7 座標系, 変換, 単位
目次
7.1 概要
メディアを問わず、
キャンバス
とは「 SVG 内容が描画される空間」を意味する。
キャンバス
とは、どの方向にも無限の広がりを持つ空間である一方、描画に関してはその有界な矩形領域に相対してなされるものである。この有界な矩形領域を
ビューポート
と呼ぶ。
視覚メディア
[CSS2-VISUAL]
においては、
ビューポート
とは利用者から見える SVG 内容の表示領域になる。
For all media, the canvas describes "the space where the SVG content is rendered." The canvas is infinite for each dimension of the space, but rendering occurs relative to a finite rectangular region of the canvas. This finite rectangular region is called the SVG viewport. For visual media ([CSS2], section 7.3.1), the SVG viewport is the viewing area where the user sees the SVG content.
SVG
ビューポート
のサイズ(すなわち幅と高さ)は
SVG 文書片
とその(実在のまたは暗黙の)親との交渉の過程から決定される(
初期ビューポートの確立
を見よ)。一旦
ビューポート
が確立されたなら、
SVG-UA
は初期の
ビューポート座標系
と初期の
利用座標系
を確立しなければならない(
初期座標系
を見よ)。
ビューポート
座標系は別名ビューポート空間とも呼ばれ、
利用座標系
は別名利用空間とも呼ばれる。
The size of the SVG viewport (i.e., its width and height) is determined by a negotiation process (see Establishing the size of the initial viewport) between the SVG document fragment and its parent (real or implicit). Once the viewport is established, the SVG user agent must establish the initial viewport coordinate system and the initial user coordinate system (see Initial coordinate system). The viewport coordinate system is also called viewport space and the user coordinate system is also called user space.
SVG 文書片
内の任意の場所において、
変換行列
あるいは、回転, 斜傾, 拡縮, 並進( rotation, skewing, scaling, translation )などの単純な変換操作の形式(
座標系変換
を見よ)で
変換
を指定することにより、新しい
利用空間
(すなわち新しい現在の座標系)を確立させられる。新しい利用空間を
座標系変換
を通して確立することは二次元グラフィックスにおいて基礎となる処理であり、グラフィックオブジェクトのサイズ, 位置, 回転, 斜傾を制御する通例的な方法を提供する。
A new user space (i.e., a new current coordinate system) can be established at any place within an SVG document fragment by specifying transformations in the form of transformation matrices or simple transformation operations such as rotation, skewing, scaling and translation (see Coordinate system transformations). Establishing new user spaces via coordinate system transformations are fundamental operations to 2D graphics and represent the usual method of controlling the size, position, rotation and skew of graphic objects.
新しい
ビューポート
を確立することもできる。
新しいビューポートの確立
により、グラフィックを特定の矩形領域に「ぴったり」はめ込むための規範になる矩形を新規に与えられるようになる。(ここで「ぴったり」とは、与えられたグラフィックの
利用空間
における
包含ボックス
が
ビューポート
の枠にぴったり揃うように変換することを意味する。)
New viewports also can be established. By establishing a new viewport, one can provide a new reference rectangle for "fitting" a graphic into a particular rectangular area. ("Fit" means that a given graphic is transformed in such a way that its bounding box in user space aligns exactly with the edges of a given viewport.)
7.2 初期ビューポート
SVG-UA
はその親となる
UA
と交渉して文書を描画するための
ビューポート
を決定する。 SVG 内容は包含する文書に(
参照またはインライン
により)埋めこまれる状況もある。この包含する文書は SVG 内容にあてがう
ビューポート
の寸法またはそのヒントを与える属性やプロパティや他の(明示的もしくは暗黙の)パラメタを含み得る。 SVG 内容自身においても、
svg
要素の XML 属性
width,
height
を通して、内容を描画するための適切な
ビューポート
領域の情報をオプションで与えられる。交渉の過程では包含する文書と SVG 内容自身から提供された情報が検討され、それらに基づいて
ビューポート
の位置とサイズが決定される。
The SVG user agent negotiates with its parent user agent to determine the viewport into which the SVG user agent can render the document. In some circumstances, SVG content will be embedded (by reference or inline) within a containing document. This containing document might include attributes, properties and/or other parameters (explicit or implicit) which specify or provide hints about the dimensions of the viewport for the SVG content. SVG content itself optionally can provide information about the appropriate viewport region for the content via the 'width' and 'height' XML attributes on the 'svg' element. The negotiation process uses any information provided by the containing document and the SVG content itself to choose the viewport location and size.
親の文書形式がグラフィック内容の参照や埋め込みについての規則を定める場合、交渉の過程は親の文書形式の仕様から決定される。親の文書が CSS によりスタイル付けされている場合、交渉の過程は置換要素についての CSS 規則に従わなければならない。参照元の要素(あるいはインラインの SVG 内容においては
最も根元の 'svg' 要素
)に CSS の width, height プロパティ(または対応する XSL プロパティ)が存在する場合、
ビューポート
の幅と高さを確立するのに十分であり、これらのプロパティがビューポートの幅, 高さ, 縦横比を確定させる。
If the parent document format defines rules for referenced or embedded graphics content, then the negotiation process is determined by the parent document format specification. If the parent document is styled with CSS, then the negotiation process must follow the CSS rules for replaced elements. If there are CSS width and height properties (or corresponding XSL properties) on the referencing element (or rootmost 'svg' element for inline SVG content) that are sufficient to establish the width and height of the viewport, then these positioning properties establish the viewport's width, height, and aspect ratio.
親の文書が存在しない場合、
SVG-UA
は
最も根元の 'svg' 要素
要素の
width,
height
属性を
ビューポート
の幅と高さに利用しなければならない。
If there is no parent document, the SVG user agent must use the 'width' and 'height' attributes on the rootmost 'svg' element element as the width and height for the viewport.
ビューポートのサイズに関する交渉が完了するタイミングは実装依存になることに注意。文書作成者はビューポートのサイズを確める必要があるならば
load
イベントや
resize
イベントのイベントハンドラを用いるべきである。
Note that the time at which the viewport size negotiation is finalized is implementation-specific. Authors who need to be sure of the dimensions of the viewport should do so with load-event or resize-event handlers.
7.3 初期座標系
SVG-UA
は、
svg
要素に対し初期の
ビューポート座標系
と初期の
利用座標系
を二つの座標系が同値になるように確立しなければならない。双方の座標系の原点は
ビューポート
の原点に合わせられ、初期座標系の1単位は
ビューポート
における 1 "画素"(
CSS で定められた px 単位 ([CSS2], 4.3.2 節)
)に等しくされなければならない。ほとんどの場合(独立した SVG 文書であるか、親となる XML 文書に
参照またはインライン
により
SVG 文書片
が埋めこまれていて、親のレイアウトが CSS
[CSS2]
または XSL
[XSL]
で決定されているような場合)、
SVG-UA
は初期
ビューポート
座標系の(従って初期
利用座標系
も)、その原点を
ビューポート
の左上隅に, X軸正方向を右向きに, Y軸正方向を下向きに, テキストの描画は「正立」した状態に設定しなければならない。ここで「正立」とは、ローマ字やアジア系スクリプトの全角表意文字は対応するグリフの上端が上側に、右端が右側に位置させることを意味する。
For the 'svg' element, the SVG user agent must establish an initial viewport coordinate system and an initial user coordinate system such that the two coordinates systems are identical. The origin of both coordinate systems must be at the origin of the viewport, and one unit in the initial coordinate system must equal one "pixel" (i.e., a px unit as defined in CSS ([CSS2], section 4.3.2)) in the viewport. In most cases, such as stand-alone SVG documents or SVG document fragments embedded (by reference or inline) within XML parent documents where the parent's layout is determined by CSS [CSS2] or XSL [XSL], the SVG user agent must establish the initial viewport coordinate system (and therefore the initial user coordinate system) such that its origin is at the top/left of the viewport, with the positive x-axis pointing towards the right, the positive y-axis pointing down, and text rendered with an "upright" orientation, which means glyphs are oriented such that Roman characters and full-size ideographic characters for Asian scripts have the top edge of the corresponding glyphs oriented upwards and the right edge of the corresponding glyphs oriented to the right.
もし SVG の実装が CSS2 互換単位 px を利用する XML 文書のスタイル付けをサポートする
UA
の一部であるならば、
SVG-UA
は他の XML のスタイル付け処理が利用する値と合わせるために、その単位 px の大きさを現実世界の単位で表した大きさを初期値として得るべきである。それがかなわないならば、もし
UA
が単位 px の大きさをその環境から得られるならば、それを利用すべきである。それもかなわないならば、単位 px に適切な大きさをあてがうべきである。いずれにせよ、 1px の大きさは
CSS の規則
([CSS2], 4.3.2 節)
に適合しなければならない。
If the SVG implementation is part of a user agent which supports styling XML documents using CSS2-compatible px units, then the SVG user agent should get its initial value for the size of a px unit in real world units to match the value used for other XML styling operations; otherwise, if the user agent can determine the size of a px unit from its environment, it should use that value; otherwise, it should choose an appropriate size for one px unit. In all cases, the size of a px must be in conformance with the rules described in CSS ([CSS2], section 4.3.2).
次の Example 07_02 は原点を左上に, X軸を右向きに, Y軸を下向きにとった初期座標系を示している。初期
利用座標系
の1利用単位は親 UA の (暗黙または明示的な)1 "画素" に等しい。
Example 07_02 below shows that the initial coordinate system has the origin at the top/left with the x-axis pointing to the right and the y-axis pointing down. The initial user coordinate system has one user unit equal to the parent (implicit or explicit) user agent's "pixel".
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="300px" height="100px">
<!-- SVG の初期座標系 -->
<desc>Example InitialCoords - SVG's initial coordinate system </desc>
<g fill="none" stroke="black" stroke-width="3">
<line x1="0" y1="1.5" x2="300" y2="1.5"/>
<line x1="1.5" y1="0" x2="1.5" y2="100"/>
</g>
<g fill="red" stroke="none">
<rect x="0" y="0" width="3" height="3"/>
<rect x="297" y="0" width="3" height="3"/>
<rect x="0" y="97" width="3" height="3"/>
</g>
<g font-size="14" font-family="Verdana">
<text x="10" y="20">(0,0)</text>
<text x="240" y="20">(300,0)</text>
<text x="10" y="90">(0,100)</text>
</g>
</svg>
7.4 座標系変換
新しい
利用空間
(すなわち新しい現在の座標系)を
コンテナ
または
グラフィックス要素
の
transform
属性、あるいは
svg,
要素の
viewBox
属性に
変換
を指定することにより確立させられる。
transform
属性および
viewBox
属性は与えられた要素の同胞の属性
【sibling attributes - 同じ要素における他の属性】
および要素のすべての子孫の利用空間における座標と長さを変換する(
同胞の属性に対する transform 属性の効果,
同胞の属性に対する viewBox 属性の効果
を見よ)。変換は入れ子にすることが可能であり、その場合、変換による効果は累積される。
A new user space (i.e., a new current coordinate system) can be established by specifying transformations in the form of a 'transform' attribute on a container or graphics element, or a 'viewBox' attribute on the 'svg' element. The 'transform' and 'viewBox' attributes transform user space coordinates and lengths on sibling attributes on the given element (see effect of the 'transform' attribute on sibling attributes and effect of the 'viewBox' attribute on sibling attributes) and all of its descendants. Transformations can be nested, in which case the effect of the transformations are cumulative.
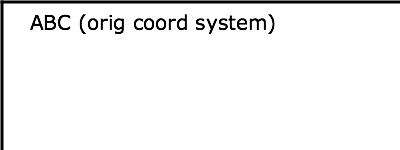
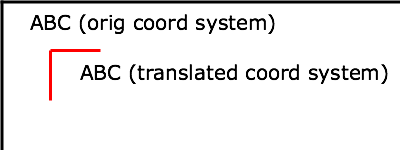
下の Example 07_03 に変換を何もしない文書を示す。テキストは
初期座標系
に描かれる。
Example 07_03 below shows a document without transformations. The text string is specified in the initial coordinate system.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="400px" height="150px">
<!-- Example OrigCoordSys - 単純な変換:元の絵 -->
<desc>Example OrigCoordSys - Simple transformations: original picture </desc>
<g fill="none" stroke="black" stroke-width="3">
<!-- 初期座標系の座標軸を描く -->
<!-- Draw the axes of the original coordinate system -->
<line x1="0" y1="1.5" x2="400" y2="1.5"/>
<line x1="1.5" y1="0" x2="1.5" y2="150"/>
</g>
<g>
<text x="30" y="30" font-size="20" font-family="Verdana">
ABC (orig coord system)
</text>
</g>
</svg>
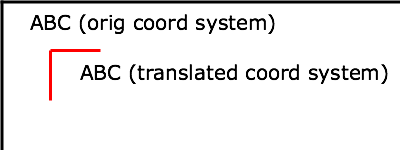
次の Example 07_04 では、3つめの
g
要素に
transform="translate(50,50)"
を与えて、新しい
利用座標系
を確立させている。新しい
利用座標系
の原点は元の座標系の (50,50) にとられる。この変換の結果、新しい
利用座標系
の座標 (30,30) は元の座標系の座標 (80,80) に写像される(すなわち座標が x は 50 単位, y は 50 単位移動する)。
Example 07_04 establishes a new user coordinate system by specifying transform="translate(50,50)" on the third 'g' element below. The new user coordinate system has its origin at location (50,50) in the original coordinate system. The result of this transformation is that the coordinate (30,30) in the new user coordinate system gets mapped to coordinate (80,80) in the original coordinate system (i.e., the coordinates have been translated by 50 units in x and 50 units in y).
