single ショートコード

目次
概要
タグで指定した箇所を投稿の抜粋表示から省くことができるショートコード。[single] タグで囲まれた内容は、投稿が個別表示されている場合のみ出力される。次のような項目を投稿の抜粋から省きたい場合に役立つ。
- 投稿の要約には適さない目次や注釈などの記述
- 抜粋時にリンク切れとなる相対パスのリンク
このプラグインをインストールすると、以下のショートコードが利用できるようになる。
- [single] ショートコード
- 個別記事が表示されている場合のみ内容を出力する
- [excerpt] ショートコード
- 抜粋が表示されている場合のみ内容を出力する
使い方
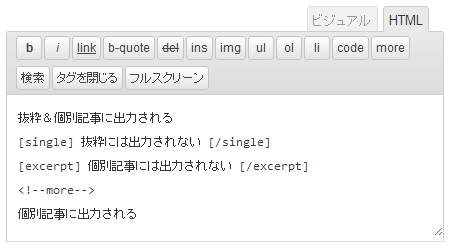
抜粋には出力したくない内容を [single] タグで囲む。
[single] ... [/single]
[single] ... [/single]
逆に抜粋には出力するが個別記事には出力したくない内容は [excerpt] タグで囲む。
[excerpt] ... [/excerpt]
[excerpt] ... [/excerpt]
ダウンロード
- バージョン
- 0.1.1 (2011-08-30)
- 作成者
- attosoft
- ライセンス
- GPL 2.0 (日本語参考訳)
- 必須バージョン
- WordPress 2.5 以上
- 対応する最新バージョン
- WordPress 3.2.1
更新履歴
- version 0.1 (0.1.1)
- single ショートコード (PHP スクリプト)
記述例
[single] タグを用いて次のようなコードを記述した場合、
<p>段落1</p>
[single]
<h5>目次</h5>
<ul>
<li><a href="#item1">項目1</a></li>
<li><a href="#item2">項目2</a></li>
<li><a href="#item3">項目3</a></li>
</ul>
[/single]
<p>段落2</p>
抜粋では次のように表示される。(目次が省略される)
段落1
段落2
そして個別記事では次のように表示される。(目次が出力される)
段落1
目次
段落2
FAQ
抜粋はどのような場所に表示される?
- ブログホームページ (最新の投稿)
- アーカイブ、カテゴリー、タグページ
- ブログの検索結果ページ
- 投稿フィード (RSS/Atom)
※ 詳細は用語集を参照。
サポートする?
- プラグインをインストールしてみたよ、という人は WordPress.org のページから評価スターや互換性情報 (Works/Broken) をいただけると嬉しいです
- フィードバックや質問があるよ、という人はプラグインフォーラムやコンタクトページをお使いください
- このプラグインを気に入ったよ、という人向けに応援するページを作ってみました
いただいたコメントは大変参考になります。ここまで読んでいただきありがとうございました。
[…] single shortcode 公式サイト […]