まとめ:フィード (RSS) 管理に Google FeedBurner を導入したらまずやること

Web サイトのフィード (RSS) 管理に Google FeedBurner を導入した際に、まずやっておくべきタスクをまとめてみた。
タスク一覧
- 適切な RSS リーダー登録ボタンを配置する (フィードフレアユニット)
- フィードからのリンク先 URL に余計な文字列を付加しない (クリックスルー集計)
- フィード URL を独自ドメインにする (マイ・ブランド)
- WordPress で FeedBurner のフィードを利用する (FD Feedburner Plugin)
- フィードで画像が表示されない問題を解決する (絶対パス or AbsoluteRSS プラグイン)
- フィードに広告を挿入する (Google AdSense との連携)
- ブログの更新をフィード経由で Twitter につぶやく
適切な RSS リーダー登録ボタンを配置する (フィードフレアユニット)
FeedBurner で発行されるフィードページには RSS リーダーへ簡単に登録するためのボタンが表示されるが、デフォルトでは画像が表示されない、日本語が文字化けする、日本ではあまり利用されていないサービスが追加されている、といった問題がある。

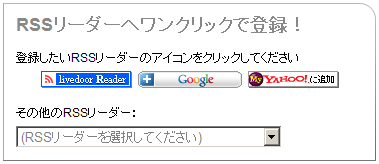
そこで FeedBurner で発行されるフィードの設定を変更して、デフォルトの RSS リーダー登録ボタンを、日本でメジャーな RSS リーダー (Google Reader, iGoogle, My Yahoo!, livedoor Reader) へ登録するためのボタンに差し替える。
- FeedBurner の管理ページにログインする
- 設定を変更するフィードを選択する (レポートページに移動)
- [最適化] タブ – [ブラウザ・フレンドリ] をクリック
- [さらにボタンを追加する] をクリック
- [(フィードフレアユニット URL を入力してください)] 欄に以下の URL を入力して [Add] ボタンを押す
- http://blog-imgs-35.fc2.com/a/r/i/arinogotokuatumarite/MyiGoogle.xml
- http://blog-imgs-35.fc2.com/a/r/i/arinogotokuatumarite/MyYahoo.xml
- http://blog-imgs-35.fc2.com/a/r/i/arinogotokuatumarite/Mylivedoor.xml
- 追加した 3 つのボタンのみをチェックし、そのほかのボタンのチェックはすべてはずす
- [保存] ボタンを押す
設定変更後のフィードページには、次のような RSS リーダー登録ボタンが表示される。

参考ページ
フィードからのリンク先 URL に余計な文字列を付加しない (クリックスルー集計)
FeedBurner で発行されるフィードの設定によっては、リンク先 URL がアクセス解析用の URL となっている場合や、リダイレクト先 URL の末尾に “utm_source” や “utm_campaign” といったクエリパラメータが付加されることがある。
たとえばサンプルフィードの投稿記事 “Releases” を例にすると、そのリンク先 URL およびリダイレクト先 URL は次のようになる。
- 投稿記事 “Releases” のパーマネント URL
- http://attosoft.info/blog/releases/
- 通常のリンク先 URL
- http://attosoft.info/blog/releases/
- アクセス解析が有効な場合のリンク先 URL
- http://feedproxy.google.com/~r/attosoft/sample/~3/B6_PWZsNtCg/
- 通常のリダイレクト先 URL
- http://attosoft.info/blog/releases/
- Google Analytics による解析が有効な場合のリダイレクト先 URL
- http://attosoft.info/blog/releases/?utm_source=feedburner
&utm_medium=feed&utm_campaign=Feed%3A+attosoft%2Fsample
+%28attosoft.info+Blog+%5BSample%5D%29&utm_content=FeedBurner
上記のようにパーマネント URL と異なる URL の場合、同じページであっても別の URL と認識されてしまうことがある。そのため同一ページが複数の URL でソーシャルブックマークされるといったことも起こりうる。また URL 末尾にクエリパラメータが付加されると非常に長くなるため、視認性が悪く URL をコピーして貼り付けといった場面でも使い勝手が悪い。
そこで FeedBurner で発行されるフィードの設定を変更して、フィードのアクセス解析を無効にし、投稿記事のパーマネント URL にリンクするようにする。
- FeedBurner の管理ページにログインする
- 設定を変更するフィードを選択する (レポートページに移動)
- [レポート] タブ – [FeedBurnerスタッツ] をクリック
- [記事のクリックスルー集計] のチェックを外す
- [保存] ボタンを押す
※ アクセス解析用の URL はそのままに、リダイレクト先 URL 末尾のクエリパラメータのみを除去したい場合は、[記事のクリックスルー集計] をチェックして [Track clicks as a traffic source in Google Analytics] のチェックをはずす。
参考ページ
フィード URL を独自ドメインにする (マイ・ブランド)
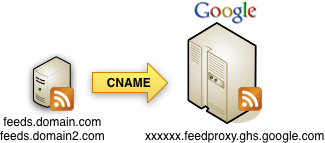
FeedBurner で発行されるフィードは feeds.feedburner.com (feeds.feedburner.jp) ドメインの URL となる。Web サイトからフィードにリンクすると別ドメインに移ることになるため、利便性や管理性、SEO の観点から問題とされることもある。

