
この章は規範的である。
このドキュメントでは以下を説明する:
XForms ユーザーインターフェース コントロールはマークアップエレメントを用いて宣言され、その振る舞いはマークアップ属性を通じて決定される。このマークアップはさらに、CSSスタイルシートで、カスタマイズされたルック&フィールを定義するために、そのCSSスタイルプロパティで修飾されうる。ここで定義されるXForms ユーザーインターフェースコントロールはバインディングの章で定義されたバインディング属性を用いて、内包されているデータインスタンスに結びつけられている。
この章はキャプション、ヘルプテキスト、タブ選択およびショートカットのような機能に対して同様のアプローチを取りながら、アクセシビリティについて言及する。
このグループでは、今後のワーキングドラフトで、国際化および適合性プロフィールについて言及する予定である。
以下のケースがこの設計について考えられてきた:
結果的に、この章は上記のほとんど全てのケースについて、その機能を説明する。
フォームコントロールの多くの種類が同様のプロパティを共有するため、ここでは、いかなる用途にも供さないが、共通の属性、プロパティ、エレメントをもつ抽象フォームコントロールをいくつか定義する。抽象フォームコントロールを直接的にもつことはエラーとする。 その他のフォームコントロールは、これらの抽象フォームコントロールを用いて、後で定義される。
注意: このアプローチは、抽象フォームコントロールを実用に供するよう実装を制約するものではない。
以下のマークアップの断片(コアエレメント・属性)は、このドキュメントで定義する全てのXForms ユーザーインターフェースコントロールに共通である。
抽象フォームコントロール anyControl は全てのXForms フォームコントロールの基底となる。これは次のように定義される:
XML 表現 : abstract form control属性定義:
xmlns = namespace-identifier- オプションとなる、XMLネームスペースを識別するための標準的なXML属性。これはここで標準属性として含めると非常に有用である。
xml:Lang = xml-language-identifier- オプションとなる、このエレメントの自然言語(human language)を指定する標準的なXML属性。
id= xsd:ID- オプションとなる、個々の
<xform>エレメントを参照するために用いられる一意識別子。class = TBD- オプションとなる、スタイルルールのセレクタ。
style = TBD- オプションとなる、インラインスタイル指定。
他の場所で定義されている属性:
ref = binding-expression- オプションとなるバインディング式. 詳細はバインディングの章にある。
xform = context-node-selector- オプションとなるコンテキストノードセレクタ。詳細はバインディングの章にある。
スタイルプロパティは、色やボーダースタイルなどのカスタムルック&フィールを指定する。 この仕様ではCascading Style Sheetレベル2仕様[CSS2]で定義されているボックスモデルとスタイルプロパティを利用し、さらにXFormsのための拡張レイアウトモデルのためにいくつかの新しいプロパティを導入する。 参考までに、XFormsワーキンググループでは、新しいCSSプロパティの定義がこの作業のスコープを超えていることを知っている。この章で言及されている追加スタイルプロパティは、CSSワーキンググループとの議論の前提として作られている。スタイルプロパティはスタイルシートを通じて指定することができ、DOMを通じてスクリプト上から変更できる。
共通プロパティとしていくつか:
display: フォームコントロールを隠蔽あるいは表示するために用いるwidth: フォームコントロールの幅height:フォームコントロールの高さborder: (および関連する非省略プロパティ) フォームコントロールの罫線のスタイルcaption-style: フォームコントロールラベルのスタイルheight のような属性の解釈は、我々が利用するレイアウトモデルに依存することに注意。
新しいcaption-styleスタイルプロパティは、関連するフォームコントロールのキャプションテキストの位置を指定するために用いられる。その値はtop, left, right, bottomまたはhiddenとなる。これは左・右・中央の揃えを設定するCSSのtext-alignプロパティとともに用いて良い。
編注: 上記のリストは例示である; 完全なCSSスタイルプロパティのリストについては、CSS仕様を参照。
caption エレメントこのエレメントはフォームコントロールに説明の要約をラベル付けする。このキャプションはフォームコントロールを見られない人間に、
フォームコントロールをナビゲートするための短い説明を与える。このエレメントは必須である。この内容にはXHTMLで定義されているインライン内容が含まれる。
属性xml:Lang, class and styleが、このcaptionエレメントの詳細を決定するために用いられうる。
エレメントcaptionにおける属性styleはキャプションテキストのスタイルを設定する;
キャプションを含むフォームコントロールにおける属性captionStyleは、そのキャプションテキストの位置を関連付けられたフォームコントロールからの相対で決定する。
help エレメントこのエレメントは、ユーザーがどのようにこのフォームコントロールを埋めるべきか理解する助けになるような、もっと長い説明を提供する。
通常、help テキストはリクエスト時にのみ表示される。
この任意出現のエレメントは、XHTMLで定義されるインライン内容を含む。
属性xml:Lang, class, style がhelpエレメントの詳細を決定するために用いられうる。
エレメントhelp上の属性style はキャプションテキストのスタイルを表す; これを含むフォームコントロールの属性helpStyleは、ヘルプテキストの位置を、関連付けられたフォームコントロールからの相対で決定する。
hintエレメントこの任意出現のエレメントは、ユーザーに短いヒントを提供し、典型的にはグラフィカルなXForms処理系におけるツールチップとして出現する。
このツールチップテキストは通常、一定の時間より長くユーザーがフォームコントロール上に残り続けていた場合に表示される。
これにはXHTMLで定義されたインライン内容が含まれる。
属性xml:Lang, class, styleが、このhint エレメントの詳細を決定するために利用されうる。.
