |
| video | xlink:href | 不可 | 不可 | 不可 | 可。ただし、 type 属性で指示される動画形式がサポートされているかどうかに依存する。 | 可 |
| foreignObject | xlink:href | 不可 | 可 | 不可 | 可 | 可 |
| script | xlink:href | 不可 | 不可 | 不可 | 可。 ただし、スクリプト内容を与える外部リソースへの参照に限る。 | 可 |
| handler | xlink:href | 可 | 可 | 不可 | 可。 ただし、スクリプト内容を与える外部リソースへの参照に限る。 | 可 |
| listener | handler |
可 | 不可 | 不可 | 不可 | 不可 |
| 塗りを指定可能な要素 | fill | 可。ただし、ペイントサーバへの参照に限る。 塗りの指定 を見よ。 | 不可 | 不可 | 不可 | 不可 |
| 塗りを指定可能な要素 | stroke | 可。ただし、ペイントサーバへの参照に限る。 塗りの指定 を見よ。 | 不可 | 不可 | 不可 | 不可 |
| ナビゲーション属性 を指定可能な要素 | ナビゲーション属性 | 可。 ナビゲーションの指定 を見よ。 | 不可 | 不可 | 不可 | 不可 |
| font-face-uri | xlink:href | 可。ただし SVG font 要素への参照でなければならない。 | 可。ただし SVG font 要素への参照でなければならない。 | 不可 | 不可 | 可 |
| mpath | xlink:href | 可。参照先は path 要素のみ。 | 不可 | 不可 | 不可 | 不可 |
加えて、解決できない IRI 参照 は 無効な IRI 参照 になる。 IRI 参照 が解決できない理由には以下の例が含まれる: Additionally, any IRI reference which cannot be resolved is an invalid IRI reference. Examples of reasons for an IRI reference to be unable to be resolved include:
リソースが外部リソースで入手できない(例えば UA がリソースを保有しているネットワークのロケーションへ接続できず、リソースがローカルにもキャッシュされていないなど)。 The resource is an external resource and is not available (for example, the user agent cannot connect to the location on the network which stores the resource, and the resource is not cached locally).
IRI 参照 が存在しないローカルの要素を指している(例えば use 要素の xlink:href が存在しない要素を参照している)。 The IRI reference is to a local element that does not exist (for example, a 'use' element whose 'xlink:href' references a non-existent element).
IRI 参照 が存在しないリソースを指している(例えば image 要素が HTTP リソースを参照した結果、レスポンスボディがサポートされているラスター画像リソースを含んでいても、 404 レスポンスコードが返されたとき)。 The IRI reference is to a resource that does not exist (for example, an 'image' element that references an HTTP resource that results in a 404 response code, even if the response body contains an otherwise supported raster image resource).
無効な IRI 参照 を持つ属性に要求される処理についてはそれぞれの属性の定義に記述されている。参照元の要素またはその先祖の一つで externalResourcesRequired 属性が 'true' に設定されている場合、未解決の外部 IRI 参照 に際しては特別な処理が行われることになる( 外部リソース を見よ)。 Any required processing for an attribute with an invalid IRI reference is described in the attribute definition. Note that when the 'externalResourcesRequired' attribute has been set to 'true' on the referencing element or one of its ancestors, then an unresolved external IRI reference will result in special handling (see External resources).
循環する IRI 参照 は エラー。 循環参照がいつ検知され中断されるかは SVG-UA によりまちまちなので、適合 SVG 文書片は循環参照に依存してはならない。循環参照の例には次が含まれる: A circular IRI reference is an error. Because SVG user agents may vary on when they first detect and abort a circular reference, conforming SVG document fragments must not rely upon circular references. Examples of circular references include:
直接的または間接的に自身を参照する use 要素。次の SVG 文書片 のように: A 'use' element that directly or indirectly references itself, as in the following SVG document fragment:
<svg xmlns='http://www.w3.org/2000/svg'
xmlns:xlink='http://www.w3.org/1999/xlink'
version='1.2' baseProfile='tiny'>
<!-- 'use' による循環参照の例 -->
<title>Example of a circular reference with 'use'</title>
<g id='a'>
<text>ABC</text>
<use xlink:href='#b'/>
</g>
<g id='b'>
<text>DEF</text>
<use xlink:href='#a'/>
</g>
</svg>
現在の SVG 文書片 を含む文書を直接的または間接的に参照する animation 要素。次の例のように: An 'animation' element that directly or indirectly references the document that contains the current SVG document fragment, as in the following example:
<svg xmlns='http://www.w3.org/2000/svg'
xmlns:xlink='http://www.w3.org/1999/xlink'
version='1.2' baseProfile='tiny'>
<!-- 'animation' による循環参照の例 -->
<title>Example of a circular reference with 'animation'</title>
<animation xlink:href='#' width='100' height='100'/>
</svg>
参照先の要素は可能な限り defs 要素内に定義することが推奨される。要素のうち linearGradient と radialGradient 要素は常に参照の対象になる。これらの要素を defs 要素内に定義することで SVG 内容も理解され易くなりアクセス性も向上する。 It is recommended that, wherever possible, referenced elements be defined inside of a 'defs' element. Among the elements that are always referenced are 'linearGradient' and 'radialGradient'. Defining these elements inside of a 'defs' element promotes understandability of the SVG content and thus promotes accessibility.