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="400px" height="150px">
<!-- 新しい利用座標系 -->
<desc>Example NewCoordSys - New user coordinate system </desc>
<g fill="none" stroke="black" stroke-width="3">
<!-- 初期座標系の座標軸を描く -->
<!-- Draw the axes of the original coordinate system -->
<line x1="0" y1="1.5" x2="400" y2="1.5"/>
<line x1="1.5" y1="0" x2="1.5" y2="150"/>
</g>
<g>
<text x="30" y="30" font-size="20" font-family="Verdana">
ABC (orig coord system)
</text>
</g>
<!-- 初期座標系からXY各軸に 50 利用単位ずらして
(すなわち並進させて)新しい座標系を確立する。 -->
<!-- Establish a new coordinate system, which is
shifted (i.e., translated) from the initial coordinate
system by 50 user units along each axis. -->
<g transform="translate(50,50)">
<g fill="none" stroke="red" stroke-width="3">
<!-- 新しい座標系のXY両座標軸方向とも
長さ 50 利用単位の線分を描く -->
<!-- Draw lines of length 50 user units along
the axes of the new coordinate system -->
<line x1="0" y1="0" x2="50" y2="0" stroke="red"/>
<line x1="0" y1="0" x2="0" y2="50"/>
</g>
<text x="30" y="30" font-size="20" font-family="Verdana">
ABC (translated coord system)
</text>
</g>
</svg>

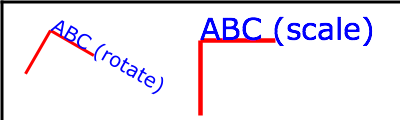
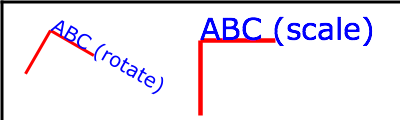
次の Example 07_05 に単純な回転と拡縮による変換を示す。この例では2つの新しい座標系が定義される:
Example 07_05 illustrates simple rotate and scale transformations. The example defines two new coordinate systems:
-
一つは x を 50 単位, y を50単位移動させ、30 度の回転を加える。
one which is the result of a translation by 50 units in x and 30 units in y, followed by a rotation of 30 degrees
-
もう一つは x を 200 単位, y を 40 単位移動させ、両軸とも 1.5 倍する拡縮変換を加える。
another which is the result of a translation by 200 units in x and 40 units in y, followed by a scale transformation of 1.5.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="400px" height="120px">
<!-- 回転と拡縮変換 -->
<desc>Example RotateScale - Rotate and scale transforms </desc>
<g fill="none" stroke="black" stroke-width="3">
<!-- 初期座標系の座標軸を描く -->
<!-- Draw the axes of the original coordinate system -->
<line x1="0" y1="1.5" x2="400" y2="1.5"/>
<line x1="1.5" y1="0" x2="1.5" y2="120"/>
</g>
<!-- 原点を初期座標系の (50,30) にとって
30 度回転された新しい座標系を確立する。 -->
<!-- Establish a new coordinate system whose origin is at (50,30)
in the initial coord. system and which is rotated by 30 degrees. -->
<g transform="translate(50,30)">
<g transform="rotate(30)">
<g fill="none" stroke="red" stroke-width="3">
<line x1="0" y1="0" x2="50" y2="0"/>
<line x1="0" y1="0" x2="0" y2="50"/>
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue">
ABC (rotate)
</text>
</g>
</g>
<!-- 原点を初期座標系の (200,40) にとって
1.5 倍に拡大した新しい座標系を確立する。 -->
<!-- Establish a new coordinate system whose origin is at (200,40)
in the initial coord. system and which is scaled by 1.5. -->
<g transform="translate(200,40)">
<g transform="scale(1.5)">
<g fill="none" stroke="red" stroke-width="3">
<line x1="0" y1="0" x2="50" y2="0"/>
<line x1="0" y1="0" x2="0" y2="50"/>
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue">
ABC (scale)
</text>
</g>
</g>
</svg>

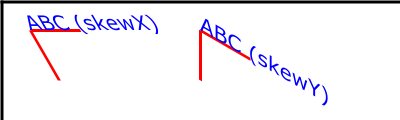
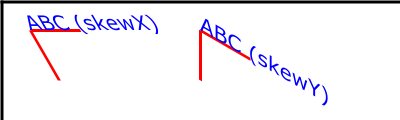
次の Example 07_06 では、元の座標系に斜傾変換(スキュー)を加えた2つの座標系を示す。
Example 07_06 defines two coordinate systems which are skewed relative to the origin coordinate system.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="400px" height="120px">
<!-- skewX と skewY の効果 -->
<desc>Example Skew - Show effects of skewX and skewY </desc>
<g fill="none" stroke="black" stroke-width="3">
<!-- 初期座標系の座標軸を描く -->
<!-- Draw the axes of the original coordinate system -->
<line x1="0" y1="1.5" x2="400" y2="1.5"/>
<line x1="1.5" y1="0" x2="1.5" y2="120"/>
</g>
<!-- 原点を初期座標系の (30,30) にとり
X座標が 30 度斜傾された新しい座標系を確立する。 -->
<!-- Establish a new coordinate system whose origin is at (30,30)
in the initial coord. system and which is skewed in X by 30 degrees. -->
<g transform="translate(30,30)">
<g transform="skewX(30)">
<g fill="none" stroke="red" stroke-width="3">
<line x1="0" y1="0" x2="50" y2="0"/>
<line x1="0" y1="0" x2="0" y2="50"/>
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue">
ABC (skewX)
</text>
</g>
</g>
<!-- 原点を初期座標系の (200,30) にとり
Y座標が 30 度斜傾された新しい座標系を確立する。 -->
<!-- Establish a new coordinate system whose origin is at (200,30)
in the initial coord. system and which is skewed in Y by 30 degrees. -->
<g transform="translate(200,30)">
<g transform="skewY(30)">
<g fill="none" stroke="red" stroke-width="3">
<line x1="0" y1="0" x2="50" y2="0"/>
<line x1="0" y1="0" x2="0" y2="50"/>
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue">
ABC (skewY)
</text>
</g>
</g>
</svg>

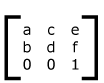
数学的にはすべての変換は次の形式の 3x3 の
変換行列
で表現される:
Mathematically, all transformations can be represented as 3x3 transformation matrices of the following form:
上の 3x3 行列では6つの値だけが利用されるので、
変換行列
はベクトル:
[a b c d e f]
の形式でも表記される。
Since only six values are used in the above 3x3 matrix, a transformation matrix is also expressed as a vector: [a b c d e f].
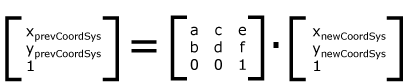
変換は新しい座標系から前の座標系へ座標と長さを写像する:
Transformations map coordinates and lengths from a new coordinate system into a previous coordinate system:
単純変換は次に挙げる形式の行列で表現される:
Simple transformations are represented in matrix form as follows:
-
並進は行列:
Translation is equivalent to the matrix:
もしくは
[1 0 0 1 tx ty]
と等価である。ここで tx, ty は座標 x, y が移動する距離(同順)である。
or [1 0 0 1 tx ty], where tx and ty are the distances to translate coordinates in x and y, respectively.
-
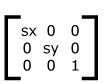
拡縮は行列:
Scaling is equivalent to the matrix:
もしくは
[sx 0 0 sy 0 0]
と等価である。新しい座標系の x, y 方向の1単位が前の座標系の単位による sx, sy に等しくなる(同順)。
or [sx 0 0 sy 0 0]. One unit in the x and y directions in the new coordinate system equals sx and sy units in the previous coordinate system, respectively.
-
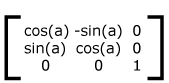
原点を中心とする回転は行列
Rotation about the origin is equivalent to the matrix:
もしくは
[cos(a) sin(a) -sin(a) cos(a) 0 0]
と等価である。座標系の軸が角度 a により回転される。
or [cos(a) sin(a) -sin(a) cos(a) 0 0], which has the effect of rotating the coordinate system axes by angle a.
-
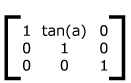
X軸を保つ斜傾変換は行列:
A skew transformation along the x-axis is equivalent to the matrix:
もしくは
[1 0 tan(a) 1 0 0]
と等価である。x 座標が角度 a により斜傾される。
or [1 0 tan(a) 1 0 0], which has the effect of skewing x coordinates by angle a.
-
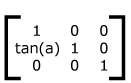
Y軸を保つ斜傾変換は行列:
A skew transformation along the y-axis is equivalent to the matrix:
もしくは
[1 tan(a) 0 1 0 0]
と等価である。y 座標が角度 a により斜傾される。
or [1 tan(a) 0 1 0 0], which has the effect of skewing y coordinates by angle a.
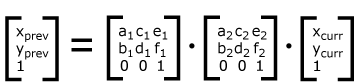
変換はいくらでも入れ子にできる。入れ子にされた変換による効果は前に定義された変換に対し変換行列による後置積をとる(後ろにつなげる)ことである:
Transformations can be nested to any level. The effect of nested transformations is to post-multiply (i.e., concatenate) the subsequent transformation matrices onto previously defined transformations:
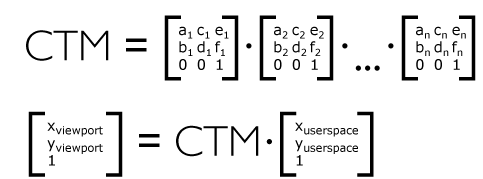
与えられた要素に対し、現在の
ビューポート
を確立した先祖の要素(通常は与えられた要素に最も近い先祖の
svg
要素)までのすべての要素(与えられた要素と
ビューポート
を確立した先祖の要素も含める)で定義された変換すべてを累積したものを
現在の変換行列
あるいは
CTM
と呼ぶ。すなわち、
CTM
は現在の利用座標から
ビューポート
座標への写像を表現する:
For each given element, the accumulation of all transformations that have been defined on the given element and all of its ancestors up to and including the element that established the current viewport (usually, the 'svg' element which is the most immediate ancestor to the given element) is called the current transformation matrix or CTM. The CTM thus represents the mapping of current user coordinates to viewport coordinates:
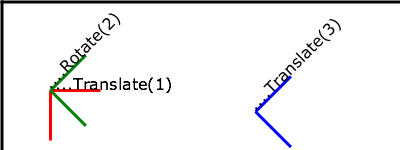
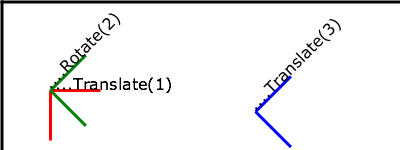
Example 07_07 に入れ子にされた変換を示す:
Example 07_07 illustrates nested transformations.
<?xml version="1.0"?>
<svg width="400px" height="150px" version="1.2" baseProfile="tiny"
xmlns="http://www.w3.org/2000/svg">
<!-- 変換の入れ子 -->
<desc>Example Nested - Nested transformations </desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<!-- Draw the axes of the original coordinate system -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<!-- 最初は並進 -->
<!-- First, a translate -->
<g transform="translate(50,90)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Translate(1)
</text>
<!-- 次は回転 -->
<!-- Second, a rotate -->
<g transform="rotate(-45)">
<g fill="none" stroke="green" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Rotate(2)
</text>
<!-- 3番目にまた並進 -->
<!-- Third, another translate -->
<g transform="translate(130,160)">
<g fill="none" stroke="blue" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Translate(3)
</text>
</g>
</g>
</g>
</svg>

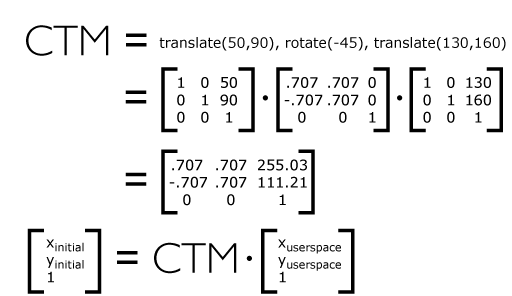
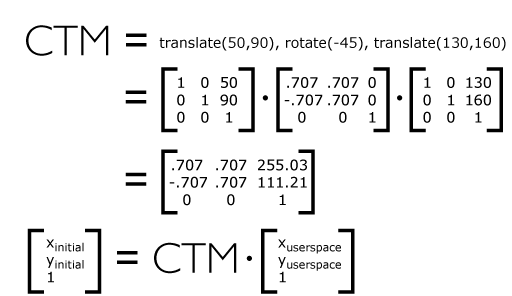
上の例では、3番目の入れ子の変換による CTM (
transform="translate(130,160)"
)は次の3つの変換からなる:
In the example above, the CTM within the third nested transformation (i.e., the transform="translate(130,160)") consists of the concatenation of the three transformations, as follows:

属性定義:
-
transform =
"<transform-list>"
| "<transform-ref>" | "none"
-
この属性は要素に適用する座標系変換を指定する。属性値は次の3形式のいずれかになる:
This attribute specifies a coordinate system transformation to apply to the element it appears on. The value of this attribute takes one of three forms:
- <transform-list>
-
アフィン変換のリストを指定する。定義の詳細は下の
TransformList 値
の節を見よ。
Specifies a list of affine transformations. See the definition in The TransformList value section below for details.