エレメントhint上の属性style はhintテキストのスタイルを表す; これを含むフォームコントロールの属性hintStyleは、hintテキストの位置を、関連付けられたフォームコントロールからの相対で決定する。
oneventエレメントこのエレメントはイベントハンドラをフォームコントロールに結びつけるために用いられうる。 これは[XHTML Events]で定義されている。XFormsイベントに関する詳細は参照処理モデルの章で見ることができる。
抽象フォームコントロール anyNavControl は、ナビゲート可能なあらゆる
フォームコントロールを表す。
これはanyControlを基底としており、その属性とスタイリング可能なプロパティを共有する。以下の属性が追加で定義されている:
XML 表現 : abstract navigable form control属性定義:
accesskey = xsd:string- この属性は移動する入力フォーカスを特定のフォームコントロールに直ちに移動するためのショートカットを定義する。 この値は通常、そのフォームコントロールにフォーカスをセットするために、プラットフォーム依存の修正キー(たとえばALTキー)とともに押下した結果となる単一の文字となる。
navindex = xsd:integer- この属性は、ナビゲーションの連番を定義するために用いる、0〜32767の範囲のマイナスでない整数である。これは作成者に、フォームコントロールがトラバースされたときの順番を制御させる。 デフォルトのナビゲーション順序は参照処理モデルの章で規定されている。
以下のフォームコントロールは、シンタックスに基づく抽象フォームコントロールに基づいて定義されている。特に記さない限り、ここにおける全てのフォームコントロールはXHTML処理の際にはインラインテキストとして扱われる。
[編集者のフィードバックリクエスト 7.3.1.hidden: エンドユーザーから見えない状態でデータ値を保存できる独立したXFormsモデルが使える。おそらくXHTMLフォームと互換性を保つためであろうが、"hidden" フォームコントロールは必要あるのか?]
説明: output フォームコントロールはデータ値のビューを、典型的にはその他の内容の一部として表示することを可能にする。出力結果となるフォームコントロールはユーザーによっては変更できない。
基底: anyControl
シンタックス定義: エレメント名はoutput
例:
このoutputフォームコントロールはcaption中で用いられる。たとえば、作成者が「あなたに100.0請求します - その理由です」と言いたい場合。
説明: 単一あるいは複数行のテキスト値の入力を可能にする。
基底: anyNavControl
シンタックス定義: エレメント名はtextbox
2つの追加属性として、rows と cols は、フォームコントロールの高さと幅として用いられる数値を、それぞれ文字数で指定する。
rowsのデフォルト値は1である。
これらが入力できるテキストの総量を制約するわけではないことに注意。
[編集者のフィードバックリクエスト 7.3.3.cols-default: colsのデフォルトは何にすべきか?]