IRI 参照は通常 XLink [XLink] 名前空間の href 属性で指定される。例えば、接頭辞 'xlink' が XLink 名前空間の属性に利用される場合、その属性名は xlink:href で指定できる。この属性の値は望ましいリソース(または素片識別子があれば二次のリソース)への IRI 参照になる。 IRI references are normally specified with an 'href' attribute in the XLink [XLink] namespace. For example, if the prefix of 'xlink' is used for attributes in the XLink namespace, then the attribute is be specified as 'xlink:href'. The value of this attribute forms a reference for the desired resource (or secondary resource, if there is a fragment identifier).
href 属性の値は 国際化リソース識別子 でなければならない。 The value of the 'href' attribute must be an Internationalized Resource Identifier.
HTTP などのプロトコルが IRI を直接サポートしていない場合、 IRI は SVG の実装により IRI 仕様 [RFC3987 3.1 節に従って URI へ変換される。 If the protocol, such as HTTP, does not support IRIs directly, the IRI is converted to a URI by the SVG implementation, as described in section 3.1 of the IRI specification [RFC3987.
アプリケーションにとっては値が IRI 参照であるかどうかチェックすることは非現実的なことなので、この仕様はこの事項については IRI 仕様 の模範に従うだけであり、 SVG アプリケーションにそのような適合性テストの要件を課すものではない。 【参考】 Because it is impractical for any application to check that a value is an IRI reference, this specification follows the lead of the IRI Specification in this matter and imposes no such conformance testing requirement on SVG applications.
IRI 参照が相対参照の場合、使用される前に XML Base [XML-BASE] に述べられている方法で絶対参照版が算出されなければならない。 If the IRI reference is relative, its absolute version must be computed by the method described in XML Base before use [XML-BASE].
参照先のリソースについての補足情報を追加の XLink 属性で指定できる。 Additional XLink attributes can be specified that provide supplemental information regarding the referenced resource.
<define name='svg.XLinkBase.attr' combine='interleave'>
<optional>
<attribute name='xlink:type' svg:animatable='true' svg:inheritable='false'>
<value>simple</value>
</attribute>
</optional>
<optional>
<attribute name='xlink:role' svg:animatable='false' svg:inheritable='false'>
<ref name='IRI.datatype'/>
</attribute>
</optional>
<optional>
<attribute name='xlink:arcrole' svg:animatable='false' svg:inheritable='false'>
<ref name='IRI.datatype'/>
</attribute>
</optional>
<optional>
<attribute name='xlink:title' svg:animatable='false' svg:inheritable='false'><text/></attribute>
</optional>
</define>
<define name='svg.XLinkHrefRequired.attr' combine='interleave'>
<optional>
<attribute name='xlink:href' svg:animatable='true' svg:inheritable='false'>
<ref name='IRI.datatype'/>
</attribute>
</optional>
</define>
<define name='svg.XLinkBaseRequired.attr' combine='interleave'>
<ref name='svg.XLinkBase.attr'/>
<ref name='svg.XLinkHrefRequired.attr'/>
</define>
<define name='svg.XLinkActuateOnLoad.attr' combine='interleave'>
<optional>
<attribute name='xlink:actuate' svg:animatable='false' svg:inheritable='false'>
<value>onLoad</value>
</attribute>
</optional>
</define>
<define name='svg.XLinkShowOther.attr' combine='interleave'>
<optional>
<attribute name='xlink:show' svg:animatable='false' svg:inheritable='false'>
<value>other</value>
</attribute>
</optional>
</define>
<define name='svg.XLinkEmbed.attr' combine='interleave'>
<optional>
<attribute name='xlink:show' svg:animatable='false' svg:inheritable='false'>
<value>embed</value>
</attribute>
</optional>
<ref name='svg.XLinkActuateOnLoad.attr'/>
<ref name='svg.XLinkBaseRequired.attr'/>
</define>
<define name='svg.XLinkRequired.attr' combine='interleave'>
<ref name='svg.XLinkShowOther.attr'/>
<ref name='svg.XLinkActuateOnLoad.attr'/>
<ref name='svg.XLinkBaseRequired.attr'/>
</define>
<define name='svg.XLinkReplace.attr' combine='interleave'>
<optional>
<attribute name='xlink:show' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>new</value>
<value>replace</value>
</choice>
</attribute>
</optional>
<optional>
<attribute name='xlink:actuate' svg:animatable='false' svg:inheritable='false'>
<value>onRequest</value>
</attribute>
</optional>
<ref name='svg.XLinkBaseRequired.attr'/>
</define>
<define name='svg.XLink.attr' combine='interleave'>
<optional>
<ref name='svg.XLinkHrefRequired.attr'/>
</optional>
<ref name='svg.XLinkShowOther.attr'/>
<ref name='svg.XLinkActuateOnLoad.attr'/>
<ref name='svg.XLinkBase.attr'/>
</define>
どの型の XLink が用いられているかどうかを識別する。 SVG Tiny 1.2 においては、単純リンク( simple link )のみを利用できる。 XLink 1.1 [XLINK11] に組み入れられた変更案により、単純リンクについてはこの属性が省略されてもよい。リンクは既定では単純リンクであり、属性 xlink:type="simple" はオプションになるので明記する必要は無い。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 Identifies the type of XLink being used. In SVG Tiny 1.2, only simple links are available. In line with the changes proposed in XLink 1.1 [XLINK11], this attribute may be omitted on simple links. Links are simple links by default, so the attribute xlink:type="simple" is optional and need not be explicitly stated. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