- <transform-ref>
-
制約付き変換を指定する。定義の詳細は下の
TransformRef 値
の節を見よ。
Specifies a constrained transformation. See the definition in The TransformRef value section below for details.
- none
-
恒等変換を指定する。要素の
CTM
に対しこの値がもたらす効果は、単位行列( transform="matrix(1 0 0 1 0 0)" )を用いること、あるいは
transform
属性を指定しなかったときと同じになる。これが
省略値
である。
Specifies the identity transformation. Using this value has the same effect on the element's CTM as using the identity matrix (transform="matrix(1 0 0 1 0 0)") or not specifying the 'transform' attribute at all. This is the lacuna value.
アニメーション:可
transform
属性が構文に従ってパースできない場合、
サポート外の値
となる。この場合、
SVG-UA
は
サポート外の値
の処理原則に従い、
transform
属性が指定されなかったものとして処理しなければならない。その結果、要素に対する変換は恒等変換になる。
If the 'transform' attribute cannot be parsed according to the syntaxes above, then it has an unsupported value. In this case, as with any instance of an unsupported value, the SVG user agent must process the element as if the 'transform' attribute had not been specified, which will result in the element's transformation being the identity transformation.
<transform-list>
は変換定義のリストとして定義され、各変換はリストに現れる順に適用される。個々の変換定義は空白と/またはコンマで区切られる。利用できる変換定義の型は次のようになる:
A <transform-list> is defined as a list of transform definitions, which are applied in the order provided. The individual transform definitions are separated by white space and/or a comma. The available types of transform definitions are as follows:
-
matrix(<a> <b> <c> <d> <e> <f>)
は6個の値を与える形式で
変換行列
を指定する。
matrix(a,b,c,d,e,f)
は変換行列
[a b c d e f]
を適用することに等しい。
matrix(<a> <b> <c> <d> <e> <f>), which specifies a transformation in the form of a transformation matrix of six values. matrix(a,b,c,d,e,f) is equivalent to applying the transformation matrix [a b c d e f].
-
translate(<tx> [<ty>])
は tx, ty による
並進
を指定する。<ty> が与えられていない場合、0とみなされる。
translate(<tx> [<ty>]), which specifies a translation by tx and ty. If <ty> is not provided, it is assumed to be zero.
-
scale(<sx> [<sy>])
は sx, sy による
拡縮
を指定する。 <sy> が与えられていない場合、<sx> に等しいものとみなされる。
scale(<sx> [<sy>]), which specifies a scale operation by sx and sy. If <sy> is not provided, it is assumed to be equal to <sx>.
-
rotate(<rotate-angle> [<cx> <cy>])
は与えられた点を中心とする角度
<rotate-angle>
の
回転
を指定する。
rotate(<rotate-angle> [<cx> <cy>]), which specifies a rotation by <rotate-angle> degrees about a given point.
<cx> と <cy>
が与えられていない場合、回転は現在の
利用座標系
の原点を中心にとる。この場合、変換行列は
[cos(a) sin(a) -sin(a) cos(a) 0 0]
に対応する。
If optional parameters <cx> and <cy> are not supplied, the rotation is about the origin of the current user coordinate system. The operation corresponds to the matrix [cos(a) sin(a) -sin(a) cos(a) 0 0].
<cx> と <cy>
が与えられている場合、回転は点 (cx, cy) を中心にとる。この変換は次で指定される変換と同値である:
translate(<cx>, <cy>) rotate(<rotate-angle>) translate(-<cx>, -<cy>)
If optional parameters <cx> and <cy> are supplied, the rotation is about the point (cx, cy). The operation represents the equivalent of the following specification: translate(<cx>, <cy>) rotate(<rotate-angle>) translate(-<cx>, -<cy>).
-
skewX(<skew-angle>)
は
X軸を保つ斜傾変換
を指定する。
skewX(<skew-angle>), which specifies a skew transformation along the x-axis.
-
skewY(<skew-angle>)
は
Y軸を保つ斜傾変換
を指定する。
skewY(<skew-angle>), which specifies a skew transformation along the y-axis.
すべての数値は実数
<number>
である。
All numeric values are real <number>s.
変換のリストに0行列( 'matrix(0,0,0,0,0,0)' )が含まれる場合、要素は描画されない。そのような値は
サポート外の値
ではない。
If the list of transforms includes a matrix with all values set to zero (that is, 'matrix(0,0,0,0,0,0)'), then rendering of the element is disabled. Such a value is not an unsupported value.
変換のリストが複数の変換定義を含む場合、全体としての効果は各変換が与えられた順番に別々に指定されたときと同じである。例えば、
If a list of transforms includes more than one transform definition, then the net effect is as if each transform had been specified separately in the order provided. For example,
<g transform="translate(-10,-20) scale(2) rotate(45) translate(5,10)">
<!-- グラフィックス要素はここに -->
<!-- graphics elements go here -->
</g>
上の例と、次の描画結果は同じになる:
will have the same rendering as:
<g transform="translate(-10,-20)">
<g transform="scale(2)">
<g transform="rotate(45)">
<g transform="translate(5,10)">
<!-- グラフィックス要素はここに -->
<!-- graphics elements go here -->
</g>
</g>
</g>
</g>
transform
属性は要素に与えられた他の座標または長さの値を処理する前に適用される。例えば要素
The 'transform' attribute is applied to an element before processing any other coordinate or length values supplied for that element. In the element
<rect x="10" y="10" width="20" height="20" transform="scale(2)"/>
において、
x,
y,
width,
height
の値は、
transform
属性で与えられた倍率により現在の座標系が一様に2倍された後に処理される。属性
x,
y,
width,
height
(加えて他の任意の属性あるいはプロパティも)は前の利用座標系ではなく、新しい
利用座標系
における値として扱われる。従って上の
rect
要素は機能的には次と等価になる:
the 'x', 'y', 'width' and 'height', values are processed after the current coordinate system has been scaled uniformly by a factor of 2 by the 'transform' attribute. Attributes 'x', 'y', 'width' and 'height' (and any other attributes or properties) are treated as values in the new user coordinate system, not the previous user coordinate system. Thus, the above 'rect' element is functionally equivalent to:
<g transform="scale(2)">
<rect x="10" y="10" width="20" height="20"/>
</g>
以下に EBNF
[EBNF]
による <transform-list> 値の構文を示す:
The following is an EBNF grammar for <transform-list> values [EBNF]:
transform-list ::=
wsp* transforms? wsp*
transforms ::=
transform
| transform comma-wsp+ transforms
transform ::=
matrix
| translate
| scale
| rotate
| skewX
| skewY
matrix ::=
"matrix" wsp* "(" wsp*
number comma-wsp
number comma-wsp
number comma-wsp
number comma-wsp
number comma-wsp
number wsp* ")"
translate ::=
"translate" wsp* "(" wsp* number ( comma-wsp number )? wsp* ")"
scale ::=
"scale" wsp* "(" wsp* number ( comma-wsp number )? wsp* ")"
rotate ::=
"rotate" wsp* "(" wsp* number ( comma-wsp number comma-wsp number )? wsp* ")"
skewX ::=
"skewX" wsp* "(" wsp* number wsp* ")"
skewY ::=
"skewY" wsp* "(" wsp* number wsp* ")"
number ::=
sign? integer-constant
| sign? floating-point-constant
comma-wsp ::=
(wsp+ comma? wsp*) | (comma wsp*)
comma ::=
","
integer-constant ::=
digit-sequence
floating-point-constant ::=
fractional-constant exponent?
| digit-sequence exponent
fractional-constant ::=
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent ::=
( "e" | "E" ) sign? digit-sequence
sign ::=
"+" | "-"
digit-sequence ::=
digit
| digit digit-sequence
digit ::=
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp ::=
(#x20 | #x9 | #xD | #xA)
SVG 1.2 においては、グラフィックオブジェクトが拡縮や回転されずに
ビューポート
にそのまま残るような手段を提供するため、
コンテナ要素
および
グラフィックス要素
に可能な座標系変換が拡張されている。これには細い線をズームイン時にも太くさせないことや地図記号やアイコンのサイズを一定に保つ等々の利用がある。
SVG 1.2 extends the coordinate system transformations allowed on container elements and graphics element to provide a method by which graphical objects can remain fixed in the viewport without being scaled or rotated. Use cases include thin lines that do not become fatter on zooming in, map symbols or icons of a constant size, and so forth.
以下に、グラフィックオブジェクトが描画される際に適用される種々の変換について手短に述べる。
The following summarizes the different transforms that are applied to a graphical object as it is rendered.
ユーザ変換とは、
SVG-UA
が
ビューポート座標系
に対し適用する表示位置制御のことを指す。この変換は文書の
svg
要素を包含するグループに適用される変換と見なすことができる。
The user transform is the transformation that the SVG user agent positioning controls apply to the viewport coordinate system. This transform can be considered to be applied to a group that surrounds the 'svg' element of the document.
SVG-UA
による表示位置制御は、並進(一般に「パン」と称される), 拡大縮小(一般に「ズーム」と称される), 回転からなる。【「拡大縮小」はX軸Y軸方向の倍率が等しい、拡縮変換の特別な場合。】
The SVG user agent positioning controls consist of a translation (commonly referred to as the "pan"), a scale (commonly referred to as the "zoom") and a rotate.
US = ユーザ拡縮を表す行列
(SVGSVGElement の currentScale)
UP = ユーザパンを表す行列
(SVGSVGElement の currentTranslate)
UR = ユーザ回転を表す行列
(SVGSVGElement の currentRotate)
ユーザ変換はこれらの変換成分の積である。【ユーザ変換は角度や縦横比を保つアフィン変換になる。】
The user transform is the product of these component transformations.
U = User transform ユーザ変換
= UP . US . UR
最も根元の 'svg' 要素
など、一部の
SVG 要素
は自身による
ビューポート
を作成する。
viewBox
から
ビューポート
への変換とは、
viewBox
および
preserveAspectRatio
属性を計算に入れて座標系を調整する、
svg
要素に対する変換を指す。
Some SVG elements, such as the rootmost 'svg' element, create their own viewport. The 'viewBox' to viewport transformation is the transformation on an 'svg' element that adjusts the coordinate system to take the 'viewBox' and 'preserveAspectRatio' attributes into account.
viewBox
から
ビューポート
への変換には次の表記を用いる:
We use the following notation for a 'viewBox' to viewport transformation:
VB(svgId)
パラメタ svgId は
svg
要素の
id
または
xml:id
属性の値を表す。
The svgId parameter is the value of the 'id' or 'xml:id' attribute on a given 'svg' element.
SVG 文書のすべての要素は変換スタックを持つ。これは要素とその最も近い先祖の
svg
要素、すなわちこの仕様においてはルート要素との間において、座標系を操作する変換のリストである。
All elements in an SVG document have a transform stack. This is the list of transforms that manipulate the coordinate system between the element and its nearest ancestor 'svg' element, i.e. in this specification, the root element.
要素の変換スタックには次の表記を用いる:
We use the following notation for the element transform stack on a given element:
TS(id)
パラメタ id は要素の
id
または
xml:id
属性の値とする。
The id parameter is the value of the 'id' or 'xml:id' attribute on a given element.
同様に、与えられた id を持つ要素の
transform
属性が定める変換には、次の表記を用いる:
Similarly, we use the following notation for the transform defined by the 'transform' attribute on the given element with identifier id:
Txf(id)
上記定義により、要素の変換 TS は、要素から最も近い先祖の
svg
要素までのすべての変換 Txf の積をとったものに等しい。
With the above definition, the transformation TS of an element is equal to the product of all the transformations Txf from that element to its nearest ancestor 'svg'.
TS(id) = Txf(id.nearestViewportElement) . [...] . Txf(id.parentElement) . Txf(id)
<svg xml:id="root" version="1.2" baseProfile="tiny">
<g xml:id="g" transform="scale(2)">
<rect xml:id="r" transform="scale(4)"/>
<g xml:id="g2">
<rect xml:id="r2" transform="scale(0.5)"/>
</g>
</g>
</svg>
この例における変換は:
In this example, the transforms are:
TS(g) = scale(2)
TS(r) = TS(g) . scale(4) = scale(8)
TS(g2) = TS(g) . I = scale(2) (where I is the identity matrix) I は単位行列
TS(r2) = TS(g) . scale(0.5) = scale(1)
描画木
内の各要素に対し
現在の変換行列
または略称
CTM
という概念が存在する。これは、
SVG-UA
が表示装置の単位へ変換すべく要素を実際に座標系に写像するために、要素に適用される座標系変換すべての積をとったものを指す。
Each element in the rendering tree has the concept of a current transformation matrix or CTM. This is the product of all coordinate system transformations that apply to an element, effectively mapping the element into a coordinate system that is then transformed into device units by the SVG user agent.