例:
説明: 2進数(yes/no)の入力を可能にする。
基底: anyNavControl
シンタックス定義: エレメント名はcheckbox
例:
このcheckboxエレメントはyes/noの質問に用いられる。
説明: ユーザーに多くのうちから1つのオプションを選択させるフォームコントロールの多様な表現を可能にする。
基底: anyNavControl
シンタックス定義: このエレメント名はexclusiveSelect。
1つ以上の子itemエレメントは、個々のラジオボタンあるいはメニューアイテムのキャプションテキストを、インスタンスデータ中に関連付けられた値を指定する任意指定の属性valueとともに定義する。
例:
この構造は選択の多様なフォームをカプセル化するために用いられる。ユーザーから取得したデータの種類によって、セレクタのクラスは2つに大別できる。
XFormsモデルがユーザーに1つ以上の選択のセットを選ばせる場合は、その下にあるインスタンスの種類はコンテナであり、XFormsモデルがユーザーの選択をただ1つだけ許す場合とは対照的である。この区別はXForms ユーザーインターフェースのマークアップにおいては、エレメントmultipleSelect と exclusiveSelectの導入で対応している。
ユーザーインターフェースは通常、その表示と振る舞いによって区別できる幅広い選択ウィジェットをサポートする。我々はこれらの区別、たとえばプルダウンリストとコンボボックスなどを、エレメントexclusiveSelectおよびmultipleSelectのstyle属性によって区別している。.
list-uiスタイルプロパティは、以下の値のうちの1つでなければならない:
radiocheckboxmenulistboxそれぞれのオプションはプラットフォーム依存で振る舞う。
編注: スタイルシートが存在しない場合に用いられるデフォルトの表示を決める必要がある。
アイテムは、マークアップ中で出現したレキシカルな順序でデータ型の中に存在する選択肢に限定される。 これによって、表示のマークアップとXFormsモデルの両者で冗長なネーミングを行う必要がなくなる。
レイアウトは後述の自動レイアウトのメカニズムによって処理することも、スタイルプロパティを用いた絶対位置指定を用いることもできる。
[編集者のフィードバックリクエスト 7.3.5.accessibility: アクセシビリティの必要性: 選択肢の長いリストはもし何らかの方法でグループ化する方法があれば、さらに関連付けられたキャプションがあれば、簡単に利用することができる。階層的なメニューの必要はあるだろうか? itemgroupあるいは空のseparatorエレメントがこのトリックを実現するかもしれない。]
説明: ユーザーに多くのオプションからのいくつもの選択を許容するフォームコントロールの多様な表現を可能にする。
基底: anyNavControl
シンタックス定義: エレメント名はmultipleSelect。
exclusiveSelectには、1つ以上の子itemエレメントが利用できる。
例:
この構造はXFormsモデルにおけるarrayのような構造を移植するために用いることができる。
説明: 同名のXHTML フォームコントロールと同様、1回のアクションを発生させることができる。
基底: anyNavControl
シンタックス定義: エレメント名はbutton。属性actionは、フォームコントロールがアクティブなときに呼び出されるXForms動的制約を含みうる。
例:
このbuttonエレメントはXHTMLから派生している。
これはインスタンスデータの送信、あるいは1つ以上のデータ値を同時にセットすることを可能にしている。このキャプションは一般的にボタンの表面に表示される。
説明: インスタンスデータを送信するための特別なコントロール
基底: button
シンタックス定義: エレメント名はsubmit。属性actionのデフォルトはバインディング式でsubmit()となる。
例:
送信のバインディング式は、送信されるインスタンスデータ を選択しなければならない。
将来のリビジョンでは、我々はreset および suspendに類するコントロールを定義することになろう。.