リンクに意図されている特性について述べる何らかのリソースを特定する省略可能な IRI 参照 。 [RFC3987] に定めらる形で IRI 参照を指定しなければならないが、利用されている IRI スキームが絶対と相対の両方の形式に対応している場合、 IRI 部分は絶対形式のみが許される。値が指定されていない場合、いかなるロール( role )も既定されないものとする。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 An optional IRI reference that identifies some resource that describes the intended property. The value must be an IRI reference as defined in [RFC3987], except that if the IRI scheme used is allowed to have absolute and relative forms, the IRI portion must be absolute. When no value is supplied, no particular role value shall be inferred. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
リンクに意図されている特性について述べる何らかのリソースを特定する省略可能な IRI 参照 。 [RFC3987] に定めらる形で IRI 参照を指定しなければならないが、利用されている IRI スキームが絶対と相対の両方の形式に対応している場合、 IRI 部分は絶対形式のみが許される。値が指定されていない場合、いかなるロールも既定されないものとする。 arcrole 属性は [RDF] におけるプロパティの概念に相当する。ここで、そのロールを「始点リソースはアークロール(arc-role)終点リソースを持つ」と解釈できる。この文脈上のロールはこの特定のアーク( arc )の文脈から離れた場合においては、アークロール終点リソースの趣意と異なっていてもよい。例えば、リソースが一般的に「個人」を表現しているとして、特定のアークの文脈では「母親」であっても、別の文脈では「娘」かもしれない。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 An optional IRI reference that identifies some resource that describes the intended property. The value must be an IRI reference as defined in [RFC3987], except that if the IRI scheme used is allowed to have absolute and relative forms, the IRI portion must be absolute. When no value is supplied, no particular role value shall be inferred. The arcrole attribute corresponds to the [RDF] notion of a property, where the role can be interpreted as stating that "starting-resource HAS arc-role ending-resource." This contextual role can differ from the meaning of an ending resource when taken outside the context of this particular arc. For example, a resource might generically represent a "person," but in the context of a particular arc it might have the role of "mother" and in the context of a different arc it might have the role of "daughter." Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
title 属性は role や arcrole 属性に即した形でリンク先の趣旨を人間が読める形に記述するために用いられる。この属性は省略可能であり、指定する場合はリソースについての記述を含むものとする。 一般的には title 属性より title 子要素を利用する方が好ましい。この情報の利用はどのような類いの処理を行うかに大きく依存する。例えば、視覚障碍者から利用されるアプリケーションにタイトルを知らしめたり, リンク一覧の作成, 利用者がマウスポインタを始点リソースの上に重ねた際にヘルプを表示させる、などが挙げられる。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 The title attribute shall be used to describe the meaning of a link or resource in a human-readable fashion, along the same lines as the role or arcrole attribute. A value is optional; if a value is supplied, it shall contain a string that describes the resource. In general it is preferable to use a 'title' child element rather than a 'title' attribute. The use of this information is highly dependent on the type of processing being done. It may be used, for example, to make titles available to applications used by visually impaired users, or to create a table of links, or to present help text that appears when a user lets a mouse pointer hover over a starting resource. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
この属性は SVG 1.1 に対する後方互換性のために提供されている。これは XLink を扱えるプロセッサに情報を与えるものである。 target 属性と衝突する場合はそちらの方がより広範囲の値を表記できるので target 属性が優先される。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 This attribute is provided for backwards compatibility with SVG 1.1. It provides documentation to XLink-aware processors. In case of a conflict, the target attribute has priority, since it can express a wider range of values. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
この属性は SVG 1.1 に対する後方互換性のために提供されている。これは XLink を扱えるプロセッサに情報を与えるものである。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 This attribute is provided for backwards compatibility with SVG 1.1. It provides documentation to XLink-aware processors. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
いかなる場合でも、上記 XLink 属性のいずれかを SVG 内容で利用する際には、「XML 名前空間 1.0」 または 「XML 名前空間 1.0」勧告 [XML-NS10][XML-NS] に適合するように XLink 名前空間宣言が明示的に与えられなければならない。このような XLink 名前空間宣言を与える簡単な方法の一つは XLink 属性を利用する内容の svg 要素に XLink 名前空間のための xmlns 属性を与えることである。 In all cases, for compliance with either the "Namespaces in XML 1.0" or the "Namespaces in XML 1.1" Recommendation [XML-NS10][XML-NS], an explicit XLink namespace declaration must be provided whenever one of the above XLink attributes is used within SVG content. One simple way to provide such an XLink namespace declaration is to include an 'xmlns' attribute for the XLink namespace on the 'svg' element for content that uses XLink attributes.