FeedBurner のアカウントの設定を変更すると、独自ドメインでフィードが発行されるようになる。
- FeedBurner の管理ページにログインする
- 上部の [マイアカウント] メニューをクリック
- サイドメニューの [マイ・ブランド] をクリック
- 説明されている手順通りに DNS 設定後 (CNAME レコード有効後) に独自ドメインを入力する
- [保存] ボタンを押す
たとえばサンプルフィードは feeds.feedburner.com ドメインで発行されるが、このブログのフィードは feeds.attosoft.info ドメインで発行されている。
※ Web サイトとフィードのドメインが異なる場合 Yahoo! ブログ検索に表示されない要因となりうる。実際に Yahoo! ブログ検索 ヘルプ (ブログ検索の検索結果に表示されるには) には次のように記述されている。
- 主に以下のような場合は、検索エンジン用ロボットの巡回対象とならないことがあります。
- RSSのアドレスが、ブログや各記事のドメインと異なる(例:外部サーバ上のRSSアドレスを直接参照している)
WordPress で FeedBurner のフィードを利用する (FD Feedburner Plugin)
FD Feedburner Plugin を利用すると WordPress ブログで発行されるフィード (投稿/コメント) を FeedBurner で発行されるフィードにリダイレクトすることができる。
- WordPress に FD Feedburner Plugin をインストールする
- WordPress の管理画面 (ダッシュボード) にアクセスする
- [設定] – [Feedburner] をクリック
- [Redirect my feeds here:] に FeedBurner に登録した投稿フィードの URL を入力する
- [Save] ボタンを押す
※ コメントフィードをリダイレクトする場合は [Redirect my comments feed here:] にフィード URL を入力する。
※ マイ・ブランドを利用している場合は独自ドメインのフィード URL を入力する。
フィードで画像が表示されない問題を解決する (絶対パス or AbsoluteRSS プラグイン)
FeedBurner で発行されるフィードでは相対パスの画像が表示されない問題がある。(しかも多くの Web サイトで問題に対処していない印象を受ける)

原因は、相対パスの URL を解決する際に Web サイトのドメインではなく feeds.feedburner.com (feeds.feedburner.jp) ドメインが使われるため。従って画像に限らず相対パスのリンクなども不正な URL となる。
絶対パスを記述することで一応問題は解決されるが、URL を入力するたびに絶対パスを記述するのは非常に面倒。ちなみに FeedBurner ヘルプ (投稿の写真や画像がフィードに表示されないのはなぜですか?) でも「絶対」リンクを使用する必要があります
と説明されている。
WordPress を利用している場合は AbsoluteRSS プラグインという非常にすばらしいプラグインがある。AbsoluteRSS プラグインを利用すると、フィード内のすべての相対パスが自動的に絶対パスに変換される。(エントリ内の URL 記述は相対パスのまま変わらず)
※ AbsoluteRSS プラグインは日本ではあまり知られていない模様。(現時点での検索結果はゼロ)
フィードページ右下のロゴ画像が表示されない
FeedBurner で発行されるフィードページ右下のフッターには次のようなロゴ画像が表示される。

しかしフィードページが日本語表示の場合はフッターのロゴ画像が表示されない。原因は相対パス解決ではなく feedburner.com にある画像なのに feedburner.jp にリンクされるため。フィードページを英語表示にすると正しく表示される。
フィードに広告を挿入する (Google AdSense との連携)
Google AdSense を利用しているユーザーは、FeedBurner で発行されるフィードと Google AdSense を連携させることで、フィード上に広告を表示させることができる。
- FeedBurner の管理ページにログインする
- 設定を変更するフィードを選択する (レポートページに移動)
- [広告管理] タブ – [sign in to AdSense] をクリック
- [広告の設定] タブ – [フィード向け AdSense] をクリック
- [新しいフィード ユニット] ボタンを押す
- 新しいフィードユニットを作成したら [保存] ボタンを押す
ブログの更新をフィード経由で Twitter につぶやく
FeedBurner と Twitter を連携させて、ブログの更新情報をフィード経由で Twitter に投稿できる。短縮 URL の形式は goo.gl/fb/***** となる。
- FeedBurner の管理ページにログインする
- 設定を変更するフィードを選択する (レポートページに移動)
- [集客支援] タブ – [Socialize] をクリック
- [Add a Twitter account] ボタンをクリック
Twitter アカウントのユーザー名 (メールアドレス) とパスワードを入力して [連携アプリを認証] ボタンをクリック - 必要に応じて各種オプションを変更する (画面下の [Sample Item Preview] で表示形式が確認できる)
- [保存] ボタンをクリック
※ コメントフィードを投稿する場合は [Post content] を “Body only” としたほうがいいかも (“Title”, “Title and Body” だと投稿やコメント間の区別ができない)
参考ページ
- FeedBurnerからTwitterへ自動投稿可能に – F.Ko-Jiの「一秒後は未来」
- Feedburner から Twitter へ ブログ更新情報を自動投稿 – WEBマーケティング ブログ
- icoro : FeedBurnerからTwitterに投稿できるようになっていた
- クリボウの Blogger Tips: ブログの更新情報を Twitter に流してくれる FeedBurner の Socialize 機能
[…] ※ まとめ:フィード (RSS) 管理に Google FeedBurner を導入したらまずやることもあわせてどうぞ。 […]
[…] まとめ:フィード (RSS) 管理に Google FeedBurner を導入したらまずやること | attosoft.info Blog Mar 20th 2012, 04:08 […]
[…] ※ フィード (RSS) 管理に Google FeedBurner を導入したらまずやることをまとめてみた。詳しくはリンク先のページをどうぞ。 […]
[…] まとめ:フィード (RSS) 管理に Google FeedBurner を導入したらまずやること […]