XFormsワーキンググループでは、調査を継続し、XForms ユーザーインターフェースで用いる追加コントロールをデザインしている。そこにはスライダー、スピンコントロール、ロータリーコントロール、イメージマップ、ツリーコントロール、スクロールレコードコントロールが含まれている。
以下のセクションでは、XForms ユーザーインターフェース マークアップの再利用に関する我々のアイディアについて概説する。
カスタム選択は、再利用可能なユーザーインターフェースコンポーネントを作ることを可能にする。XForms モデルで再利用できるデータ型および構造を定義することが出来るというだけで、再利用可能なユーザーインターフェースコンポーネントは、上記の基本的な組み込みブロックを用いることで、複雑なXFormsをデザインすることを可能にし、またそれによってこれらのコンポーネントを複数の状況で再利用することが出来る。他のコンポーネントフレームワークとともに、これには2つの基本的な必須項目がある:
ここで、そのようなコンポーネントフレームワークを、サンプルマークアップを用いて説明する。この例では、USShippingAddressはこのXFormsモデルの複数の場所で利用される、再利用可能なデータであることを前提とする。たとえばユーザーはbillingAddress と shippingAddress -- どちらもUSShippingAddress型である -- を問われることがある。
まず、XForms
ユーザーインターフェースとUSShippingAddress型のモデルアイテムをバインドするものとして、とりたて再利用することを考えずに設計された、簡単な例を見せよう。
<groupbox> <textbox ref="address/street"> <caption>Please enter your street address</caption> </textbox> <textbox ref="address/zip"> <caption>Zip Code</caption> </textbox> </groupbox>
次に、上記のXFormsモデルのフラグメントを、再利用可能なコンポーネントにしなおして、送付先と請求先のアドレスの両方の取得が利用できるようにする。 このために、呼び出し元が修正しやすいように、componentの一部をパラメータ化する必要がある。
<component name="AddressWidget" dataType="USShippingAddress"> <param name="streetPrompt"/> <param name="zipPrompt"/> <param name="border" value="line"/> <groupbox border="$border"> <textbox ref="address/street"> <caption> <value-of name="streetPrompt"/> </caption> </textbox> <textbox ref="address/zip"> <caption> <value-of name="zipPrompt"/> </caption> </textbox> </groupbox> </component>
ここで定義されたユーザーインターフェースコンポーネントは、ユーザーインターフェースを生成するわけではないということに注意; ユーザーインターフェースは次に説明するエレメントuse-componentを通して、明示的にコンポーネントをインスタンス化することによって生成される。
最終的に、このコンポーネントを用いてXForms ユーザーインターフェースをインスタンス化し、送付先および請求先のアドレスを取得するのである。
<Use-component name="address" component="AddressWidget"> <with-param name="streetPrompt"> Shipping Street Address </with-param> <with-param name="zipPrompt"> Zip Code for state where we are shipping to </with-param> <with-param name="border" value="dotted"/> </use-component>
再利用可能なコンポーネントはエレメントuse-componentによってインスタンス化される; パラメータの値は、内包されたwith-param エレメントによって指定される。
以降のセクションでは、複数ページのフォームに関する、我々のアイディアについて概説する。
サブページは、XFormsを、同時に一部分ずつ、複雑なタスクを細かい、簡単な部分に分割して表現する1つの手段を提供する。サブページの表示は、完全な「ページ」を場所を占めることも、ページの一部として場所を占めることもできる。分かれた表示、たとえば表示された名前タブを付けて重ねられたページや、スタックの切り替えを行ったり直ちに特定のサブページにナビゲートするようなボタンのセットなども有効である。1つの有効な選択肢として挙げられるのは、それぞれcaptionエレメントから始まるような1つ以上のsubpageエレメントを含む、formsetエレメントである。
subpageの名前の意味するところは、XFormsのみに特有のものとしない -- 我々の目的はsubpageをXFormsで利用でき、さらに -- より一般的にXHTMLの中で、ドキュメントビューがより進歩的に、文書構造および内容を明らかにするような表示を生成することができることにある。
以下のセクションでは、XFormsを特定の表示技術、たとえばXHTMLのtableなどから独立させるためのアイディアの概説である。
編注: XFormsでレイアウトの指定に用いられている全てのスタイルプロパティは、CSSワーキンググループによって定義されている。
groupboxエレメントは、フォームコントロールの階層構造を定義するためのコンテナとして用いられる。
groupboxエレメントは他のgroupboxエレメントを含むことができる。