<?xml version="1.0"?>
<svg xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- SVG のそれに加えて XLink の名前空間も宣言 -->
<desc>Declaring the XLink namespace, as well as the SVG one</desc>
<image xlink:href="foo.png"/>
</svg>
下の2つのファイルはその下に示す use とアニメーションの例から参照されるものになる。 The two files below are the referenced files in the 'use' and animation examples further down.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
xml:id="animationRef" width="150" height="50" viewBox="0 0 150 50" fill="inherit">
<rect xml:id="aMovingRect" width="50" height="50" rx="5" ry="5" fill="inherit" stroke-width="3" stroke="black">
<animateTransform attributeName="transform" type="translate" values="0,0;0,100" begin="0" dur="2" fill="freeze"/>
</rect>
</svg>
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
xml:id="animationRef" width="150" height="50" viewBox="0 0 150 50" fill="inherit">
<rect xml:id="aMovingRect" width="50" height="50" rx="5" ry="5" fill="rgb(255,28,141)" stroke-width="3" stroke="black">
<animateTransform attributeName="transform" type="translate" values="0,0;0,100" begin="0" dur="2" fill="freeze"/>
</rect>
</svg>
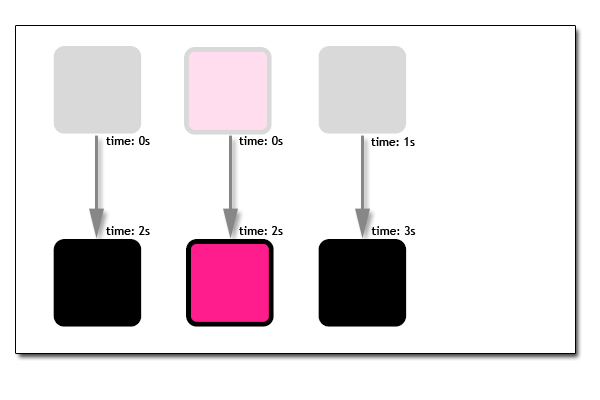
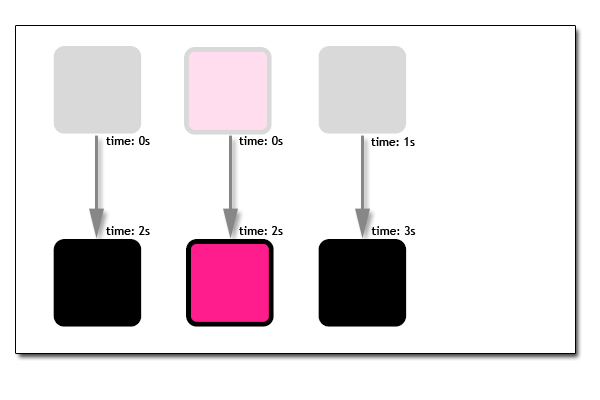
次の例に animation 要素から SVG 内容を参照する方法を示す。 animation 要素から参照される内容にプロパティが継承される様子を明らかにするために fill に異なった値を与えている。 The following example illustrates how to reference SVG content from the 'animation' element. Different 'fill' values are used to show the way properties are inherited on content referenced from the 'animation' element.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" width="100%" height="100%" viewBox="0 0 580 400">
<g fill="rgb(157,0,79)">
<animation x="20" xlink:href="referencedRect.svg"/>
<animation x="100" xlink:href="referencedRect2.svg"/>
<animation begin="1" x="180" viewport-fill="rgb(255,28,141)" xlink:href="referencedRect.svg"/>
</g>
</svg>下の画像が上のアニメーションの例を正しく描画した結果を表すものになる。矢印がアニメーションを示す。灰色がかった矩形が初期状態( time=0 )を表し、色付きの矩形が終了状態(アニメーションが完了)を表す。 The image below shows the correct rendering of the animation example above. The arrows indicates the animation. The grayed rectangles shows the initial state (i.e. time=0), the colored rectangles shows the final state (animations are completed).

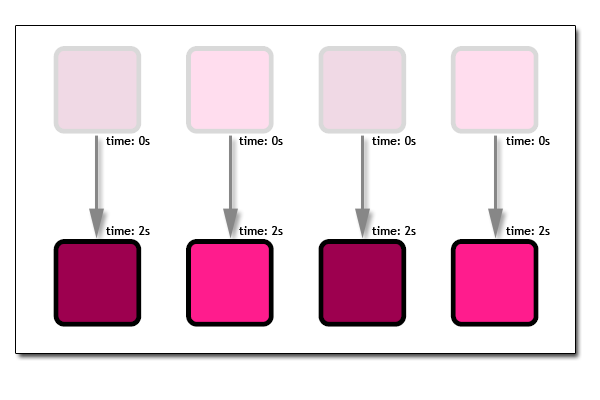
次の例に use 要素から SVG 内容へ参照する種々の方法を示す。 use 要素から参照される内容へのプロパティ継承のされ方を明らかにするために fill に異なった値を与えている。 The following example illustrates the different ways SVG content can be referenced from a 'use' element. Different 'fill' values are used to show the way properties are inherited on content referenced from the 'use' element.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" width="100%" height="100%" viewBox="0 0 580 400">
<defs>
<g fill="green">
<rect xml:id="aMovingRect" width="50" height="50" rx="5" ry="5" fill="inherit" stroke-width="3" stroke="black">
<animateTransform attributeName="transform" type="translate" values="0,0;0,100" begin="0" dur="2" fill="freeze"/>
</rect>
</g>
</defs>
<g fill="rgb(157,0,79)">
<use x="20" xlink:href="#aMovingRect"/>
<use x="100" fill="rgb(255,28,141)" xlink:href="#aMovingRect"/>
<use x="180" xlink:href="referencedRect.svg#aMovingRect"/>
<use x="260" fill="rgb(255,28,141)" xlink:href="referencedRect.svg#aMovingRect"/>
</g>
</svg>下の画像は上の use の例の正しい描画結果を表すものになる。矢印がアニメーションを示す。灰色がかった矩形が初期状態( time=0 )を表し、色付きの矩形が終了状態(アニメーションが完了)を表す。 The image below shows the correct rendering of the use example above. The arrows indicates the animation. The grayed rectangles shows the initial state (i.e. time=0), the colored rectangles shows the final state (animations are completed).