次の例を考える。この例では ID が "g-0" から "g-n" までの一連の
g
要素を先祖として持つ矩形が示されている。
Consider the following example, with a rectangle having a set of ancestor 'g' elements with IDs "g-0" to "g-n".
<svg xml:id="root" version="1.2" baseProfile="tiny">
...
<g xml:id="g-n">
...
<g xml:id="g-2">
...
<g xml:id="g-1">
...
<g xml:id="g-0">
...
<rect xml:id="elt" .../>
</g>
</g>
</g>
</g>
</svg>
U,
VB,
TS
を上記定義によるものとすれば、 xml:id="elt" の矩形の
CTM
は次のように計算される:
With the above definitions for U, VB, and TS, the CTM for the rectangle with xml:id="elt" is computed as follows:
CTM(elt) = U . VB(root) . TS(elt)
= U . VB(root) . Txf(g-n) . [...] . Txf(g-0) . Txf(elt)
<svg xml:id="root" version="1.2" baseProfile="tiny">
...
<g xml:id="g-1">
...
<g xml:id="g-0">
...
<rect xml:id="elt" .../>
</g>
</g>
</svg>
この場合は次の変換を生成する:
This produces the following transformations:
CTM(elt) = U . VB(root) . Txf(g-1) . Txf(g-0) . Txf(elt)
ビューポート
を定めない要素に対する、要素の
CTM
とその親の
CTM
との重要な関係に留意:
Note the important relationship between an element's CTM and its parent CTM, for elements which do not define a viewport:
CTM(elt) = CTM(elt.parentElement) . Txf(elt)
transform
属性に対し属性値 'ref(...)' を用いることで、単純な制約付き変換を指定できる。
By using the 'ref(...)' attribute value on the 'transform' attribute it is possible to specify simple constrained transformations.
変換 'ref(svg, x, y)' は、要素の親の
CTM
の逆行列に
最も根元の 'svg' 要素
の、ただし
svg
要素のズーム/パン/回転によるユーザ変換は除外した
CTM
を掛けたものとして評価される。
The 'ref(svg, x, y)' transform evaluates to the inverse of the element's parent's CTM multiplied by the rootmost 'svg' element's CTM but exclusive of that 'svg' element's zoom/pan/rotate user transform, if any.
親要素の
CTM
の逆変換が常に存在するとは限らないことに注意。
そのような場合、 UA は制約付き変換の要素の
CTM
を最も根元の 'svg' 要素
の
CTM
を直接調べて算出できる。この場合、 'ref(...)' 値は
サポート外の値
ではない。
Note that the inverse of the parent element's CTM may not always exist. In such cases, the user agent can instead calculate the CTM of the element with the constrained transformation by looking up the CTM of the rootmost 'svg' element directly. The 'ref(...)' value in this case is not an unsupported value.
パラメタ x, y は省略可能である。指定された場合、要素の
利用空間
の (0, 0) が
svg
要素の利用空間の (x, y) に写像されるように並進変換が追加される。パラメタ x, y が指定されなかった場合、変換は追加されない。
The x and y parameters are optional. If they are specified, an additional translation is appended to the transform so that (0, 0) in the element's user space maps to (x, y) in the 'svg' element's user space. If no x and y parameters are specified, no additional translation is applied.
上の定義を利用し、
最も根元の 'svg' 要素
を "svg[0]" と表記するなら:
Using the definitions provided above, and using "svg[0]" to denote the rootmost 'svg' element:
親の CTM の逆変換:
Inverse of the parent's CTM:
inv(CTM(elt.parentElement))
ズーム, パン, 回転変換を除いた svg 要素のユーザ変換:
The svg element's user transform, exclusive of zoom, pan and rotate transforms:
CTM(svg[0].parentElement) . VB(svg[0])
svg[0].parentElement 要素は存在しないので CTM(svg[0].parentElement) は恒等変換になる。
CTM(svg[0].parentElement) evaluates to Identity since there
is no svg[0].parentElement element.
加えて、並進変換 T(x, y) は:
In addition, the T(x, y) translation is such that:
CTM(elt) . (0, 0) = CTM(svg[0]) . (x, y)
よって、変換は:
So the transform evaluates to:
Txf(elt) = inv(CTM(elt.parentElement)) . CTM(svg[0].parentElement) . VB(svg[0]) . T(x, y)
従って、要素の
CTM
は:
Thus, the element's CTM is:
CTM(elt) = CTM(elt.parentElement) . Txf(elt)
= CTM(svg[0].parentElement) . VB(svg[0]) . T(x,y)
<svg xml:id="root" version="1.2" baseProfile="tiny" viewBox="0 0 100 100">
<line x1="0" x2="100" y1="0" y2="100"/>
<rect xml:id="r" transform="ref(svg)"
x="45" y="45" width="10" height="10"/>
</svg>
この場合:
In this case:
Txf(r) = inv(CTM(r.parent)) . CTM(root.parentElement) . VB(root) . T(x, y)
CTM(root.parentElement) は単位行列になる。
CTM(root.parentElement) evaluates to Identity.
(x, y) は指定されていないので T(x, y) も単位行列になる。
T(x, y) evaluates to Identity because (x, y) is not specified
CTM(r) = CTM(r.parent) . Txf(r)
= CTM(r.parent) . inv(CTM(r.parent)) . VB(root)
= VB(root)
= scale(2)
(
currentTranslate,
currentScale,
currentRotate
による)ユーザ変換に関係なく、矩形の
ビューポート空間
における座標は 常に: (45, 45, 10, 10) * scale(2) = (90, 90, 20, 20) になる。初期状態での線は
ビューポート
座標系において (0, 0) から (200, 200) である。 UA による3倍ズーム(
currentScale = 3
)が適用されても、矩形は (90, 90, 20, 20) のままであるが、線は (0, 0, 600, 600) になり、マーカは最早線の中央に位置しない。
Consequently, regardless of the user transform (due to currentTranslate, currentScale and currentRotate) the rectangle's coordinates in viewport space will always be: (45, 45, 10, 10) * scale(2) = (90, 90, 20, 20). Initially, the line is from (0, 0) to (200, 200) in the viewport coordinate system. If we apply a user agent zoom of 3 (currentScale = 3), the rectangle is still (90, 90, 20, 20) but the line is (0, 0, 600, 600) and the marker no longer marks the middle of the line.
<svg xml:id="root" version="1.2" baseProfile="tiny" viewBox="0 0 100 100">
<line x1="0" x2="100" y1="0" y2="100"/>
<g xml:id="g" transform="ref(svg, 50, 50)">
<rect xml:id="r" x="-5" y="-5" width="10" height="10"/>
</g>
</svg>
この場合:
In this case:
Txf(g) = inv(CTM(g.parent)) . CTM(root.parentElement) . VB(root) . T(x,y)
CTM(root.parentElement) は単位行列に評価される。
CTM(root.parentElement) evaluates to Identity.
CTM(g) = CTM(g.parent) . Txf(r)
= CTM(g.parent) . inv(CTM(g.parent)) . VB(root) . T(x,y)
= VB(root) . T(x,y)
= scale(2) . T(x,y)
初期状態で
svg
の利用空間において (50, 50) だったのが
ビューポート空間
においては (100, 100) 。従って:
Initially, (50, 50) in the 'svg' user space is (100, 100) in viewport space. Therefore:
CTM(g) . [0, 0] = CTM(root) . [50, 50]
= scale(2) . [50, 50]
= [100, 100]
and
scale(2) . T(x,y) = [100, 100]
T(x,y) = translate(50, 50)
SVG-UA
のパンが (50, 80) であったならば(
currentTranslate
が変更される)、
svg
要素の
利用空間
における (50, 50) は
ビューポート空間
においては (150, 180) に位置する。これにより:
If the SVG user agent pan was (50, 80) (modifying currentTranslate) then we now have (50, 50) in the 'svg' element's user space located at (150, 180) in viewport space. This produces:
CTM(g) . [0, 0] = CTM(root) . [50, 50]
= translate(50, 80) . scale(2) . [50, 50]
= [150, 180]
and
scale(2) . T(x,y) = [150, 180]
T(x, y) = translate(75, 90)
故に、ユーザ変換に関係なく、矩形は常に線の中央に重なる。(
currentRotate
を設定するなどにより)線が回転や拡縮しても矩形は一緒に回転や拡縮されないことに注意。
Therefore, regardless of the user transform, the rectangle will always overlap the middle of the line. Note that the rectangle will not rotate with the line (e.g., if currentRotate is set) and it will not scale either.
以下に EBNF
[EBNF]
による <transform-ref> 値の構文を示す:
The following is an EBNF grammar for <transform-ref> values [EBNF]:
transform-ref ::=
wsp* ref wsp*
ref ::=
"ref" wsp* "(" wsp* "svg" wsp* ")"
| "ref" wsp* "(" wsp* "svg" comma-wsp number comma-wsp number wsp* ")"
number ::=
sign? integer-constant
| sign? floating-point-constant
comma-wsp ::=
(wsp+ comma? wsp*) | (comma wsp*)
comma ::=
","
integer-constant ::=
digit-sequence
floating-point-constant ::=
fractional-constant exponent?
| digit-sequence exponent
fractional-constant ::=
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent ::=
( "e" | "E" ) sign? digit-sequence
sign ::=
"+" | "-"
digit-sequence ::=
digit
| digit digit-sequence
digit ::=
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp ::=
(#x20 | #x9 | #xD | #xA)
7.8 viewBox 属性
一連のグラフィックを特定の
コンテナ要素
にぴったり収まるように拡縮させたい場面は多々ある。
viewBox
属性はそのような機能を提供する。
ビューポート
を新たに確立するすべての要素に(
ビューポートを確立する要素
を見よ)に
viewBox
属性を指定できる。
It is often desirable to specify that a given set of graphics stretch to fit a particular container element. The 'viewBox' attribute provides this capability. All elements that establish a new viewport (see elements that establish viewports) can have the 'viewBox' attribute specified on them.
属性定義:
-
viewBox =
"<list-of-numbers>"
| "none"
-
子のグラフィック内容がぴったり収まらなければならない矩形領域を指定する。この属性の値は次のいずれかになる:
Specifies a rectangular region into which child graphical content must be fit. The value of this attribute takes one of two forms:
- <list-of-numbers>
-
空白もしくはコンマ区切りの4個の
<number>
のリスト (
<min-x>,
<min-y>,
<width>,
<height> )
は
ビューポート空間
における矩形を指定するものであり、
preserveAspectRatio
属性を考慮に入れて、要素により確立されたビューポートの境界に写像されなければならない。指定された場合、その効果を得るべく、要素のすべての子孫に追加の変換が適用される。
A list of four <number>s (<min-x>, <min-y>, <width> and <height>), separated by white space and/or a comma, which specify a rectangle in viewport space which must be mapped to the bounds of the viewport established by the given element, taking into account the 'preserveAspectRatio' attribute. If specified, an additional transformation is applied to all descendants of the given element to achieve the specified effect.
- none
-
値 "none" の指定は
viewBox
属性による追加の変換が利用されてはならないことを指示する。この値の利用による子内容に対する効果は、
viewBox
属性が指定されなかったときと同じになる。これが
省略値
。
Specifying a value of "none" indicates that a supplemental transformation due to the 'viewBox' attribute must not be used. Using this value will have the same affect on child content as not specifying the 'viewBox' attribute at all. This is the lacuna value.
アニメーション:可
負値の
<width>
あるいは
<height>
は
サポート外
になる。2つのパラメタいずれか一方でも値を0にすると要素は描画されなくなる。
A negative value for <width> or <height> is unsupported. A value of zero for either of these two parameters disables rendering of the element.
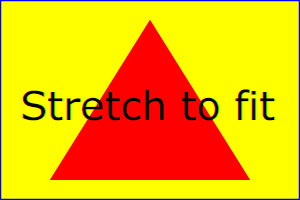
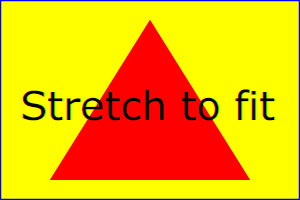
次の Example 07_12 に
svg
要素における
viewBox
属性の利用を示す。 SVG 内容を拡縮させて
ビューポート
の境界にぴったりはめこむ。
Example 07_12 illustrates the use of the 'viewBox' attribute on the 'svg' element to specify that the SVG content must stretch to fit the bounds of the viewport.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="300px" height="200px" viewBox="0 0 1500 1000"
preserveAspectRatio="none">
<!-- Example ViewBox - ビューポートのサイズに関係なくビューポート内に
ぴったり収まるようにグラフィックが拡縮されるような初期座標系を
自動的に得るために viewBox 属性を利用する。 -->
<desc>
Example ViewBox - uses the viewBox attribute to automatically create an
initial user coordinate system which causes the graphic to scale to fit
into the viewport no matter what size the viewport is.