ネストしたgroupboxエレメントによって定義された階層構造は、フォームコントロール上の属性navindexによって指定されたトラバースの順序を決定する。
グループボックスに入力フォーカスを設定した結果は、そのグループボックス内で最もタブ順序が最低のフォームコントロールにセットされたフォーカスとなる。
[編集者のフィードバックリクエスト 7.6.1.binding-on-groups: 現時点では、groupbox はコントロールのグループ化とバインディング内容の提供の両方で用いられる。
バインディング属性ref がここで許されるべきかどうかが、公開された問題となっている。]
以下は、CSSワーキンググループおよびその他の関係団体と話し合いを始めることを目的とした、予備的なアイディアである。
エレメントgroupboxは、コンテナ中に含まれるフォームコントロールのレイアウトを制御するための、以下のような追加レイアウト属性を許容する。
layout プロパティは、フォームコントロールが左から右にレイアウトされるか、それとも上から下にレイアウトされるかを制御するために用いられる。
このプロパティの値はhorizontal, vertical, あるいはinheritとなる。これはCSSのpaddingプロパティとともに用いることが出来る。
編注: 我々がレイアウトモデルを発展させるにつれて、我々はgroupboxに求められている、より一般的な振る舞いを除外してgridなどに含めるなど、エレメントgroupboxに複数の機能をオーバーロードする方法を回避するかもしれない
field-align プロパティは、そのグループボックス中の全てのフォームコントロールの求められた揃えを満たすようにキャプションとフォームコントロールの間の空白の量を制御する。
このプロパティの値は次のいずれかになる:
left, right, top, bottom,
center, justify or inherit。
デフォルトはjustifyとなる。
編注: これはXHTMLのレイアウト/tableに依存しないという我々の要求を満たす。
グループボックスの幅および高さは、該当するCSSプロパティを用いてセットすることが出来る。 デフォルトで、そのグループボックスの内容が必須とする最小の値のサイズにする。 幅を100%にセットすると、囲んでいるCSSブロックが許容する最大幅のボックスとなる。
以下の例では、このフォームコントロールは水平にレイアウトされ、利用可能空間を満たすように両端調整(justify)される。

こちらはもう1つの例であるが、今度は垂直なレイアウトになる:

垂直レイアウトにおいてフォームコントロールを両端調整する場合は、そのXForms処理系は、それぞれのフォームコントロール とそのキャプションの間の空白を調整する。
次の例では、field-align プロパティはleftにセットされている。
結果的に、コントロールとキャプションの間の空白は全てのフォームコントロールの間で等しくなる。

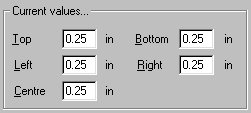
時として、単純な水平ないし垂直のレイアウトでは十分でない場合がある。次の例ではグリッドレイアウトを用いている:

編注: この例に出てくる"in"は、"in"でも"cm"でも表示できるフォームコントロールの出力を表している。
グリッドレイアウトは潜在的に複雑なものであり、XFormsにとって最も適切な解決方法を見いだすためにはさらなる研究が必要になる。ここには多くの可能性がある:
それぞれのフォームコントロールについて、明示的な配置の利用。 これはほとんどのウィンドウシステムがダイアログボックスを指定する方法である。 フォームコントロールが、ダイアログのフォントサイズと関係しながら空白調整をしたグリッドに配置を制約されるのが一般的である。 ちょっとした機微を利かせるならば、テキスト入力フォームコントロールを、キャプションテキストと同一のベースラインに置くという手がある。 これは簡単なアプローチであり、グループボックスの幅と高さが固定された場合に良く作用する。
明示的な配置を指定するが、強固な空白調整と柔軟な空白調整を区別する。 柔軟な空白調整では、グループボックスの幅・高さおよびフォントサイズなどにマッチするように、自動的に調整される。 これはTEXでDonald Knuthが採用したアプローチにインスパイアされている。
フォームコントロールにスタイルプロパティを、たとえばbreak-beforeを使用して、そのフォームコントロールを次の行(row)に出現させる。
これは、どのフォームコントロールを垂直に揃える必要があるかを指定する他のスタイルプロパティと結びつけられうる。
その1つの可能性としては、タブストップと呼ばれるものであり(tab-stop: fooにおける"foo"のようなもの)、これはストップの位置が自動的にXForms Processorによって決定される。
もう1つの可能性としては、レイアウトエンジンが配置を調整してその配置過剰部分(penalty)の総計を超える部分を省略するための、過剰を定義することである。
このアプローチでは、作成者の側には、最小限の作業のみを求める。
それぞれの行について、XHTMLの行エレメント<tr>...</tr> のようなコンテナエレメントや<br/>のような空エレメントの、明示的なマークアップを用いる。
一般化する方法としては、明示的に水平・垂直進行方向の残りスペースをマークアップする、XHTMLのフレームに類するメカニズムがある。
[編集者のフィードバックリクエスト 7.6.3.repeating: XForms モデルの中で「反復構造」が指定された場合はどうか? 1つの可能性としては、ユーザーに全て同じXForms モデルを満たすようなレコードの追加および削除を許容するレコードセットコントロールがある。 例として、数量・商品コード・単価からなる、発注フォームの1行のアイテムが考えられる。]
グループボックスにグラフィックや付加的なテキストを含めることは、しばしば求められる。たとえば以下では印刷の白黒とカラーの概念を描写しているグラフィックを用いている。

グループボックスは原理的に、XHTMLのimg エレメントや、SVGなどでマークアップされたベクターグラフィックスを用いて、グラフィックを含めることが出来る。