SVG-UA が外部参照を文書へ解決する際、文書がどのように読み込まれ処理されるかは、文書がどのように参照されるかに依存する。下に定めるように、文書は一次文書( primary document )またはリソース文書( resource document )のいずれかに分類され、この分類が外部参照の読み込みに関する文書の処理を決定する。 When an SVG user agent resolves an external reference to a document, how the document is loaded and processed depends on how the document was referenced. As defined below, a document is classified as either a primary document or a resource document, and this classification determines the document's processing with respect to loading of external references.
一次文書は UA により全体として表示されるものである。特に次のものは一次文書になる: A primary document is one that is to be presented in whole by the user agent. Specifically, the following are classified as primary documents:
文書全体、それ自体が
独立 SVG 文書
の形のもの、またはそれ自体が
SVG 文書片
を含み得る他の何らかの文書の形のもので、
UA
により表示のために読み込まれたもの:ウェブブラウザでその
IRI
へ移動したときなど:ブラウザのアドレスバーへの
IRI
の入力,
IRI
のリンクのクリック,
Location::assign()
メソッドの呼び出しなどによるもの( HTML 5 UA においては、これは文書が
top-level browsing context
の一部になるときである(
[HTML5],
4.1.1 節)。
An entire document, be it an SVG stand-alone document or some other document that can contain SVG document fragments, that is loaded into a user agent for presentation, such as when navigating a web browser to an IRI, whether by typing the IRI into the browser's address bar, clicking on a link to that IRI, or having the Location::assign() method invoked. (In an HTML 5 user agent, this is when a document is part of a top-level browsing context ([HTML5], section 4.1.1).)
animation 要素に参照される形で読み込まれた SVG 文書全体。 An entire SVG document that is loaded due to it being referenced by an 'animation' element.
HTML の object や iframe 要素などを用いて親の 非 SVG 文書に埋め込む形に参照されて読み込まれた文書。 A document that is loaded due to it being referenced for inclusion by a parent non-SVG document for presentation, such as using the HTML 'object' or 'iframe' elements.
リソース文書はその一部分がリソースとして SVG 文書片 から参照され読み込まれた文書になる。特に次の種類の外部参照はすべて要素への参照であり、読み込まれた文書はリソース文書に分類される: A resource document is a document that has been loaded because parts of it are referenced as resources by an SVG document fragment. Specifically, the following kinds of external references, all of which are references to elements, will cause the loaded document to be classified as a resource document:
use 要素の xlink:href 属性。 The 'xlink:href' attribute on a 'use' element.
font-face-uri 要素の xlink:href 属性。 The 'xlink:href' attribute on a 'font-face-uri' element.
fill または stroke プロパティのペイントサーバ参照。 A paint server reference in a 'fill' or 'stroke' property.
一次文書とリソース文書のいずれも( 最も根元の 'svg' 要素 が document 要素の)完全な SVG 文書になる必要は無いことに注意。いずれも SVG 文書片 を含む非 SVG 文書になり得る。 Note that neither a primary document nor a resource document need be a complete SVG document (with the rootmost 'svg' element being the document element). Both may be non-SVG documents that contain SVG document fragments.
それぞれの一次文書は IRI からリソース文書へ対応付ける辞書を持つ。この辞書は一次文書(またはそのリソース文書の一つ)の内部の SVG 文書片 から参照されるので、リソース文書が読み込まれようとする度に利用される。リソース文書の読み込み前に、その IRI が一次文書の辞書内で検索され、すでに読み込み済みかどうかが決定される。もしそうなら、別個の文書インスタンスが作られる代わりにその読み込み済み文書が利用される。従って、それぞれの一次文書に対し与えられたリソース文書の読み込みは一度限りになる。しかしながら、一次文書は常に別々の自立した文書インスタンスであり、異なる一次文書間ではリソース文書は共有されない。 Each primary document maintains a dictionary that maps IRIs to resource documents. This dictionary is used whenever a resource document is to be loaded because an SVG document fragment within the primary document (or one of its resource documents) references it. Before loading a resource document, its IRI is first looked up in the primary document's dictionary to determine if it has already been loaded. If so, then that already-loaded document is used instead of creating a separate document instance. Thus, for each primary document, a given resource document is loaded only once. Primary documents, however, are always separate, self-contained document instances, and resource documents are not shared between different primary documents.
リソース文書辞書のキーとして用いられる IRI は、適用し得る基底 IRI による解決が施された絶対 IRI でなければならず、辞書キーの比較は 国際化リソース識別子 [RFC3987] 5.3.1 節で定められた Simple String Comparison により行われなければならない。 The IRI used as the key in the dictionary of resource documents must be the absolute IRI after resolving it against any applicable base IRI, and comparisons of the dictionary keys must be performed using a Simple String Comparison, as defined in section 5.3.1 of Internationalized Resource Identifiers [RFC3987].