</desc>
<!-- この矩形は利用空間において (0,0) から (1500,1000) までの領域を占める。
上の viewBox 属性により、矩形は SVG 内容に用意された領域全体を覆うことになる。 -->
<!-- This rectangle goes from (0,0) to (1500,1000) in user space.
Because of the viewBox attribute above,
the rectangle will end up filling the entire area
reserved for the SVG content. -->
<rect x="0" y="0" width="1500" height="1000"
fill="yellow" stroke="blue" stroke-width="12"/>
<!-- 大きな赤色の三角形 -->
<!-- A large, red triangle -->
<path fill="red" d="M 750,100 L 250,900 L 1250,900 z"/>
<!-- ビューポートの幅をほぼ占めるテキスト -->
<!-- A text string that spans most of the viewport -->
<text x="100" y="600" font-size="200" font-family="Verdana">
Stretch to fit
</text>
</svg>
 |
|
 |
幅=300px, 高さ=200px
のビューポートへ描画される
|
|
幅=150px
高さ=200px
|
viewBox
属性により、
利用空間
で指定される矩形を指示された領域(大抵は
ビューポート
)の境界へ写像する適切な変換行列が自動的に
SVG-UA
からあてがわれる。上の例の左側のような効果を得るため、寸法 300 x 200 画素の
ビューポート
に対し、
SVG-UA
は x と y 共に 0.2 倍する変換を自動的に挿入する必要がある。その効果は同じサイズの
ビューポート
に対し次のように変換を追加することに等しい:
The effect of the 'viewBox' attribute is that the SVG user agent automatically supplies the appropriate transformation matrix to map the specified rectangle in user space to the bounds of a designated region (often, the viewport). To achieve the effect of the example on the left, with viewport dimensions of 300 by 200 pixels, the SVG user agent needs to automatically insert a transformation which scales both x and y by 0.2. The effect is equivalent to having a viewport of size 300px by 200px and the following supplemental transformation in the document, as follows:
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="300px" height="200px">
<g transform="scale(0.2)">
<!-- 文書の残りの部分はここに入る -->
<!-- Rest of document goes here -->
</g>
</svg>
上の例の右側のような効果を得るために、寸法 150 x 200 画素の
ビューポート
に対し、
SVG-UA
は x を 0.1 倍, y を 0.2 倍する変換を自動的に挿入する。その効果は同じサイズの
ビューポート
に対し次のように変換を追加することに等しい:
To achieve the effect of the example on the right, with viewport dimensions of 150 by 200 pixels, the SVG user agent needs to automatically insert a transformation which scales x by 0.1 and y by 0.2. The effect is equivalent to having a viewport of size 150px by 200px and the following supplemental transformation in the document, as follows:
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="150px" height="200px">
<g transform="scale(0.1 0.2)">
<!-- 文書の残りの部分はここに入る -->
<!-- Rest of document goes here -->
</g>
</svg>
(注意:場合によっては、
SVG-UA
は拡縮変換に加えて並進変換も与えてやらねばならない。例えば
svg
要素で
viewBox
属性の
<min-x>
または
<min-y>
に 0 以外の値を指定した場合、並進変換が必要になる。)
(Note: in some cases the SVG user agent will need to supply a translate transformation in addition to a scale transformation. For example, on an 'svg' element, a translate transformation will be needed if the 'viewBox' attribute specifies values other than zero for <min-x> or <min-y>.)
transform
属性とは異なり(
同胞の属性に対する transform 属性の効果
を見よ)、要素の
viewBox
属性により自動的に生成される変換は
viewBox
属性を持つ要素の x, y, width, height 属性には影響しない。従って、上の例に示された属性
width,
height
および
viewBox
を持つ
svg
要素では、
width
と
height
属性は
viewBox
による変換が適用される前の座標系における値を表す。その一方で
transform
属性と同様に新しい座標系は確立され、他のすべての属性と子孫要素には適用される。
Unlike the 'transform' attribute (see effect of the 'transform' attribute on sibling attributes), the automatic transformation that is created due to a 'viewBox' does not affect the 'x', 'y', 'width' and 'height' attributes on the element with the 'viewBox' attribute. Thus, in the example above which shows an 'svg' element which has attributes 'width', 'height' and 'viewBox', the 'width' and 'height' attributes represent values in the coordinate system that exists before the 'viewBox' transformation is applied. On the other hand, like the 'transform' attribute, it does establish a new coordinate system for all other attributes and for descendant elements.
以下に EBNF
[EBNF]
による
viewBox
属性値の構文を示す:
The following is an EBNF grammar for values of the 'viewBox' attribute [EBNF]:
viewbox ::=
wsp* viewboxSpec wsp*
viewboxSpec ::=
number comma-wsp number comma-wsp number comma-wsp number
| "none"
number ::=
sign? integer-constant
| sign? floating-point-constant
comma-wsp ::=
(wsp+ comma? wsp*) | (comma wsp*)
comma ::=
","
integer-constant ::=
digit-sequence
floating-point-constant ::=
fractional-constant exponent?
| digit-sequence exponent
fractional-constant ::=
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent ::=
( "e" | "E" ) sign? digit-sequence
sign ::=
"+" | "-"
digit-sequence ::=
digit
| digit digit-sequence
digit ::=
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp ::=
(#x20 | #x9 | #xD | #xA)
7.9 preserveAspectRatio 属性
グラフィックを不均等に拡縮させて
ビューポート
全体を覆わせることが望ましい場合もあるが、特に
viewBox
属性を用いるときは概して、グラフィックの縦横比を保つように均等に拡縮させた方が望ましい場合もある。
In some cases, typically when using the 'viewBox' attribute, it is desirable that the graphics stretch to fit non-uniformly to take up the entire viewport. In other cases, it is desirable that uniform scaling be used for the purposes of preserving the aspect ratio of the graphics.
新たに
ビューポート
を確立するすべての要素に(
ビューポートを確立する要素
を見よ)、均等な拡縮を強制するかどうかを指示する属性
preserveAspectRatio
が利用できる。
'preserveAspectRatio' is available for all elements that establish a new viewport (see elements that establish viewports), indicates whether or not to force uniform scaling.
preserveAspectRatio
属性は同じ要素に
viewBox
属性が与えられているときにのみ有効であり、そうでない場合は無視される。ただし、要素に対し暗黙の
viewBox
値が確立される一部の場合でも有効になる(これについては各要素の記述を見よ)。
viewBox
の値が決定できない場合、
preserveAspectRatio
は無視される。
'preserveAspectRatio' only applies when a value has been provided for 'viewBox' on the same element. Or, in some cases, if an implicit 'viewBox' value can be established for the element (see each element description for details on this). If a 'viewBox' value can not be determined then 'preserveAspectRatio' is ignored.
属性定義:
-
preserveAspectRatio =
["defer"] <align> [<meet>]
-
- defer
-
データを参照する要素(
image,
animation,
video
)の
preserveAspectRatio
の値が defer で始まっている場合、参照先の内容に
preserveAspectRatio
属性があればそれが用いられなければならない。参照先の内容に
preserveAspectRatio
の値が与えられていない場合の
preserveAspectRatio
属性は通常と同様に処理される( defer は無視される)。他のすべての要素については
preserveAspectRatio
属性の defer の部分は無視される。
If the value of 'preserveAspectRatio' on an element that references data ('image', 'animation' and 'video') starts with defer then the value of the 'preserveAspectRatio' attribute on the referenced content if present must be used. If the referenced content lacks a value for 'preserveAspectRatio' then the 'preserveAspectRatio' attribute must be processed as normal (ignoring defer). For 'preserveAspectRatio' on all other elements the defer portion of the attribute is ignored.
- <align>
-
均等な拡縮を強制するかどうか、および、強制する場合は縦横比が
viewBox
と
ビューポートで一致していない場合における配置の仕方を指示する。
<align>
パラメタは次に挙げる文字列のいずれかでなければならない:
Indicates whether to force uniform scaling and, if so, the alignment method to use in case the aspect ratio of the 'viewBox' doesn't match the aspect ratio of the viewport. The <align> parameter must be one
of the following strings:
-
none
- 均等な拡縮を強制しない。要素のグラフィック内容はその
包含ボックス
が
ビューポート
の矩形に合致するように、必要なら不均等に拡縮される。
none - Do not force uniform scaling. Scale the graphic content of the given element non-uniformly if necessary such that the element's bounding box exactly matches the viewport rectangle.
-
xMinYMin
- 均等な拡縮を強制する。
要素の
viewBox
の
<min-x>
の値を
ビューポート
のXの最小値に揃える。
要素の
viewBox
の
<min-y>
の値を
ビューポート
のYの最小値に揃える。
xMinYMin - Force uniform scaling. Align the <min-x> of the element's 'viewBox' with the smallest X value of the viewport. Align the <min-y> of the element's 'viewBox' with the smallest Y value of the viewport.
-
xMidYMin
- 均等な拡縮を強制する。
要素の
viewBox
のXの中央値を
ビューポート
のXの中央値に揃える。
要素の
viewBox
の
<min-y>
の値を
ビューポート
のYの最小値に揃える。
xMidYMin - Force uniform scaling. Align the midpoint X value of the element's 'viewBox' with the midpoint X value of the viewport. Align the <min-y> of the element's 'viewBox' with the smallest Y value of the viewport.
-
xMaxYMin
- 均等な拡縮を強制する。
要素の
viewBox
の
<min-x> + <width>
の値を
ビューポート
のXの最大値に揃える。
要素の
viewBox
の
<min-y>
の値を
ビューポート
のYの最小値に揃える。
xMaxYMin - Force uniform scaling. Align the <min-x>+<width> of the element's 'viewBox' with the maximum X value of the viewport. Align the <min-y> of the element's 'viewBox' with the smallest Y value of the viewport.
-
xMinYMid
- 均等な拡縮を強制する。
要素の
viewBox
の
<min-x>
の値を
ビューポート
のXの最小値に揃える。
要素の
viewBox
のYの中央値を
ビューポート
のYの中央値に揃える。
xMinYMid - Force uniform scaling. Align the <min-x> of the element's 'viewBox' with the smallest X value of the viewport. Align the midpoint Y value of the element's 'viewBox' with the midpoint Y value of the viewport.
-
xMidYMid
(省略値)
- 均等な拡縮を強制する。
要素の
viewBox
のXの中央値を
ビューポート
のXの中央値に揃える。
要素の
viewBox
のYの中央値を
ビューポート
のYの中央値に揃える。
xMidYMid (the lacuna value) - Force uniform scaling. Align the midpoint X value of the element's 'viewBox' with the midpoint X value of the viewport. Align the midpoint Y value of the element's 'viewBox' with the midpoint Y value of the viewport.
-
xMaxYMid
- 均等な拡縮を強制する。
要素の
viewBox
の <min-x> + <width> の値を
ビューポート
のXの最大値に揃える。
要素の
viewBox
のYの中央値を
ビューポート
のYの中央値に揃える。
xMaxYMid - Force uniform scaling. Align the <min-x>+<width> of the element's 'viewBox' with the maximum X value of the viewport. Align the midpoint Y value of the element's 'viewBox' with the midpoint Y value of the viewport.
-
xMinYMax
- 均等な拡縮を強制する。
要素の
viewBox
の
<min-x>
の値を
ビューポート
のXの最小値に揃える。
要素の
viewBox
の
<min-y> + <height>
の値を
ビューポート
のYの最大値に揃える。
xMinYMax - Force uniform scaling. Align the <min-x> of the element's 'viewBox' with the smallest X value of the viewport. Align the <min-y>+<height> of the element's 'viewBox' with the maximum Y value of the viewport.
-
xMidYMax
- 均等な拡縮を強制する。
要素の
viewBox
のXの中央値を
ビューポート
のXの中央値に揃える。
要素の
viewBox
の
<min-y> + <height>
の値を
ビューポート
のYの最大値に揃える。
xMidYMax - Force uniform scaling. Align the midpoint X value of the element's 'viewBox' with the midpoint X value of the viewport. Align the <min-y>+<height> of the element's 'viewBox' with the maximum Y value of the viewport.
-
xMaxYMax
- 均等な拡縮を強制する。
要素の
viewBox
の
<min-x> + <width>
の値を
ビューポート
のXの最大値に揃える。
要素の
viewBox
の
<min-y> + <height>
の値を
ビューポート
のYの最大値に揃える。
xMaxYMax - Force uniform scaling. Align the <min-x>+<width> of the element's 'viewBox' with the maximum X value of the viewport. Align the <min-y>+<height> of the element's 'viewBox' with the maximum Y value of the viewport.
- <meet>
-
省略可能であり、歴史的な理由で利用可能になっている。
<meet> は一つ以上の空白で <align> パラメタと区切る。値は文字列 meet に一致しなければならない。
Optional and only available due to historical reasons. The <meet> is separated from the <align> value by one or more spaces and must equal the string meet.
meet はグラフィックを次のように拡縮させることを指示する:
meet indicates to scale the graphic such that:
-
縦横比は維持される
aspect ratio is preserved
-
ビューポート
内で
viewBox
全体が見える
the entire 'viewBox' is visible within the viewport
-
viewBox
は他の条件を満たしつつ、出来るだけ大きく拡縮される
the 'viewBox' is scaled up as much as possible, while still meeting the other criteria
この場合、縦横比が
viewBox
と
ビューポート
で一致していないならば
ビューポート
の一部は
viewBox
の外にはみ出すことになる(すなわち
viewBox
に描かれる領域は
ビューポート
より小さい)。
In this case, if the aspect ratio of the graphic does not match the viewport, some of the viewport will extend beyond the bounds of the 'viewBox' (i.e., the area into which the 'viewBox' will draw will be smaller than the viewport).
