まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例)
ソースコードを強調表示する SyntaxHighlighter スクリプトをプラグイン化した SyntaxHighlighter Evolved。その使い方 (設定項目や記述例など) の簡単なまとめ。
目次
※ SyntaxHighlighter Evolved プラグインのインストール方法についてはここでは触れない。「SyntaxHighlighter Evolved – 記事にソースコードをクールにカッコよく記述する! | さあ WordPress をはじめよう」を参照。
SyntaxHighlighter の設定
[設定] – [SyntaxHighlighter] から、次のような項目を設定することができる。いくつかの項目はショートコードパラメータから個別に指定できる。
- SyntaxHighlighterのバージョン
-
- Version 3.x: ダブルクリックでコード選択、行番号は選択範囲から除外
- Version 2.x: 行の折り返し可、マウスホバー時に Flash ツールバー (ソース表示/コピー/印刷/クレジットボタン)
- テーマ
- テーマスタイル (CSS) の切り替え (Default, Eclipse, Emacs, etc)
- 行番号を表示する
- コードボックス左端に行番号を表示するか
- ツールバーを表示する
-
- Version 3.x: コードボックス右上にクレジットリンク (?)
- Version 2.x: マウスホバー時にコードボックス右上にソース表示/コピー/印刷/クレジットボタン (Flash,
 )
)
- 自動リンクを有効にする
- ソースコード中の URL テキストに自動的にリンクを貼るか
- コードボックスの表示を閉じておく
- コードボックスを収納表示するか (クリックで展開)
- 軽い表示モードを使う
- 行番号やツールバーが表示されないライトモードで表示するか
- 長い行を折り返す
- 長い行を折り返して横スクロールバーを非表示にするか (Version 2.x only)
- 追加のCSSのclass名
- コードボックスの div 要素に付加される class 属性値 (CSS ファイルパスや CSS ルールを記述する欄ではない)
- 行番号の開始
- ソースコードの行数を何番から始めるか (10 行目から始めるなら 10 を指定)
- 行番号の余白
- 行番号の桁数。英語の padding を余白と訳しているが正しくは詰め物の意。つまり 1, 2, … 10 と (ゼロサプレスで) 表示するか、01, 02, … 10 や 001, 002, … 100 などのように (ゼロパディングで) 表示するか。
- タイトル
- コードボックス上部に表示されるテキスト (コードボックス収納時は展開用のリンクテキスト)
ショートコードパラメータ
ショートコードで指定可能な主なパラメータ。
autolinks: ソースコード中の URL テキストに自動的にリンクを貼るかclassname: コードボックスの div 要素に付加される class 属性値collapse: コードボックスを収納表示するか (クリックで展開)firstline: ソースコードの行数を何番から始めるかgutter: コードボックス左端に行番号を表示するかhighlight: コード中でハイライト表示する行番号 (“2,5-10,12” のように複数行/行範囲を指定可)htmlscript: JavaScript や PHP コード中の HTML/XML コードを強調表示するかlight: 行番号やツールバーが表示されないライトモードで表示するかpadlinenumbers: 行番号の桁数。つまり 1, 2, … 10 と (ゼロサプレスで) 表示するか、01, 02, … 10 や 001, 002, … 100 などのように (ゼロパディングで) 表示するか。title(v3 only): コードボックス上部に表示されるテキスト (コードボックス収納時は展開用のリンクテキスト)toolbar: ツールバーの On/Off- Version 3.x: コードボックス右上にクレジットリンク (?)
- Version 2.x: マウスホバー時にコードボックス右上にソース表示/コピー/印刷/クレジットボタン (Flash,
 )
)
wraplines(v2 only): 長い行を折り返して横スクロールバーを非表示にするか
コード記述例
- 自動リンク (autolinks)
- 行番号の桁数 (padlinenumbers)
- 開始行番号 (firstline) と指定行のハイライト (highlight)
- 行番号 (gutter) とツールバー (toolbar) / ライトモード (light)
- HTML との混合コード (htmlscript)
- タイトル (title) とコードボックスの収納 (collapse)
- 差分 (Diff)
- Tips: ショートコードタグを変換せずにそのまま表示する (エスケープ)
自動リンク (autolinks)
ソースコード
[html autolinks="true"] <a href="http://wordpress.org/">WordPress</a> [/html]
プレビュー
“http://wordpress.org/” がリンクされる。
<a href="http://wordpress.org/">WordPress</a>
行番号の桁数 (padlinenumbers)
ソースコード
[css]
div#header {
border: medium solid #ddd;
}
[/css]
[css padlinenumbers="2"]
div#header {
border: medium solid #ddd;
}
[/css]
[css padlinenumbers="3"]
div#header {
border: medium solid #ddd;
}
[/css]
プレビュー
div#header {
border: medium solid #ddd;
}
div#header {
border: medium solid #ddd;
}
div#header {
border: medium solid #ddd;
}
開始行番号 (firstline) と指定行のハイライト (highlight)
ソースコード
[css firstline="10" highlight="11"]
div#header {
border: medium solid #ddd;
}
[/css]
プレビュー
行番号 10 から始まり 11 行目がハイライトされた CSS コード。
div#header {
border: medium solid #ddd;
}
行番号 (gutter) とツールバー (toolbar) / ライトモード (light)
ソースコード
[html gutter="false"] <p>Hello, world!</p> [/html] [html toolbar="true"] <div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p> [/html] [html light="true"] <div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p> [/html]
プレビュー
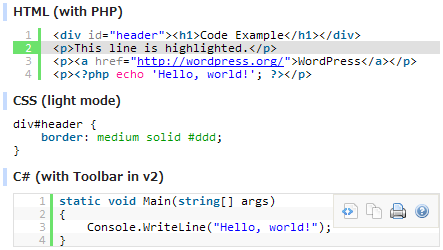
行番号非表示。
<p>Hello, world!</p>
ツールバー表示 (右上に ?)。
<div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p>
※ ツールバー (?) に “SyntaxHighlighterについて” が埋め込まれ、コードボックスのレイアウトが崩れてしまう現象については日本語の翻訳ファイル (修正版) を参照。
ライトモード (行番号&ツールバー非表示)。
<div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p>
HTML との混合コード (htmlscript)
“HTML & JavaScript” や “HTML & PHP” などの混合コードの強調表示。
ソースコード