文書が一次文書かリソース文書かどうかに関わらず、一旦読み込まれた後の処理は同じである: 文書内のそれぞれの SVG 文書片 は別々の SVG 処理文脈で活動する:イベント処理, スクリプトの実行, アニメーションの時間軸の作成, アニメーションの実行, スタイルシートの適用( SVG-UA からサポートされていれば), 等々。 リソース文書は単なる静的 DOM ではないので、加えられる任意の変更(スクリプトによる変更やアニメーションによる表示値の変化など)はリソース文書へのすべての参照を通して可視化する。 Whether a document is a primary document or a resource document, its processing once loaded is the same: each SVG document fragment within the document acts as a separate SVG processing context in which events are fired, scripts are executed, an animation timeline is created and animations are run, stylesheets are applied (if supported by the SVG user agent), and so on. Since a resource document is not just a static DOM, any changes to it (be they modifications by script or changing presentation values with animation) will be visible through all references to that resource document.
異なる一次文書からのリソースへの IRI 参照 は、論理的には別々のリソース文書がインスタンス化される結果になるので、一般的には SVG-UA はメモリ内のリソース文書のインスタンスを1つにしてメモリを節約することはできない。多数の一次文書がすべて単独の巨大な共通のリソースファイルを参照する場合、おそらく大量のメモリ消費がもたらされることになる。もし、 SVG-UA が、単独のインスタンスをメモリ内で共有しても、それぞれの一次文書が全く同じにふるまうことが証明できるのなら(例えばリソース文書に対するコピーオンライトのセマンティクスを用いるなどにより)、そのような最適化は当然実行してもよい。 Note that since IRI references to resources from different primary documents will result in logically separate resource documents being instantiated, an SVG user agent will in general not be able to conserve memory by having only one instance of the resource document in memory. In the case that many primary documents all have references to a single, large, common resource file, this will likely result in a large amount of memory consumed. If the SVG user agent is able to prove that the primary documents will behave exactly the same if a single instance is shared in memory (by using copy-on-write semantics for the resource documents, for example), then such an optimization may of course be performed.
メディアや外部スクリプトなどの他の種類の文書への参照は、一次文書やリソース文書には分類されない。同じ IRI のメディアに対する多重参照に対しては、常に別々の時間軸が作成される。 References to any other kinds of document, such as media or external scripts, are not classified as primary or resource documents. Multiple references to media at a particular IRI always result in separate timelines being created.
SVG は(ハイパーリンクあるいはウェブリンクとしても知られる)リンクを指示するために HTML の a 要素に類似した a 要素を提供する。 SVG ではすべてのリンク定義に XLink [XLINK10] が用いられる。 SVG provides an 'a' element, analogous to HTML's 'a' element, to indicate links (also known as hyperlinks or Web links). SVG uses XLink [XLINK10] for all link definitions.
SVG Tiny 1.2 においては、 UA は XLink における 単純リンク (simple link)のみをサポートすればよい。それぞれの単純リンクはローカルとリモートのきっちり2つのリソースを、アーク( arc )が前者から後者へ向くように結び付ける。 SVG Tiny 1.2 only requires that user agents support XLink's notion of simple links. Each simple link associates exactly two resources, one local and one remote, with an arc going from the former to the latter.
単純リンクは a 要素内の描画される要素ごとに個別に定められる。例えば a 要素が複数の circle 要素を含むならば、各 circle ごとにリンクが作成される。 a 要素内の描画される各要素はローカルリソース(リンク元のアンカー)になる。 A simple link is defined for each separate rendered element contained within the 'a' element; thus, if the 'a' element contains three 'circle' elements, a link is created for each circle. For each rendered element within an 'a' element, the given rendered element is the local resource (the source anchor for the link).
リモートリソース(リンク先)は a 要素の XLink href 属性で指定される IRI により定められる。リモートリソースは任意のウェブリソース(例えば画像, 動画クリップ, サウンドバイト(sound bite), プログラム, 別の SVG 文書, HTML文書, 等々)が可能である。これらリンクの起動により(マウスクリック, キーボード入力, ボイスコマンド, 等々)、利用者はこれらのリソースへのハイパーリンクを辿れるようになる。 The remote resource (the destination for the link) is defined by an IRI specified by the XLink 'href' attribute on the 'a' element. The remote resource may be any Web resource (e.g., an image, a video clip, a sound bite, a program, another SVG document, an HTML document, etc.). By activating these links (by clicking with the mouse, through keyboard input, voice commands, etc.), users may traverse hyperlinks to these resources.
IRI が 現在の SVG 文書片 内の アニメーション要素 を指している場合、 a 要素の起動は SMIL 2.1 ([SMIL21], 10.4.3 節) に定められている アニメーションへのハイパーリンク になる。 If the IRI identifies an animation element within the current SVG document fragment, then activating the 'a' element will hyperlink to the animation, as defined in SMIL 2.1 ([SMIL21], section 10.4.3).
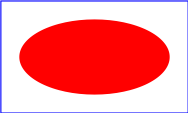
Example 17_01 では楕円にリンクをあてがっている。 Example 17_01 assigns a link to an ellipse.