アニメーション:可
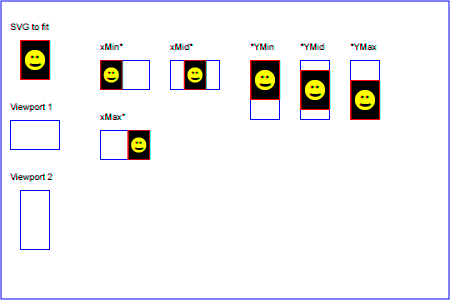
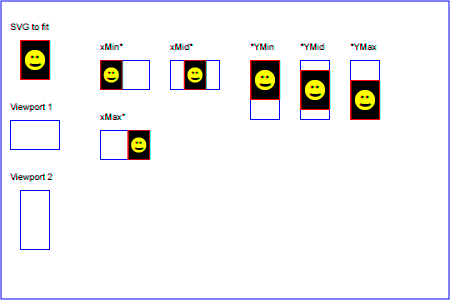
Example PreserveAspectRatio
に
preserveAspectRatio
対する様々なオプションの効果を示す。この例では
animation
要素を含ませることにより、いくつかの新しい
ビューポート
を作成している(
新しいビューポートの確立
を見よ)。
Example PreserveAspectRatio illustrates the various options on 'preserveAspectRatio'. The example creates several new viewports by including 'animation' elements (see Establishing a new viewport).
Example PreserveAspectRatio
 |
7.10 新しいビューポートの確立
一部の要素は新しい
ビューポート
を確立する。新しい
ビューポート
の確立により、新しい
ビューポート
座標系と新しい
利用座標系
も暗黙のうちに確立される。更に、新しい
ビューポート
が確立されることにより、百分率はその
ビューポート
に対して相対的な単位になる(
単位
を見よ)。
Some elements establish a new viewport. By establishing a new viewport, you implicitly establish a new viewport coordinate system and a new user coordinate system. Additionally, there is a new meaning for percentage units defined to be relative to the current viewport since a new viewport has been established (see Units).
新しい
ビューポート
には
viewport-fill
と
viewport-fill-opacity
プロパティを適用できる。
'viewport-fill' and 'viewport-fill-opacity' properties can be applied on the new viewport.
新しい
ビューポート
の境界となる矩形は、
animation
要素など、その
ビューポート
を確立した要素の
x,
y,
width,
height
属性で定義される。 x と y をその
ビューポート
を確立した要素の対応する属性の値とするとき、新しい
ビューポート座標系
と新しい
利用座標系
の双方とも原点が (x, y) にとられる。新しい
ビューポート座標系
と新しい
利用座標系
の向きと単位は
ビューポート
を確立した要素の現在の
利用座標系
と一致するようにとられる。
The bounds of the new viewport are defined by the 'x', 'y', 'width' and 'height' attributes on the element establishing the new viewport, such as an 'animation' element. Both the new viewport coordinate system and the new user coordinate system have their origins at (x, y), where x and y represent the value of the corresponding attributes on the element establishing the viewport. The orientation of the new viewport coordinate system and the new user coordinate system correspond to the orientation of the current user coordinate system for the element establishing the viewport. A single unit in the new viewport coordinate system and the new user coordinate system are the same size as a single unit in the current user coordinate system for the element establishing the viewport.
新しい
ビューポート
の確立の多岐にわたる例は
Example PreserveAspectRatio
を見よ。
For an extensive example of creating new viewports, see Example PreserveAspectRatio.
次に挙げる要素が新しい
ビューポート
を確立する:
The following elements establish new viewports:
-
svg
要素は文書のルート
ビューポート
を確立する。
The 'svg' element establishes the root viewport for the document.
-
animation
要素。
The 'animation' element.
-
image
要素。
The 'image' element.
-
video
要素。
The 'video' element.
-
foreignObject
要素。
The 'foreignObject' element.
次の段落は情報を提供するものである。
The following paragraph is informative.
オーバーフローに対するクリッピングは行われない一方で、クリッピングをサポートする
SVG-UA
(例えば
SVG 1.1 Full
[SVG11]
をサポートする UA )により内容が表示される場合、ルート要素以外の
ビューポート
を確立する要素における
overflow
プロパティの初期値は hidden なので
([SVG11], 14.3.3 節)
、そのようなクリッピングが意味を持つことになる。上位互換性を保つ内容を望む文書作成者は、
overflow
プロパティを指定するか、あるいはそのような内容において確立されたビューポートでクリッピングが生じないことを確かめておくことを勧める。
Note that no clipping of overflow is performed, but that such clipping will take place if the content is viewed in an SVG user agent that supports clipping (e.g. a user agent that supports SVG 1.1 Full [SVG11]), since the initial value for the 'overflow' property is hidden for non-root elements that establish viewports ([SVG11], section 14.3.3). Content authors that want content to be fully forward compatible are advised to either specify the 'overflow' property or to make sure that content that shouldn't be clipped is inside of the established viewport.
7.11 単位
下に挙げる例外を除き、 SVG における座標および長さは
利用単位
により指定しなければならない。すなわち、単位識別子を付けてはならない。2つの例外がある:
Besides the exceptions listed below all coordinates and lengths in SVG must be specified in user units, which means that unit identifiers are not allowed. Two exceptions exist:
svg
要素の
width,
height
XML 属性においては、単位識別子は許容される。
Unit identifiers are allowed on the 'width' and 'height' XML attributes on the 'svg' element.
linearGradient
と
radialGradient
要素においては、
オブジェクト包含ボックス単位
が許容される。
Object bounding box units are allowed on 'linearGradient' and 'radialGradient' elements.
利用単位とは
利用座標系
における値である。例えば:
A user unit is a value in the current user coordinate system. For example:
<text font-size="50">Text size is 50 user units</text>
svg
要素の
width,
height
属性においては、座標と長さの値を数値と後続する単位識別子で表記できる( '25cm', '100%', 等々)。 SVG の単位識別子は: in, cm, mm, pt, pc, px, 百分率( % )。
width,
height
におけるこれらの値は
初期ビューポート
の計算に寄与する。
For the 'svg' element's 'width' and 'height' attributes a coordinate or length value can be expressed as a number following by a unit identifier (e.g., '25cm' or '100%'). The list of unit identifiers in SVG are: in, cm, mm, pt, pc, px and percentages (%). These values on 'width' and 'height' contribute towards the calculation of the initial viewport.
width,
height
属性における百分率値は利用可能な初期
ビューポート
に対しどれだけの領域を SVG
ビューポート
に割り当てるかを指示する。特に:
Using percentage values on 'width' and 'height' attributes mandates how much space the SVG viewport must take of the available initial viewport. In particular:
百分率の width 値は、最も近くにそれを含む
ビューポート
の実際の幅に対する割合として扱われ、利用単位による値に換算される。ここでの実際の幅とは、
ビューポート
要素の
利用座標系
における
ビューポート
要素の幅である。
For any width value expressed as a percentage of the viewport, the value to use is the specified percentage of the actual-width in user units for the nearest containing viewport, where actual-width is the width dimension of the viewport element within the user coordinate system for the viewport element.
百分率の height 値は、最も近くにそれを含む
ビューポート
の実際の高さに対する割合として扱われ、利用単位による値に換算される。ここでの実際の高さとは、
ビューポート
要素の
利用座標系
における
ビューポート
要素の高さである。
For any height value expressed as a percentage of the viewport, the value to use is the specified percentage of the actual-height in user units for the nearest containing viewport, where actual-height is the height dimension of the viewport element within the user coordinate system for the viewport element.
詳細は
初期ビューポート
を見よ。
See the discussion on the initial viewport for more details.
7.12 包含ボックス
包含ボックス(または "bbox" )とは、適用対象の要素とその子孫要素すべてを囲む、
利用座標系
の座標軸に平行な、最小の矩形である。包含ボックスの計算においては、
fill
関連のプロパティ,
stroke
関連のプロパティ,
opacity
関連のプロパティ,
visibility
プロパティの値は寄与してはならない。曲線を含む図形の場合、包含ボックスは図形の頂点のみならず、曲線全体を囲むものでなければならない。線上に位置しない曲線の制御点(
3次ベジェ命令
C の2番目の座標成分ペアなど)も包含ボックスのサイズに寄与してはならない(それらの点が図形の内部や外形線や曲線の近傍に位置して包含ボックスに収まることもあるが)。例えば、曲線の制御点が曲線の端点から遠く離れていたり、囲まれる側に位置してなくても、包含ボックスからは除外されなければならない。
【パス上の孤立点の場合、例えば moveto のみの部分パスは stroke-line-cap の値に関係無くストロークされないとされているようだが、包含ボックスには寄与するのだろうか?「図形の頂点のみならず」 - "not just end points" なので寄与するようにも思われるが。】
The bounding box (or "bbox") of an element is the tightest fitting rectangle aligned with the axes of that element's user coordinate system that entirely encloses it and its descendants. The bounding box must be computed exclusive of any values for the fill related properties, the stroke related properties, the opacity related properties or the visibility property. For curved shapes, the bounding box must enclose all portions of the shape along the edge, not just end points. Note that control points for a curve which are not defined as lying along the line of the resulting curve (e.g., the second coordinate pair of a Cubic Bézier command) must not contribute to the dimensions of the bounding box (though those points may fall within the area of the bounding box, if they lie within the shape itself, or along or close to the curve). For example, control points of a curve that are at a further distance than the curve edge, from the non-enclosing side of the curve edge, must be excluded from the bounding box.
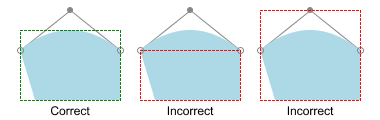
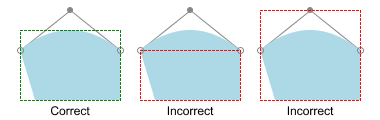
Example bbox01 に(2次ベジェ曲線の
path
要素)に考えられる3通りの包含ボックスを示す。左端のみが正しい。
Example bbox01 shows one shape (a 'path' element with a quadratic Bézier curve) with three possible bounding boxes, only the leftmost of which is correct.
<svg xmlns='http://www.w3.org/2000/svg'
xmlns:xlink='http://www.w3.org/1999/xlink'
version='1.1' width='380px' height='120px' viewBox='0 0 380 120'>
<!-- パスの包含ボックス -->
<title>Bounding Box of a Path</title>
<!-- 図形(2次ベジェ曲線の 'path' 要素)と
3つの包含ボックスの絵。3つのうち1つだけ正しい。 -->
<desc>
Illustration of one shape (a 'path' element with a quadratic Bézier) with
three bounding boxes, only one of which is correct.
</desc>
<defs>
<g id='shape'>
<line x1='120' y1='50' x2='70' y2='10' stroke='#888'/>
<line x1='20' y1='50' x2='70' y2='10' stroke='#888'/>
<path stroke-width='2' fill='rgb(173, 216, 230)' stroke='none' fill-rule='evenodd'
d='M20,50
L35,100
H120
V50
Q70,10 20,50'/>
<circle cx='120' cy='50' r='3' fill='none' stroke='#888'/>
<circle cx='20' cy='50' r='3' fill='none' stroke='#888'/>
<circle cx='70' cy='10' r='3' fill='#888' stroke='none'/>
</g>
</defs>
<g text-anchor='middle'>
<g>
<!-- 正しい包含ボックス -->
<title>Correct Bounding Box</title>
<use xlink:href='#shape'/>
<rect x='20' y='30' width='100' height='70'
fill='none' stroke='green' stroke-dasharray='2' stroke-linecap='round'/>
<text x='70' y='115'>Correct</text>
</g>
<g transform='translate(120)'>
<!-- 正しくない包含ボックス -->
<title>Incorrect Bounding Box</title>
<!-- 図形全体を囲わない包含ボックス -->
<desc>Bounding box does not encompass entire shape.</desc>
<use xlink:href='#shape'/>
<rect x='20' y='50' width='100' height='50'
fill='none' stroke='red' stroke-dasharray='2' stroke-linecap='round'/>
<text x='70' y='115'>Incorrect</text>
</g>
<g transform='translate(240)'>
<!-- 正しくない包含ボックス -->
<title>Incorrect Bounding Box</title>
<!-- 図形の外側の制御点まで含む包含ボックス -->
<desc>Bounding box includes control points outside shape.</desc>
<use xlink:href='#shape'/>
<rect x='20' y='10' width='100' height='90'
fill='none' stroke='red' stroke-dasharray='2' stroke-linecap='round'/>
<text x='70' y='115'>Incorrect</text>
</g>
</g>
</svg>

包含ボックスは
display
プロパティが none 以外の、正の
width
または
height
属性を持つ任意の描画要素に適用され、そのような要素を含む任意の
コンテナ要素
にも適用される。
描画木
に寄与しない要素(
defs
要素内の要素や
display
が none の要素など), 描画木に寄与する子要素を持たない要素(子要素の無い
g
要素など)は、親要素の包含ボックスに寄与しないものとする。親要素の包含ボックスに寄与しない要素でも、要求に応じて自身の包含ボックスは返さなければならない。
The bounding box must be applicable for any rendering element with positive 'width' or 'height' attributes and with a 'display' property other than none, as well as for any container element that may contain such elements. Elements which do not partake in the rendering tree (e.g. elements in a 'defs' element, elements whose 'display' is none, etc.), and which have no child elements that partake in the rendering tree (e.g. 'g' elements with no children), shall not contribute to the bounding box of the parent element. Elements that do not contribute to the bounding box of a parent element must still return their own bounding box value when required.