[html] ショートコードではなく、それぞれ [php], [js] ショートコードを使用する点に注意。
[php htmlscript="true"]
<p><?php echo 'Hello, world!'; ?></p>
[/php]
[js htmlscript="true"]
<script type="text/javascript">
document.write('Hello, world!');
</script>
[/js]
プレビュー
PHP や JavaScript だけでなく HTML の構文も強調表示される。
<p><?php echo 'Hello, world!'; ?></p>
<script type="text/javascript">
document.write('Hello, world!');
</script>
タイトル (title) とコードボックスの収納 (collapse)
ソースコード
[html title="Code-Example"] <div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p> [/html] [html collapse="true"] <div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p> [/html] [html title="Code-Example" collapse="true"] <div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p> [/html]
プレビュー
タイトル指定。
<div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p>
コードボックス折り畳み。
<div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p>
タイトル指定&コードボックス折り畳み。タイトルクリックで展開される。
<div id="header"><h1>Code Example</h1></div> <p>Hello, world!</p> <p><a href="http://wordpress.org/">WordPress</a></p>
※ コードボックスを折り畳むと強制的にツールバー (?) が表示される。ツールバー (?) に “SyntaxHighlighterについて” が埋め込まれ、コードボックスのレイアウトが崩れてしまう現象については日本語の翻訳ファイル (修正版) を参照。
※ title パラメータに SyntaxHighlighter の予約語 (code, html, title など) を指定すると、ページ保存時に自動変換が行われ記述がおかしくなる現象に遭遇。上記の記述例ではハイフン付加で回避。私の環境だけ?
差分 (Diff)
ソースコード
[diff] --- before.txt Mon Jan 01 01:23:45 2010 +++ after.txt Sat Sep 15 12:48:29 2011 @@ -1,3 +1,3 @@ This line is unchanged. - This line is removed. + This line is added. This line is also unchanged. [/diff]
プレビュー
--- before.txt Mon Jan 01 01:23:45 2010 +++ after.txt Sat Sep 15 12:48:29 2011 @@ -1,3 +1,3 @@ This line is unchanged. - This line is removed. + This line is added. This line is also unchanged.
※ 関連:SyntaxHighlighter の Diff (差分) の色分けスタイルを見慣れたものに変更する
Tips: ショートコードタグを変換せずにそのまま表示する (エスケープ)
ショートコードタグを記述すると自動的に変換されてしまうため、ショートコードタグをそのまま表示するためにはタグを角括弧 (または実体参照) でエスケープする必要がある。ショートコードの使い方を説明する場合などに重宝する。
ショートコードタグを角括弧 ( [ ] ) でエスケープ
[[foo]] [[foo] ... [/foo]]
※ 角括弧によるタグのエスケープは、そのショートコードを提供するプラグイン側が対応している必要がある。
ショートコードタグを実体参照 ([) でエスケープ
[foo] [foo] ... [/foo]
※ 実体参照によるタグのエスケープはすべてのショートコードで利用できる。ちなみに ] の実体参照は ] だがタグとして認識されないためエスケープは不要である。
日本語の翻訳ファイル (修正版)
以下の 2 つの問題を修正。
- 下記画像のようにツールバー (?) に “SyntaxHighlighterについて” が埋め込まれ、コードボックスのレイアウトが崩れる現象。横スクロールバーが不要な場合も常に表示されてしまう。

- Padding の誤訳。「余白」ではなく「ゼロ埋め」に訂正。
※ ツールバー単独では需要はないと思うが、コードボックス収納により強制的にツールバーが表示される場合は、修正版の syntaxhighlighter-ja.mo を上書きしてツールバーのレイアウト問題を修正する。

[…] まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) SyntaxHighlighter?Evolved カテゴリー: tech タグ: WordPress 作成者: kta77 この投稿のパーマリンク […]
[…] ◆まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) | attosoft.info Blog ◆ソースコードを表示するWPプラグイン「SyntaxHighlighter Evolved」の使い方 | FOOTMARK ◆はなし半分なマトメ。 – Synt […]
[…] やり方は詳しくはこちら http://attosoft.info/blog/syntaxhighlighter-usage/ […]
[…] のサイト様が大変詳しいので、自分は説明割愛しますね。 まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例)|http://attosoft.info しかしまあ、本当に今回は苦労しました。 たぶん、こ […]
[…] まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例)を参考にさせていただきました。 […]
[…] 参考:SyntaxHighlighter Evolved の使い方 […]
[…] まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) | attosoft.info […]
[…] ・SyntaxHighlighter Evolved […]
[…] まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) | attosoft.info […]
[…] ※詳細な使い方は以下サイトが参考になる。 まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) […]
[…] # 参考サイト (設定方法 & 使い方) SyntaxHighlighter Evolved の使い方 (設定&記述例) […]
[…] まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) […]
[…] ・SyntaxHighlighter Evolved […]
[…] attosoft.infoさんの記事まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) […]
[…] コードを見やすく表示する有名なスクリプトSyntaxHighlighterを超簡単に導入してくれるプラグイン。Version 3.xと2.xに対応。私は2.xの方が好きなのでありがたいです。詳しい使い方は此方の記事にあります。 […]