<?xml version="1.0"?>
<svg width="5cm" height="3cm" viewBox="0 0 5 3" version="1.2" baseProfile="tiny"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Example 17_01</title>
<!-- 楕円形の上の単純リンク -->
<desc> A simple link on an ellipse. </desc>
<rect x=".01" y=".01" width="4.98" height="2.98"
fill="none" stroke="blue" stroke-width=".03"/>
<a xlink:href="http://www.w3.org/">
<ellipse cx="2.5" cy="1.5" rx="2" ry="1"
fill="red" />
</a>
</svg>

上の SVG ファイルが SVG と HTML をサポートする UA で表示された場合、楕円のクリックにより現在のウィンドウまたはフレームが W3C のホームページに置き換えられる。 If the above SVG file is viewed by a user agent that supports both SVG and HTML, then clicking on the ellipse will cause the current window or frame to be replaced by the W3C home page.
a の要素定義スキーマと内容モデルはここでは定義しない。生じ得るすべての場所で定義される。 The element definition schema and content model for 'a' is not defined here. It is defined in all the places it can occur.
<define name='a.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.Conditional.attr'/>
<ref name='svg.Properties.attr'/>
<ref name='svg.FocusHighlight.attr'/>
<ref name='svg.External.attr'/>
<ref name='svg.Focus.attr'/>
<ref name='svg.Transform.attr'/>
<ref name='svg.XLinkReplace.attr'/>
<optional>
<attribute name='target' svg:animatable='true' svg:inheritable='false'>
<choice>
<value>_replace</value>
<value>_self</value>
<value>_parent</value>
<value>_top</value>
<value>_blank</value>
<ref name='XML-Name.datatype'/>
</choice>
</attribute>
</optional>
</define>
属性定義:
xlink:type 属性についての記述を見よ。 See generic description of 'xlink:type' attribute.
xlink:role 属性についての記述を見よ。 See generic description of 'xlink:role' attribute.
xlink:arcrole 属性についての記述を見よ。 See generic description of 'xlink:arcrole' attribute.
xlink:title 属性についての記述を見よ。 See generic description of 'xlink:title' attribute.
この属性は SVG 1.1 に対する後方互換性のために提供されている。これは XLink を扱えるプロセッサに情報を与えるものである。 target="_blank" の場合は xlink:show="new" を用い、そうでなければ 'replace' を用いる。 target 属性と衝突する場合はそちらの方がより広範囲の値を表記できるので target 属性が優先される。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 This attribute is provided for backwards compatibility with SVG 1.1. It provides documentation to XLink-aware processors. If target="_blank" then use xlink:show="new" else use 'replace'. In case of a conflict, the target attribute has priority, since it can express a wider range of values. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
この属性は SVG 1.1 に対する後方互換性のために提供されている。 XLink を扱えるプロセッサに対し、アプリケーションは追跡( traversal )の目的を持つ読み込み終了イベント(post-loading event)が誘発されたときにのみ、始点リソースから終点リソースへの追跡をすべきである旨を指示する。 XML リンク付け言語 (XLink) [XLINK10] を参照のこと。 This attribute is provided for backwards compatibility with SVG 1.1. It provides documentation to XLink-aware processors that an application should traverse from the starting resource to the ending resource only on a post-loading event triggered for the purpose of traversal. Refer to the XML Linking Language (XLink) [XLINK10].
アニメーション:不可
IRI 参照 により表記される参照先のオブジェクトの場所。 The location of the referenced object, expressed as an IRI reference.
アニメーション:可
この属性は、親の文書が複数フレームの HTML または XHTML 文書であるときなど、終点リソースに複数の対象が可能なときに利用すべきである。 この属性はリンクが発動されたときに文書が読み込まれる対象のウィンドウ, フレーム, ペイン, タブ, その他関連する表示文脈(例えば HTML や XHTML の frame, iframe, object 要素など)の名前や一部分を指定する。 この属性の値と意味内容は WebCGM Picture Behavior [WEBCGM] の値と同じである: This attribute should be used when there are multiple possible targets for the ending resource, such as when the parent document is a multi-frame HTML or XHTML document. This attribute specifies the name or portion of the target window, frame, pane, tab, or other relevant presentation context (e.g., an HTML or XHTML frame, iframe, or object element) into which a document is to be opened when the link is activated. The values and semantics of this attribute are the same as the WebCGM Picture Behavior values [WEBCGM]:
注記:値 '_new' は target に合法な値ではない( '_blank' を用いよ)。 Note: The value '_new' is not a legal value for target (use '_blank').
アニメーション:可
記述は 属性定義 を見よ。 See attribute definition for description.
アニメーション:可
定義 を見よ。 See definition.
通常、 HTML UA ではアンカー要素の内容をスタイル付けして、それらがリンクであることを指示するのがならわしになっている。例えば、下線を引いてテキストの色を変えたり、画像の周囲や他の置換内容に色付きの境界線を与えるなど。 SVG は不規則な図形と複雑なリンク構造(リンク内部に他のリンクを入れるなど)を備えた視覚的言語であり、内容の見かけに対するより精確な制御が意図されているので、 SVG-UA は a 要素の子内容に対する既定のスタイル付けを与えるべきではなく、文書作成者にリンクのスタイル制御を任せるべきである。 Typically, HTML user agents, by convention, style the content of anchor elements to indicate that they are links, for example by underlining and changing the color of text and creating a colored border around images and other replacement content. Because SVG is a visual language with irregular shapes and complex link structure (e.g. allowing links within other links), and is intended to allow more precise control over the appearance of the content, SVG user agents should not provide default styling to child content of an 'a' element, instead allowing authors to control the linking conventions.