下の example bbox-calc にいくつかの要素を与えて例示する。この例の各要素に対しては、その下に示す結果が算出されることになる。
To illustrate, example bbox-calc below shows a set of elements. Given this example, the following results shall be calculated for each of the elements.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- 包含ボックスの計算 -->
<title>Bounding Box Calculation</title>
<!-- 文脈により包含ボックスが異なる要素の例 -->
<desc>Examples of elements with different bounding box results based on context.</desc>
<defs id="defs-1">
<rect id="rect-1" x="20" y="20" width="40" height="40" fill="blue" />
</defs>
<g id="group-1">
<use id="use-1" xlink:href="#rect-1" x="10" y="10" />
<g id="group-2" display="none">
<rect id="rect-2" x="10" y="10" width="100" height="100" fill="red" />
</g>
</g>
</svg>
| 要素 ID |
包含ボックスの算出結果 |
"defs-1" |
{0, 0, 0, 0} |
"rect-1" |
{20, 20, 40, 40} |
"group-1" |
{30, 30, 40, 40} |
"use-1" |
{30, 30, 40, 40} |
"group-2" |
{10, 10, 100, 100} |
"rect-2" |
{10, 10, 100, 100} |
それらの要素や文書片が
defs
要素内にあったり、作成はされたがまだ DOM には挿入されていない場合など、
SVGLocatable
からは派生しているが
描画木
には含まれない場合でも、包含ボックスは持たなければならない。描画木に含まれない要素において幾何の計算に寄与するのは、(
font-size
などの)プロパティや値のうち、要素や文書片に指定されたものか、あるいは
省略値
または実装定義の値を持つもののみでなければならない。
Elements and document fragments which derive from SVGLocatable but are not in the rendering tree, such as those in a 'defs' element or those which have been been created but not yet inserted into the DOM, must still have a bounding box. The geometry of elements outside the rendering tree must take into account only those properties and values (such as 'font-size') which are specified within that element or document fragment, or which have a lacuna value or an implementation-defined value.
テキスト内容要素
の場合、包含ボックスを算出する目的においては各グリフをそれぞれ別々のグラフィックス要素として扱い、すべてのグリフはそのセル全体を占めるものとする。例えば横書きのテキストの場合、それぞれのグリフが縦方向においてはフォントのアセント値とディセント値いっぱいまで占めているものとして計算を行わなければならない。ただし
textArea
の場合は例外で、要素の幾何が包含ボックスの算出に利用される。
For text content elements, for the purposes of the bounding box calculation, each glyph must be treated as a separate graphics element. The calculations must assume that all glyphs occupy the full glyph cell. For example, for horizontal text, the calculations must assume that each glyph extends vertically to the full ascent and descent values for the font. An exception to this is the 'textArea', which uses that element's geometry for the bounding box calculation.
宣言的あるいはスクリプトによるアニメーションにおいては要素の形, サイズ, 位置が変わり得るので包含ボックスも可変になる。従って、要素の包含ボックスは、スクリプトからの呼び出しか宣言やリンクの構文によるものかいずれにせよ、包含ボックスが要求された時点の状態が反映されるものとする。
Because declarative or scripted animation can change the shape, size, and position of an element, the bounding box is mutable. Thus, the bounding box for an element shall reflect the current values for the element at the snapshot in time at which the bounding box is requested, whether through a script call or as part of a declarative or linking syntax.
width と height の両方あるいはいずれかが '0' の要素(垂直または水平線, width または height が指定されていない
rect
要素など)も、包含ボックスを持ち、正値の部分については正のサイズになり、いずれも正のサイズが指定されていない場合は width と height ともに '0' になる。同様に、 width と height が '0' にされた
path
要素の部分パス区分も、包含ボックスに関しては要素の幾何に含まれなければならない。
SVGLocatable
から派生していない要素(
gradient
要素など)は、包含ボックスを持たず、包含ボックスを取得するインターフェースは存在しないことに注意。
Note that an element which has either or both of 'width' and 'height' of '0' (such as a vertical or horizontal line, or a 'rect' element with an unspecified 'width' or 'height') still has a bounding box, with a positive value for the positive dimension, or with '0' for both 'width' and 'height' if no positive dimension is specified. Similarly, subpaths segments of a 'path' element with '0' 'width' and 'height' must be included in that element's geometry for the sake of the bounding box. Note also that elements which do not derive from SVGLocatable (such as gradient elements) do not have a bounding box, thus have no interface to request a bounding box.
描画木
内の要素が
未解決のリソース
を参照していても、属性に指定された位置と寸法あるいは指定されていない場合は
省略値
を用いて定義される包含ボックスを持つものとする。例えば、要素 <use xlink:href="#bad" x="10" y="10"/> は x と y が '10', width と height が '0' の包含ボックスを持つ。
Elements in the rendering tree which reference unresolved resources shall still have a bounding box, defined by the position and dimensions specified in their attributes, or by the lacuna value for those attributes if no values are supplied. For example, the element <use xlink:href="#bad" x="10" y="10"/> would have a bounding box with an 'x' and 'y' of '10' and a 'width' and 'height' of '0'.
包含ボックスの公式的な定義は
[FOLEY-VANDAM], 15.2.3 節, Extents and Bounding Volumes
を参照のこと。より詳細については
包含ボックスの計算,
可視性が包含ボックスに与える影響,
オブジェクト包含ボックス単位とテキスト要素,
素片識別子
を見よ。
For a formal definition of bounding boxes, see [FOLEY-VANDAM], section 15.2.3, Extents and Bounding Volumes. For further details, see bounding box calculations, the effects of visibility on bounding box, object bounding box units and text elements, and fragment identifiers.
7.13 オブジェクトの包含ボックスに対して相対的な単位
次の表に挙げる要素は、その効果の適用対象となる要素の
包含ボックス
に対する比率で(あるいは一部の場合は百分率でも)座標と長さを表すオプションを(キーワード
'objectBoundingBox'
により)提供する:
The following elements offer the option of expressing coordinate values and lengths as fractions of the bounding box (via keyword 'objectBoundingBox') on a given element:
| 要素 |
属性 |
効果 |
| linearGradient |
gradientUnits="objectBoundingBox" |
グラデーションベクトルを指定する属性(
x1,
y1,
x2,
y2
)がグラデーションが適用される要素の
包含ボックス
に対する比率を表すことを指示する。
Indicates that the attributes which specify the gradient vector ('x1', 'y1', 'x2', 'y2') represent fractions of the bounding box of the element to which the gradient is applied.
|
| radialGradient |
gradientUnits="objectBoundingBox" |
中心を指定する属性(
cx,
cy
)と半径を指定する属性(
r
)がグラデーションが適用される要素の
包含ボックス
に対する比率を表すことを指示する。
Indicates that the attributes which specify the center ('cx', 'cy') and the radius ('r') represent fractions of the bounding box of the element to which the gradient is applied.
|
以下の説明では与えられた効果が適用される要素を被適用要素という語で表す。グラデーションの場合、被適用要素は当該グラデーションを参照する
fill
あるいは
stroke
プロパティを持つ
グラフィックス要素
である。(
塗りプロパティの継承
を見よ。
テキスト要素
に対する特別な規則については
オブジェクトの包含ボックスに対して相対的な単位とテキスト要素
を見よ。)
In the discussion that follows, the term applicable element is the element to which the given effect applies. For gradients the applicable element is the graphics element which has its 'fill' or 'stroke' property referencing the given gradient. (See Inheritance of painting properties. For special rules concerning text elements, see the discussion of object bounding box units and text elements.)
キーワード
'objectBoundingBox'
が用いられた場合、新しい
利用座標系
を確立するための追加の変換行列が変換行列の入れ子に挿入されるのと同じ効果がもたらされる。
When keyword 'objectBoundingBox' is used, then the effect is as if a supplemental transformation matrix were inserted into the list of nested transformation matrices to create a new user coordinate system.
まず、座標 (minx, miny) と (maxx, maxy) が被適用要素とそのすべての子孫に対し決定される。
minx, miny, maxx, maxy
は、被適用要素の
利用座標系
において、要素の図形が占める領域内で x と y がとり得る最小/最大値として決定される。
First, the (minx, miny) and (maxx, maxy) coordinates are determined for the applicable element and all of its descendants. The values minx, miny, maxx and maxy are determined by computing the maximum extent of the shape of the element in x and y with respect to the user coordinate system for the applicable element.
新しい
利用座標系
の座標 (0, 0), (1, 1) は、被適用要素の
利用座標系
における包含ボックスの角 (minx, miny), (maxx, maxy) に写像される(同順)。ほとんどの状況において、次の変換行列で正確な効果が生成される:
Then, coordinate (0, 0) in the new user coordinate system is mapped to the (minx, miny) corner of the tight bounding box within the user coordinate system of the applicable element and coordinate (1, 1) in the new user coordinate system is mapped to the (maxx, maxy) corner of the tight bounding box of the applicable element. In most situations, the following transformation matrix produces the correct effect:
[ (maxx-minx) 0 0 (maxy-miny) minx miny ]
オブジェクトの包含ボックスに対する比率として記述される値には、任意の数値を指定することができる。特に、0から1の範囲外の実数を指定してもよい。
Any numeric value can be specified for values expressed as a fraction of object bounding box units. In particular, fractions less are zero or greater than one can be specified.
キーワード
'objectBoundingBox'
を、水平線や垂直線のような、被適用要素の幾何が幅や高さを持たない場合に用いるべきではない。たとえその線のストロークに0でない太さが指定されていて、かつ実際に太さを持って表示されているとしても、ストロークの太さは
包含ボックス
の計算では無視される。
'objectBoundingBox'
が幅や高さのない幾何を持つ被適用要素に指定されている場合、与えられた効果(例えばグラデーション)は無視される。
Keyword 'objectBoundingBox' should not be used when the geometry of the applicable element has no width or no height, such as the case of a horizontal or vertical line, even when the line has actual thickness when viewed due to having a non-zero stroke width since stroke width is ignored for bounding box calculations. When the geometry of the applicable element has no width or height and 'objectBoundingBox' is specified, then the given effect (e.g., a gradient) will be ignored.
7.14 SVG 内容のビューポートに備わる固有のサイズ
SVG を他の言語に埋め込めるようにするために、本来的に備わる固有のサイズのプロパティを算出する方法を定めておく必要がある。 SVG 内容の
ビューポート
の固有の幅と高さは
width,
height
属性から決定されなければならない。いずれかが指定されていない場合、
省略値
'100%' が用いられなければならない。
注記:
width,
height
属性は CSS の width, height プロパティとは異なる。特に、百分率値は固有の幅と高さを与えるものではなく、包含ブロックに対する百分率を指示するものでもない。それらはむしろ、ビューポートにおいてイメージデータに実際に覆われる部分を指示する。
SVG needs to specify how to calculate some intrinsic sizing properties to enable inclusion within other languages. The intrinsic width and height of the viewport of SVG content must be determined from the 'width' and 'height' attributes. If either of these are not specified, the lacuna value of '100%' must be used. Note: the 'width' and 'height' attributes are not the same as the CSS width and height properties. Specifically, percentage values do not provide an intrinsic width or height, and do not indicate a percentage of the containing block. Rather, they indicate the portion of the viewport that is actually covered by image data.
SVG 内容の
ビューポート
の固有の縦横比は、例えば CSS でスタイル付けされた XHTML の object 要素に SVG を含める場合などに必要になる。 SVG グラフィックが固有の縦横比を持ちながら固有の幅または高さを持たないことも可能である(実際、よくある)。固有の縦横比は以下の規則に従って算出されなければならない:
The intrinsic aspect ratio of the viewport of SVG content is necessary for example, when including SVG from an object element in XHTML styled with CSS. It is possible (indeed, common) for an SVG graphic to have an intrinsic aspect ratio but not to have an intrinsic width or height. The intrinsic aspect ratio must be calculated based upon the following rules:
縦横比は、幅を高さで割ったものとして算出される。
The aspect ratio is calculated by dividing a width by a height.
最も根元の 'svg' 要素
の
width,
height
がいずれも、単位識別子( in, mm, cm, pt, pc, px, em, ex )もしくは
利用単位
で指定されている場合、縦横比はその
width,
height
属性の値を利用単位に換算した値から算出される。
If the 'width' and 'height' of the rootmost 'svg' element are both specified with unit identifiers (in, mm, cm, pt, pc, px, em, ex) or in user units, then the aspect ratio is calculated from the 'width' and 'height' attributes after resolving both values to user units.
最も根元の 'svg' 要素
の
width,
height
いずれかあるいは両方が百分率単位で指定されている場合(あるいは省略されていた場合)、縦横比は
現在の SVG 文書片
の
viewBox
の幅と高さの値から算出される。
viewBox
が正しく指定されていないか、 'none' であった場合、固有の縦横比は算出できないので指定されなかったものと見なされる。
If either/both of the 'width' and 'height' of the rootmost 'svg' element are in percentage units (or omitted), the aspect ratio is calculated from the width and height values of the 'viewBox' specified for the current SVG document fragment. If the 'viewBox' is not correctly specified, or set to 'none', the intrinsic aspect ratio cannot be calculated and is considered unspecified.
例:
Examples:
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="10cm" height="5cm">
...
</svg>
この例では
ビューポート
の固有の縦横比は 2:1 になる。固有の幅は 10cm で固有の高さは 5cm である。
In this example the intrinsic aspect ratio of the viewport is 2:1. The intrinsic width is 10cm and the intrinsic height is 5cm.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="100%" height="50%" viewBox="0 0 200 200">
...
</svg>
この例では最も根元の
ビューポート
の固有の縦横比は 1:1 である。この場合における縦横比の計算は、一方向にのみ制約が存在する包含ブロックにおけるオブジェクト内への埋め込みを可能にする。
In this example the intrinsic aspect ratio of the rootmost viewport is 1:1. An aspect ratio calculation in this case allows embedding in an object within a containing block that is only constrained in one direction.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="10cm" viewBox="0 0 200 200">
...
</svg>
この場合の固有の縦横比 は 1:1 である。
In this case the intrinsic aspect ratio is 1:1.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="75%" height="10cm" viewBox="0 0 200 200">
...
</svg>
この例の固有の縦横比 は 1:1 である。
In this example, the intrinsic aspect ratio is 1:1.
7.15 地理座標系
SVG 内容 ジェネレータと SVG に符号化された地図を扱う
SVG-UA
との間の相互運用性をはかるため、 SVG 文書の生成に利用される座標系について記述する共通のメタデータ定義の利用が奨励される。
In order to allow interoperability between SVG content generators and SVG user agents dealing with maps encoded in SVG, the use of a common metadata definition for describing the coordinate system used to generate SVG documents is encouraged.
そのようなメタデータは、 SVG 地図の生成に利用される座標参照系【Coordinate Reference System - CRS】定義の RDF 記述
[RDF]
により構成され、地図を記述する最上位の
svg
要素の
metadata
要素下に追加されなければならない。このメタデータの存在は SVG の描画には影響しないことに注意。それは単に地図を活用するアプリケーション向けの意味内容を追加するためのものである。
Such metadata must be added under the 'metadata' element of the topmost 'svg' element describing the map, consisting of an RDF description of the Coordinate Reference System definition used to generate the SVG map [RDF]. Note that the presence of this metadata does not affect the rendering of the SVG in any way; it merely provides added semantic value for applications that make use of combined maps.
その定義は OpenGIS 標準の XML による 共通 CRS データ型のためのエンコーディング
[GML]
GML 3.2.1
に定められた XML 文法に適合していなければならない。 SVG で利用される二次元データを正しく変換するためには、 CRS は ProjectedCRS または Geographic2dCRS のサブタイプでなければならない。 CRS 地図の第一座標軸は SVG の x 軸へ、第二座標軸は SVG のy 軸へ写像される。
The definition must be conformant to the XML grammar described in GML 3.2.1, an OpenGIS Standard for encoding common CRS data types in XML [GML]. In order to correctly map the 2-dimensional data used by SVG, the CRS must be of subtype ProjectedCRS or Geographic2dCRS. The first axis of the described CRS maps the SVG x-axis and the second axis maps the SVG y-axis.
この様なメタデータの主要な目的は、複数の SVG 文書を重ね合わせたり一つの文書に併合させられることを UA に示唆することである。2つの地図が同じ座標参照系定義を参照し、同じ SVG
transform
属性を持つ場合、これらを再投影せずに重ね合わせられることは明白である。これらの地図が異なった座標参照系を参照する場合や異なった SVG
transform
属性を持つ場合でも、地図作成に専門化された
UA
ならば座標データの変換をすることが可能であろう。しかしながら、一般的な
SVG-UA
にはこのような変換やメタデータの認識さえも要求されていない。この仕様では地理座標系と SVG 座標系との関係を明らかにする。
The main purpose of such metadata is to indicate to the user agent that two or more SVG documents can be overlayed or merged into a single document. Obviously, if two maps reference the same Coordinate Reference System definition and have the same SVG 'transform' attribute value then they can be overlayed without reprojecting the data. If the maps reference different Coordinate Reference Systems and/or have different SVG 'transform' attribute values, then a specialized cartographic user agent may choose to transform the coordinate data to overlay the data. However, typical SVG user agents are not required to perform these types of transformations, or even recognize the metadata. It is described in this specification so that the connection between geographic coordinate systems and the SVG coordinate system is clear.
属性定義:
-
svg:transform = "<transform>" | "none"
-
- <transform>
-
地図データに適用済みのアフィン変換を指定する。構文は
transform 属性
の節で定めたものと同じである。
Specifies the affine transformation that has been applied to the map data. The syntax is identical to that described in The 'transform' attribute section.
- none
-
地図データに追加のアフィン変換が適用されていないことを指定する。この値を与えることは単位行列を与えることと同じであり、
svg:transform
属性を指定しなかったときと同じになる。
Specifies that no supplemental affine transformation has been applied to the map data. Using this value has the same meaning as specifying the identity matrix, which in turn is just the same as not specifying the 'svg:transform' the attribute at all.
アニメーション:不可
この属性はこの写像の過程に適用されていたであろう随意の追加アフィン変換を記述する。この属性を OpenGIS CoordinateReferenceSystem 要素に与えてもよい。
transform
属性とは異なり、変換をファイルのデータに適用することを指示しているわけではなく、単に SVG に符号化されたときにその変換がデータにすでに適用されていることを記述しているにすぎないことに注意。
This attribute describes an optional additional affine transformation that may have been applied during this mapping. This attribute may be added to the OpenGIS 'CoordinateReferenceSystem' element. Note that, unlike the 'transform' attribute, it does not indicate that a transformation is to be applied to the data within the file. Instead, it simply describes the transformation that was already applied to the data when being encoded in SVG.
以下に SVG の
svg:transform
属性を利用する3つの典型例を述べる。これらは例にも用いられる。
There are three typical uses for the 'svg:transform' global attribute. These are described below and used in the examples.
ほとんどの ProjectedCRS では北の方角が第二座標軸の正の向き、逆に言えば SVG においてはYが逆向きの座標系である。この理由から、地図を通常のやり方に従って北を上向きに表現するために、この種の ProjectedCRS では下の三番目の例のように値 'scale(1, -1)' で与えられる
svg:transform
グローバル属性を用いることが推奨される。
Most ProjectedCRS have the north direction represented by positive values of the second axis and conversely SVG has a y-down coordinate system. That's why, in order to follow the usual way to represent a map with the north at its top, it is recommended for that kind of ProjectedCRS to use the 'svg:transform' global attribute with a 'scale(1, -1)' value as in the third example below.
ほとんどの Geographic2dCRS では経度でなく緯度が第一座標軸で表される。すなわち SVG では南北の軸が通常のY軸でなくX軸で表現される。この理由から、地図を通常のように北を上向きにして表現するためには、この種の Geographic2dCRS では下の一番目の例のように値 'rotate(-90)' で与えられる
svg:transform
グローバル属性を( ProjectedCRSのときのような 'scale(1, -1)' も追加しつつ)用いることが推奨される。
Most Geographic2dCRS have the latitude as their first axis rather than the longitude, which means that the south-north axis would be represented by the x-axis in SVG instead of the usual y-axis. That's why, in order to follow the usual way to represent a map with the north at its top, it is recommended for that kind of Geographic2dCRS to use the 'svg:transform' global attribute with a 'rotate(-90)' value as in the first example (while also adding the 'scale(1, -1)' as for ProjectedCRS).
更に、実数値の精度に関する制約を与えるプロファイルの変換を行うときは、特定の地域に対して良い精度を保つための倍率因子を追加しておくとよい。WGS84 地理座標(EPGS 4326)から SVG 文書を生成する場合、
svg:transform
グローバル属性に追加の 100 倍する倍率因子を与えた 'rotate(-90) scale(100)' を用いることが推奨される(二番目の例に示されている)。倍率値は個々の CRS に依存して異なるものが必要になり得る。
In addition, when converting for profiles which place restrictions on precision of real number values, it may be useful to add an additional scaling factor to retain good precision for a specific area. When generating an SVG document from WGS84 geographic coordinates (EPGS 4326), we recommend the use of an additional 100 times scaling factor corresponding to an 'svg:transform' global attribute with a 'rotate(-90) scale(100)' value (shown in the second example). Different scaling values may be required depending on the particular CRS.
以下に文書で利用される座標系を URI を通して記述する座標メタデータの簡単な例を挙げる。
Below is a simple example of the coordinate metadata, which describes the coordinate system used by the document via a URI.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="100" height="100" viewBox="0 0 1000 1000">
<!-- 座標データを参照する例 -->
<desc> An example that references coordinate data. </desc>
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://wwww.w3.org/2000/svg">
<rdf:Description rdf:about="">
<!-- 座標参照系は URI を通して記述される。 -->
<!-- The Coordinate Reference System is described
through a URI. -->
<crs:CoordinateReferenceSystem
svg:transform="rotate(-90)"
rdf:resource="http://www.example.org/srs/epsg.xml#4326"/>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
<!-- The actual map content -->
</svg>
二番目の例は座標系を記述するよく知られた識別子を用いている。文書における座標にはすでに与えられた変換が適用されていることに注意。
The second example uses a well-known identifier to describe the coordinate system. Note that the coordinates used in the document have had the supplied transform applied.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="100" height="100" viewBox="0 0 1000 1000">
<!-- よく知られた座標参照系の利用例 -->
<desc> Example using a well known coordinate system. </desc>
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://wwww.w3.org/2000/svg">
<rdf:Description rdf:about="">
<!-- よく知られた座標参照系の場合、
CRS の記述は 'Identifier' だけで十分になる。 -->
<!-- In case of a well-known Coordinate Reference System
an 'Identifier' is enough to describe the CRS -->
<crs:CoordinateReferenceSystem svg:transform="rotate(-90) scale(100, 100)">
<crs:Identifier>
<crs:code>4326</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:CoordinateReferenceSystem>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
<!-- The actual map content -->
</svg>
三番目の例では座標系の定義が SVG 文書内に完全に含まれている。
The third example defines the coordinate system completely within the SVG document.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="100" height="100" viewBox="0 0 1000 1000">
<!-- SVG 文書内で定義される座標メタデータ -->
<desc> Coordinate metadata defined within the SVG document </desc>
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://wwww.w3.org/2000/svg">
<rdf:Description rdf:about="">
<!-- 他の CRS ではすべてが定義されるべきである -->
<!-- For other CRS it should be entirely defined -->
<crs:CoordinateReferenceSystem svg:transform="scale(1,-1)">
<crs:NameSet>
<crs:name>Mercator projection of WGS84</crs:name>
</crs:NameSet>
<crs:ProjectedCRS>
<!-- CRS の実際の定義 -->
<!-- The actual definition of the CRS -->
<crs:CartesianCoordinateSystem>
<crs:dimension>2</crs:dimension>
<crs:CoordinateAxis>
<crs:axisDirection>north</crs:axisDirection>
<crs:AngularUnit>
<crs:Identifier>
<crs:code>9108</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:AngularUnit>
</crs:CoordinateAxis>
<crs:CoordinateAxis>
<crs:axisDirection>east</crs:axisDirection>
<crs:AngularUnit>
<crs:Identifier>
<crs:code>9108</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:AngularUnit>
</crs:CoordinateAxis>
</crs:CartesianCoordinateSystem>
<crs:CoordinateReferenceSystem>
<!-- the reference system of that projected system is
WGS84 which is EPSG 4326 in EPSG codeSpace -->
<crs:NameSet>
<crs:name>WGS 84</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>4326</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:CoordinateReferenceSystem>
<crs:CoordinateTransformationDefinition>
<crs:sourceDimensions>2</crs:sourceDimensions>
<crs:targetDimensions>2</crs:targetDimensions>
<crs:ParameterizedTransformation>
<crs:TransformationMethod>
<!-- the projection is a Mercator projection which is
EPSG 9805 in EPSG codeSpace -->
<crs:NameSet>
<crs:name>Mercator</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>9805</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:description>Mercator (2SP)</crs:description>
</crs:TransformationMethod>
<crs:Parameter>
<crs:NameSet>
<crs:name>Latitude of 1st standart parallel</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8823</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>Longitude of natural origin</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8802</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>False Easting</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8806</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>False Northing</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8807</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
</crs:ParameterizedTransformation>
</crs:CoordinateTransformationDefinition>
</crs:ProjectedCRS>
</crs:CoordinateReferenceSystem>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
<!-- the actual map content -->
</svg>