しかしながら、利用者にリンクが明らかになるように、かつ、各リンクについて詳細な情報が提供されるようにするため、 SVG-UA はリンクがスコープに入った際にそれとわかる表示を与えるべきである。リンクは a 要素の子要素のうち一つがポインタ装置のカーソルと重なるとき、または、その要素が現在 フォーカス を得ているときにスコープに入るものとする。 UA はリンクがスコープに入った際はそれを伝えるためにスコープ指示を変化させるべきであり(例えば、カーソルを人差し指の形に変えたり フォーカスハイライト に色変化を付けてリンク状態を示すなど)、リンク URI を表示すべきであり(ステータスバーに表示させたり音声に読み上げるなど)、リンクに関し文書作成者が用意した情報を表示すべきである(ツールチップなどで)。リンクに関する情報を利用者に提供するためには、文書作成者はリンクに適切な xlink:title 属性を与えるべきである。 However, in order to ensure that links are obvious to users and to provide detailed information about each link, SVG user agents should provide a clear indicator when a link is in scope. A link shall be considered to be in scope if one of the child elements of that 'a' element has a pointer device cursor hovered over it or when that element is the currently focused element. The user agent should change the scope indicator to signal that a link is in scope (e.g. the cursor may be changed to a pointing hand, or the focus highlight may be color-coded to indicate the status of the link), should indicate the URI of the link (by displaying it in a status bar, or reading it aloud, for example), and should display any author-supplied information about the link (as with a tooltip). Authors should use the 'xlink:title' attribute appropriately on links, in order to provide information about the link to users.
SVG 内容は通常何らかの絵や図面を表現するので、 SVG ビュー と呼ばれる文書の特定の部分への、その部分を大写しに表示するための初期変換を指示するビューへのリンクが一般的な要求として存在する。 Because SVG content often represents a picture or drawing of something, a common need is to link into a particular view of the document, where a view indicates the initial transformations so as to present a closeup of a particular section of the document.
SVG 文書の特定のビューへリンクさせるためには、 IRI 素片識別子を SVG 素片識別子として正しい形式にしなければならない。 SVG 素片識別子は、 MIME メディアタイプ "image/svg+xml" のリソースを指す、 IRI の「セレクタ( "selector" )」または「素片識別子」( "fragment identifier" )の持つ意味を定める。 To link into a particular view of an SVG document, the IRI fragment identifier must be a correctly formed SVG fragment identifier. An SVG fragment identifier defines the meaning of the "selector" or "fragment identifier" portion of IRIs that locate resources of MIME media type "image/svg+xml".
SVG 素片識別子には2通りの形式がある: An SVG fragment identifier can come in two forms:
SVG 素片識別子の構文は次で与えられる: An SVG fragment identifier is defined as follows:
SVGFragmentIdentifier ::= BareName |
SVGViewSpec
BareName ::= NCName
SVGViewSpec ::= 'svgView(' SVGViewAttributes ')'
SVGViewAttributes ::= SVGViewAttribute |
SVGViewAttribute ';' SVGViewAttributes
SVGViewAttribute ::= transformSpec
transformSpec ::= 'transform(' TransformList ')'
ここで: where:
SVG 素片識別子は指定された文法に一致しなければならない。文書作成者は、内容を確固にするためには、数値間のスペースを省略したりスペースをパーセント符号化 文字列やコンマなどへ置換するなどの処理を適切に施すことが推奨される。 An SVG fragment identifier must match the specified grammar. To ensure robust content, authors are recommended to omit spaces between numeric values, or replace these spaces with percent-encoded strings or commas as appropriate.
注記:素片識別子は解決される前に IRI から取り除かれるので、素片内の US-ASCII 以外の文字についてはエスケープを施す必要は無い。 Note: since fragment identifiers are stripped from IRIs before resolution, there is no need to escape any characters in fragments that are outside the repertoire of US-ASCII.
UA
が SVG 文書片へのリンクを同じ文書内から、あるいは外部ソースの文書から辿る際には、 SVG 素片識別子は SVG 文書に対する初期ビューを指定するものとする。このことはリンクが SVG の
a
要素, HTML アンカー要素
[HTML4]
(すなわち HTML の <a href=...> 要素), XLink
[XLINK10]
を用いた任意の指定、のいずれであろうと適用される。
UA
は、リンクの追跡による効果を決定する際に以下の段階を踏むものとする:
When a user agent traverses a link to an SVG document fragment, whether from within the same document or from an external source document, then the SVG fragment identifier shall specify the initial view into the SVG document. This applies whether the link is from an SVG 'a' element, an HTML anchor element [HTML4] (i.e., an <a href=...> element in HTML), or any specification using XLink [XLINK10]. The user agent shall take the following steps in determining the effect of the link traversal:
注記: SVG Tiny 1.2 においては、 svg 要素は1個だけである。従って、最も近い先祖の svg 要素と 最も根元の 'svg' 要素 は同じになる。このことは他の SVG プロファイルでは成立せず、区別が重要になる。 Note: In SVG Tiny 1.2, only a single 'svg' element is allowed. Thus, the closest ancestor 'svg' element and the rootmost 'svg' element are the same. This is not true in other profiles of SVG, where the distinction becomes significant.